WordPress で画像をアップロードすると、下記のような場所に分けられてしまうんですよね。
[box class=”box3″]
https://bryog.com/wp-content/uploads/2019/10/○○○.jpg
[/box]
[say name=”” img=”https://bryog.com/wp-content/uploads/vodman2.jpg” ]ああぁ… 西暦とか月が表示されてるね。いつアップロードしたか分かって、ちょっと恥ずかしいかも。[/say]
[say]確かにね。でも、すごく簡単に設定は変えられるよ![/say]
ということで、画像をアップロードした年月が表示されないようにする設定方法を紹介します。
メディアの年月を非表示にする方法
WordPress 関連の変更ともなると PHP や CSS を追加・変更することがよくありますけど、アップロードしたメディアが振り分けられるファイルの年月は簡単に非表示が可能です。
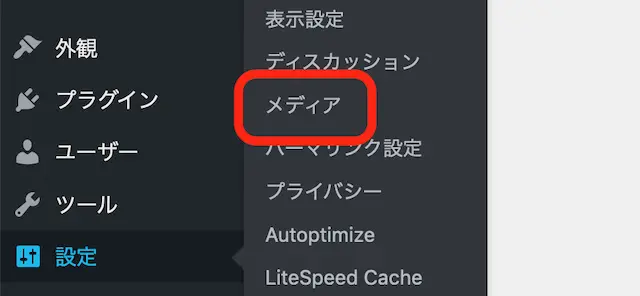
まずは管理画面左メニューから、「設定」のカテゴリーになる「メディア」を開きます。

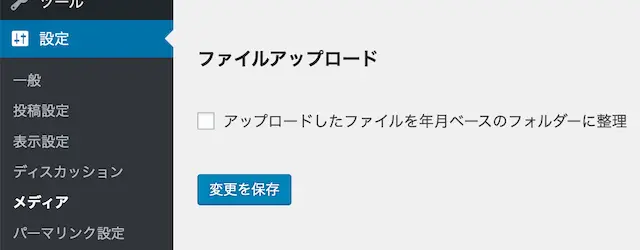
すると、「アップロードしたファイルを年月ベースのフォルダーに整理」と書かれた部分にチェックが入っているので、そのチェックを外して「変更を保存」を押せば完了となります。

たったのこれだけで、年月がなくなります。
年月をなくすことのメリット
普通のブログとかで画像をアップする程度なら年月が入っていようが関係ないと思いますけど、ギャラリーなど画像を多く扱うサイトの場合にはむしろ年月をフォルダー分けしない方がラクだったりもします。
なぜなら、以前に表示させた画像を修正して再アップロードする場合、同じファイル名であっても年月が変わってしまうので別の画像として認識されてしまうからです。
要するに、ファイルの URL がガラッと変わってしまうますので、表示させていた記事なども修正が必要となって一手間増えてしまうんですね。
なので、画像を多く扱うようなサイトの場合には、年月ベースのフォルダーに整理しないようにした方がベターと言えます。
さいごに
HTML で作ったサイトだとこういった問題は出てこないのですが、WordPress ではデフォルトで余計なことをしてくれていることがたまにありますよね。笑
とは言え、通常はフォルダー分けしている方が管理はしやすいと思うので、普通にブログをする程度ならデフォルトのままで良いと思いますけどね。
他にも、プラグイン「WP Original Media Path」を使ったり、PHP を少しいじってアップロード先を変更したりもできますが、フォルダー分けしないだけで十分だと思います。










