[st-kaiwa1]アナリティクスを GA4 にアップデートしたいんだけど、どうやったらいいんだろう…[/st-kaiwa1]
と少し迷子になっている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- すでにアナリティクスを利用している人が GA4 にアップデートする手順
- 以前のアナリティクスから GA4 になって変わったこと
- アップデート後に旧バージョンのデータを見る方法
[/st-mybox]
以前からアップデートのアナウンスはされていたのですが、自動ではないので Google アナリティクス 4(GA4)への更新は手動で作業する必要があります。
GA4 になると、細かくみられるようになった指標もあれば、以前には見れたデータが表示されなくなったものもあります。
それでは、解説をスタートします。
アナリティクスをGA4にアップデートする手順
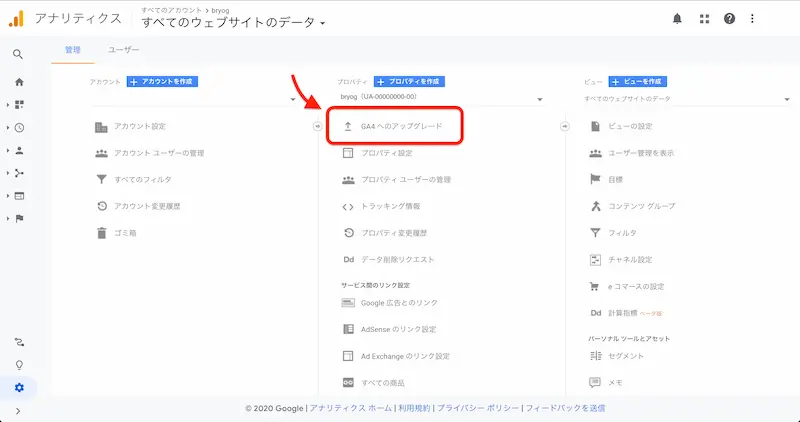
GA4 にアップデートするには、まずいつも通りにアナリティクスにアクセスして画面を開きます。
そして、左メニューの「管理」をクリックして、プロパティの項目にある「GA4へのアップグレード」を続けてクリックします。

まずは「プロパティ」の作成をする
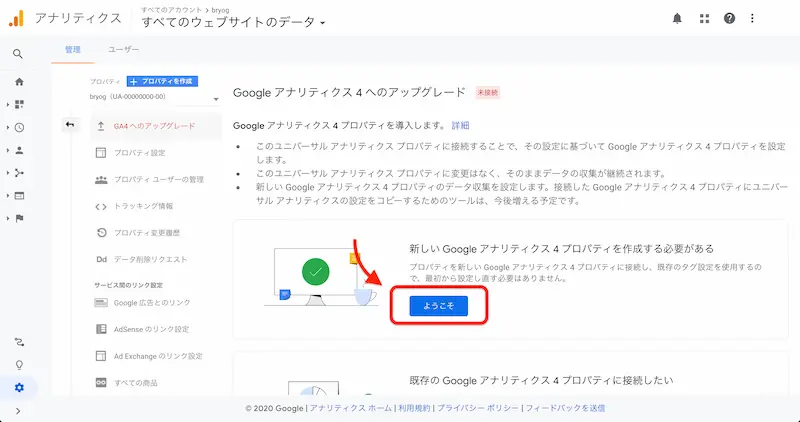
GA4 を始めるには、新たにプロパティを作成します。
まずは、「新しい Google アナリティクス 4 プロパティを作成する必要がある」の項目にある「ようこそ」というボタンを押します。

