[say name="" img="https://bryog.com/wp-content/uploads/2020/09/vodman.jpg" ]WordPress を立ち上げたのはいいんだけど、どうやって記事を投稿すれば良いのかさっぱり分からないんだけど...[/say]
そんなお悩みにお答えします。
この記事で分かること
[box class="box3"]
- 投稿と固定ページの違い
- 記事を公開するまでの基本手順
- エディターの基本操作
[/box]
WordPress では、Gutenberg というブロックエディターを投稿画面に採用しています。
note を利用している人ならイメージしやすいと思いますけど、文章や画像といったものをブロック単位で積み上げていくスタイルの画面になります。
そのため、へたにアメーバブログなどのブログサービスを使っていた人には、少し使いにくい部分があるかもしれません。
[say]使いにくいと思った人には、記事の後半で対処法も案内しています。[/say]
それでは、WordPressの投稿方法、ブログの書き方を解説していきます。
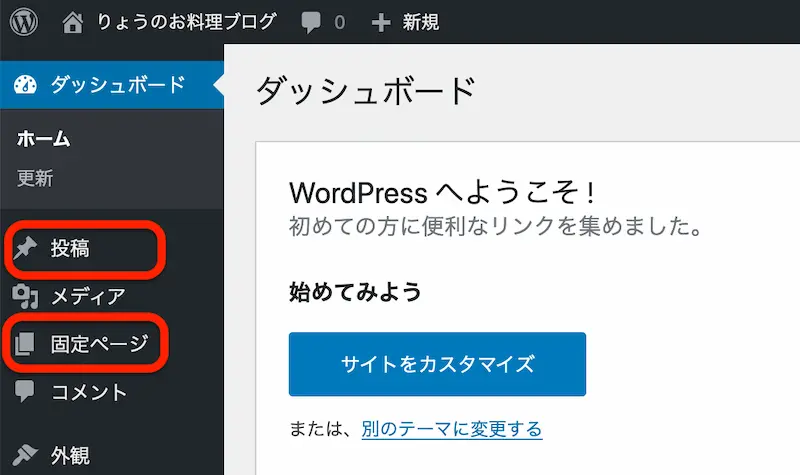
WordPress の「投稿」と「固定ページ」の違い

