[st-kaiwa1]Google 検索のランキング要因として「Core Web Vitals」が重要になるらしいんだけど、何をどう改善したらいいんだろう…[/st-kaiwa1]
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Core Web Vitals はいつからランキング要因になるのか
- Core Web Vitals とは何か
- LCP、FID、CLS の評価を改善するための対策
[/st-mybox]
Core Web Vitals(コアウェブバイタル)というあまり聞きなれない単語ではありますが、「SEO 対策」としてすでに取り組んでいる人が多い内容ではあります。
「ランキングの要因となる」と Google が明言しているので、しっかりと Core Web Vitals の対策をしておきましょう。
それでは、解説をスタートします。
Core Web Vitals はいつから?

Core Web Vitals をランキン要因として導入するのは、2021 年 6 月中旬からとなっています。
参考:Gradual rollout starting in mid-June this year
元々は 5 月からと発表されていたのですが、少しずれ込んで始まることになりました。
アップデートが終わるのはいつ?
Google のコアアップデートは通常であれば 2 週間くらいなのですが、今回の導入では 2021 年 8月くらいまでを予定しているようです。
Google Search Central のブログにも書いてありますが、
We’ll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won’t play its full role as part of those systems until the end of August. You can think of it as if you’re adding a flavoring to a food you’re preparing. Rather than add the flavor all at once into the mix, we’ll be slowly adding it all over this time period.
訳:2021年6月中旬より、ランキングシステムの一部としてページエクスペリエンスの使用を開始します。しかし、ページエクスペリエンスがそのシステムの一部として完全な役割を果たすのは、8月末になってからです。これは、調理中の料理に調味料を加えるようなものだと思ってください。一気に味を入れるのではなく、この期間にゆっくりと入れていくことになります。
だそうです。
[st-kaiwa2]なので、2 ヶ月ほどは順位変動がありそうですね。[/st-kaiwa2]
Core Web Vitals とは

そもそも「Core Web Vitals」とは何かという話ですが、「Web Vitals」の「重要な部分(コア)」を指す言葉になります。
Web Vitals とは
「Web Vitals」とは、ユーザーが快適にネットを扱えるよう、Google が取り組んでいるガイダンスになります。
例えば、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- ページを開いてすぐに表示できる
- 安全なサイトである(常時 SSL)
- ページのデザインが崩れていない
[/st-mybox]
など。
こういった情報を Google 側で把握して、検索ランキングに反映しているわけです。
これらの多くは、すでに「SEO 対策」として認知されている内容でもあります。
重要なのは「LCP」「FID」「CLS」
今回は「Web Vitals」の中で 3 つの「重要な部分(コア)」に指標に絞って、ランキングに反映されるようになります。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 3 つの重要な Web Vitals [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
[/st-mybox]
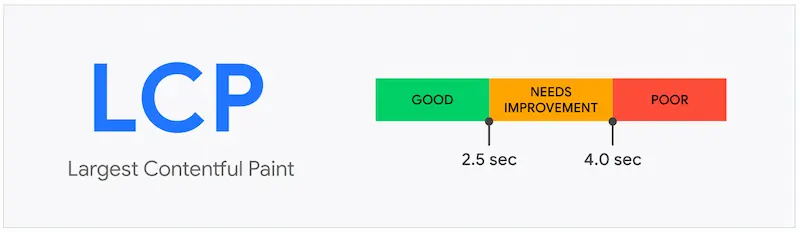
LCP(Largest Contentful Paint):読み込み時間の指標
「LCP」は、簡単にいうと読み込み時間の指標になります。

基準としては、2.5 秒より早く表示できるサイトにしておく必要があります。
参考:Largest Contentful Paint (LCP)- web.dev
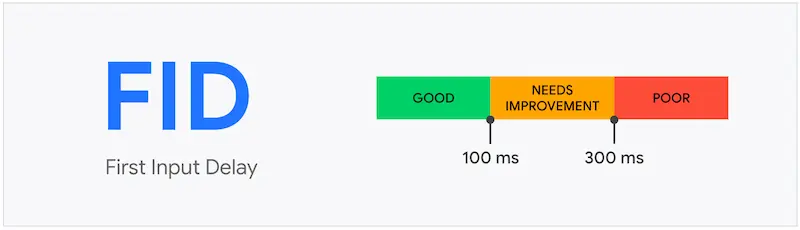
FID(First Input Delay):反応する時間の指標
「FID」は、ユーザーがクリックやタップなどのアクションをした時に反応するまでの時間を計測した指標になります。