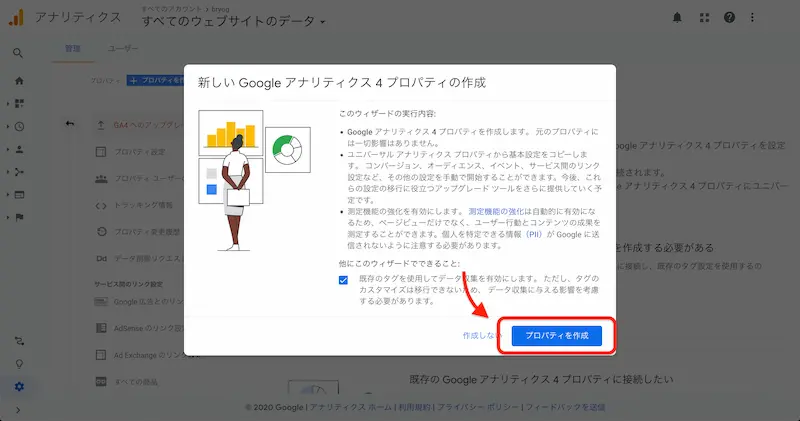
すると作成前に実行内容が表示されるので、「プロパティ作成」のボタンを押します。

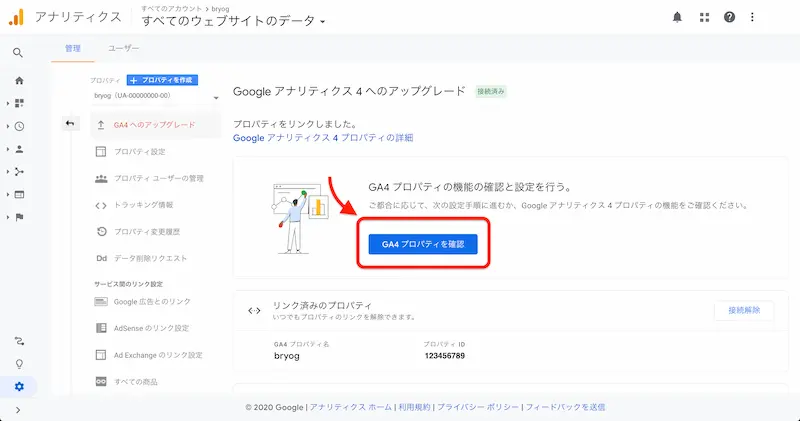
すると大元のプロパティとの連携が完了するので、次に「GA4プロパティを確認」のボタンを押します。

新しくタグを設置する
「GA4プロパティを確認」のボタンを押すと、「設定アシスト」というページが表示されます。
中央辺りに「タグの設定」という項目があるので、右側にある「 」を押します。

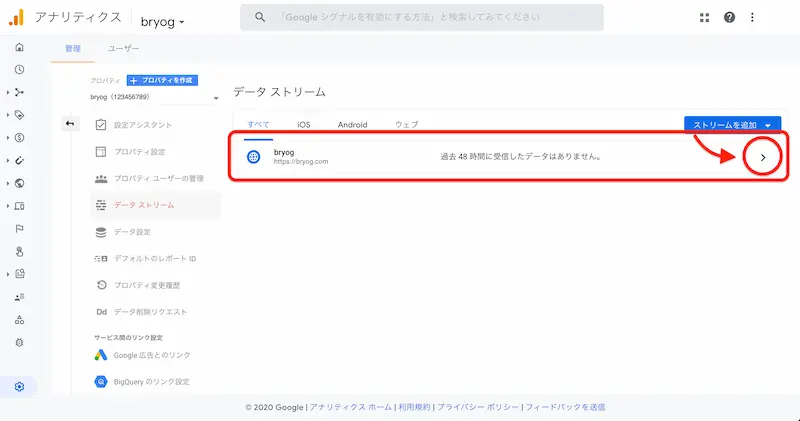
次に「データストリーム」という画面が表示されるので、対象のドメインが表示されている項目の右側にある「 」を押します。

