[say name="" img="https://bryog.com/wp-content/uploads/2020/09/vodman.jpg" ]WordPress には数えきれないほどのプラグインがあるけど、まずはどのプラグインを導入したらいいんだろう...[/say]
と困っているビギナーさんは多いでしょう。
そこで、この記事では下記の内容を解説します。
この記事で分かること
[box class="box3"]
- ブログ初心者が知っておくべきプラグイン 11 選
- プラグイン導入に関する基礎知識
- プラグインを導入する手順
[/box]
WordPress では、「プラグイン(機能拡張)」を導入することで様々な機能を簡単に利用することができます。
でも便利な反面、デメリットもあるのでしっかりと見極めてから導入しましょう。
それでは、解説をスタートします。
WordPress プラグインの基礎知識
WordPress はあくまでサイトを簡単に立ち上げるだけのソフトなので、特別な機能はあまりついていません。
そのため、機能を追加する時には「プラグイン(機能拡張)」を導入すれば、便利な機能が使えるようになります。
[say]イメージとしては、スマホを購入してから好きなアプリを追加していく形に近いです。[/say]
プラグインのメリット・デメリット
プラグインを使えば簡単に機能を追加できるので、プログラミングなどに詳しくなくても便利な機能を使えるようになります。
ただ、便利だからといって使い過ぎるのも禁物。
プラグインが多すぎるとサイトが重くなるので、必要最小限に抑えておくようにしましょう。
[say]便利だからと言って、手帳や化粧道具などをカバンにたくさん入れて持ち歩くと重くなるのと一緒です。[/say]
目安としては、個人ブログなら 10 個前後まで。
20 個〜 30 個とかになるとサイトが重くなるうえに、管理も大変になるので気をつけてください。
それでは、WordPress ブログでおすすめのプラグインを 11 個紹介します。
ブログ初心者が知っておくべきプラグイン 11 選
紹介する前に突然ですが、WordPress でブログを運営するのに絶対必要なプラグインはほとんどありません。
というのも、サーバーやテーマによって必要なプラグインが違ってくるからです。
ここでは、多くのブログで使われているプラグインを紹介していきます。
サイトマップの送信を行うプラグイン
サーチコンソールに登録する方法 の記事で少し触れていますが、ブログ記事を円滑に検索結果へ表示させるためにサイトマップを送信します。
その送信を手伝ってくれるプラグインがあります。
All in One SEO Pack
All in One SEO Pack は、SEO に特化した国内では人気のプラグインの1つ。
サイトマップを送信する機能も付いているので、SEO 対策と合わせて利用している人は多いです。
[say]ただ、有料テーマの多くは All in One SEO Pack と同じような機能が備わっていることが多いので、その場合は次のプラグインがおすすめです。[/say]
Google XML Sitemaps
Google XML Sitemaps は、サイトマップの送信に特化したプラグイン。
SEO 対策がされているテーマであれば、このプラグインを導入してサイトマップを送信しましょう。
WordPress は標準でもサイトマップが送信できる
WordPress は以前、上記のようなプラグインを使わないとサイトマップを送信するのが大変でした。
ですが、WordPress 5.5 からプラグインを使わずとも送信できるようになりました。
基本的に大規模なサイトや投稿を 1 日に何十件とするようなサイトでない限り、上記で紹介したプラグインは必要ありません。
プラグインを使わずにサイトマップを送信する方法は、サーチコンソールに登録する方法で紹介しています。
日本語を最適化するプラグイン
WordPress に限ったことではなく、Web の世界の標準は「英数字」で作られています。
そのため、日本語でブログを運営する時に導入したいプラグインがあります。
WP Multibyte Patch
WP Multibyte Patch は、日本語で SNS などに送信したり、ブログ内での日本語表記を直してくれるプラグイン。
日本語という特殊な言語を綺麗に表示させるために、WP Multibyte Patch はなるべく導入しておきましょう。
セキュリティ強化をするプラグイン
WordPress は世界的に利用されているソフトなので、それだけ悪さしようとする人も少なくありません。
サーバー側で対応できる部分もありますが、サイト側でもセキュリティを強化しておきましょう。
All In One WP Security & Firewall