基準としては、100 ミリ秒以下にする必要があります。
参考:First Input Delay(FID)- web.dev
CLS(Cumulative Layout Shift):レイアウトの安定性に関する指標
「CLS」は、予期しないレイアウトの崩れなどを独自に計測した指標になります。

基準としては、0.1 以内にしておく必要があります。
参考:Cumulative Layout Shift(CLS)- web.dev
Core Web Vitals の指標を確認する方法

まずは自分のサイトが基準値内になっているのか確認して、問題がある場合には改善していきましょう。
指標は 2 つのツール、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
から確認できます。
PageSpeed Insights で確認する場合
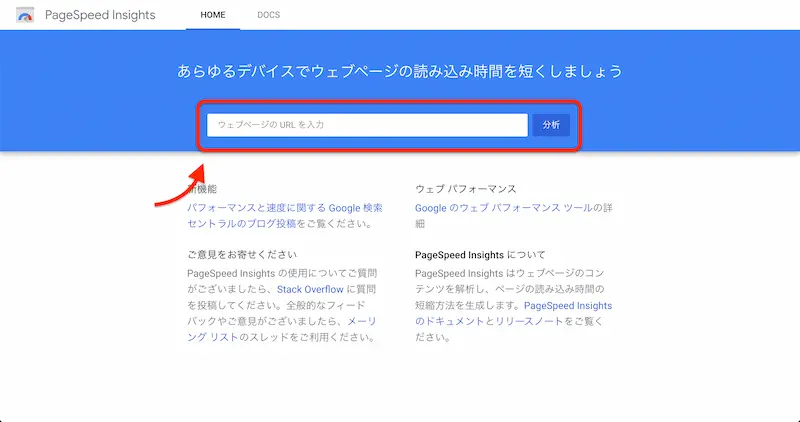
PageSpeed Insights にアクセスしたら、中央の入力欄に測定したいページの URL を入れるだけで判定が出ます。

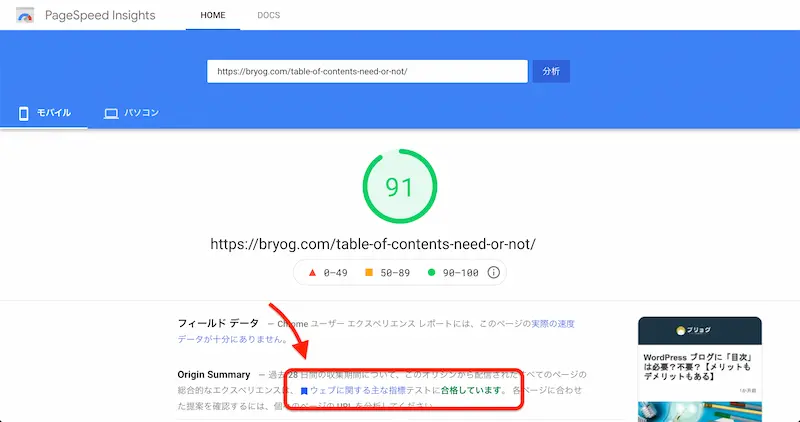
3 つの指標で問題なければ、ウェブに関する主な指標に「合格しています」と表示されて、何かしら改善余地がある場合は「合格していません」と赤字で表示されます。

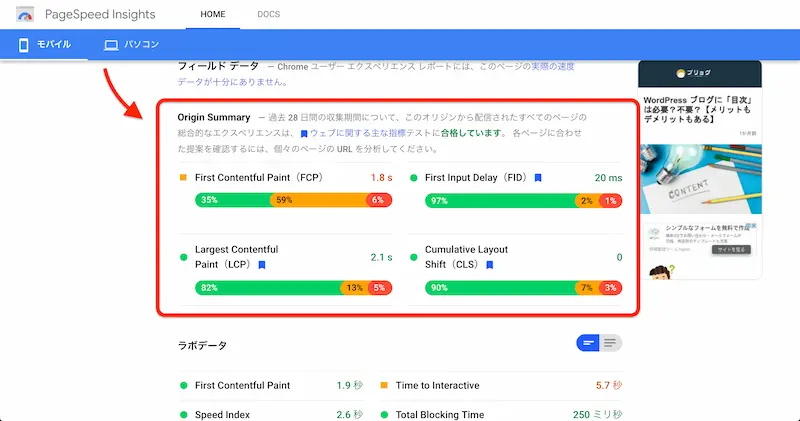
そして「合格していません」と表示されていたら、「Origin Summary」の項目でどこを改善したらいいのか数値を確認してみましょう。

