[st-kaiwa1]お問い合わせの「スパム対策」として reCAPTCHA ってのがあるみたいだけど、どうやって導入するんだろう…[/st-kaiwa1]
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- reCAPTCHA とは何か
- reCAPTCHA のキーを取得する手順
- 主要な WordPress プラグインの設定方法
[/st-mybox]
お問い合わせの「スパム対策」はいくつかありますが、手っ取り早く対策できる方法の1つとして有名なのが「reCAPTCHA」です。
フォームを設置した途端にスパムメールが増えて困っているという人は、ぜひ導入してみましょう。
それでは、解説をスタートします。
reCAPTCHA とは

「reCAPTCHA」とは、簡単に言うと「人」か「ロボット」かを識別するシステムです。
なので、導入すると自動で問い合わせに入力してくる「スパム」を拒否してくれるようになるので、運営者としては安心して問い合わせを設置しておけるようになります。
種類は 2 タイプある
今現在は主に、種類が 2 タイプあります。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- reCAPTCHA v2
- reCAPTCHA v3
[/st-mybox]
「reCAPTCHA v2」には非表示というバージョンもあるので、細かく見ると現状では 3 つのバージョンがあるって感じですかね。
reCAPTCHA v2 と reCAPTCHA v3 の違い
「reCAPTCHA v2」の特徴といえば、「私はロボットではありません」にチェックを入れた後に画像を選択するというもの。

おそらく、一度はやったことがあるんじゃないでしょうかね。
このちょっと面倒な作業を行わせることで、「人」か「ロボット」を見極めるという形になっています。(もちろん、それだけではないですが…)
そして「reCAPTCHA v3」は、この作業がなくなった新しいバージョンになります。
これは、 Google の方で「人」か「ロボット」なのかを自動的に見極めてくれています。
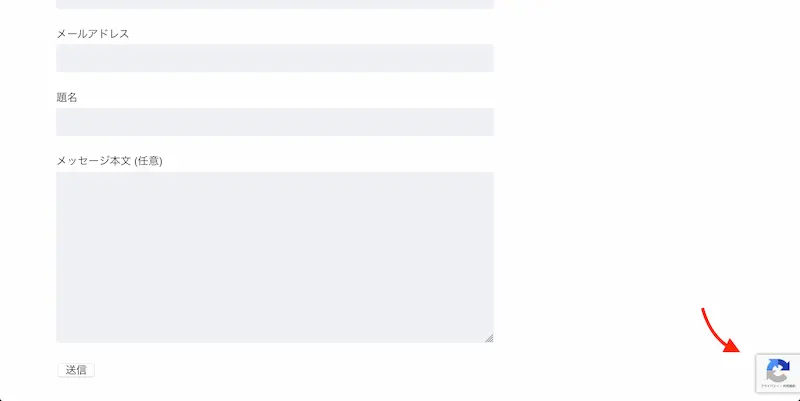
なので、「私はロボットではありません」という項目が表示されることなく、右下に「reCAPTCHA」のマークが表示されるようになっています。

その「reCAPTCHA」のマークをクリックしてみるとわかりますが、詳細が表示されるようになっていて「reCAPTCHA で保護されています」と出てくるようになっています。

reCAPTCHA の導入には「キー」が必要
後ほど WordPress プラグインで設定する手順を紹介しますが、「reCAPTCHA」の導入には公式サイトで 2 つのキーを作成する必要があります。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] reCAPTCHA の導入に必要な「キー」 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- サイトキー
- シークレットキー
[/st-mybox]
必要なキーは 2 つですが、一度に両方のキーが作成されるので手続きはとても簡単です。
それでは、reCAPTCHA のキーを作成する手順を紹介しましょう。
reCAPTCHA のキーを取得する手順

「reCAPTCHA のキー」を取得するには、まず reCAPTCHA の管理画面にアクセスします。(事前に Google アカウントにログインしておくと簡単です)
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
reCAPTCHA の管理画面
[/st-mybox]
すると、初めての場合は「新しいサイトを登録する」という画面が表示されます。
そしたら、必要な項目の選択・入力をしていきましょう。
reCAPTCHA のキーを取得①:ラベル
「ラベル」は、複数作成した時に分かりやすくするための「ファイル名」みたいなものになります。

例として「example.com」になっていますが、単純に「サイト名」をそのまま入力しても OK です。
reCAPTCHA のキーを取得②:タイプ
「reCAPTCHA タイプ」では、利用する方を選択してください。

ただ、どちらを使ったらいいのか迷われる人もいるかもしれませんが、基本的には「reCAPTCHA v3」を現状では選んでおけば OK です。
でも例外があって、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 「問い合わせ」プラグインのバージョンが古いまま
- 「Ninja Forms」を使っている
[/st-mybox]
という場合には使えません。
人気プラグイン「Contact Form 7」では、バージョン 5.1 以降ではないと使えなかったりするので、「reCAPTCHA v3」を使いたいのであればバージョンをチェックしましょう。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
参考:reCAPTCHA (v3) – Contact Form 7
[/st-mybox]
もし「reCAPTCHA v2」を選択する場合
もし「reCAPTCHA v2」を選択する場合は、さらに 2 つのタイプに分かれます。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 「私はロボットではありません」チェックボックス
- 非表示 reCAPTCHA バッヂ
[/st-mybox]
「非表示 reCAPTCHA バッヂ」を選択すると、「reCAPTCHA v3」と同じように右下にマークだけが表示されるようになります。