WordPress では、記事(ページ)を投稿する種類が2つあります。
[box class="box3"]
- 投稿
- 固定ページ
[/box]
基本的にブログで記事を投稿する時には、「投稿」の方から記事を作成していけば OK です。
固定ページの役割は?
[say name="" img="https://bryog.com/wp-content/uploads/2020/09/vodman.jpg" ]ブログ記事を作成するのは「投稿」からと分かったけど、「固定ページ」はどういった時に使うの?[/say]
[say]「固定ページ」は、「お問い合わせ」や「プライバシーポリシー」などのページに使います。[/say]
「固定ページ」を簡単に説明するとすれば、
[box class="box3"]
単体で完結するページ
[/box]
となります。
もうちょっと掘り下げて「投稿」と「固定ページ」の違いを比較すると、
投稿で出来ること
[box class="box3"]
- 記事をカテゴリー分けしたり、タグでの整理が出来る
- 記事の一覧を表示することが出来る
[/box]
固定ページで出来ること
[box class="box3"]
- ページ同士を親子関係で結ぶことが出来る
- ページ毎に独自のデザインに出来る
[/box]
となります。
[say]もちろん、「投稿」で出来ることは「固定ページ」では出来ないし、「固定ページ」で出来ることは「投稿」では出来ないです。[/say]
「お問い合わせ」や「企業ページ」などを考えてみると分かりますが、一度作ってしまえばそこまで更新頻度が高くないですよね。
そのため、日頃はあまり「固定ページ」から投稿することがありません。
「お問い合わせ」や「プライバシポリシー」を作成する手順
ブログを始める前には、できるだけ「お問い合わせ」や「プライバシーポリシー」を固定ページで作成しておきましょう。
作成する理由は、
[box class="box3"]
- お問い合わせ → 仕事の依頼や相談があるから
- プライバシーポリシー → 基本的に義務
[/box]
だからです。
ただ、どちらも記載する内容に決まりはないので、このブログ(bryog)で解説しているプライバシーポリシーはサイトに必要?やWordPressブログにオススメのお問い合わせフォームは?の記事を参考にしてみてください。
WordPress で記事を公開するまでの基本手順
「投稿」と「固定ページ」の役割が分かったところで、さっそく「投稿」から記事を公開するまでの基本手順を解説します。
順序は前後しても大丈夫ですが、基本的な流れはこのようになります。
記事投稿までの流れ
[box class="box3"]
- タイトルや本文を書く
- パーマリンクやカテゴリーなどを設定
- プレビューで確認後に「公開」する
[/box]
それでは、記事を公開するまでの基本手順を細かく見ていきましょう。
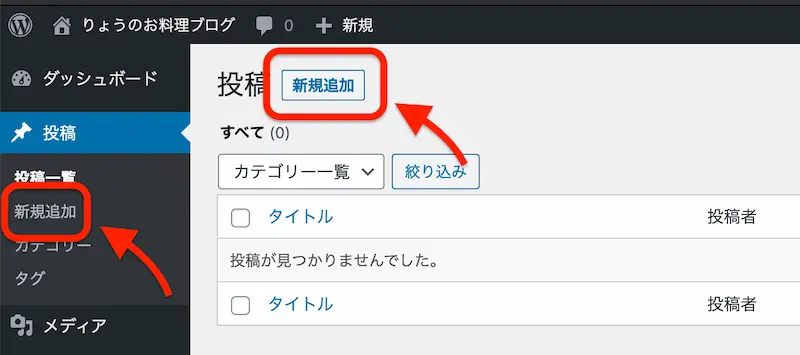
投稿からエディター(記事作成画面)を開く
新しく記事を作成するには、WordPress 管理画面の左メニュー「投稿」にある「新規追加」、または「投稿一覧」にある「新規追加」から作成を始めます。

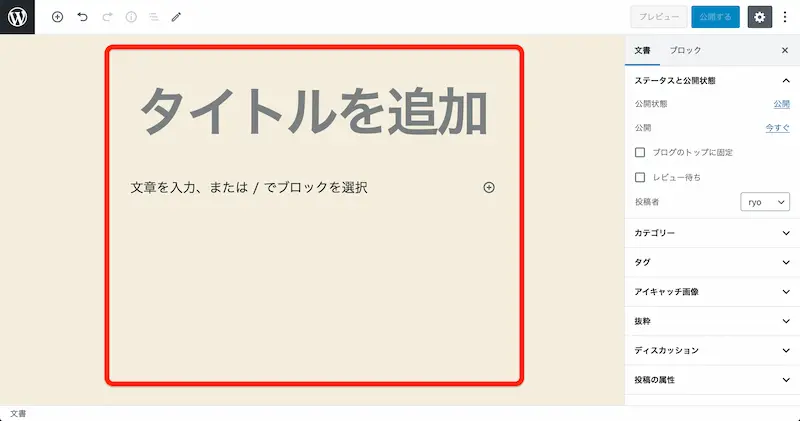
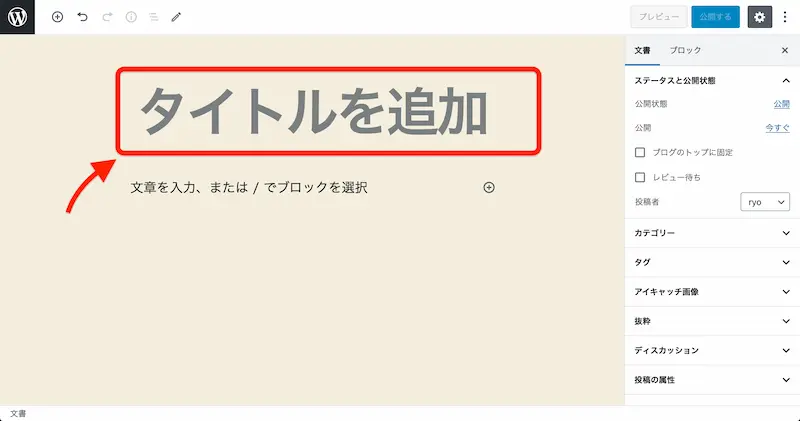
すると、このようなエディター画面が表示されます。(表示例は、テーマ「Twenty Twenty」の画面になります)

