サイトを運営している人にお馴染みの「Search Console(サーチコンソール )」に、「速度」という拡張が追加されました。
[say name=”” img=”https://bryog.com/wp-content/uploads/2020/09/vodman.jpg” ]「速度」では、どんなレポートがデータとして見られるの?[/say]
[say]「低速」「中速」「高速」の3つから評価されて、どのような問題が起きているのかを教えてくれるよ![/say]
まだ、ベータ版(試験運用版)となっているので完璧ではないようですが、サイトの速度に問題がないかを Search Console からも確認できるようになったということですね。
ということで、Search Console に追加された「速度」についてと、そこで詳細で表示される「FCP の問題」「FID の問題」について解説していきましょう。
サーチコンソールに追加された「速度」の概要
「速度レポート」は、その名の通り「速度」を測定してレポートしてくれます。
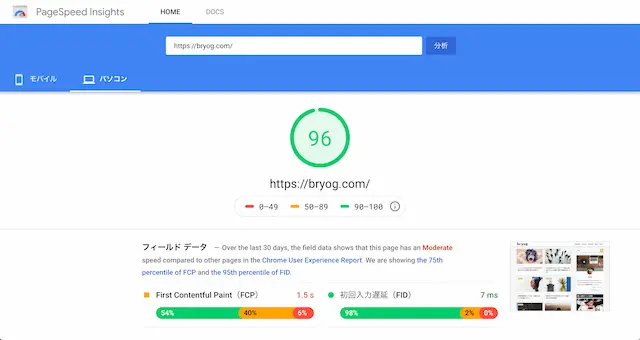
そもそも、Google は以前から PageSpeed Insights を提供してくれているので、それがサーチコンソールに組み込まれたって感じですかね。

レポート自体も Lighthouse のデータが基になっているので、正直どちらで確認しても全く同じってことです。
ただ、サーチコンソールで見た場合は簡素化されていて、分かりやすく3段階評価で視覚的に確認することができます。
| 高速 | 中速 | 低速 |
|---|
そしてさらに、「FCP」と「FID」という項目に分けられます。
「FCP」と「FID」
[box class=”box3″]
- FCP → ユーザーが URL をクリックしてから、サイトを表示させるための要素をレンダリングするまでの時間
- FID → ユーザーがサイト内で最初に操作をしてから、ブラウザがそれに応答するまでの時間
[/box]
もっと簡単に言うと、「FCP」は検索などで気になった記事をクリックしてから記事が表示されるまでの時間で、「FID」は記事にあるリンクなどをクリックしてから次に遷移する時にかかった時間って感じです。
それぞれの動作にかかった時間を基に、評価がされるようになります。
| 高速 | 中速 | 低速 | |
|---|---|---|---|
| FCP | 1 秒未満 | 3 秒未満 | 3 秒以上 |
| FID | 100 ミリ秒未満 | 300 ミリ秒未満 | 300 ミリ秒以上 |
これらの評価は PC とスマホで別に評価されるので、それぞれ何が問題なのかを分けて修正することができます。
表示速度が遅いと何が問題なのか

そもそもの話ですけど、サイトの表示速度が遅いと何が問題なのかってことですよね。
サイトの表示速度が遅いからといって、直接的に検索順位に影響があるとはされていません。
ただ、Google は人の動向を読んで検索順位を付けているので、結果的には検索順位を左右する可能性があるということです。
そして、こんな情報があります。
- ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します。
- ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加します。
引用元:https://support.google.com/webmasters/answer/9205520?hl=ja
Google は人の利便性を重視しているので、ストレスが少なくサクサクと表示されるサイトの方を評価しています。
もちろんコンテンツが一番大事ですが、余裕があるのであればサイトの速度もしっかりと改善しておきたいところですね。
サイトの表示速度を改善する方法
サイトの表示速度を改善する方法はいくつかあって、割と簡単にできることも数多くあります。
表示速度を改善する主な方法
[box class=”box3″]
- 速いサーバーに変える
- テーマを変える(WPの場合)
- 画像を最適化させる
- 身を軽くする
- 速くするプラグインを利用する(WPの場合)
- コードを整理する
[/box]
速いサーバーに変える
エックスサーバーや Conoha Wing などであれば変える必要はないですけど、月額が安いサーバーによってはサーバーを変えるだけで速度がかなり改善されます。
テーマを変える
WordPress を使っている場合、テーマを変えるだけで速度が改善される場合があります。
プラグインを使わずに様々なデザインや機能を使えるテーマもあるので、サーバーを変えても低速の場合にはテーマの変更も視野に入れておきましょう。
画像を最適化させる
画像を最適化していないとサイトの表示が重くなるので、「FCP の問題」として上がる可能性があります。
特にスマホでは大きな画像は表示させるのに時間がかかるので、「縮小」「圧縮」しておきましょう。
身を軽くする
サイトは自分が持ち歩いているカバンと同じで、余計なものが入っているとサイト自体が重くなります。
使っていないプラグインやデータを削除したり、利用しているサーバーの容量がいっぱいになっている場合には容量を増やすなどの対応が必要となります。
速くするプラグインを利用する
WordPress の場合、プラグインを使いすぎると重くなります。ただ、サイトの表示を速くできるプラグインもあります。
特に、キャッシュ系や画像の表示を遅くらせるタイプ、Javascript の読み込みを後回しにするプラグインは効果が現れやすいです。
「FCP の問題」と出た WordPress 利用者は、検討してみてください。
コードを整理する
記述しているコードが多かったり、並び方を変えるだけで速度が速くなります。余計なコードは削除して、並び方などはプラグインなどで解決させることもできます。
「FID の問題」は全体的な問題でもありますけど、特にコードを見直すと良いでしょう。
さいごに
表示速度が早いに越したことはないですけど、5G回線が本格化するとまた基準が変わってきそうですね。
「FCP の問題」と「FID の問題」と表示されてどうすれば分からない場合は、 PageSpeed Insights に表示されている「改善できる項目」を1つ1つ潰していけば問題は解決します。
とはいえ、コンテンツが1番大切だということを忘れないようにしましょうね。