ただ精度の面を考えると、「reCAPTCHA v3」を設定できるのであれば「reCAPTCHA v3」を導入しておきましょう。
また、「Ninja Forms」は「reCAPTCHA v2」しか設定できませんが、さらに「非表示 reCAPTCHA バッヂ」も設定できません。
なので、「Ninja Forms」を利用している人は必然的に「私はロボットではありません」チェックボックスを選択してください。(2021 年 4 月現在)
[st-kaiwa2]実際は「reCAPTCHA Android」も選択肢にありますが、スマホ向けなのでスルーします。[/st-kaiwa2]
reCAPTCHA のキーを取得③:ドメイン
「ドメイン」の項目では、「reCAPTCHA」を利用するサイトのドメインを入力します。

もしサブドメインでも利用する場合は、メインのドメインを入力すれば OK です。
複数のサイトで同じ設定の「reCAPTCHA」を導入したい場合は、「 」を押して追加していくことができるようになっています。
reCAPTCHA のキーを取得④:オーナー
「オーナー」では、この「reCAPTCHA」設定の管理する人を追加できます。

もし複数でサイトを管理している場合は、ここに利用する人のメールアドレスを追加しましょう。
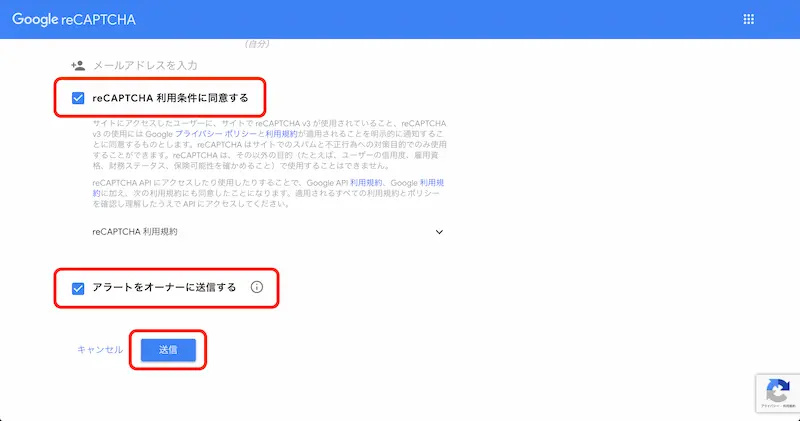
reCAPTCHA のキーを取得⑤:利用条件の同意とアラート
最後に、「reCAPTCHA の利用条件に同意する」と「アラートをオーナーに送信する」のチェックボックスが表示されています。

アラートの方にはデフォルトでチェックが入っているので、利用規約をサラッと読んでから「reCAPTCHA の利用条件に同意する」の方にもチェックを入れましょう。
そしたら、最後に「送信」のボタンを押してください。
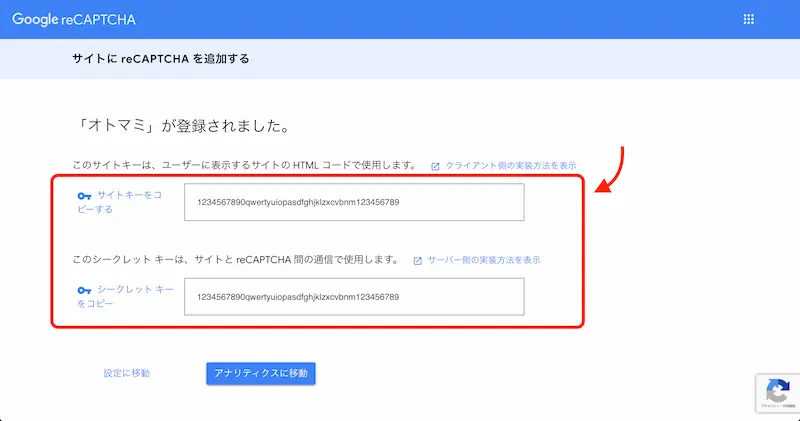
reCAPTCHA のキーを取得⑥:登録完了
すると最後に、「サイトキー」と「シークレットキー」が表示されます。

