[say name="" img="https://bryog.com/wp-content/uploads/2020/09/vodman.jpg" ]ブログを始めたんだけど、「見出し」って必要かな?それとも、いらないかな...[/say]
と迷っている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
[box class="box3"]
- ブログに「見出しは」必要か不要か
- 「見出し」を利用することの影響
- 「見出し」を必要としないコンテンツもある
[/box]
ブログで記事を書くときに、「見出し( h2〜h6 のタグ)」を使った方が良いのかどうか迷うと思います。
結論から先に言っておくと、ブログには「見出し」があるに越したことはないです。
ただ、場合によっては不要なこともあるので、どういったときには不要なのかも解説していきます。
ブログにとって「見出し」の役割とは?
「見出し」と言われて最初にフッと思い出すのは、「本」ではないでしょうかね。
「見出し」があって、その後に本文が続くという流れで。
自分で小説を書いていたり、ブログを書くような人となれば、「見出し」は非常に重要で本文以上に悩んで付けている人もいるでしょう。
なぜなら、「見出し」によってその後に続く本文への影響があるからです。
「見出し」が必要と言われる理由
「見出し」は、使い方によってはとても効果があり、有名なブロガーさんも口を揃えて「必要性」についてよく語られています。
どうして必要なのかと言うと...
[box class="box3"]
- 見出し以降の本文が理解しやすくなる
- 文章にメリハリがつく
- 検索エンジンにも理解されやすくなる
[/box]
という利点があるからです。
見出し以降の本文が理解しやすくなる
「見出し」は、基本的にその後に続く本文の内容を要約したり含みを持たせるためにつけるもの。
そのため、読者もそこまで意識していなかったとしても、脳裏に焼きついているので本文を読み進めやすくなっています。
また、異なる内容であったり解決に進まないような内容であれば、閲覧者にすぐ不信感を抱かれてしまうでしょう。
なので、「見出し」の後にはそれに関する文章をちゃんと続けましょうね。
文章にメリハリがつく
ただズラズラと文字が続くと、どこで区切って理解すれば良いのか分かりにくかったりします。
そのため、途中で「区切り」を入れることで文書自体にもメリハリがつきます。
読みにくいブログは離脱される可能性が上がってしまうので、そういった面でも「見出し」は役に立ちます。
検索エンジンにも理解されやすくなる
人が読んでも分かりやすくなる「見出し」ということで、検索順位を左右するクロールにも理解してくれやすくなります。
ここからすこし HTML の話となってしまいますが、ブログでいう「見出し」とは h2 から h6 からなるタグで囲われたものが、「見出し」として認識されます。
WordPress などでは「見出し2」や「見出し3」という表記になっていますし、無料ブログでは「大見出し」や「中見出し」という表記になっています。
つまり、ただ単に大文字にしたり太文字にしただけでは「見出し」として検索エンジンには理解してもらえないということにもなります。
そのため、「見た目」にも「検索エンジン」にも見出しとして認識して欲しい場合には、 h2 から h6 からなるタグを使いましょう。
ブログの「見出し」でやらない方が良いこと
h2 から h6 のタグを使って見出しをつける話をしましたが、SEO の観点からすると昔ほどタグとしての役割は重要ではなくなっています。
とはいえ好き勝手に使っていいと言うわけではなく、「もくじ」を表示させるプラグインを利用した場合には、順番を守らないとおかしなことになります。
数字によるルールを知る
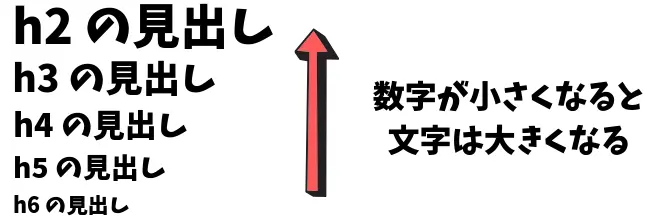
数字で言えば 2 から 6で形成されていて、数字が小さくなると文字が大きくなり、「見出し」としての役割も大枠になっていきます。

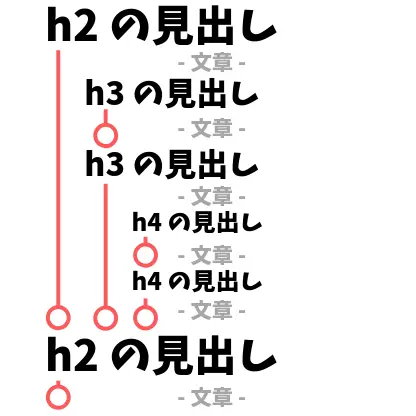
そして、数字が大きくなるにつれて、小さい数字の見出しの中に属する形で文章を構成していきます。

