MixHost は WordPress も簡単にインストールできるし、SSL も自動で設定されるので初心者にも安心してサイトを始められます。
しかし、実は契約早々にやっておきたい作業があります。
バレた時にものすごく恥ずかしいことにもなる可能性があるので、手遅れになる前にこれから説明する手順で対処しておきましょう。
MixHost はドメインが丸見え
MixHost では、契約する時に「mixh.jp」をドメインとするサブドメインを無料で1つ作ることができます。
そのため、ドメインを取得してこなくても1つはサイトを作ることはできます。
そして、それが契約プランとしての「メインドメイン」にもなります。
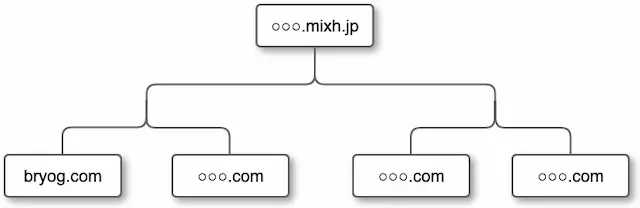
ただこの「メインドメイン」の仕組みが厄介で、「メインドメイン」となる「◯◯◯.mixh.jp」の配下に、自分が登録したドメインのファイルが配置される仕組みとなっています。
文字で言われると分かりづらいので、図にするとこんな感じです。

この仕組みが問題で、「◯◯◯.mixh.jp」にアクセスすると「◯◯◯.mixh.jp」直下に配置されているファイル、つまりドメイン名の記載があるファイル全てがデフォルトで表示されてしまいます。
こんな感じにインデックスページが丸見え...

MixHost の公式サポートでも、このように書かれています。
mixhostでは、初期状態でフォルダ内にindexファイルが存在しない場合、ファイルの一覧(index of)が表示される仕様となっております。
引用元:https://help.mixhost.jp/hc/ja/articles/115003741892
「◯◯◯.mixh.jp」のアドレスを公開しない限りはバレることはほとんどないですが、もしバレてしまったらかなり恥ずかしい思いをする場合もあります。
[say]だって、他に運営しているサイトも知られちゃうからね。[/say]
それでは、インデックスを非表示にする 2 通りの解決方法を紹介しましょう。
インデックスを非表示にする 2 つの方法
[box class="box3"]
- cPanel からインデックスを非表示に設定
- index.html のファイルを追加する
[/box]
cPanel からインデックスを非表示に設定
cPanel からインデックスを非表示にする設定手順は、公式サポートでも案内があります。
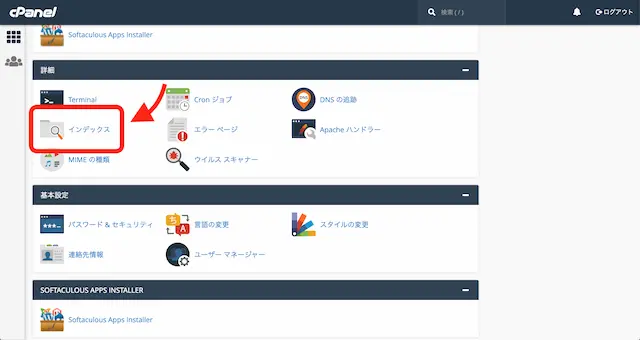
まず cPanel にアクセスしたら、「詳細」のカテゴリーにある「インデックス」をクリックします。

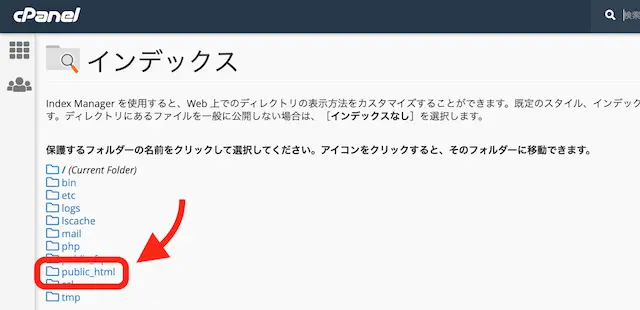
次に、「public_html」をクリックします。

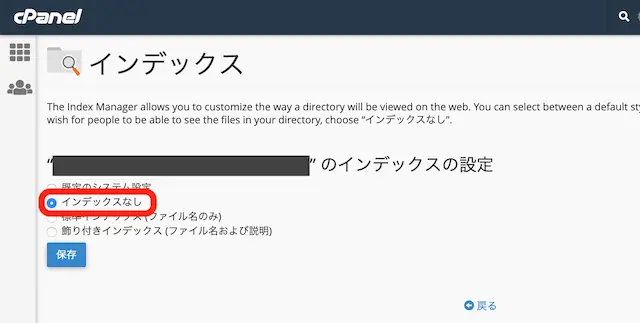
次に、「インデックスなし」に変更をして「保存」を押せば完了となります。

改めてメインドメインの「◯◯◯.mixh.jp」にアクセスしてみると分かりますが、こんな403のページが表示されるようになるはずです。

index.html のファイルを追加する
MixHost の公式サポートに書いてあったように、index ファイルが存在しない場合はちょっと厄介なページが表示されてしまいます。
それなら、indexファイルを追加してしまえば問題ないわけですよね。
「public_html」ファイルの直下に、「index.html」のファイルを追加してみてください。
すると、ファイルを追加しただけで真っ白なページが表示されるようになります。
これで十分といえば十分なんですが、サイトを見に来た人のために「リニューアル中」とでも表示してあげてもいいですよね。
そんな時は、こんな感じで良いんじゃないでしょうか。
ちょっとフザケタ内容になっていますが、これで良ければそのままコピペして「index.html」を編集しちゃってください。
HTML が全然分からないという人向けに少し解説すると、<title>リニューアル中</title>はブラウザのタブに表示される文字。
<body></body>で囲まれている部分はページに表示される部分なので、「ただいまリニューアル中です」を「工事中です」など好きに変更しても OK です。
さいごに
エックスサーバーなどならサーバーの案内画面が表示されるだけなんですが、MixHost の場合これだけは注意した方が良いですね。
特に、大人向けなサイトと個人を特定できるようなサイトを同じ MixHost 内で登録してしまうと、バレた時にちょっと恥ずかしいですからね。
MixHost を契約したら、まずは「インデックスページ」の設定を行っておきましょう!


