[st-kaiwa2]記事下にシェアボタンあるけど、必要なのだろうか…そもそも使ったことないし、リンクコピーできればいいじゃない?[/st-kaiwa2]
と、ふと思ったんです。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 実際のところシェアボタンは必要か?
- SANGO でリンクコピーのボタンを設置する方法
[/st-mybox]
SANGO に限らずですけど、記事の冒頭や最後に SNS へ簡単にシェアできるボタンを設置してあるのが「当たり前」ですよね。
でも、その「当たり前」は果たして必要なのだろうかと思ってしまったんですよ。
そこで、リンクコピーのボタンを設置して、SNS のシェアボタンを消してみました。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ee6354″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
この記事で紹介している方法は、WordPress 5.2 以降のバージョンではないと動作しません。5.1 以前の場合には、コアアップデートしてから作業をしてください。
[/st-mybox]
シェアボタンは果たして必要なのか?

「シェアボタン」の役割を考えてみたところ、SNS へ紹介するのに便利な機能ってだけですよね。
速報ニュースを配信するようなサイトならまだしも、一般人が投稿する程度のブログとなると必要かどうか微妙なわけです。
そもそもスマホなら簡単に共有できる
スマホで記事を見ている時に、気になった内容があれば Twitter などにシェアすることは僕もあります。
でも、その時に記事内にあるシェアボタンを探して押すなんてことはなく、ブラウザのメニューにある「共有」で簡単にできるんですよね。
それを考えると、スマホのためにシェアボタンを表示させる必要もないわけです。
被リンクを考えるとコピーが便利
今ではそんなに SEO としての効果が強くなく、1つの要素として考えられるようになった「被リンク」ですけど、他のサイトに貼ってもらえれば単純に PV が増える可能性は高くなりますよね。
SNS でシェアされると一時的に爆発的な PV が発生したりしますけど、SEO 的なことを考えるとやはり「被リンク」の方が効果はあるわけで。
もちろん、簡単にブラウザ上部にある URL をコピーもできますが、もっと簡単に「リンクコピー」できるようにボタンを設置させてあげる方が便利ではあります。
SEO に強いテーマにはコピーボタンがある
最近気になっていることは、SEO に強いと言われているテーマに「リンクコピー」のボタンを表示できるようになっていることが多いんです。
純粋に前からこの部分が気になっていて、もしかして SEO に強いと言われる理由の1つになるのかなと。
なので、今回は SANGO に設置してみたくなったんです。
SANGO にリンクコピーのボタンを設置する手順

ではさっそく、
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] SANGO にリンクコピーのボタンを設置するまでの流れ [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- jQuery のコードを貼る
- functions.php に clipboard.js を設置
- entry-footer.php にコードを埋め込み
- CSS でボタンをデザイン
- シェアボタンを非表示にする
[/st-mybox]
とこんな感じです。
PHP やら jQuery という単語がわさわさしてますが、基本的にはこれから紹介するコードを貼るだけなので簡単です。
[st-kaiwa2]とはいえ、やるのは自己責任となるので、自信がない人はバックアップを取ったりしましょうね。[/st-kaiwa2]
手順①:jQuery を貼る
まずは、コピーボタンを動作させるための jQuery を貼ります。
上記のコードを、footer.php にある </body> の直前に貼り付けます。
そんなのは面倒だという人は、「カスタマイズ > 詳細設定」にある「headタグ内にコードを挿入」に入れても動作します。
ただ、head 内に入れてしまうとページの読み込みが遅くなってしまうので、Script の読み込みを最後にするプラグイン「Scripts-To-Footer」などを利用すると良いです。
手順②:clipboard.js を設置
次に、クリップボードにコピーさせるためのコードを貼ります。
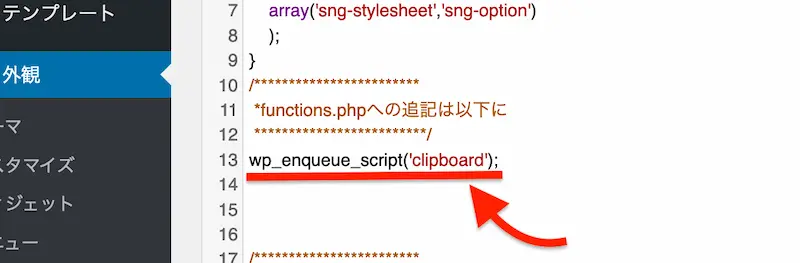
上記のコードを、function.php に貼り付けます。
子テーマを利用していると思うので、「functions.phpへの追記は以下に」と書かれた部分の下で OK です。