>> All In One WP Security & Firewall
All In One WP Security & Firewall は、ユーザー名を隠したり、ログインの回数を制限したりすることができるプラグイン。
ブルートフォースアタック(総当たり攻撃)でログインされないように、最低限のセキュリティ強化をしておきましょう。
セキュリティ強化できる他のプラグイン
[box class="box3"]
[/box]
ブログの表示速度を速くするプラグイン
サイトの表示速度が遅いと読者が離脱しやすくなってしまうので、プラグインを使って表示速度を速くすることができます。
[say]ただ、キャッシュ系のプラグインはエラーが起きやすいから注意して使ってね。[/say]
WP Fastest Cache
サイトの情報を中継地点で覚えてもらうことで、表示を速くすタイプのプラグインを「キャッシュ系」と呼んだりします。
サーバーやテーマによって機能しない場合もあるので、利用前には同じ環境の人が使っているのかを確認しましょう。
その中でも、WP Fastest Cache は多くのサーバーやテーマとの互換性が高いプラグインの1つです。
キャッシュ系で他のプラグイン
[box class="box3"]
[/box]
でも、もし LiteSpeed を採用しているサーバーを利用している場合は、専用のプラグイン「LiteSpeed Cache」を使いましょう。
LiteSpeed を採用しているサーバー
[box class="box3"]
[/box]
ロリポップ! もハイスピードプランからは LiteSpeed が採用されていますが、仕様が少し違うのでどちらでも OK です。
ただ、もし LiteSpeed Cache を使う場合には、独自のシステム「ロリポップ!アクセラレータ」が機能するので、プラグインのキャッシュ機能は OFF にしてください。
Autoptimize
Autoptimize は、Google のクローラー(評価機能)がコンテンツを読みやすくするためのプラグイン。
サイト表示に使われる html や css を最適化することで、サイト表示の最適化が見込めます。
Scripts-To-Footer
Scripts-To-Footer は、JavaScript が冒頭にあると表示が遅くなるということから、最後に読まれるようにして表示速度を変えるためのプラグイン。
JavaScript をほとんど使っていないようなテーマの場合は、導入しても何の変化もないです。
[say]アドセンスの審査などでは支障がでる場合があるので、気をつけてくださいね。[/say]
お問い合わせが作れるプラグイン
ブログを立ち上げたら、質問や様々な依頼が届きます。
そんな時のために、「お問い合わせ」は作っておきましょう。
Contact Form 7
Contact Form 7 は、「お問い合わせ」が簡単に作れることで国内では利用者が圧倒的に多いプラグイン。
自由度は高いので、好きなデザインにしたい人はおすすめです。
他にも「お問い合わせ」用のプラグインはあるので、詳しくは WordPressブログにオススメのお問い合わせフォームは?【プラグイン6選+α】の記事で解説しています。
目次を作れるプラグイン
ひたすら文字をずらずらと並べても良いんですが、本のように読みやすくするために「目次」を表示できるプラグインがあります。
Table of Contents Plus
目次を表示させることについて賛否両論ありますけど、目次を表示させたい人にはとても便利なプラグインです。
目次で他のプラグイン
[box class="box3"]
[/box]
バックアップを取れるプラグイン
ブログを運営していて、いつどんな時にデータがなくなるか分からないので、バックアップを取っておくと安心です。
All-in-One WP Migration
All-in-One WP Migration は、ブログのデータを移したり、もちろんバックアップも取れるプラグイン。
実は、エックスサーバー や mixhost などではバックアップデータを自動で取っておいてくれているので、最悪の場合は問い合わせて復旧することができます。
ただ、自分でも管理しておいた方が良いです。
とはいえ、バックアップのプラグインは常に導入しておく必要はなくて、バックアップをとる時だけ利用すれば OK です。
タイミングとしては、コアアップデート(WordPress のアップデート)がある時などですね。
バックアップで他のプラグイン
[box class="box3"]
[/box]
エディターを変えるプラグイン
WordPress では、Gutenberg(グーテンベルグ)というブロックエディターを採用しているので、note などを利用している人は特に違和感なく記事を書くことができるはずです。
ただ、アメーバブログなどを利用している人には記事を書きにくいかもしれないので、エディターを変えてブログを運営するのもアリです。
Advanced Editor Tools
Advanced Editor Tools は、エディターの機能などを強化することができるプラグイン。
自分が書きやすいようにエディターをカスタマイズすることはもちろん、ブロックエディターではない投稿画面に切り替えることもできます。
ブロックエディターが使いづらいと思った場合には、WordPress 5.0 のエディタを変えるプラグイン3つを紹介の記事を参考にしてみてください。
エディターを変える他のプラグイン
[box class="box3"]
[/box]
もともと入っているプラグインは必要?
WordPress をインストールすると、サーバーによって多少の違いはあるものの、いくつかプラグインがインストールされた状態になっています。
エックスサーバーの例
[box class="box3"]
- Akismet Anti-Spam
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
[/box]
TypeSquare Webfonts for エックスサーバー はエックスサーバを契約した人が専用で使えるプラグインですし、さくらインターネットを契約すると SAKURA RS WP SSL という SSL 専用のプラグインがインストールされています。
デフォルトでインストールされていることは必要なのかと思ってしまいますが、必ずしも必要というわけではありません 。
Akismet Anti-Spam
Akismet Anti-Spam は、コメントのスパム対策として使うプラグイン。
コメントを活用したブログの運営をする場合には必須なプラグインですが、コメントを表示しないのであれば不要です。
Hello Dolly
Hello Dolly は、説明が必要ないくらいに不要なので削除して OK です。
もしどんなプラグインなのか気になったら、Hello Dollyというプラグインは削除しても大丈夫?【不要でも歴史的なプラグイン】の記事で詳しく解説しています。
TypeSquare Webfonts for エックスサーバー