それでは、少し細かく区切りながら操作方法などを紹介していきましょう。
メインとなる記事作成画面を解説
記事作成のメインは、やはり読者に読んでもらう「タイトル」や「本文」ですよね。

どのように入力していくのか、解説していきます。
タイトル

「タイトルを追加」には、そのまんまですが「タイトル」を入力します。
ここで入力したタイトルが基本的には検索エンジンなどにも表示されるので、人の目にとまりやすいタイトルにしましょう。
[say]検索エンジンには 30 文字(Googleの仕様で変わることもある)前後しか表示されないので、短いタイトルで最大限に分かりやすいタイトルにしましょうね。[/say]
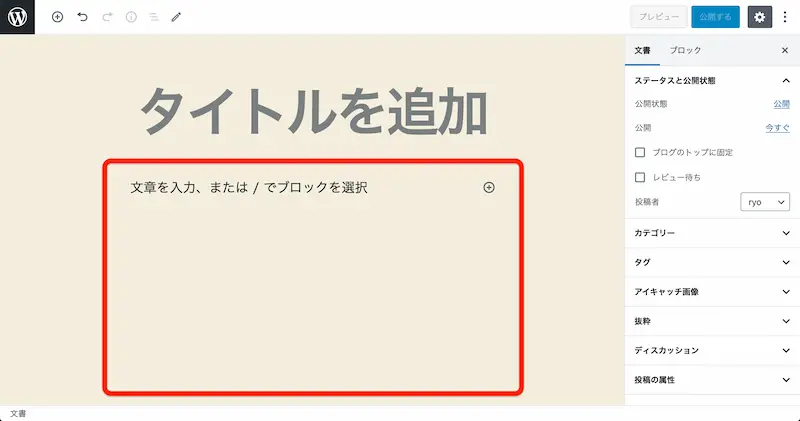
本文

「タイトルを追加」の下に本文を入力していくことになりますが、「ブロック」を積み上げていくというスタイルになります。
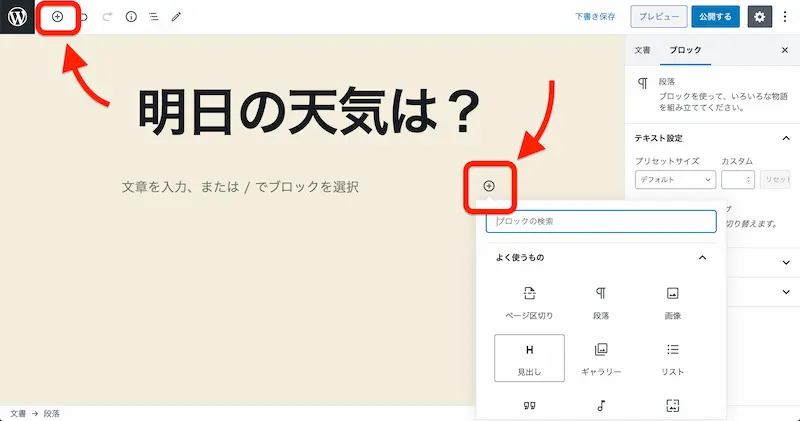
「見出し」「文章」「画像」などは別々の「ブロック」という扱いになるので、それぞれを追加するたびに「」をクリックして該当する「ブロック」を追加してから編集します。