合格基準の、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- LCP:2.5 秒
- FID:100 ミリ秒
- CLS:0.1
[/st-mybox]
より上回っている箇所は改善が必要です。
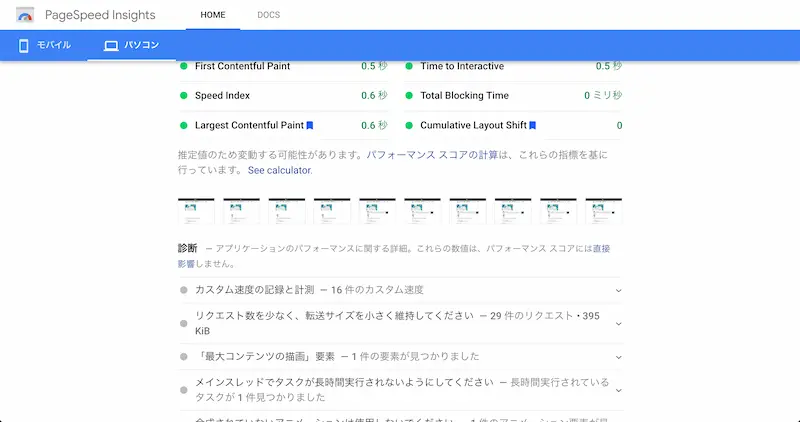
そしたら、さらに測定結果のページを下へスクロールして、「改善できる項目」で細かい改善方法を確認しましょう。

もし何も問題がない場合は、このように「改善できる項目」自体が表示されません。

Search Console で確認する場合
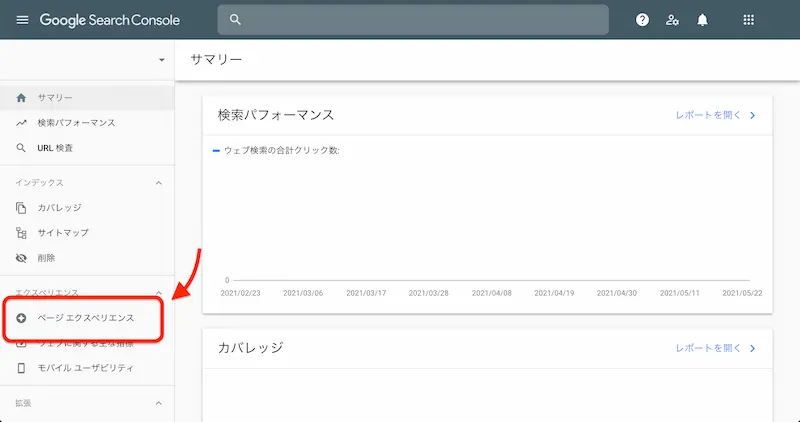
Search Console にアクセスしたら、「ページエクスペリエンス」に入ってください。

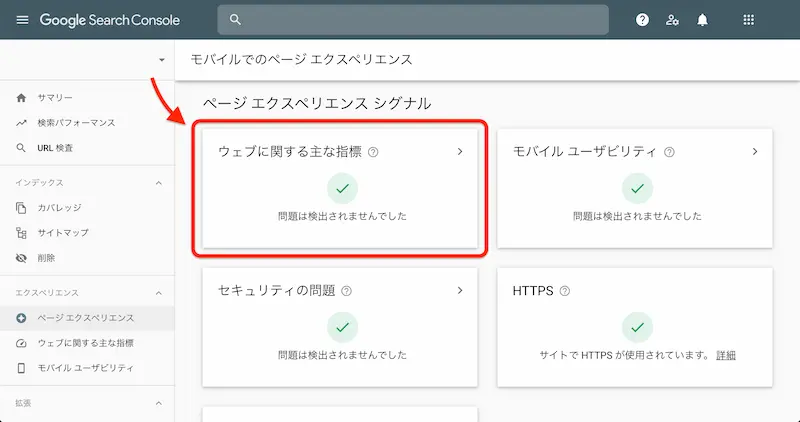
今回のテーマである「Core Web Vitals」は、日本語表記の場合には「ウェブに関する主な指標」という呼び方で書かれていることが多いです。
なので、この「ウェブに関する主な指標」の項目で「問題は検出されませんでした」と書かれていれば、問題は特にありません。

