[st-kaiwa1]サイトもちゃんと SSL 化させたのに、なんで「このサイトへの接続は完全には保護されていません」って表示されちゃうの?[/st-kaiwa1]
そんな疑問にお答えします。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 「このサイトへの接続は完全には保護されていません」と表示される理由
- 【混合コンテンツ】について
- 表示されないようにする対処法
[/st-mybox]
サイトをちゃんと SSL 化していても、【混合コンテンツ】の状態になっていると Chrome では「このサイトへの接続は完全には保護されていません」と表示されてしまいます。
[st-kaiwa2]こんな表示が出るとビックリするかもしれないけど、「警告」ではなく「注意」だから落ち着いて対処しましょうね。[/st-kaiwa2]
ということで、このサイトへの接続は完全には保護されていませんと表示される理由と対処法、そして「混合コンテンツ」の注意点を解説します。
「このサイトへの接続は完全には保護されていません」と表示される理由
SSL 化されていないサイトになると、「 保護されていない通信」と URL の左側にハッキリと表示されます。
こんな表示が出てしまうと WEB サイトに詳しくない人でも
[st-kaiwa1]このページって、危険なサイトなのかな?[/st-kaiwa1]
と思ってしまいますよね。
実は、サイト自体を常時 SSL 化していても、「このサイトへの接続は完全には保護されていません」と表示されてしまうことがあります。
この「完全には」という部分がキモで、サイト自体は SSL 化されていてもコンテンツのある部分に SSL 化されていないリンクなどがあると、今回のようなアラートが表示されてしまいます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] アラートが表示されるサイトとの違い [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- アラートが表示されないサイト:SSL 化されたサイトで、リンクや画像も SSL 化されたもの
- アラートが表示されるサイト:SSL 化されたサイトで、リンクや画像が SSL 化されていないもの
[/st-mybox]
URL などの例を使ってもう少し具体的にすると、
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”” bgcolor=”#f8f8f8″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=””]
■ アラートが表示されないサイト
- サイト:https://example.com
- ページ内のリンク:<a href=”https://example.com”></a>
- ページ内の画像:<img src=”https://example.com/upload/abc.jpg”>
■ アラートが表示されるサイト
- サイト:https://example.com
- ページ内のリンク:<a href=”http://example.com”></a>
- ページ内の画像:<img src=”http://example.com/upload/abc.jpg”>
[/st-mybox]
分かりやすく S を赤色にしましたが、SSL 化されていないようなリンクや画像がサイトに混ざってしまうとアラートが出てしまいます。
このような SSL 化されたサイトにも関わらず、ページ内に SSL 化されていないリンクや画像などの URL が混ざった状態を
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”” bgcolor=”#f8f8f8″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=””]
混合コンテンツ
[/st-mybox]
と呼びます。
混合コンテンツの何が悪いのか
「混合コンテンツ」になっている状態のサイトでは、Chrome 以外のブラウザでも安全ではない接続などのアラートが表示されてしまいます。
では、なぜ SSL 対応しているサイトに SSL に対応していないリンクが表示されていると良くないのか。
SSL に対応していないサイトはデータの送受信が暗号化されないので、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 情報漏洩
- フィッシング詐欺
- 不正取引
[/st-mybox]
などにあってしまう可能性が増えてしまいます。
そんなサイトのリンクなどが貼ってあるページは、上記の被害にあう可能性が含まれていることになってしまいます。
そのため、「このサイトへの接続は完全には保護されていません」と表示されてしまいます。
「このサイトへの接続は完全には保護されていません」の対処法
混合コンテンツになってしまう理由は、主に2つ。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 混合コンテンツになる理由 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 自分のサイトを途中から SSL 化させた
- SSL 化されていないサイトのリンクを貼った
[/st-mybox]
SSL 化されていないサイトのリンクを貼った場合には気づきにくいと思うんですけど、明らかにサイトを運営している途中で SSL 化したなという人は変更前の記事やページをチェックする必要があります。
なぜかと言うと、SSL 化する前に表示させていた画像などが SSL 化する前の URL のままになっている可能性があるからです。
自分が運営しているサイトを途中から SSL 化した人は、「混合コンテンツ」が含まれていないかしっかりとチェックしておきましょう。
混合コンテンツが含まれているか調べる2通りの方法
混合コンテンツがページに含まれているかを調べる方法は、主に2通りあります。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 混合コンテンツを調べる方法 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- カッコよく調べる方法:要素の検証を使う
- アナログに調べる方法:ブラウザで確認
[/st-mybox]
カッコよく調べる方法:要素の検証を使う
サイトを運営している人っぽくカッコよく調べたい人は、要素の「検証」を使うことで混合コンテンツをあぶり出すことができます。
Chrome のブラウザでページを普通に表示させたら、右クリックなどでメニューを表示させて「検証」を押します。