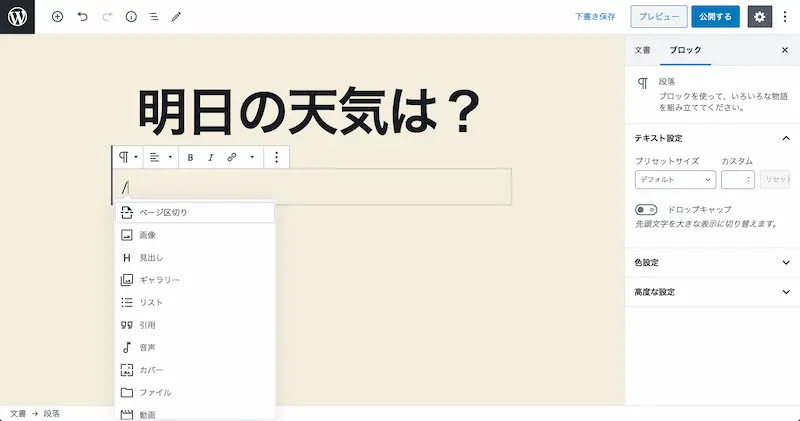
「」をクリックしてブロックを追加できますが、空欄のブロック内に「/」を入力するとよく使うブロックが表示されるので、この方法でも簡単に追加できます。

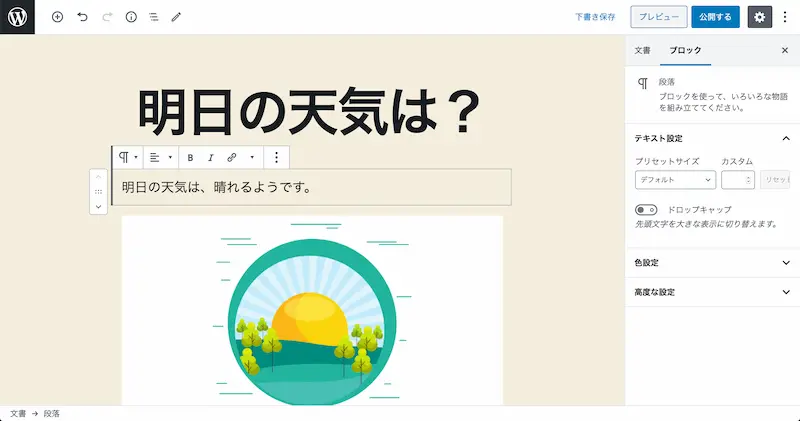
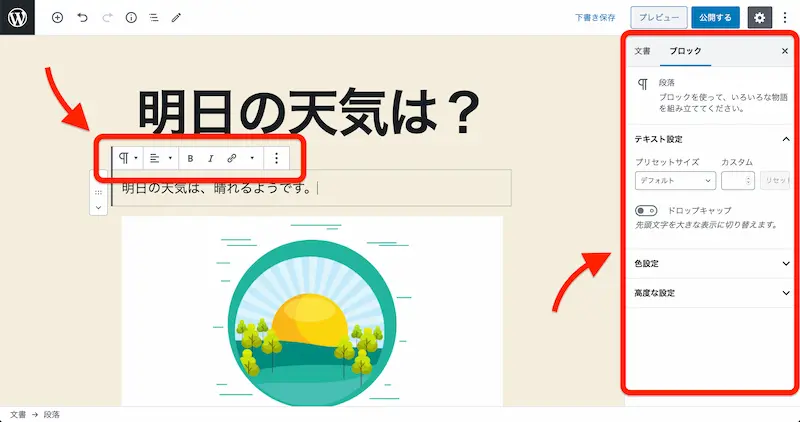
「 段落」と「 画像」のブロックを追加し例は、下の画像のようになります。

