
と探している人もいるでしょう。
そこで、この記事では下記の内容を解説します。
- 便利なプラグイン「Under Construction」について
- 「Under Construction」の使い方
- 利用する時の注意点
WordPress で作ったサイトをメンテナンス(工事中)やリニューアルしたい時、あまり変更中のサイトを見られたくないですよね。
そんな時は、メンテナンスモードにできるプラグインが役に立ちます。
そこで、簡単に「メンテナンス中」「工事中」「準備中」などと表示させることができる、WordPress プラグイン「Under Construction」を紹介します。
メンテナンス中などと表示できる「Under Construction」
「Under Construction」とは、日本語に訳すと「制作中・工事中」という意味。
その名の通り、メンテナンスモードにすることが出来るプラグインになります。




英語での表示で問題なければ、モードを適用しただけでメンテナンスモードになるほど簡単です。



メンテナンスモードにする手順
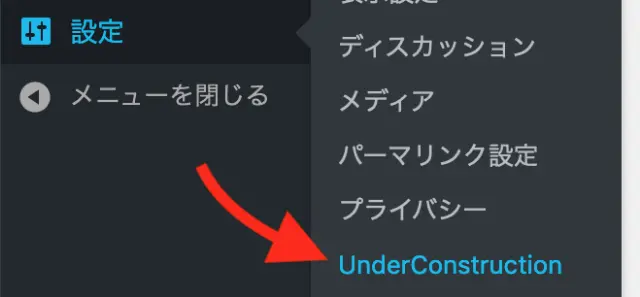
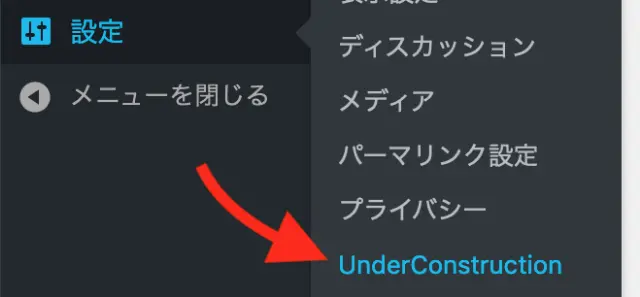
「Under Construction」をインストールして有効にした後、管理画面の左サイドメニューの「設定」にある「Under Construction」をクリックします。


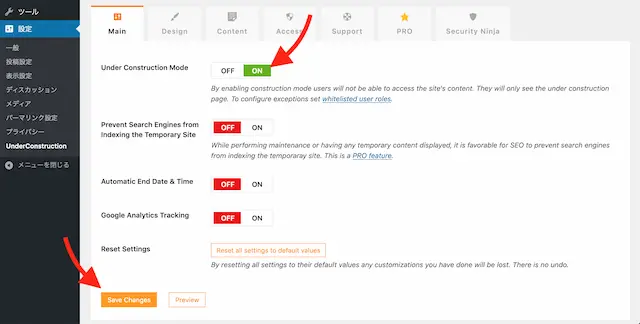
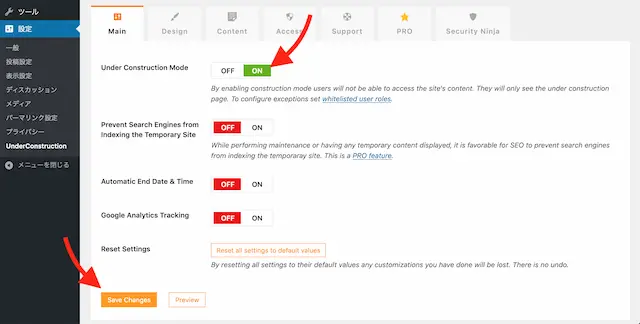
そして、「Main」タブにある「Under Construction Mode」を「On」に切り替え、「Save Changes」を押せば完了です。