>> TypeSquare Webfonts for エックスサーバー
TypeSquare Webfonts for エックスサーバーは、簡単に言うとフォント(文字)のデザインを自動でおしゃれにしてくれるプラグイン。
詳しい内容や使う上での注意点は、TypeSquare Webfonts for エックスサーバーはいらない?【使い方とデメリットを紹介】の記事で解説しています。
bryog.com で使っている内容
当ブログ「bryog(ブリョグ)」では、6 つのプラグインを使っています。

使っているプラグインの内訳
[box class="box3"]
- Autoptimize
- Easy Table of Contents
- LiteSpeed Cache
- Really Simple SSL
- Scripts-To-Footer
- WP Multibyte Patch
[/box]
上記で紹介したプラグインがほとんどですが、このブログで利用している mixhost では SSL のリダイレクトを .htaccess で編集するとエラーがたまに出るので、プラグインで補っています。
あと「お問い合わせ」のページもしっかり設置していますが、プラグインは使わずに Google フォームで受け付けるようにしています。
プラグインのインストールと有効の手順
プラグインを導入するには、「インストール」してから「有効化」する必要があります。
プラグインをインストールする手順
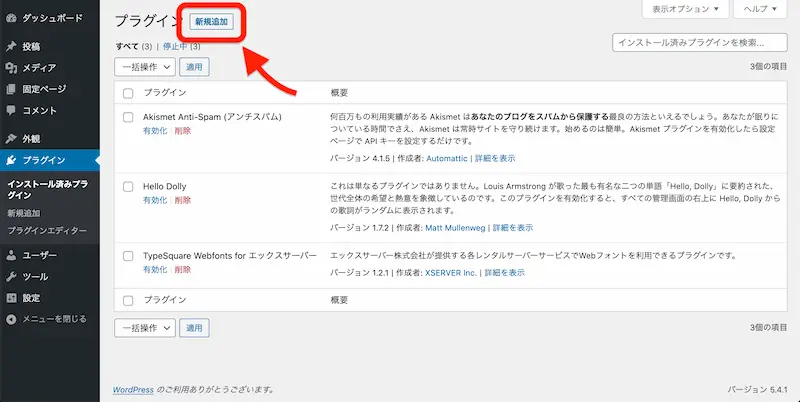
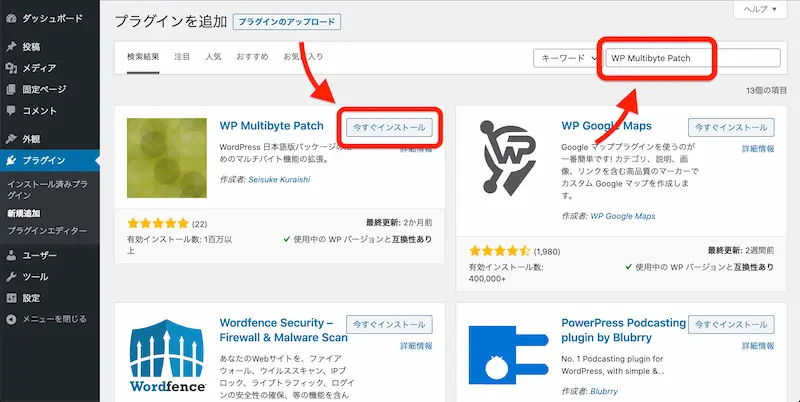
プラグインをインストールするには、まず左のメニューから「プラグイン」を開いて「新規追加」のボタンを押します。

