[say name=”” img=”https://bryog.com/wp-content/uploads/2020/09/vodman.jpg” ]アフィリエイトのリンクをボタンにしているサイトをよく見かけるけど、どうやって表示するんだろう…[/say]
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
この記事で分かること
[box class=”box3″]
- アフィリエイトリンクをボタン表示にする方法
- CSS で作るボタン 5 つのコード例を紹介
[/box]
アフィリエイトのコードは「改変禁止」となっているので、コードを書き換えてボタンを表示することはできません。
でも、改変せずにアフィリエイトリンクをボタンを表示する方法はあるので、当記事を参考にボタン表示させてみましょう。
それでは、解説をスタートします。
リンクをボタンにする手順
アフィリエイトリンクとして発行されたタグを「ボタン」で表示するには、「テキストリンク」の方だけを使います。
どうやって表示させるのかというと…
ボタンを表示させるまでの手順
[box class=”box3″]
- CSS を追記する
- リンクを指定した Class 要素のタグで囲む
[/box]
たったのこれだけで、アフィリエイトの「テキストリンク」をボタン化させることができます。
「CSS なんて触ったことがない!」という人でも、基本的にはコピペでいけるのでチャレンジしてみてください。
CSS で作れる「ボタン」5つを紹介
とてもシンプルなデザインですが、アフィリエイトのリンクとしての「ボタン」に適したものを紹介します。
そこで、まずは CSS を紹介しましょう。
CSS で作るリンク用のボタンデザイン
これから紹介する CSS の部分を丸っとコピーして、WordPress であれば「外観」→「カスタマイズ」→「追加 CSS」に貼り付ければOKです。(もしくは、style.css に直接貼り付け)
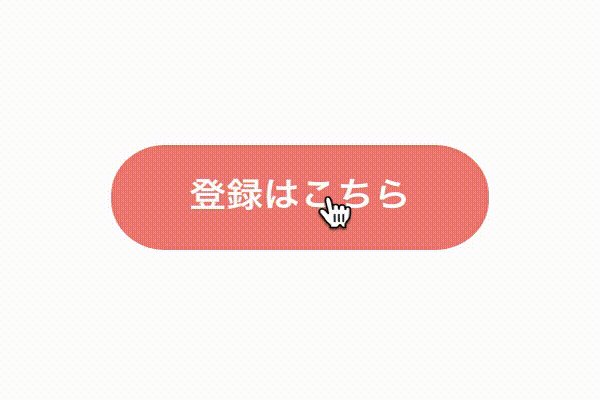
ホワッと浮くタイプのボタン

ホワッと浮くタイプのボタン(角丸)

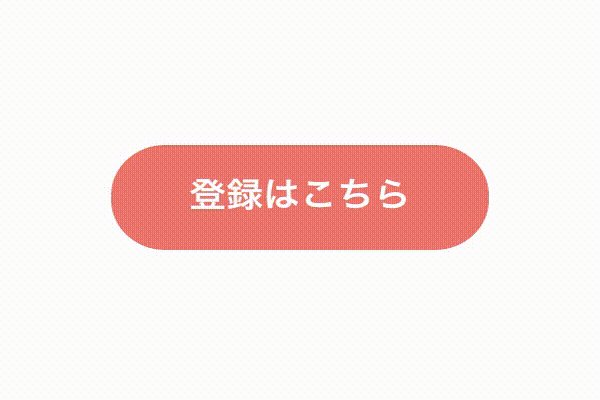
最初はちょっと控えめなボタン

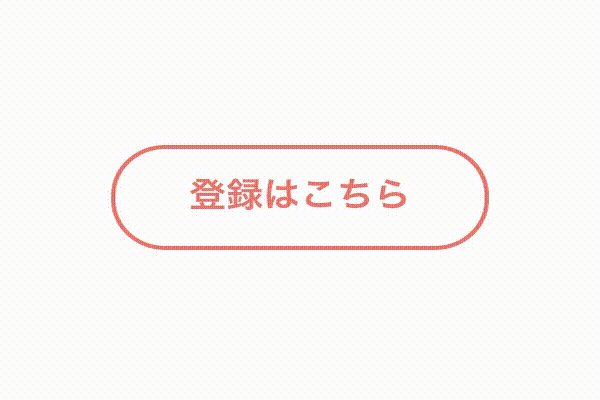
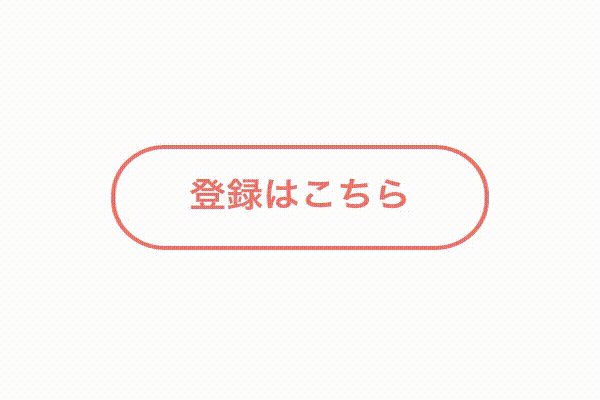
最初は枠だけのボタン

最初は枠だけのボタン(角丸)

リンクをボタン化する HTML
CSS に上記を追加したら、あとは下記の HTML を使ってアフィリエイトリンクを貼り付けるだけ。
例として、A8.net ならこんな感じになります。
プラグインでボタンを簡単表示させる
アフィリエイトのリンクを貼り付けるたびに、毎回上記のコードを入力したりコピペするのはちょっと面倒ですよね。
そんな時、WordPress ならプラグイン「AddQuicktag」が便利です。
とはいえ、新エディタでは使えないプラグインなので、もし旧エディターを使うことがあるのであれば簡単に入力できるようにもできます。
もしアフィリエイトリンクを頻繁に貼りたいという人は、「AddQuicktag」の利用を検討しても良いと思います。
ボタンの色などを変えたい場合
上記で紹介したボタン用の CSS では、「甚三紅(#ee827c)」という色を使っています。
もし色を変えたかったり、ボタンの大きさを変えたい場合には、値を変更することで可能となります。
下記のリストと照らし合わせて、変更したい部分を見つけて値を変更してみてください。
色に関しては、「原色大辞典」を参考にされると良いと思います。
[box class=”box3″]
- padding:左側の値が上下の幅、右側が左右の幅
- color:表示する文字の色
- border:ボタンの枠の色や線の幅
- background:ボタンとしての色
[/box]
ボタンの中に表示させる文字を太くしているのですが、もし標準にしたい場合には下記の部分を削除してください。
[box class=”box3″]
font-weight: bold;/
[/box]
また、ボタンを中央に表示されるようにもしてあります。
もし左寄りにしたい場合には、下記の部分を削除してください。
[box class=”box3″]
.af_button{
text-align:center;/*中央寄せ*/
}
[/box]
さいごに:リンクをボタンにしておしゃれに
以上で、アフィリエイトリンクをボタンにする手順を解説しました。
以前は ASP が発行したタグを改変して「ボタン」にしている人を見かけましたが、せっかくの成果なども無効となり提携解除などにもなるので、なるべくタグはそのまま貼り付けるようにしましょう。
もちろん改変が可能な ASP もありますけど、使っている ASP で改変 NG となっている場合には上記の方法が最も適しています。
CSS など触ったことがないという初心者ブロガーの方も、コピペするだけなのでぜひチャレンジしてみてください。