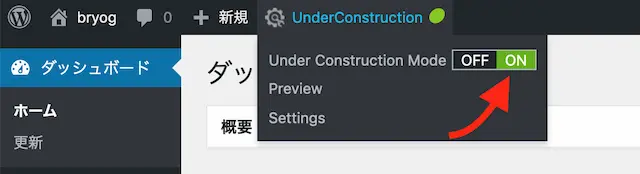
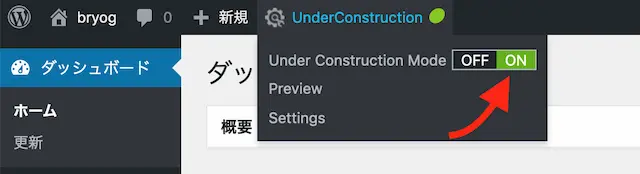
または、管理画面上部のメニューバーにある「UnderConstruction」にカーソルを持っていくと、設定の簡易バージョンが表示されます。


「Under Construction Mode」を「On」に切り替えるだけで、メンテナンスモードに切り替わります。
メンテナンスモードに期限をつける
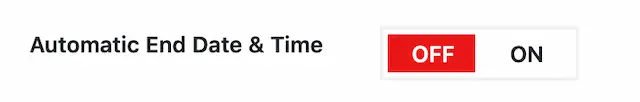
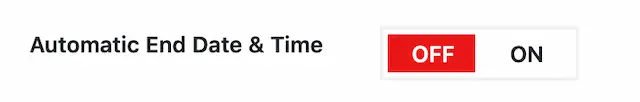
メンテナンスモードにした後、日時を設定して自動で解除にすることもできます。


「Main」タブにある「Automatic End Date & Time」を「On」にして、「 (カレンダーマーク) 」をクリックすると日時の設定画面が表示されます。
設定が完了して「Save Changes」を押せば、設定した時間で自動的にサイトが表示されます。
設定した時間が過ぎた時
設定した時間を過ぎると、管理画面上ではメンテナンスモードが「On」になったままになっているように見えますが、実際は解除されています。


適用後はこのような文言が表記されるので、管理画面上でメンテナンスモードを「OFF」に戻しておきましょう。
アナリティクスで計測する
メンテナンスモードにするとは言え、ページにアクセスしてきた人を計測したい人もいるとは思います。


Google アナリティクスを利用している場合には、「Main」タブにある「Google Analytics Tracking」を「On」にして「トラッキングID」を入力してから「Save Changes」を押してください。
デザインを変更する
「Under Construction Mode」を「On」に切り替えると、デフォルトでこの表記になります。


別のデザインにしたい場合は、「Design」タブにある一覧から好きなデザインを選び、「Active」をクリックすればデザインが切り替わります。



表示する文字を変更する
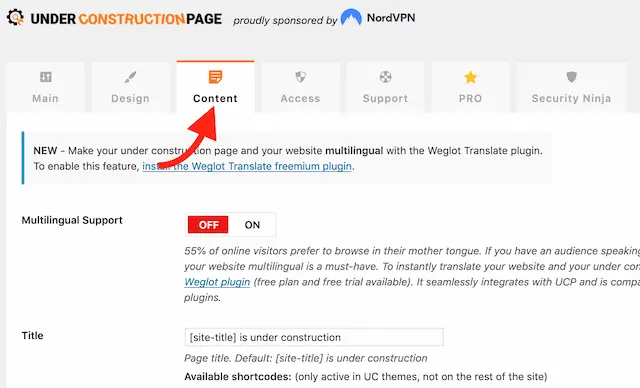
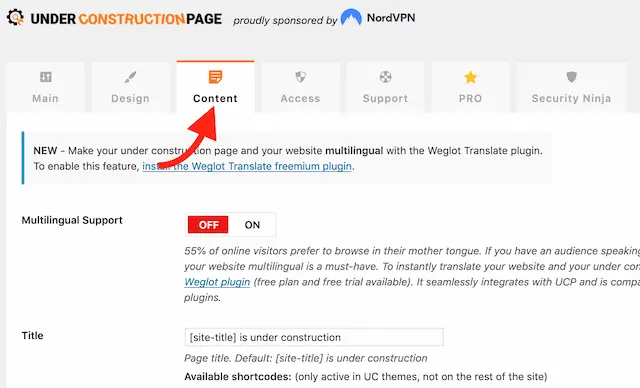
表示する文字を変更するには、「Content」タブを設定します。