少し細かい解説をしておくと、WordPress 5.1 までは clipboard.js から JS ファイルをダンロードする必要があったんです。
でも WordPress 5.2 から搭載されたので、呼び出すためのコードを入れるだけで OK になりました。
[st-kaiwa2]もし WordPress 5.1 以前の人でも、ぶっちゃけ JS ファイルをダウンロードすれば動作するようになります。でも、この記事では割愛します。[/st-kaiwa2]
手順③:entry-footer.php にコードを埋め込み
動作させる準備ができたら、次はボタンを表示させる準備に移りましょう。
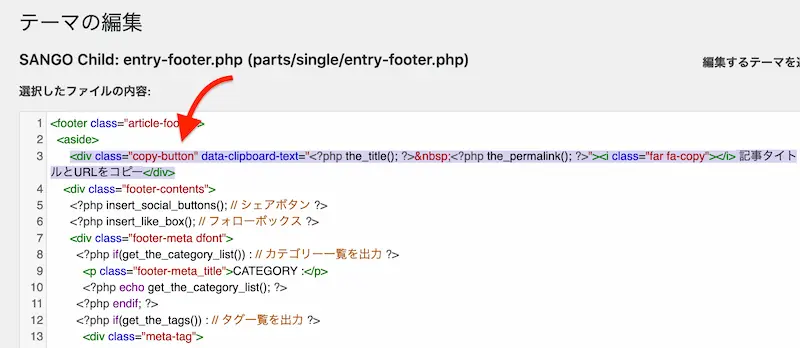
上記のコードを、「parts > single」のフォルダ内にある「entry-footer.php」ファイルに追加します。
ただ、子テーマにはこのフォルダやファイルはないので、自分で作る必要があります。
サーバーの FTP にアクセスして、「wp-content > themes > sango-theme-child」の中に「parts」のフォルダーを作成。
そして、「parts」の中に「single」のフォルダを作成して、「single」のフォルダ内に「entry-footer.php」のファイルを作成します。
そして、親テーマから「entry-footer.php」をコピペしましょう。
そしたら好きなところに上記のコードを貼れば OK なのですが、個人的には 3 行目にある <div class=”footer-contents”> の上に追加すればちょうど良いと思っています。

手順④:CSS でボタンをデザイン
ボタンの設置が完了したら、次はボタンのデザインを CSS で整えていきましょう。
上記のコードを「カスタマイズ > 追加 CSS」に追加すれば、僕と同じボタンが表示されるようになります。
[st-kaiwa2]ボタンがどんな動きをするのか確認したい場合は、このページの下にいくと確認できます。[/st-kaiwa2]
ボタンを四角にしたい場合は border-radius:30px; の部分を消したり、border や background を好きな色に変更しちゃって OK です。
手順⑤:シェアボタンを非表示にする
「シェアボタン」は通常なら表示されますけど、エディター内で記事毎に非表示設定が可能となっています。
ただ、記事を作成する毎にチェックを入れるのは面倒、あと忘れてしまうってこともあると思います。
そんな時は、サクッと非表示にすることができます。
このコードも、「カスタマイズ > 追加 CSS」に追加すれば完全に非表示となります。
まとめ:リンクコピーボタンの表示は簡単
以上で、SANGO でリンクコピーのボタンを設置して、シェアボタンを非表示にする方法を紹介しました。
慣れている人であれば、ものの数分で完了するような内容ではあります。
ボタンなんかは CSS でいくらでも好きなように作れるので、もっとお洒落なボタンにしたり、シェアボタンと並列して表示することも可能です。
リンクコピーのボタンを表示させたいという人は、ぜひ参考にしてみてください。










