[st-kaiwa1]SANGO では猫の画像が 404 ページに表示されるけど、別の画像に変えることは出来ないのかな…[/st-kaiwa1]
と思っている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- テーマ「SANGO」の404ページの画像を変える手順
- ついでに他の部分の文言を変える方法
- さらにカテゴリー部分の表示をカスタマイズする手順
[/st-mybox]
ページが存在しない時に返される「404ページ」なんですけど、WordPress テーマ「SANGO」ではデフォルトで猫の画像が表示されるようになっています。
滅多に人の目に触れるようなページではないですが、こういった部分までカスタマイズできる余裕が持てるようになるといいですね。
それでは、解説をスタートします。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ee6354″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
この記事の内容は PHP を変更するカスタマイズとなるので、十分に気をつけて作業を行ってください。
[/st-mybox]
404ページをカスタマイズに必要な準備
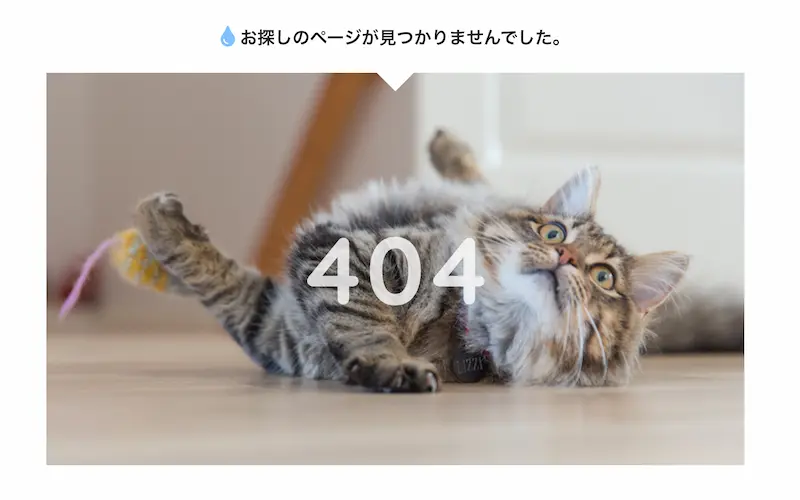
まずは、デフォルトで表示される 404 ページはこんな感じのはずです。

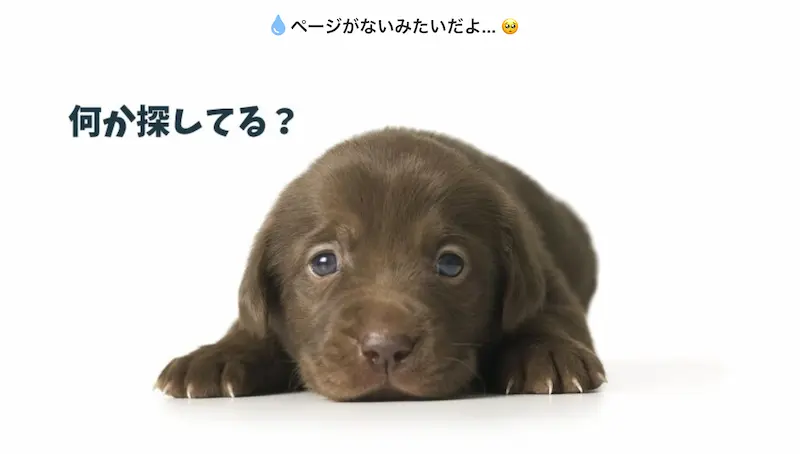
そして、このブログではこのような表示にしてみました。(現在はテーマを変更済みです。)

404ページをカスタマイズする時の流れ
404 ページをカスタマイズするには、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- まずは表示させる画像を用意する
- 子テーマに「content-not-found.php」を作る
- 「content-not-found.php」の一部を変更する
[/st-mybox]
という流れになります。
なので、もしまだ「SANGO」の子テーマを設定していないという人は、下記の URL からダウンロードしてインストールする必要があります。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
公式サイト:https://saruwakakun.com/sango/child-theme
[/st-mybox]
404ページに表示させる画像を用意する
404 ページに表示されている猫の画像は、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 横:800px
- 縦:450px
[/st-mybox]
の画像が使われています。
なので、差し替える予定の画像も同じ大きさで作っちゃいましょう。
[st-kaiwa2]画像をどうやって作ればいいか分からない場合は、Canva の使い方をデザイン初心者でも分かりやすく解説の記事を参考にどうぞ。[/st-kaiwa2]
[st-card id=989 label=”” name=”” bgcolor=”” color=”” readmore=”on”]
「content-not-found.php」を作る
子テーマは基本的にファイルがほとんどない状態なので、契約しているサーバー側でまずは「content-not-found.php」のファイルを作ります。
そして親テーマの「content-not-found.php」を全てコピーして、子テーマの「content-not-found.php」に全てを貼り付ければ OK です。
そしたら、変えたい部分を変更していきましょう。
content-not-found.php をカスタマイズする

