[st-kaiwa1]「いいね」や「codocについて」の表示は消せるけど、薄いグレーのボックスが残っちゃうので何とかしたいな…[/st-kaiwa1]
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 薄いグレーのボックスを非表示にする方法
[/st-mybox]
codoc の「いいね」や「codocについて」は設定から非表示にすることは簡単なんですが、どうしても薄いグレーのボックスだけは残ってしまうんですよね。
でも CSS を追加すれば非表示にできるので、初心者の方でもカスタマイズは可能です。
それでは、解説をスタートします。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
お問い合わせよりこの件について質問を頂いたのですが、メルアドの入力誤りがあったようで返すことができませんでした。なので、サイトを訪問してもらえる可能性にかけて記事作成しております。
[/st-mybox]
「いいね」や「codocについて」のボックスを非表示にする方法
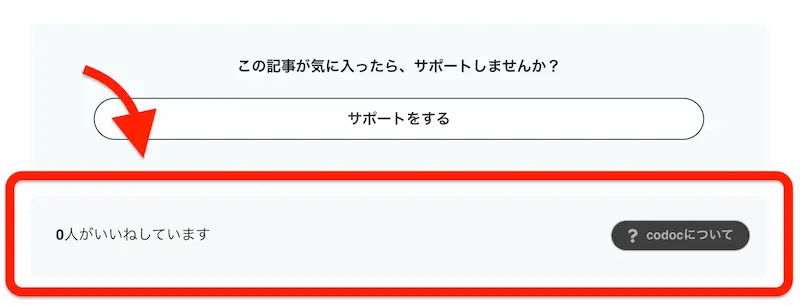
分かりやすく「いいね」と「codocについて」も表示させると、通常であれば背後に薄いグレーのボックスが表示されていますよね。

これは、CSS を追加して非表示にさせることができます。
では、以下のコードをコピーして「カスタマイズ > 追加CSS」に貼り付けてください。
もし「いいね」と「codocについて」を表示させる設定にしていたとしても、このボックスごと非表示になります。
[st-kaiwa2]もし変化がなかった場合は、ブラウザやプラグインのキャッシュを一度クリアしてみてください。その後に、反映することがあります。[/st-kaiwa2]
以上で codoc の「いいね」や「codocについて」のボックスを非表示にする方法を紹介しましたが、CSS をコピペするだけなので初心者でも簡単にできます。
薄いグレーのボックスをどうしかしたいなと思っていた人は、ぜひ参考にしてみてください。