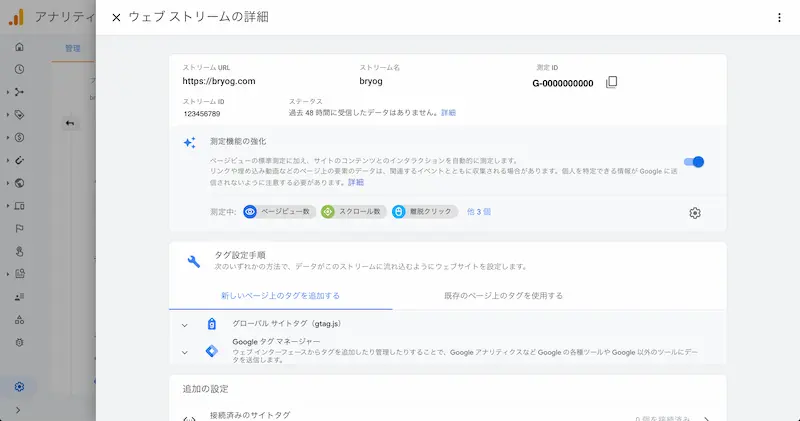
すると、新しく作成されたプロパティの ID などが表示されます。

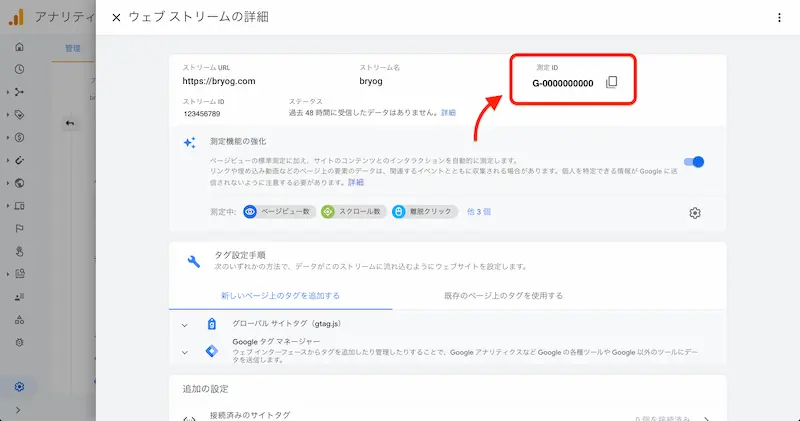
「測定ID」を使って計測する
従来では、「UA-000000000-00」といった ID でしたが、GA4 からは「G-0000000000」という「測定ID」を利用して計測ができます。
テーマや SEO 系プラグインによっては「UA-000000000-00」を入れるだけで設置は完了したと思うので、今回新しく発行した「G-0000000000」に入れ替えれば OK です。

テーマによってはすでに従来のアナリティクスの ID と GA4 の測定 ID の両方を入力できるものもあるので、その場合は両方入力しておきましょう。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
アナリティクスの ID を入力する欄が1つしかない場合、従来の方を削除して新しい ID を入れるしかないですよね。ただ、データが蓄積されるのには時間がかかるので、従来の方を残したまま、GA4 の計測は次に紹介するタグを挿入してしばらくは両方のデータを蓄積させた方がいいでしょう。
[/st-mybox]
グローバルサイドタグ(gtag.js)を埋め込む
ID を入力できない場合は、シンプルに <head> の先頭へグローバルサイドタグ(gtag.js)を埋め込みましょう。
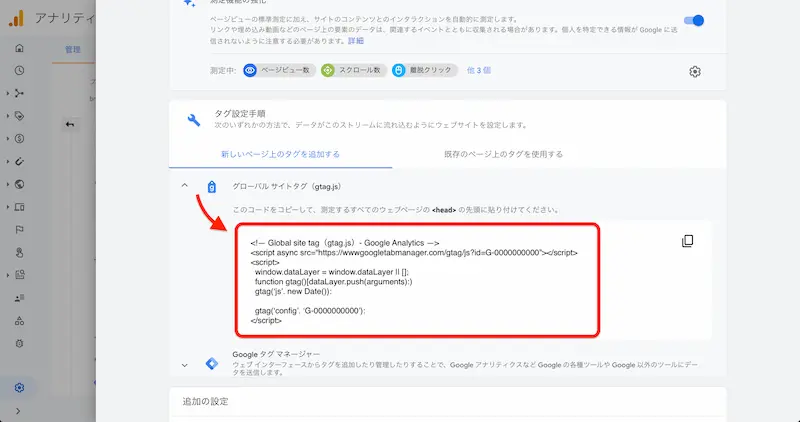
先ほどの ID などが記載されているページの少し下へスクロールすると、「タグ設定手順」という項目があります。
その項目の「グローバルサイドタグ(gtag.js)」をクリックすると、埋め込み用のタグの情報が出てきます。

まずは、それをそのままコピーしてください。
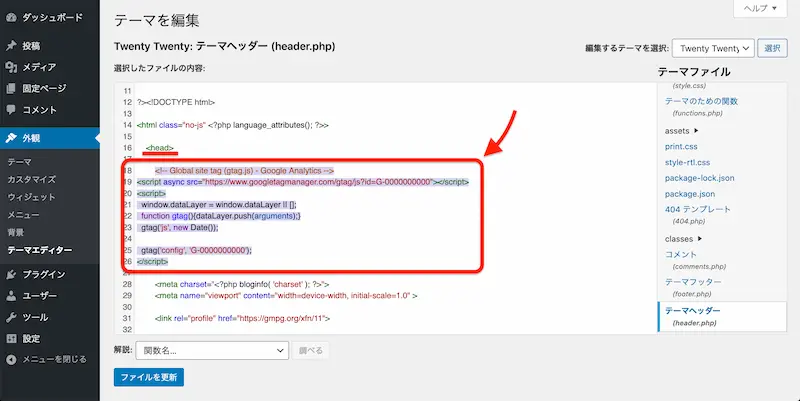
そして、WordPress 画面から「外観 > テーマエディター > header.php」を開きます。
header.php の記述から <head> を探し出して、直後に先ほどコピーしたタグを入れて、「ファイルを更新」のボタンを押せば完了となります。