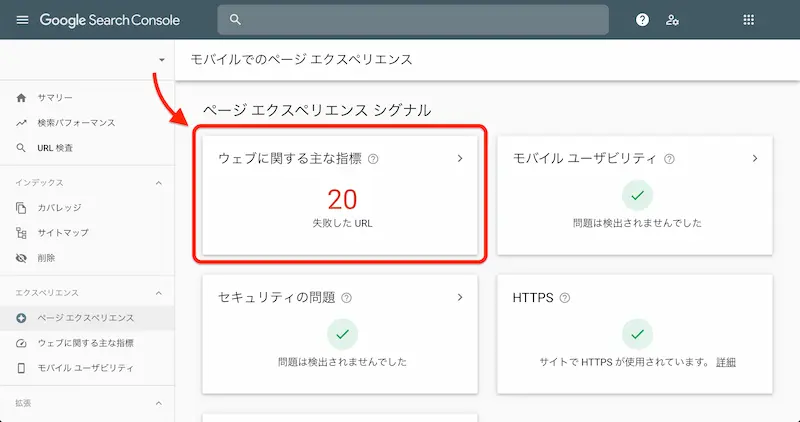
ただ、下図のように数字が表示されている場合は、なんらかの問題があるので項目をクリックしてください。

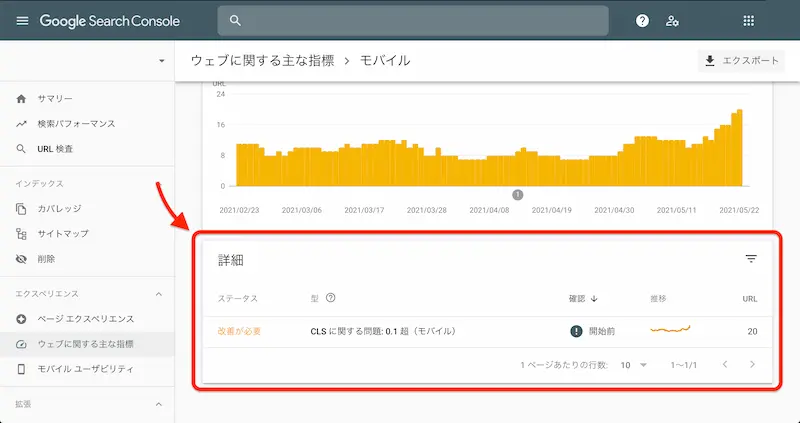
そしたら、何が問題なのかを提示してくれるので、詳細から問題となっている URL を確認してみましょう。

[st-kaiwa2]でも詳しい改善については書かれていないので、最終的には PageSpeed Insights で「改善できる項目」を確認してください。[/st-kaiwa2]
LCP、FID、CLS の評価を改善するための対策

