[st-kaiwa1]WordPressテーマ「BusinessPress」の子テーマって、どうやって作成すればいいんだろう…[/st-kaiwa1]
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説します。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- BusinessPress の子テーマを設定する方法
[/st-mybox]
ビジネスサイト向けの WordPress テーマ「BusinessPress」ですが、無料配布されていることもあってか「子テーマ」は配布されていないようですね。
ということで、BusinessPress の子テーマを作成する手順を紹介しましょう。
BusinessPress の子テーマを作成する手順
子テーマを作成するには、FTP を触る必要があります。
[st-kaiwa2]子テーマの作成は失敗しても「親テーマがありません」と表示されるだけなので、そこまで心配する必要はありませんからね。[/st-kaiwa2]
では、作成する順序からまず紹介しておきましょう。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 子テーマを作成手順 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 子テーマの「フォルダー」を作成する
- 必要なファイルを 2 つ作成する
- 管理画面で「有効化」する
[/st-mybox]
これだけです。
それでは、さっそくそれぞれの解説に参りましょう。
[st-kaiwa2]当記事ではエックスサーバーでの例を紹介しますが、基本的に他のサーバーでも変わりはほとんどありません。[/st-kaiwa2]
作成手順①:子テーマの「フォルダー」を作成する
まずはエックスサーバーにログインして、「ファイル管理」または「WebFTP」にアクセスします。

ドメインが表示されている画面が表示されたら、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
「対象のドメイン名」→「public_html」→「wp-content」→「themes」
[/st-mybox]
の順番でファイルを開いていきます。(mixhost などでは、ドメイン名とpublic_htmlの順番が逆の場合があります。)
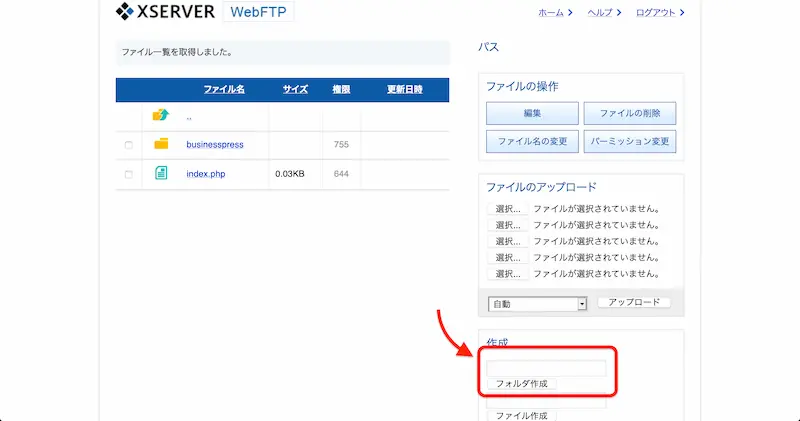
そしたら、「フォルダ作成」のボタンの上にある入力欄に「businesspress-child」と入力して、「フォルダ作成」のボタンを押してください。

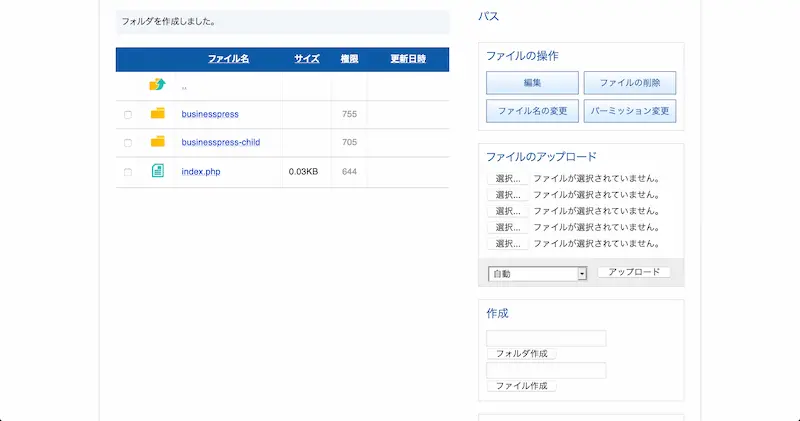
そして、ファイル名の一覧に「businesspress-child」が表示されたら、フォルダーの作成は完了となります。