ということは、最初に h4 という見出しの内容をさらに細かく説明するときに、h2 や h3 タグの見出しを使うとおかしなことになります。
なので、見出しのデザインによって使い分けするのではなく、「もくじ」がきれいに表示されるような「階層」を考えながらコンテンツを作成しましょう。
なぜ h2 からで h1 ではないの?
先ほどから、h2 までしか登場していないことが気になっている人もいるかもしれませんね。
実は、h1 は本文に 1 つまでという暗黙のルールが以前あったので、すでにブログタイトルで使われている h1 を今でも使われない流れになっています。
ただ、Google としては h1 を使わなかったとしても何回使ったとしても、もはや関係ないと語っています。
とはいえ昔からの名残もあって本文に使う一番大きな「見出し」は h2 となっているので、h2 から h6 を使うようになっています。
文字を大きくするだけではダメ
先ほどもチラッと解説しましたが、HTML や CSS の設定で文字を大きくすることはできます。
例えばこのような感じで...
これが見出しです
としても、人には「見出し」っぽく理解されるかもしれませんが、検索エンジンにはただ大きい文字としか認識されません。
「見出し」を書くのであれば、 h2 から h6 のタグを使って構成していきましょう。
「もくじ」のプラグインを使う

先ほども説明しましたが、WordPress においては「見出し」を正しくつけることで影響を受けるプラグインがあります。
それは、「もくじ」を自動生成してくれるプラグイン。
もくじが作れるプラグイン
[box class="box3"]
[/box]
これらを使うと、自動的に文章の中に「もくじ」を表示させることができます。
「もくじ」は賛否両論ある
「見出し」は本文にメリハリをつけ読みやすくするのに役立ちますが、「もくじ」はつけるべきと言う人といらないと言う人にハッキリと分かれます。
必要だと言う人は、自分が欲しい情報を最初に確認できるのであるべきだと言います。
逆にいらないと言う人は、最初から長々ともくじがあると本文を読む気が失せるからだと言います。
そのため、「もくじ」は自分が必要だと思ったらつけて、いらないと思ったら表示させなければ良いのかなと思います。
[say]解決策としては、「もくじ」を最初は閉じておけば良いのかもしれませんね。[/say]
「見出し」がいらないパターン

「見出し」の必要性を解説してきましたが、あることに越したことはないものの、不要なタイプのコンテンツもあります。
それはズバリ、単なる「日記」ブログ。
日常を綴ったような内容のブログを、検索上位に表示させるつもりってあります?
おそらく、ないですよね。
子育てブログなどで行った場所の有益な情報をシェアして、閲覧数を伸ばしつつアドセンスで稼ぐとかいうのであれば、「見出し」を使って分かりやく解説するべきでしょう。
でも、芸能人のような自分の身の回りで起こったようなことを書く程度であれば、「見出し」を使って文章を構成する必要はないです。
また、すでに読者がたくさんいて、つぶやき程度でブログをしている人も「見出し」のつけようがないですからね。
見出しが不可欠ではないという説もある
人にも検索エンジンにも「見出し」があると良いとされていますが、絶対に必要なのかは曖昧な部分でもあったりします。
なぜかと言うと、かつてまとめサイトとして有名だった「NAVER」がわりと検索上位に表示されることもあったのですが、いわゆる「見出し」で構成されていませんでした。
「SEO」の観点から「見出し」にキーワードを含めると上位表示されるとされていますが、その傾向は間違いではないものの絶対でもないと思われます。
あくまで、「見出し」は分かりやすくするもの。
でも、使うなら正しく使いましょうというツールだということです。
さいごに:見出しはタイプで決めよう
以上で、ブログに見出しは必要なのかについて解説しました。
ブログを始めたばかりだと、記事をどう構成したら良いのか分からないという人は多いと思うんですよね。
ただ、慣れてくると自分も文書をまとめやすくなるし、文章にもメリハリが出て一石二鳥にも三鳥にもなります。
もっとも分かりやすい例は、「参考書」なんですよ。
あれって、ちゃんと「見出し」や「構成」を考えて分かりやすく伝えることが重要となっているので、どうすれば良いのか分からない場合には「教科書」や「参考書」を参考にしてみてください。