ではさっそく、「content-not-found.php」の 11 行目を見てください。
すると、このような記述があります。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<div class=”nofound-img”><img src=”<?php echo get_template_directory_uri() . ‘/library/images/notfound.jpg’; ?>”><?php if(is_404())echo ‘<h2 class=”dfont strong”>404</h2>’?></div>
[/st-mybox]
この部分を変えます。
別の画像に差し替える
別の画像に差し替える場合は、11 行目をこのような記述に変えます。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<div class=”nofound-img”><img src=”★★画像 URL ★★”><?php if(is_404())echo ‘<h2 class=”dfont strong”>404</h2>’?></div>
[/st-mybox]
そして、メディアにアップロードした画像の URL を「★★画像 URL ★★」のところに入力すれば、自分の画像が表示されるようになります。
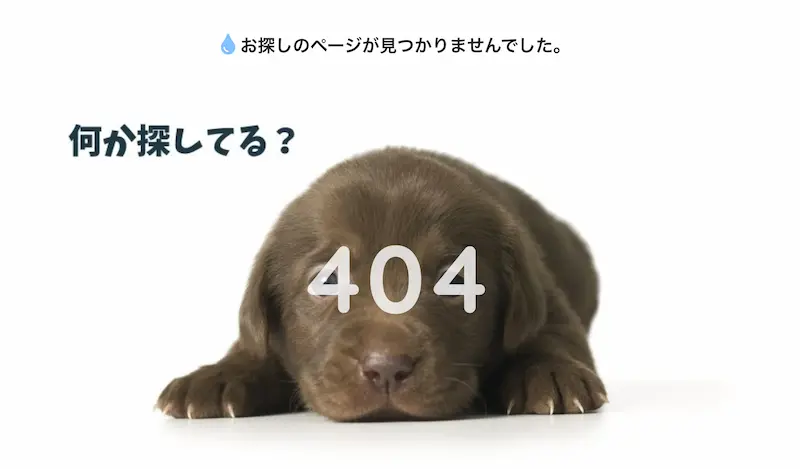
ただ、これだと 404 の白い文字が表示されたままになってしまいます。

なので、404 の文字を消したい場合は、下記の部分を削除します。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<?php if(is_404())echo ‘<h2 class=”dfont strong”>404</h2>’?>
[/st-mybox]
すると、404 の文字がこのように消えます。

なので、11 行目は最終的にこのようになります。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<div class=”nofound-img”><img src=”★★画像 URL ★★”></div>
[/st-mybox]
トップの文言を変える
404 ページを表示させた時、トップに「お探しのページが見つかりませんでした。」と表示されます。

もしこの文言を変えたい場合は、6 行目と 8 行目の文言を好きに変えちゃってください。
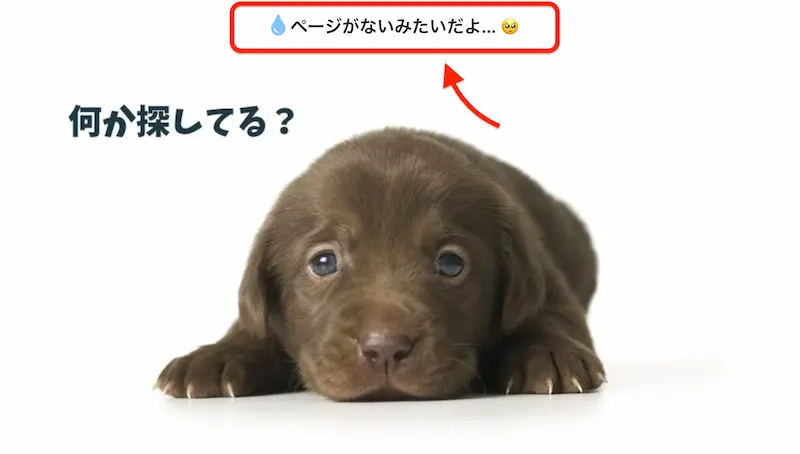
当ブログでは、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
if( is_search() || is_archive() ) {
echo ‘記事が見つからないみたい… 🥺‘;
} else {
echo ‘ページがないみたいだよ… 🥺‘;
} ?>
[/st-mybox]
という風に変えてみました。