他にも「リスト表示」や「引用」をしたい場合や、アフィリエイトコードを挿入するための「ソースコード」のブロックも同じように追加して編集をします。
[say]使うテーマやプラグインによって項目が変わってくるので、どんな機能が使えるのか変更後にはチェックして覚えておきましょう。[/say]
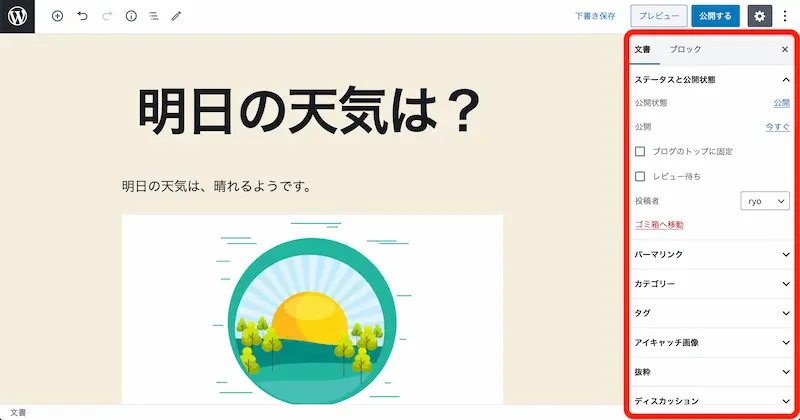
右のサイドメニューでページの設定

右のサイドメニューには、カテゴリーや URL を設定する箇所があります。
記事一覧や検索結果などに影響を受ける場所となるので、こちも忘れずに設定をしておきましょう。
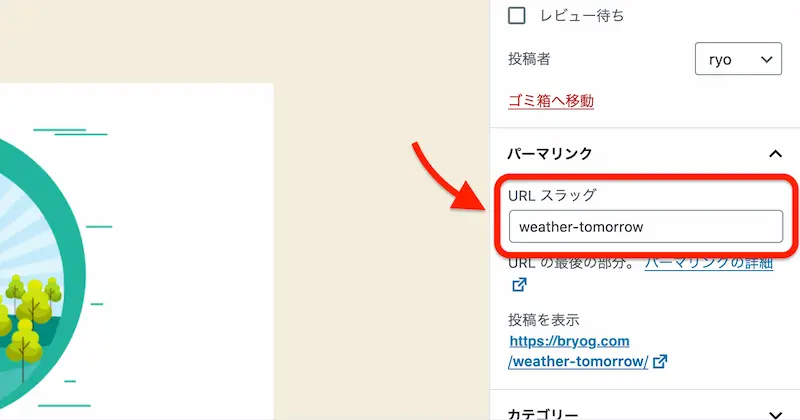
パーマリンク
「パーマリンク」とは、ドメインの後にページごとに割り当てられた URL のこと。
この記事の場合には、「wordpress-post-beginner」の部分になります。

記事をシェアしたりする時に活躍する部分になるので、その記事の内容を簡潔に表す英数字を入力しましょう。
「パーマリンク」は、「タイトルを追加」の上からも編集ができます。
[say]パーマリンクに入力欄が表示されないという人は、WordPress の始め方を解説 の記事にある「初期設定」を確認してください。[/say]
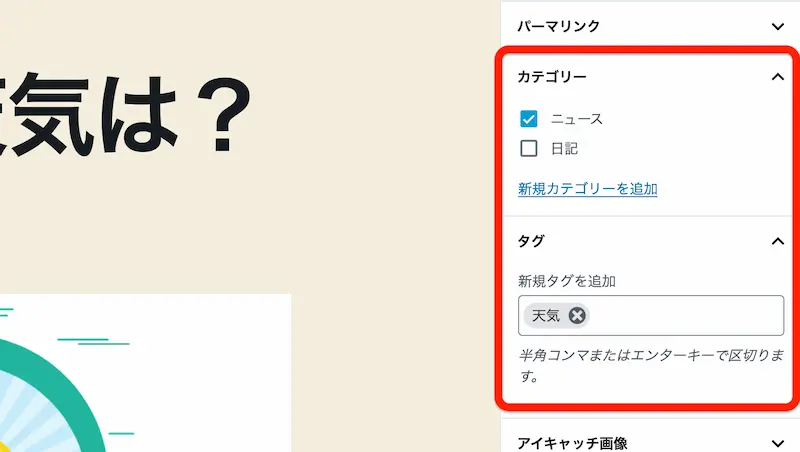
カテゴリーとタグ
記事数が多くなってくると、「カテゴリー」を分けてサイトを分かりやすくする方が良いです。
[say]ただ、あまりにも「カテゴリー」が多すぎるとかえって分かりづらくなるので注意も必要です。[/say]
そういう場合には、「タグ」も活用すると良いでしょう。

