WordPress では標準でカスタムフィールドが利用できるので、プラグインを導入することでより便利に使うことができます。
単純にブログを投稿するだけなら全く必要のないシステムですが、毎日同じような入力をする場合には便利です。
そこで、今回はプラグイン「Custom Field Suite」について紹介していきましょう。
Custom Field Suite で表示できる項目

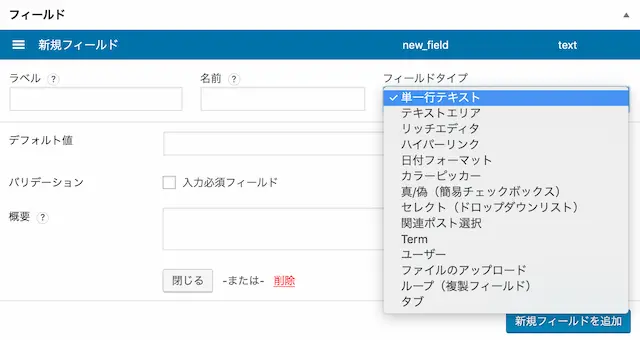
「Custom Field Suite」のプラグインを有効にすると、以下の項目を選択することができます。
追加できるフィールド項目
[box class="box3"]
- 単一行テキスト
- テキストエリア
- リッチエディタ
- ハイパーリンク
- 日付フォーマット
- カラーピッカー
- 真/偽(簡易チェックボックス)
- セレクト(ドロップダウンリスト)
- 関連ポスト選択
- Term</li>
- ユーザー
- ファイルのアップロード
- ループ(複製フィールド)
- タブ
[/box]
人気のプラグイン「Advanced Custom Fields」と比べるとだいぶ項目は少ないですが、それだけシンプルに使えるので初心者向きではあります。
内容には「ラベル」と「名前」、その項目を「必須項目」とするかの選択とデフォルト値を設定することができます。
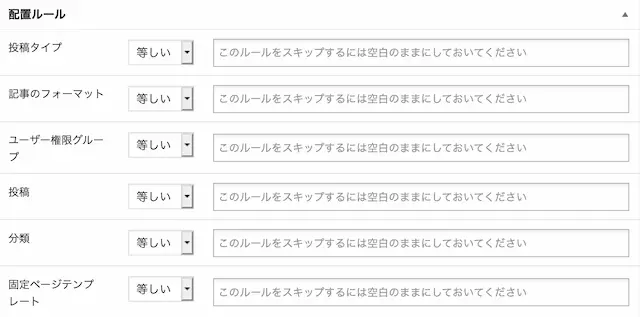
配置ルールを設定する

「配置ルール」では、そのフィールドをどの管理画面上に表示するのかを選択することができます。固定ページだけに表示さたり、ユーザーを絞ったりすることもできます。
エクストラを設定する

「エクストラ」はあまり利用することがないかもしれませんが、「カスタムフィールド」を表示される位置などを設定することができます。
フィールドに入力する内容
カスタムフィールドを初めて利用する人の場合、何をどう入力していったら良いのか分かりにくいですよね。
では、メインのフィールドを簡単に説明します。
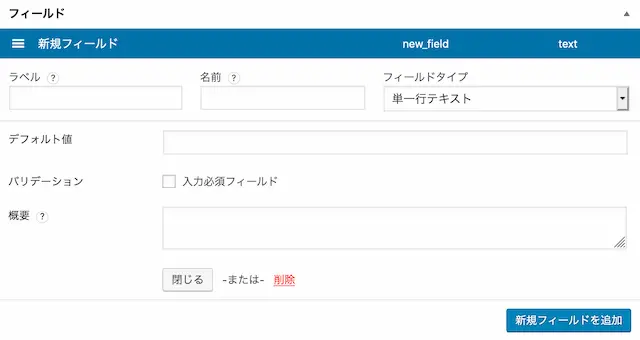
単一行テキストでの例

