音楽活動されている方のサイトを先日から制作しているんですけど、「ライブスケジュール」を表示したいということだったのでそういったことに便利そうなプラグインを探していました。
カレンダーが表示できたり、スケジュール管理ができるプラグインはたくさんあるんですけど、どれもデザインが微妙だったんですよね。
あれこれ探していたら、ミュージシャン向けにライブ情報を簡単に表示できるプラグインを見つけました。
プラグイン Modern Events Calendar Lite
「Modern Events Calendar Lite」は、イベントを管理しつつ WordPress サイトに表示できるプラグイン。
Modern と名前が付いているだけあって、とっても今風です。
ここ数年の新しめのテーマであれば、導入するだけですぐに馴染むデザインだと思います。
表示できるデザインのパターン
デザインパターンがたくさんあって、普通のカレンダー風のものからグリッド表記になるものまであります。
シンプルなカレンダー

シンプルにカレンダー表記ができるデザイン。左側にカレンダー、右側にはイベントが入っている日付をクリックすると入力した詳細が表示されるようになっています。
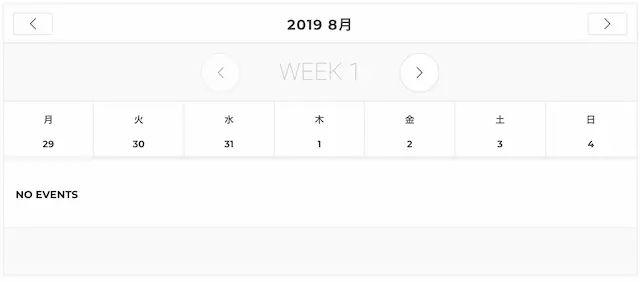
週単位のカレンダー

週単位でシンプルにカレンダー表記するデザイン。その週に予定されているイベントがあれば、下の部分に表示されます。
月単位の平たいカレンダー

よくあるカレンダーではなく、日付が横に一列で表記されているタイプのデザイン。週単位のカレンダーと似ています。
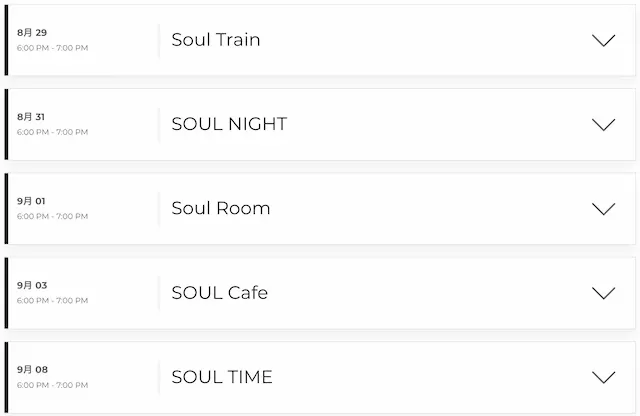
リスト表記する

個々のイベントをリストで表記するデザイン。純粋に内容までも見えるようにリスト化することもできますし、アコーディオンにしてタイトル表記のみにすることも可能です。
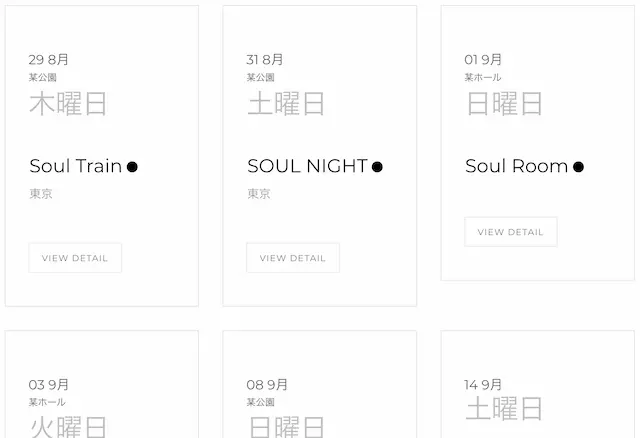
グリッド表記する

個々のイベントをグリッドで表記するデザイン。タイトルが長いものと短いものがあっても、綺麗に表示されるようになっています。
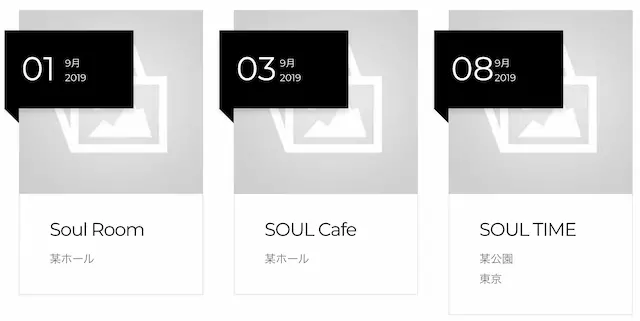
ラベル付きのグリッド表記