「カテゴリー」と「タグ」は投稿画面から追加できるんですけど、1つだけ注意点が...
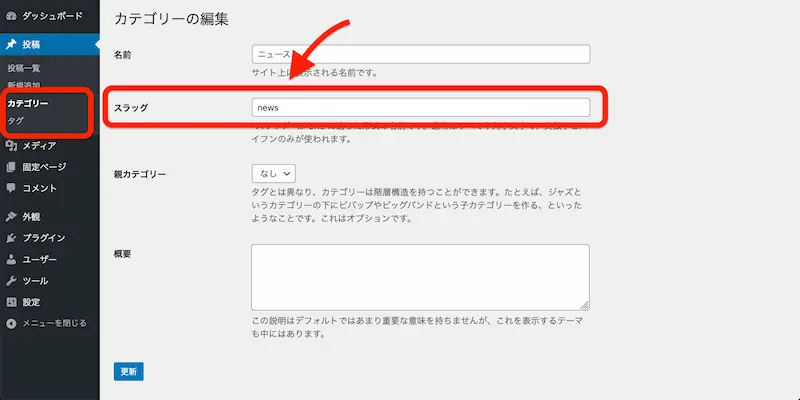
もし日本語で追加した場合には、「スラッグ」の編集を行っておきましょう。
[box class="box26" title="スラッグとは"]
[/box]
[say name="" img="https://bryog.com/wp-content/uploads/2020/09/vodman.jpg" ]なんで、スラッグの編集をするの?[/say]
[say]その理由は、「URL」や「スラッグ」は基本的に「英数字」で表記するルールになっているからなんです。[/say]
スラッグを編集するには、管理画面左メニューの「投稿」に「カテゴリー」と「タグ」の項目があるので、そこから編集することができます。

アイキャッチ画像

「アイキャッチ画像」とは、記事の冒頭や記事一覧のサムネイル画像として表示されるものになります。
画像をアップロードするには、「アイキャッチ画像を設定」をクリックしてデバイスから選択するか、もしくは「アイキャッチ画像を設定」と表示されている部分へドラッグすると画像を設定できます。
設定できると、「アイキャッチ画像を設定」と表示されていた部分に画像が表示されます。

後で記事の内容を更新と合わせてアイキャッチ画像を変えたい場合は、「画像を置換」を押して別の画像をアップロードすることもできます。
抜粋
「抜粋」は、記事の一覧やサイト内検索で表示された時に「要約」した文を表示する場合に設定する項目になります。

記事の冒頭が表示されて問題なければ、特に入力する必要はありません。
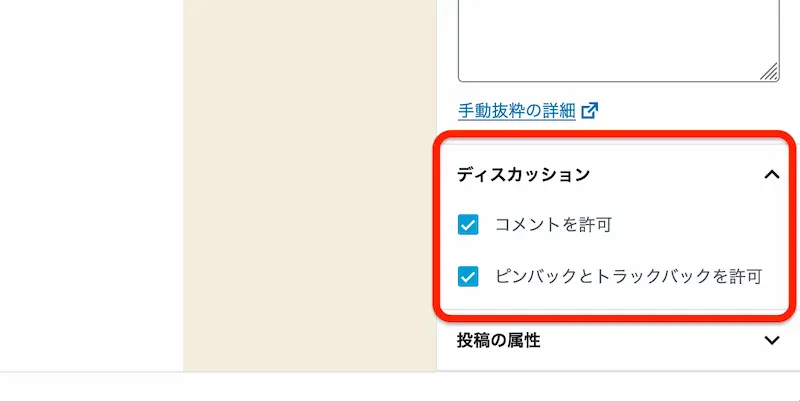
ディスカッション
「ディスカッション」では、記事の下部に「コメント」を表示するのかを設定できます。