作成手順②:必要なファイルを2つ作成する
「businesspress-child」のフォルダーを作成したら、次にそのフォルダー内に 2 つファイルを作成します。
作成するファイルは、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- style.css
- functions.php
[/st-mybox]
の2つを作成します。
style.css の設定手順
まずは「businesspress-child」のフォルダーを開きます。
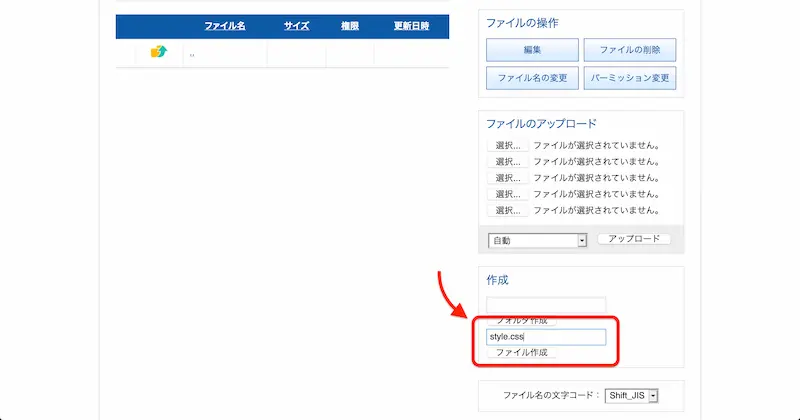
そして、「ファイル作成」のボタン上にある入力欄に「style.css」と入力して、「ファイル作成」のボタンを押してください。

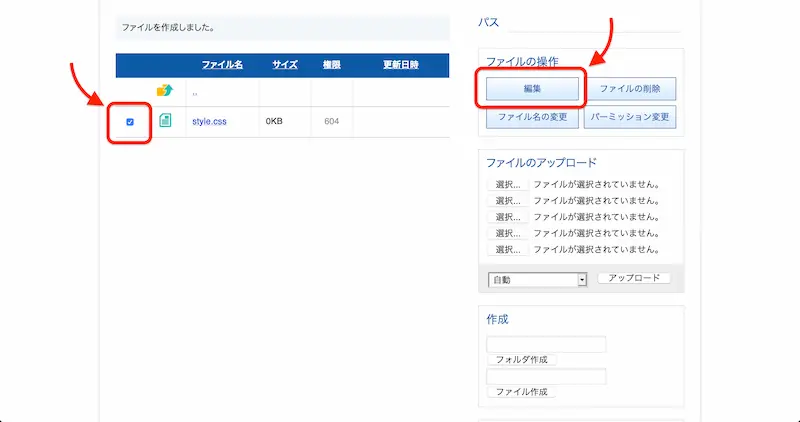
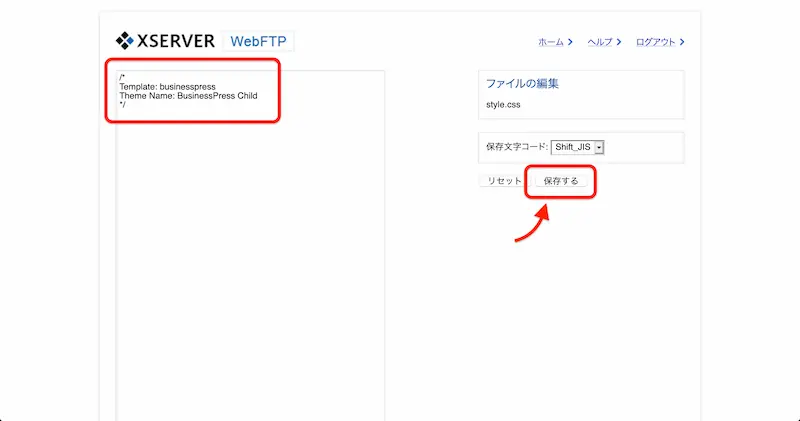
ファイルが表示されたら、左のボックスにチェックを入れて「編集」のボタンを押します。