おそらく一番使うことになるのが「単一行テキスト」。
ここでは、短い文や単語を表示する時に使うフィールドになります。
ではまず、全てのフィールドに言える部分になりますが、「ラベル」と「名前」の項目を理解しておく必要があります。
「ラベル」に入力した内容は、管理画面で文字を入力する欄に表示されるものになります。そして、「名前」は PHP の編集時に組み込む必要な項目となるので、必ず「半角英数字」か「アンダースコア」のみで入力する必要があります。
例えば、「ラベル」には「商品」と入力して、「名前」には「product」としたりですね。
個人ブログでは必要ないかもしれませんが、複数の人が入力をする環境の場合では「バリデーション」にチェックを入れることで、入力漏れを防ぐことができます。
「概要」も個人だけの使用では必要ないかもしれませんが、そのフィールドに何を入力すれば良いのか説明文を入れることができます。
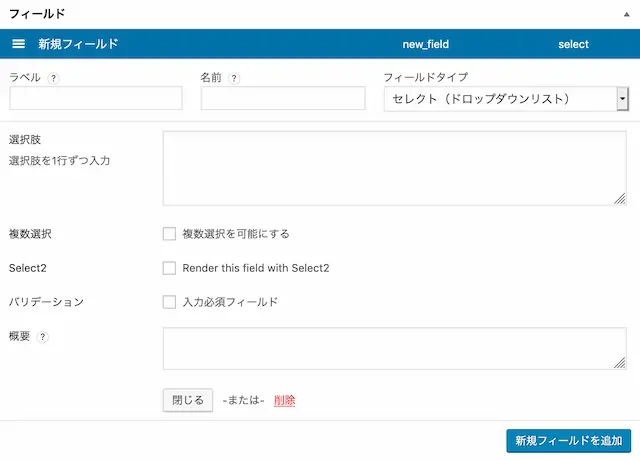
セレクトでの例

複数の選択肢からどれかを1つ選ぶような項目を作るには「セレクト」を使うことで、ドロップダウンリストを作ることができます。もちろん、1つだけではなく複数選択をすることもできます。
選択肢の入力欄には項目を1行づつ入れていくのですが、もしプルダウンに表示する文字と実際にサイトに表示させる文字が異なる場合には「:(コロン)」を使って「実際の表示:管理画面の表示」と入力してください。
タブの例

あまりにも入力項目が多い場合には、「タブ」を使って項目を分かりやすくすることもできます。
テンプレートをページに入れ込む
「フィールド」の入力が完了しただけではどこにも表示されないので、次はその項目を表示させたい「投稿ページ」や「固定ページ」などの PHP にテンプレートを追加します。
基本的には single.php などを編集することになるので、もし自作の WordPress テーマではない場合には「子テーマ」を作ってから編集しましょう。
カスタムフィールドの内容を入れ込みたい場所を記述内から見つけ、下記のテンプレートを追加してください。
そして必要項目には、フィールドの「名前」に設定した英数字へと変更してください。(例えば、「first_name」と「product」など)
単一行テキストの場合
テキストエリアの場合
リッチエディタの場合
ハイパーリンクの場合
「HTML」を選択した場合
「PHP」を選択した場合
日付フォーマットの場合
「2015-10-31」のような表記の場合
「October 31, 2015」のような表記の場合
カラーピッカーの場合
真/偽(簡易チェックボックス)の場合
セレクト(ドロップダウンリスト)の場合
関連ポスト選択の場合
Termの場合
ユーザーの場合
ファイルのアップロードの場合
ループ(複製フィールド)の場合
さいごに
WordPress というか、HTML などに慣れていない人にとっては通常の投稿画面では少しストレスになるかもしれません。
そんな人のために、入力する手間を省くためにカスタムフィールドはとても便利です。
もし同じような項目を何度も入力する作業があるサイトの場合には、プラグイン「Custom Field Suite」を使ってみてくださいね。