検索窓に導入したいプラグイン名を入力すると一覧が表示されるので、「今すぐインストール」のボタンを押せば完了となります。

インストールが完了すると、「今すぐインストール」というボタンが「有効化」に切り替わります。
プラグインを有効化する手順
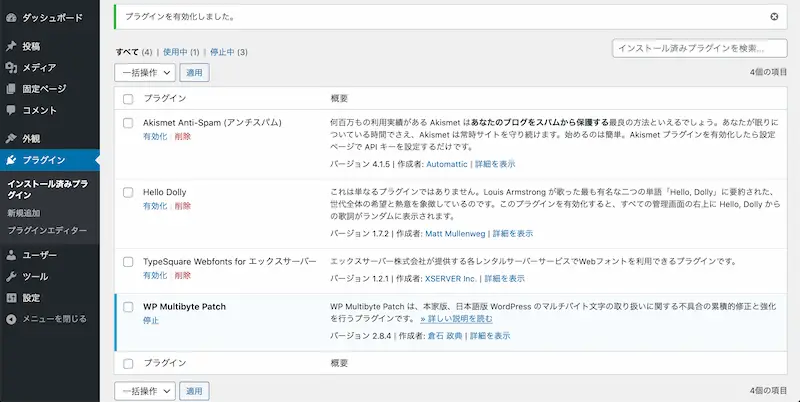
「有効化」の表記に切り替わったら、そのまま「有効化」のボタンを押してください。

「有効化」が完了すると、プラグイン一覧が表示されます。

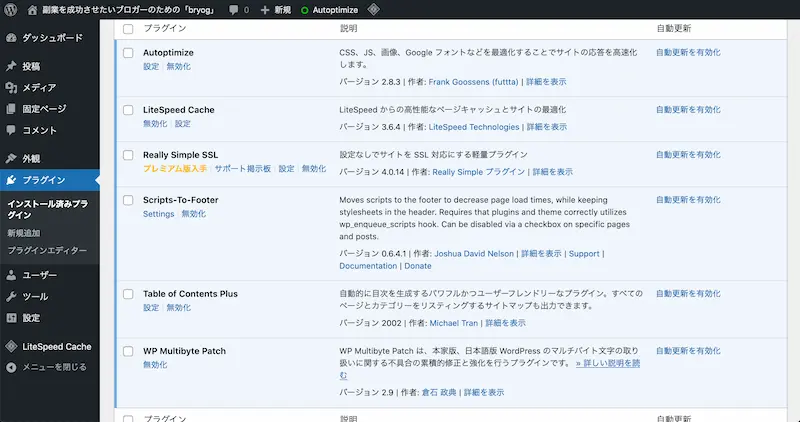
プラグインの一覧を見た時に、背景が水色になっているものが「有効化」になっているという印になります。
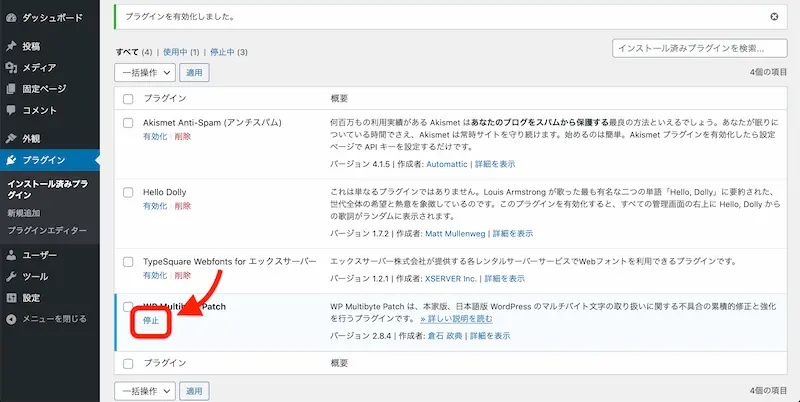
プラグインを停止・削除する手順
プラグインを一時的に利用しない場合には、「停止」のボタンを押せば完了となります。