メモしたりしてもいいですし、また reCAPTCHA の管理画面にアクセスするといつでも確認できるようになっています。
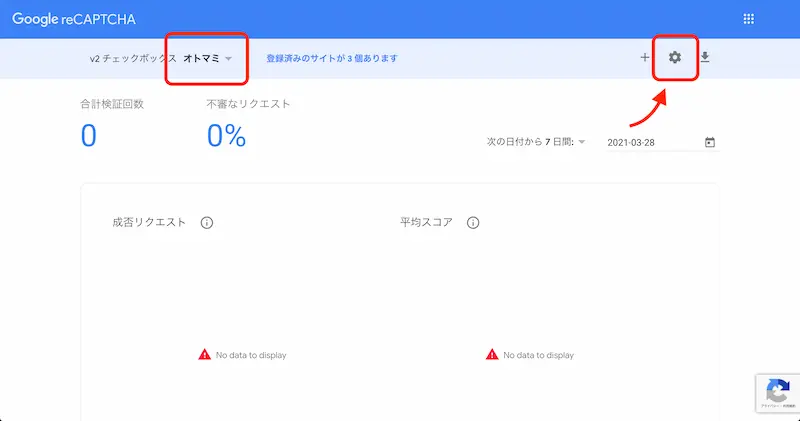
「サイトキー」と「シークレットキー」の再確認方法
もしメモをなくしたりキーを忘れてしまった場合は、今一度 reCAPTCHA の管理画面にアクセスしてください。
すると、最初と同じようにアクセスしても 2 回目以降はデータ確認できる管理画面が表示されるようになります。
そして、対象のラベルになっていることを確認したうえで、「 」をクリックします。

すると設定画面が表示されるので、「reCAPTCHA キー」の項目を開けばまた「サイトキー」と「シークレットキー」を確認することができます。

主要な WordPress プラグインに導入する手順

「サイトキー」と「シークレットキー」を作成したら、あとは使っているプラグインに 2 つのキーを設定すれば完了となります。
ということで、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
の 3 つの主要な「問い合わせ」プラグインの設定手順を紹介しておきます。
Contact Form 7 で reCAPTCHA を導入
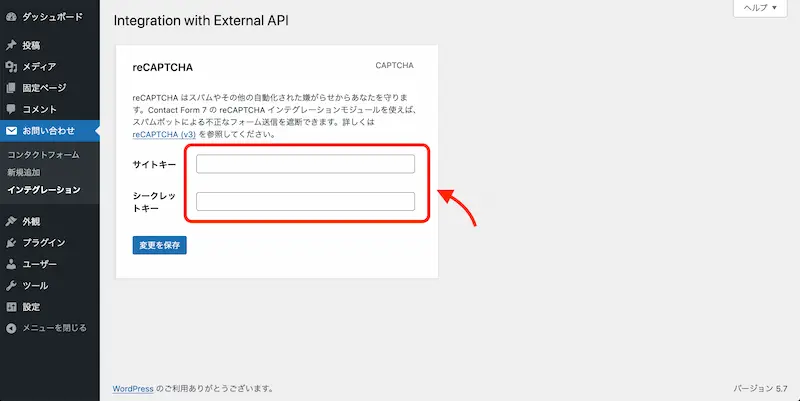
WordPress 管理画面を開いたら、まず「お問い合わせ > インテグレーション」をクリックします。

そして、「reCAPTCHA」の項目にある「インテグレーションのセットアップ」のボタンを押します。
すると入力欄が 2 つあるので、作成した「サイトキー」と「シークレットキー」を入力して「変更を保存」のボタンを押せば設定は完了となります。

あとはフォームをいつも通り作成すると、ページの右下にマークが表示されるようになります。
WPForms で reCAPTCHA を導入
WordPress 管理画面のメニューから「WPForms > 設定」を開いて、次に「CAPTCHA」のタブに切り替えます。

デフォルトでは「reCAPTCHA」になっているので、そのまま下へスクロールしていくと「タイプ」や「キー」を入力する欄があるので選択・入力します。

そして最後に、「設定を保存」のボタンを押してください。
その次に、コンタクトフォームのページに「reCAPTCHA」を設定する必要があります。
いつものフォーム設定画面を開いたら、フィールドにある「reCAPTCHA」をクリックしてください。

すると、右上に「reCAPTCHA 有効」というラベルが表示されるので、そしたら忘れずに右上の「保存」を押せば完了となります。
[st-kaiwa2]「保存」のボタンを忘れると反映されないので、忘れないようにしてくださいね。[/st-kaiwa2]
Ninja Forms で reCAPTCHA を導入
WordPress 管理画面のメニューにある「Ninja Forms」から、「設定」を開きます。
すると「設定」ページに「reCAPTCHA 設定」という項目があるので、作成した「サイトキー」と「シークレットキー」を入力してください。

そして「reCAPTCHA 言語」には、「ja」と入力すると「日本語」表記が適用されます。
その次に、コンタクトフォームのページで「reCAPTCHA」のブロックを追加する必要があります。
いつものフォーム設定画面を開いたら、「その他のフィールド」から「reCAPTCHA」を追加して、「送信ボタン」の直前にでも配置すれば OK です。

あとは忘れずに「完了」のボタンを押した後、最終的に「公開」のボタンを押せば設定は完了となります。
まとめ:reCAPTCHA でスパム対策しよう
以上で、WordPress で reCAPTCHA を導入する手順を紹介しました。
「reCAPTCHA」は完璧ではないので、スパムが紛れ込んでしまったり、「人」であっても「ロボット」として誤認識されてしまうこともあります。
とはいっても、サイトの運営者としては安心感は格段に上がりますけどね。
もし、「問い合わせフォーム」を設置してからスパムメールがたくさん届いて困ってるという場合は、ぜひ「reCAPTCHA」を導入してみてください。