すると何もコードがない画面が表示されるので、下記を文言をそのままコピペしてください。
上記を入力したら、右側にある「保存する」のボタンを押したら「style.css」のファイルは完成となります。

次は、「functions.php」を作成していきます。
functions.php の設定手順
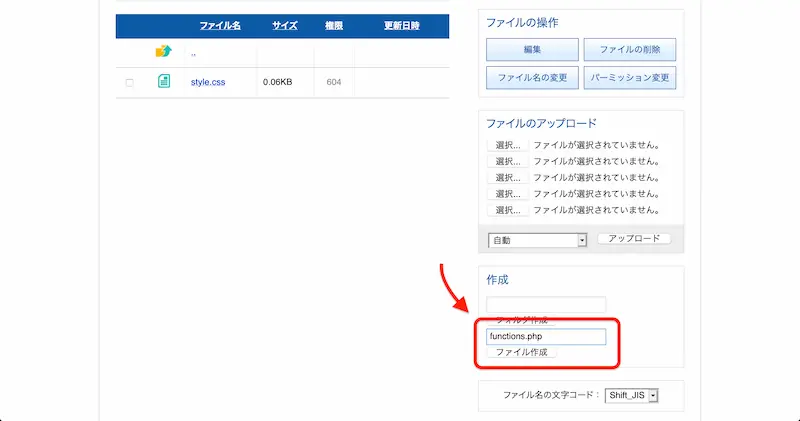
「style.css」の作成と容量は同じで、まずは「ファイル作成」のボタン上の入力欄に「functions.php」と入力して、「ファイル作成」のボタンを押します。

そして「functions.php」が表示されたら、ファイルの左にあるボックスにチェックを入れて「編集」のボタンを押します。
すると何もコードがない画面が表示されるので、下記を文言をそのままコピペしてください。
上記を入力したら、右側にある「保存する」のボタンを押したら「functions.php」のファイルは完成となります。

以上で「子テーマ」の作成は完了となります。
次は、作成した「子テーマ」を有効にするために WordPress の管理画面にいきます。
作成手順③:管理画面で「有効化」する
特に問題なく「子テーマ」の作成が完了していれば、すでに管理画面の方にも反映しています。
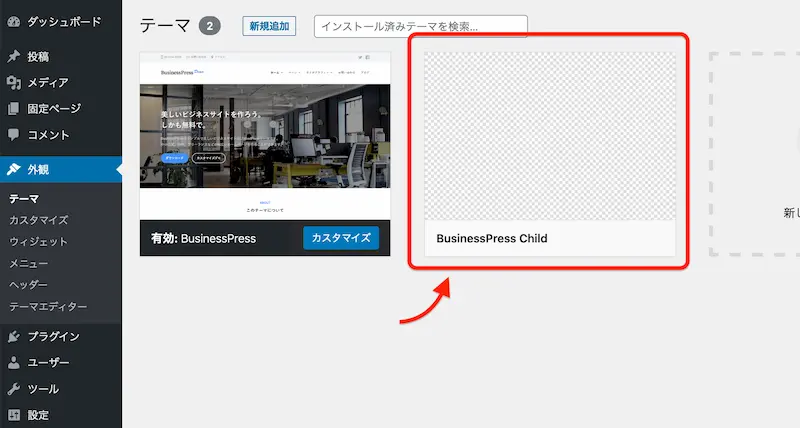
管理画面から「外観」→「テーマ」を開いてみると、作ったばかりの「子テーマ」が一覧に追加されているはずです。

そしたら、「子テーマ」にカーソルを持って行くと「有効化」のボタンが表示されるので、それを押せば完了となります。
[st-kaiwa2]お疲れ様です。以上で、全ての工程は完了となります。[/st-kaiwa2]
BusinessPress の子テーマを作ってカスタムしよう
以上で WordPress テーマ「BusinessPress」の子テーマを作る手順を紹介しましたが、特に難しいポイントはなかったと思います。
[st-kaiwa2]「子テーマ」を作った方が良いのかどうか分からずに作ろうとしている人がいれば、WordPressでの子テーマが不要説は本当か?の記事で疑問をスッキリしてみてくださいね。[/st-kaiwa2]