結論から先に言っておくと、LCP、FID、CLS を改善するには「AMP」を導入させると簡単に指標が基準値内になります。
ただ、デメリットも多く存在するので、個人レベルではなかなか踏み出せない人が多いかもしれません。
ひとまず、LCP、FID、CLS をどう改善すればいいのか、それぞれを解説しましょう。
LCP を改善する対策法
「LCP」を改善するには、「遅くなる要素を減らす」「基礎を早くする」に限ります。
主な対策としては、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 表示速度の速いサーバーを使う
- 画像を最適化する
- JavaScript や CSS を最適化する
- サーバーの負荷を軽減させる
[/st-mybox]
があげられます。
表示スピードの速いサーバーを使う
使用しているレンタルサーバーによって表示スピードが異なるので、色々と試して改善されない場合はサーバーを変えてみるといいでしょう。
表示スピードに定評があるレンタルサーバーは、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
です。
大元になるサーバーの「馬力」がないと、どうしてもページの表示スピードが遅くなってしまいます。
上記の 3 つ以外を現状使っている人は、サーバーの引っ越しを検討してみるといいでしょう。
画像を最適化する
記事内の「画像」は、ページの表示スピードを遅くしてしまう大きな原因の 1 つです。
画像を最適化させるために、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 最適な大きさに縮小する
- 画像を軽くする
[/st-mybox]
ことを検討してみましょう。
大きな画像を貼ってもスマホではどうせ 300 px ほどに縮小されてしまいますし、少々圧縮しても人の目では違いを認識できないほどです。
なので、画像はあまり大きいままでは使わず、画像が荒くならない程度に圧縮することが好ましいです。
画像を最適化する方法は、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
の記事を参考にしてみてください。
JavaScript や CSS を最適化する
使っていない JavaScript や CSS の記述がある場合には、読み込み時間が増えてしまうだけなので削除してしまいましょう。
あとは、記述を最適化させる「Minify」という方法があります。
WordPress の場合にはプラグイン「Autoptimize」が代表的なので、ぜひ利用してみてください。
サーバーの負荷を軽減させる
サーバーのレスポンスを早くするのも限度があるので、負荷を軽減させるのも大切な対策の 1 つです。
対策として代表的なのは、キャッシュ機能を導入したもの。
エックスサーバーや ConoHa WING ではサーバー側でキャッシュ機能を導入しているので、機能を ON にしましょう。
また WordPress にはキャッシュ系のプラグインも多数存在するので、利用してみましょう。
代表的なキャッシュ系プラグインは、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
ブログ初心者が知っておくべき WordPress プラグイン11選
[/st-mybox]
の記事で紹介しています。
FID を改善する対策法
「FID」を改善するには、JavaScript の改善が主になります。
すでに「LCP」の改善でも出てきていますが、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- JavaScript を Minify 化する
- JavaScript の読み込みを後回しにする
[/st-mybox]
ことで改善されます。
JavaScript の読み込みを後回しにする
Minify 化に関しては「LCP」の改善の解説を見てもらえれば分かりますが、プラスして読み込みを後回しにするのも効果があります。
というのも、JavaScript には読み込まないと先に進めないという習性があります。
なので、ページの読み込みが始まる冒頭に JavaScript の記述があると、それだけで読み込みが大幅に遅くなってしまいます。
そのため、JavaScript はコンテンツの最後や footer などに持ってくるようにしましょう。
WordPress の場合には、JavaScript の読み込みを後回しにさせるプラグイン「Scripts-To-Footer」が代表的です。
CLS を改善する対策法
「CLS」を改善するには、画像や動画の幅が必須になります。
CLS の問題としては、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 画像などが画面からはみ出している
- レイアウトシフトが発生している
[/st-mybox]
があげられます。
画像や動画の「幅」を指定する
WordPress ではレスポンス対応されていることが多いので、自動的に画面に適した幅で画像や動画が表示されるようになっています。
ただ、それでも数値が基準値より高くなっている場合は、要素に width と height を付与しましょう。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
例:<img src=”1234.jpg” width=”300″ height=”300″>
[/st-mybox]
また、幅などを指定することで「レイアウトシフト」という現象を防ぐこともできます。
「レイアウトシフト」とは、ページの文字を読んでいると途中で画像が割り込んで表示されて、読んでいた文章が下へ移動してしまう現象のこと。

誤クリックなどを招くということで Google はこれを嫌っているので、「レイアウトシフト」になっている場合にも修正をしておきましょう。
まとめ:Core Web Vitals の指標を改善しておこう
以上で、Core Web Vitals を改善するための対策について解説しました。
多くの人は PC では問題なくても、モバイルの評価が悪くて改善しなければならない人がほとんどだと思います。
その場合は、最低限の対策を行った上で「AMP」を導入すると劇的に評価は改善されます。
ただ、Google としては「AMP」にすることは必須としているわけではないので、「AMP」にしなくても改善できるなら導入しないで OK です。
参考:Core Web Vitals & Page Experience FAQs (Updated: March 2021)
何はともあれ、まずは Core Web Vitals の評価を確認して、改善が必要な人はなるべく早く修正しておきましょうね。