文言の最後に絵文字 🥺 も入れてみましたが、絵文字も入れることができるので、表示が崩れないように HTML Entity を入力してくださいね。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
使用した絵文字サイト:https://lets-emoji.com/
[/st-mybox]
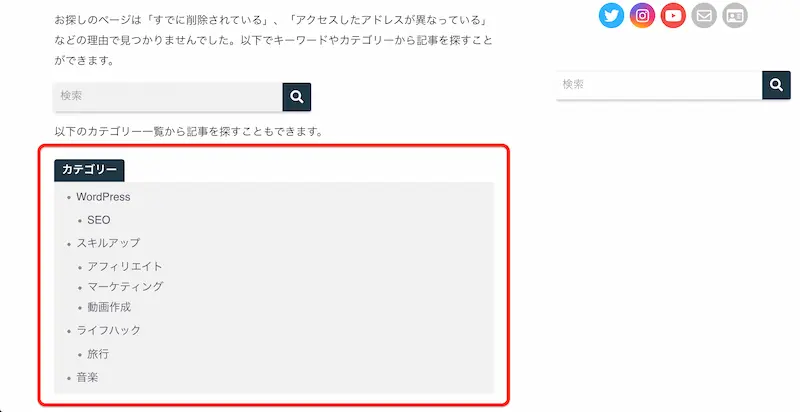
カテゴリーの表示を変える
デフォルトでは、画像の下の方にカテゴリー一覧が表示されるようになっています。

ただ、全てを表示したくないという場合もあると思います。
その場合は、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<div class=”withtag_list”>
<span>カテゴリー</span>
<ul>
<?php wp_list_categories(‘depth=2&title_li=’);?>
</ul>
</div>
[/st-mybox]
の部分をカスタマイズすれば OK です。
もし任意のカテゴリーだけを表示させたい場合は、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<?php wp_list_categories(‘depth=2&title_li=’);?>
[/st-mybox]
と書かれた部分を、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<li><a href=”★★カテゴリー URL ★★”>カテゴリー名</a></li>
<li><a href=”★★カテゴリー URL ★★”>カテゴリー名</a></li>
<li><a href=”★★カテゴリー URL ★★”>カテゴリー名</a></li>
[/st-mybox]
にでも変えれば好きなように表示させることができます。
変えた時の全体像は、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<div class=”withtag_list”>
<span>カテゴリー</span>
<ul>
<li><a href=”★★カテゴリー URL ★★”>カテゴリー名</a></li>
<li><a href=”★★カテゴリー URL ★★”>カテゴリー名</a></li>
<li><a href=”★★カテゴリー URL ★★”>カテゴリー名</a></li>
</ul>
</div>
[/st-mybox]
という状態です。
まとめ:ほぼコピペで404ページは変更可能

以上で、WordPress テーマ「SANGO」の 404 ページをカスタマイズする手順を紹介しました。
画像さえ用意してしまえば、慣れている人ならものの数分で完了すると思います。
当ブログの 404 ページを参考にしたい人のため、念のため「content-not-found.php」の全体像を公開しておきます。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<article class=”notfound”>
<div class=”nofound-title”>
<?php fa_tag(“tint”,”tint”,false); ?>
<?php
if( is_search() || is_archive() ) {
echo ‘記事が見つからないみたい… 🥺’;
} else {
echo ‘ページがないみたいだよ… 🥺’;
} ?>
</div>
<div class=”nofound-img”><img src=”★★画像 URL ★★”></div>
<div class=”nofound-contents”>
<?php if(is_search()): ?>
<p>指定されたキーワードでは記事が見つかりませんでした。別のキーワード、もしくはカテゴリーから記事を探してみてくださいね。</p>
<?php elseif(is_archive()): ?>
<p>まだ記事が投稿されていません。以下でキーワードやカテゴリーから記事を探してみてくださいね。</p>
<?php else: ?>
<p>お探しのページは「すでに削除されている」、「アクセスしたアドレスが異なっている」などの理由で見つかりませんでした。以下でキーワードやカテゴリーから記事を探してみてくださいね。</p>
<?php endif; ?>
<?php get_search_form(); ?>
<p>以下のカテゴリー一覧から記事を探すこともできます。</p>
<div class=”withtag_list”>
<span>カテゴリー</span>
<ul>
<?php wp_list_categories(‘depth=2&title_li=’);?>
</ul>
</div>
<div class=”ct”>
<a class=”raised accent-bc” href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”><?php fa_tag(“home”,”home”,false) ?> ホームに戻る</a>
</div>
</div>
</article>
[/st-mybox]
カテゴリー表記などは変える必要ないと思ったので、画像と文言だけチラッと変えています。
「SANGO」の 404 ページを変えるのは簡単と言えば簡単なので、ぜひ好きな画像にでも変えてみてくださいね。