[st-kaiwa2]この方法ではテーマが更新されるとタグが消えてしまうので、必ず子テーマを作ってから header.php ファイルに追記してくださいね。[/st-kaiwa2]
ちゃんと計測されているかを確認する
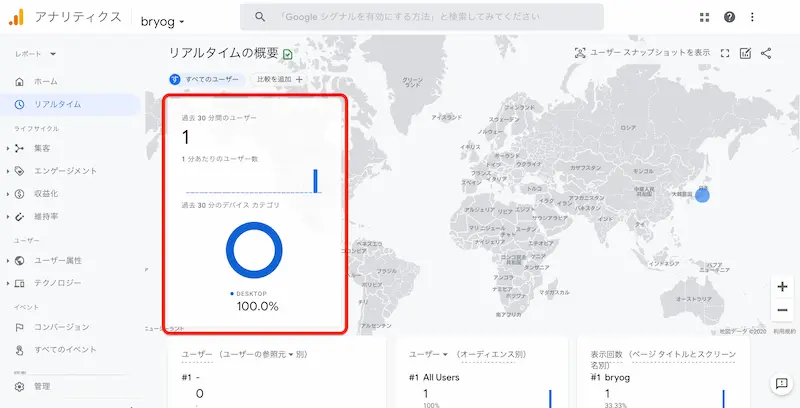
ID またはタグの設置が完了したら、さっそく「リアルタイム」で計測されているかを確認してみましょう。

タグなどを設置しても数分は反応しないので、しばらく経ってから確認することをおすすめします。
もし問題なくユーザー数が表示されれば、めでたく GA4 デビューとなります!
10 分以上経っても何も反応がなければタグの設置誤りの可能性があるので、今一度手順を見直してみてくださいね。
GA4 になって変わったこと
今回のアップデートで最も大きく変わったことは、ユーザーがアプリと Web サイトなどをまたいでもデータを追跡できるようになったということ。
スマホで調べて PC で改めて買い物をする人や、PC で下調べした上で移動中にスマホで購入するといった人も多いことが挙げられるからです。
こういったデバイスやチャンネルをまたいだユーザーの行動も計測、そして予測できるようになるというのはとても大きいですね。
GA4 から追加されたこと
デバイスをまたいでも計測できることも大きいですが、他にもこんな機能が追加されています。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 分析機能の強化
- BigQuery との連携が可能に
[/st-mybox]
デバイスなどをまたいで計測できるようになったこともあり、分析機能の機能も強化されました。
また、有料版でしかできなかった BigQuery との連携も可能になっています。
GA4 からなくなったこと
従来のアナリティクスではトップに表示されていた「直帰率」や「セッションの継続時間」が、GA4 からは消え去りました。
これは何を意味しているのかというと、シンプルに PV 数を確認するというより、ユーザーの流動的な行動を計測するようになってきているということですね。
なので、これからはよりユーザーがどのような「行動をとっているか」が重要になってくるでしょう。
旧バージョンのデータを見る方法
従来のアナリティクスを計測する ID やタグを消さない限りは、そのままデータは蓄積されていきます。
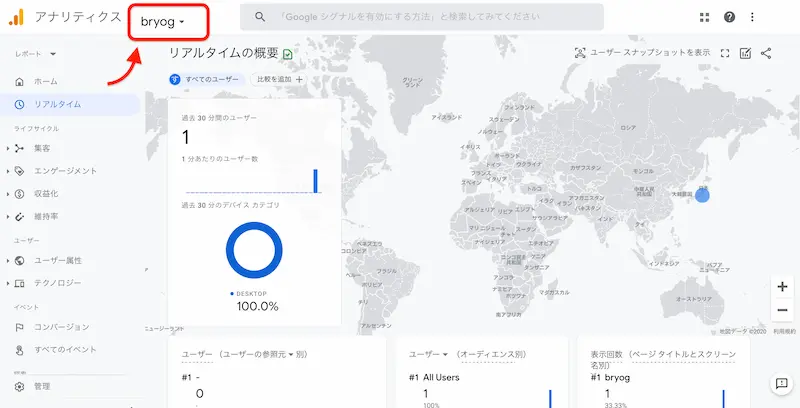
今回は GA4 を始めるのに新しいプロパティを作成しただけなので、上部のプロパティ名をクリックすると、これまでの一覧が表示されます。

その中から以前に使っていたプロパティを選択して、ビューを押せばまた従来の画面でアナリティクスを見ることができます。
まとめ:早めに GA4 へアップデートしよう
以上で、Google アナリティクスを GA4 にアップデートする手順を解説しました。
しばらくはデータが蓄積されないので、ひとまずタグを設置しておくだけとなりそうですね。
まだ数ヶ月は従来の方でデータを見るようになると思いますが、データを蓄積しないと分析のしようがないので、早めに GA4 へのアップデートをしておきましょう。