「コメント」が必要ない場合は、チェックを外せば表示されなくなります。
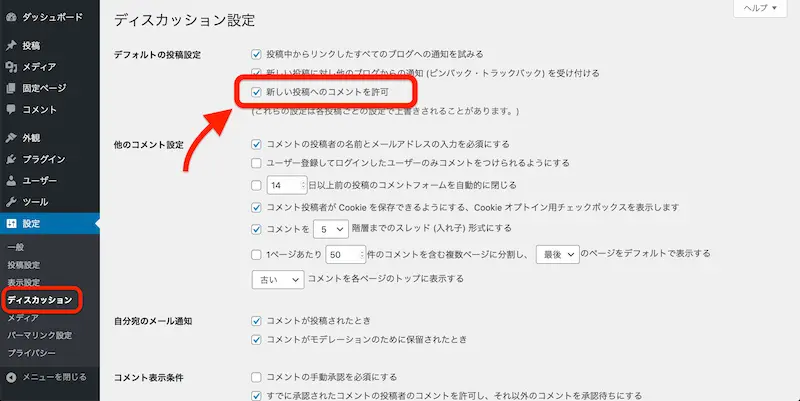
毎回チェックを外すのが面倒な場合は、管理画面の左メニュー「設定」にある「ディスカッション」で「新しい投稿へのコメントを許可する」のチェックを外すと、新規作成するたびに「コメント欄」が表示されない設定に変更できます。

以前は読者との交流の場として「コメント」の機能を使っている人が多かったのですが、スパムなども多いことのリスクや Twitter などの SNS の方が交流しやすいことから利用する人は減ってきています。
もし「コメント」を表示する場合には、スパム対策のプラグイン「Akismet Anti-Spam」をしっかりと設定しておきましょう。
記事を装飾していく
記事の内容ができたら、見た目を良くするために「装飾」していきましょう。
文章を装飾するには、そのブロックをアクティブにした時の上部に表示される「メニュー」、または右側の設定から行えます。

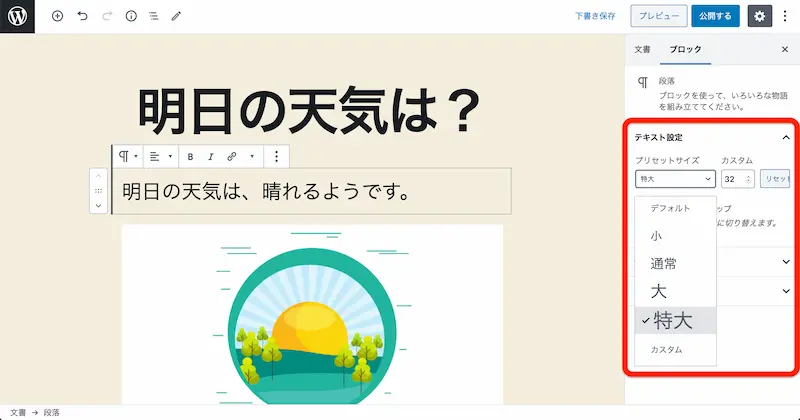
テキスト設定
デフォルトの状態では「標準」となっている文字の大きさですけど、「大」「特大」「小」と変更することができます。
これは簡易バージョンなので、横にある数字を前後させて細かく設定も可能です。