ラベルがついた状態のグリッド表記されるデザイン。写真も上手く使いたい場合には、良いと思います。
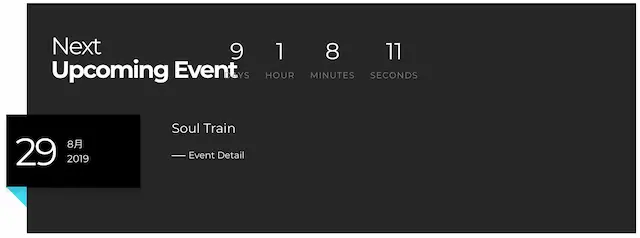
次のイベントを表記

次に行われるイベントだけを表示してくれるデザイン。上記で紹介したイベント一覧とは別に、サイトの上部に表記しても良いかもしれないですね。
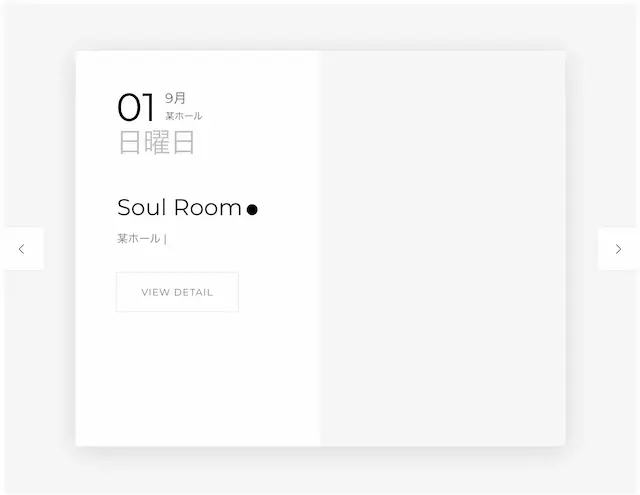
カード表記でカルーセル表記

インパクトがあるデザインで、カード表記の状態でカルーセルするパターン。イベント情報を押し出したいサイトには、こちらが有効だと思います。
Modern Events Calendar Lite の使い方
WordPress 公式プラグインなので、「Modern Events Calendar Lite」と検索してインストール、そして有効にすれば使えるようになります。
イベント情報を入力する
イベント情報を入力するには、管理画面左メニューに表示される「 M.E.Calender」から「Add Event」を選択します。
そして、「タイトル」「本文」はそのまま詳細として表示されることになるので、しっかりと入力しておきましょう。
そうしたら、「Date and Time」でイベントが行われる日時を選択、「Event Location」ではイベントが行われる場所を入力(選択)をします。
イベント自体が他のサイトでしっかりと情報を出してる場合には、「Event Links」に入力したり、オーガナイザーさんを別途表示することも可能です。
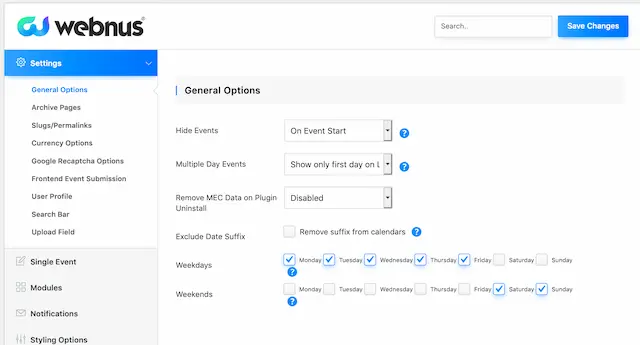
設定を変える
「Modern Events Calendar Lite」をどのように表示させるのかは、「Settings」から様々なことを設定することができます。

「Single Event」では、個々のイベント表示した時の設定箇所。あと何時間でイベントが行われるか分かるように、カウントダウンを表示させることもできます。
「Modules」では、SNS や次のイベントも表示させるオプションが選択できます。
「Styling Option」では、主に使われる色やフォントなどの設定も行えます。
「Messages」では基本的に英語表記となっているので、日本語表記など別の言語にしたい場合にはここから設定を変更することができます。
イベントを一覧を表示する
設定が完了したら、表示させていきましょう。表示させるには、「Shortcodes」から使いたいショートコードを選びます。

先ほどのデザインはこの部分で選び、使いたいショートコードをコピーしてからページに貼り付けます。
一旦貼り付けるとデザインが違うなと思う時もあるので、そこからまた設定でデザインを変えてみると良いと思います。
さいごに
少しクセのあるプラグインなので、テーマによっては上手く表示できない場合もあるかもしれません。
でも、過ぎたイベントなどは表示されないなど便利な部分は多いので、ぜひライブスケジュールを表示させたい人は使ってみてください。