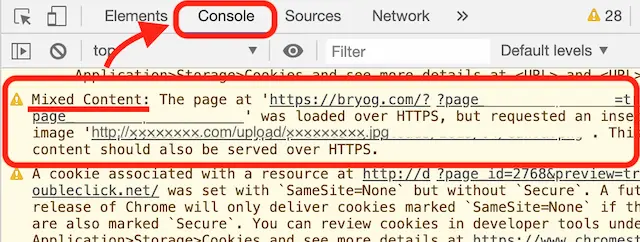
次に、トップメニューの中にある「Console」のタブにしてください。
すると、混合コンテンツが含まれたページの場合には「Mixed Content」という注意事項が表示されるようになります。

どのリンクが SSL 対応になっていないかを確認できるので、記事投稿の管理画面から URL を修正して、今一度「検証」で「Mixed Content」の項目がなくなったかを確認してください。
アナログに調べる方法:ブラウザで確認
正直なところですけど、ブラウザを見れば問題ないサイトには「 」が URL の横に表示されるわけじゃないですか。
ということで、ブラウザの URL 部分を見ながら自分が運営しているサイトのページを全て表示させると、混合コンテンツ( が表示されるページ)があるかどうかで簡単に分かりますよね。

まあ、かなりアナログな感じで地味な作業ですけど…
でも混合コンテンツが含まれているかどうか確認するだけだったら、同じことだと思います。
ただ、混合コンテンツが含まれているページを見つけたら、「検証」を使った方が特定は簡単になります。
混合コンテンツはブロックすると Google が発表
段階的にですけど、「混合コンテンツ」はサイト内においてブロックすると Google が発表しました。

>> No More Mixed Messages About HTTPS
そのため、自分のサイトに SSL 化されていないコンテンツがないのか調べて、含まれている場合には対処しておく必要があります。
とはいえ、対応に焦る必要もありません。
サイトが非表示になるわけではない
混合コンテンツをブロックするということですけど、別に含まれているサイトやページを非表示にしたり、検索結果に表示されないようにするというわけではありません。
今回の処置は、サイト何に表示する画像やファイル元が SSL 化されていない場合は、表示させなかったりダウンロードできないようにするもの。
Chrome のバージョンを段階的にアップデートしながら、ブロックする対象も増えていきます。
| Chrome83 | Chrome84 | Chrome85 | Chrome86以降 | |
|---|---|---|---|---|
| exe、apk、など | ブロック | ブロック | ブロック | ブロック |
| zip、iso、など | 警告 | ブロック | ブロック | ブロック |
| pdf、docx、など | 注意喚起 | 警告 | ブロック | ブロック |
| png、mp3、など | 注意喚起 | 注意喚起 | 警告 | ブロック |
コロナの影響から Chrome82 はキャンセルされて、現状としては Chrome81 から Chrome83 へとイッキにバージョンアップされました。(2020年6月現在)
各バージョンへの変更予定は、こちら。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 各バージョンへの変更スケジュール [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Chrome84:2020年7月予定
- Chrome84:2020年9月予定
- Chrome84:2020年10月予定
[/st-mybox]
延期やキャンセルの可能性もゼロではありませんが、年内には全ての画像やファイルはブロックされることになりそうです。
ブロックされたらリンクはどうなるのか
[st-kaiwa1]ページ内に紹介する純粋なリンクも、飛ばなくなるの?[/st-kaiwa1]
[st-kaiwa2]<a> タグのリンク元が SSL 化してなくても、リンク先には飛ぶから安心して。[/st-kaiwa2]
今回の対応は、あくまで <iframe> や <img> 内に SSL 化されていないリンクを貼ると、表示されなくなったりダウンロードできなくなるだけです。
考え方としては、リンクは飛ぶだけなので問題なく、画像やファイルは情報操作するものが含まれている可能性があるからブロックするということです。
混合コンテンツは SEO に影響があるのか
[st-kaiwa1]混合コンテンツのページだと、サイトの評価が下がったりするの?[/st-kaiwa1]
[st-kaiwa2]直接的な影響はなくても、サイトの評価が下がる可能性はあります。[/st-kaiwa2]
「混合コンテンツ」のページがあっても、直接的な SEO の影響は直ちにはないでしょう。
ただ、表示されるべき画像などがないとユーザーが良いコンテンツと評価しなくなるので、結果的にはページの順位などは下がる可能性があります。
「混合コンテンツ」を修正しておこう
「このサイトへの接続は完全には保護されていません」の対象法と、「混合コンテンツ」に関しての解説は以上となります。
全てのページを確認するのは大変かもしれませんが、出来るだけ早く対処しておきましょうね。