Multilingual Support
翻訳プラグイン「Weglot」をインストールしてから「On」に切り替えると、様々な言語に対応したページが表示されます。
ただ、余計なプラグインはなるべく増やしたくないので、世界的に公開するサイトでない限りは必要はないでしょう。
Title
「Title」は、ブラウザのタブに表記される部分。
デフォルトでは、「[site-title] is under construction」となっているので、「[site-title]は制作中です」や「[site-title]はリニューアル中です」などとしても良いかもしれませんね
Description
ページやサイトの概要を記入する部分になるのが「Description」なのですが、サイトで設定している概要のままでよければデフォルトのままで大丈夫です。
Headline
「Headline」には、メンテナンスモードの画面に表記させるタイトルを入力します。
デフォルトでは、「Sorry, we’re doing some work on the site」となっているので、「メンテナンス中」や「ただいま、リニューアル中です」などとしても良いでしょう。
Content
「Content」には、メンテナンスモードの画面に表記させる詳細を入力します。
デフォルトでは、「Thank you for being patient. We are doing some work on the site and will be back shortly.」となっているので、「申し訳ありません。ただいま、メンテナンス中です。」などとしても良いでしょう。
Show Some Love
「Show Some Love」を「On」にすると、プラグインの紹介文言がメンテナンスモードの画面下に表示されるようになります。
プラグインが素晴らしいから他の人にもオススメしたいという場合には、有効にしてあげましょう。
Optin Boxes & Popups
メンテナンスモード中でもメルマガ登録を促したい場合には、プラグイン「MailOptin」をインストールしたうえで「On」にしてください。
Content Font
メンテナンスモードの画面で表示させる文字のフォントを変更したい場合には、「Content Font」でフォントを選択してください。
3rd Party Shortcode Support in Content
サードパーティのコードを埋めこめる項目が「3rd Party Shortcode Support in Content」。
ただ、個人で利用する人はほとんどいないと思います。
Login Button
「Login Button」を「On」にすると、メンテナンスモードの画面に管理画面へログインするためのボタンが表示されます。
複数で作業している場合には、「On」にしても良いかもしれないですね。
Custom Footer Code
「Custom Footer Code」には、アナリティクス以外の任意のトラッキングコードなどを入力することができます。
Social & Contact Icons
「Social & Contact Icons」では、SNS のボタンをメンテナンスモードの画面に表示させることができます。
SNS を持っていない場合は、メールアドレスや電話番号を設定することも可能です。
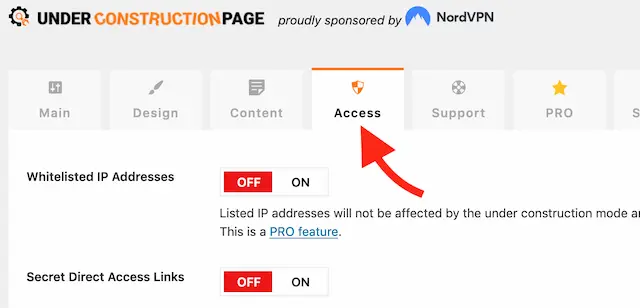
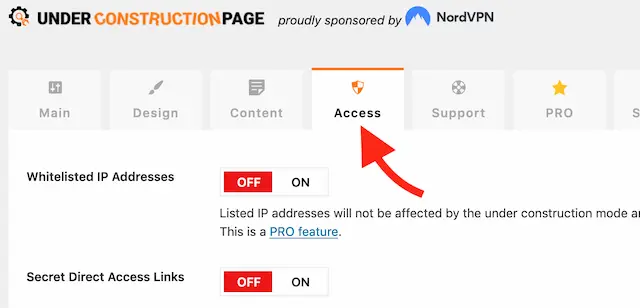
ホワイトリストを設定する


「Access」というタブでは、メンテナンスモードを有効にした時でもホワイトリストを作ることでアクセスを可能にすることもできます。
ただ、この機能は有料プラン(49ドル〜)を購入した人だけが利用可能です。
WordPress はメンテナンス中もプラグインを使ってスマートに
有料プランを購入するとおしゃれなテーマや機能追加ができますが、無料の範囲内でも十分に活用できるプラグインなので、ぜひ利用してみてください。