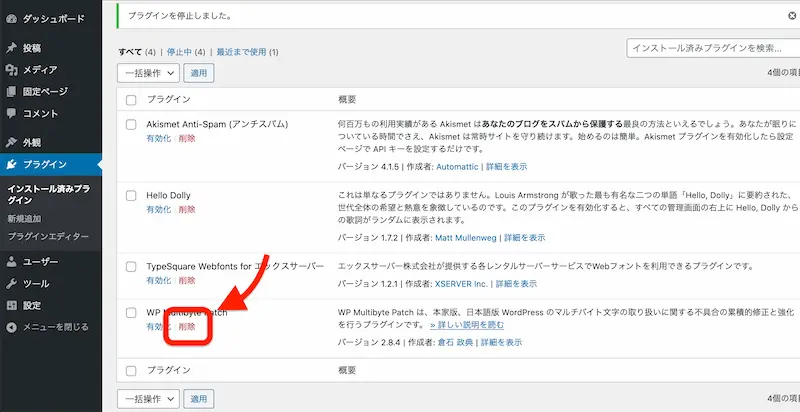
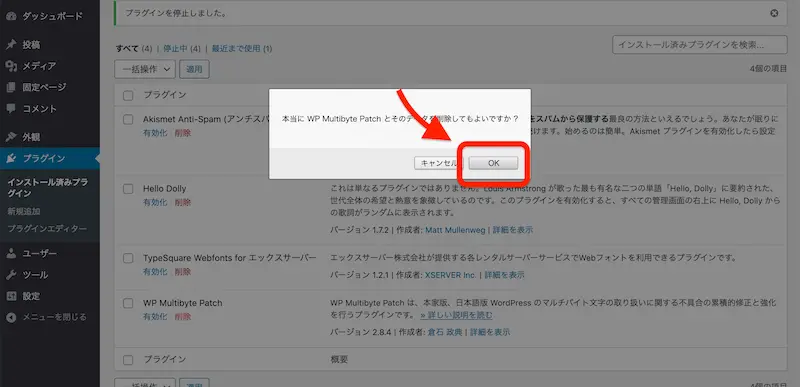
そして、一切使わない時には「停止」になっている状態にすると「削除」と表記されるようになるので、「削除」を押します。

すると、確認のポップアップが表示されるので「OK」を押せば、プラグインの削除は完了となります。

プラグインを導入する時の注意点
必要かどうかは置いておいて、ブログ初心者が知っておくべき WordPress プラグインを紹介しました。
でも人によって必要かどうかは違ってくるので、ブログを運営するために必要だと感じたものは導入してください。
ただ、「プラグイン」を使う場合にもいくつか気をつける注意点があります。
導入時に注意すること
[box class="box3"]
- サイトが真っ白になることもある
- プラグインの鮮度を確認してから導入する
- バージョンを確認してから導入する
- 評価を確認してから導入する
- サーバーやテーマとの互換性を確認してから導入する
[/box]
サイトが真っ白になることも
全てのプラグインが絶対に使えるというわけではなく、サーバー、テーマ、バージョンなどによって使えないこともしばしばあります。
使えない場合の例として、プラグインを有効化した時、バージョンアップした時などに画面が真っ白になったりすることもあります。
プラグインの導入やバージョンアップをする時、どれが原因のプラグインなのかを特定しやすくするために、必ず 1 つずつ作業を行ってください。
[say]プラグインが原因で画面が真白になっても、プラグインを削除すればほとんどが解決します。[/say]
プラグインの鮮度を確認する
最近書かれた記事を参考にプラグインを導入しようとしても、そもそもプラグイン自体が古くなっている場合もあります。
プラグインの詳細を見ると必ず最終更新した日がいつなのか表示されているので、何日前、何週間前に更新されたものなのかを確認してください。
[say]何年も前に更新されたプラグインだと、機能がちゃんと動いてくれないこともあります。[/say]
プラグインのバージョンを確認する
プラグインにはバージョンがあって、まだ 1.0 などであればまだリリースされたばかりということなので、少し気をつけながら導入しましょう。
プラグインの評価を確認する
プラグインの詳細には、これまで利用してきた人の評価が表示されています。
評価内容は英語の場合が多いんですけど、参考になることがよく載っているのでなるべく翻訳しながらでもチェックしておきましょう。
プラグインの互換性を確認する
「使用中の WordPress バージョンで未検証」となっている場合は、安全面でちょっと疑っておきましょう。
なるべく「使用中の WordPress バージョンと互換性あり」である方が良いです。
プラグインのインストール数を確認する
インストールされている数も、著しく少ない場合はやめておきましょう。
ただ、使う人が少ないニッチな機能の場合はちょっと判断が難しいですけどね。
さいごに:プラグインはなるべく断捨離で
ブログ初心者におすすめの WordPress プラグインを紹介しましたが、どれも利用者が多いので検索すると細かい設定方法などはすぐに見つかります。
最後に紹介したプラグインをまとめておくと、
[box class="box3"]
- All in One SEO Pack
- Google XML Sitemaps
- WP Multibyte Patch
- All In One WP Security & Firewall
- WP Fastest Cache
- Autoptimize
- Scripts-To-Footer
- Contact Form 7
- Table of Contents Plus
- All-in-One WP Migration
- TinyMCE Advanced
[/box]
です。
必要最低限のプラグインだけを導入して、快適なブログライフにしましょう!