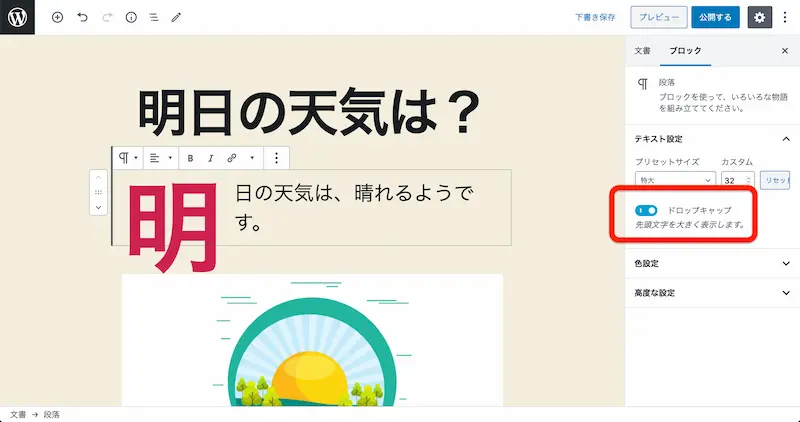
「ドロップキャップ」とは、段落の最初の文字だけを巨大にする設定で、ON にすると雑誌などに使われるようなデザインに変わります。

色設定
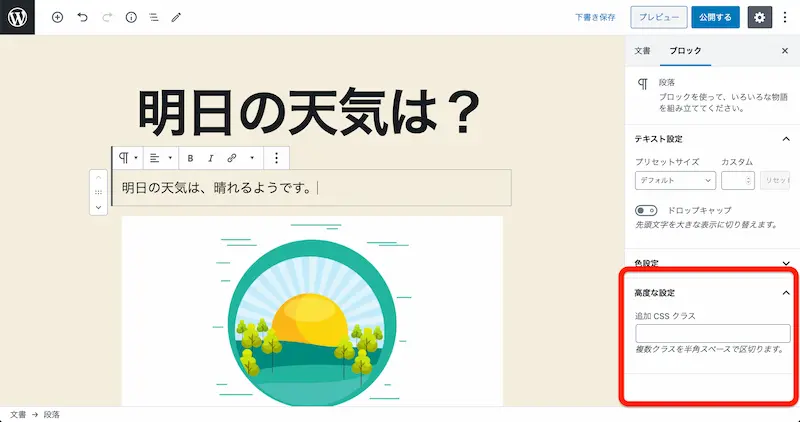
文字全体の色を変えたいと思った場合には、「色設定」の項目で「文字」と「背景」の色を設定することができます。

デフォルトでは使用中のテーマにあった色が選択肢に表示されすが、「カスタムカラー」をクリックすると自分の好きな色を選ぶことができます。
もしどんな色を参考にすれば良いか分からない場合は、原色大辞典 を参考にすると良いです。
文章の一部だけ色を変更したい場合
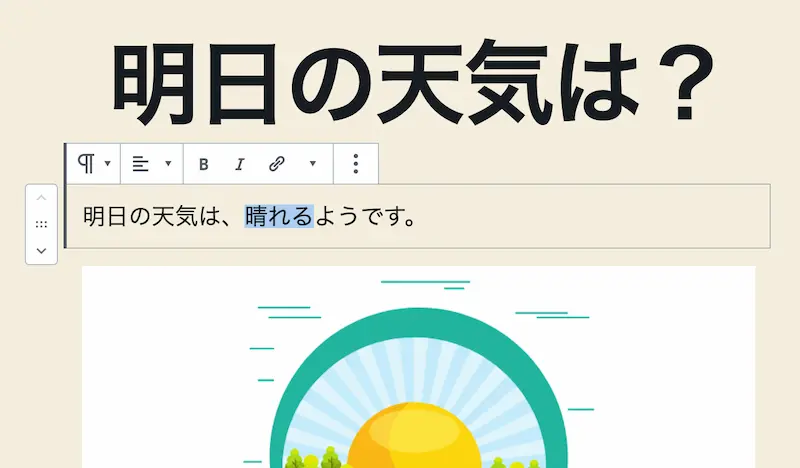
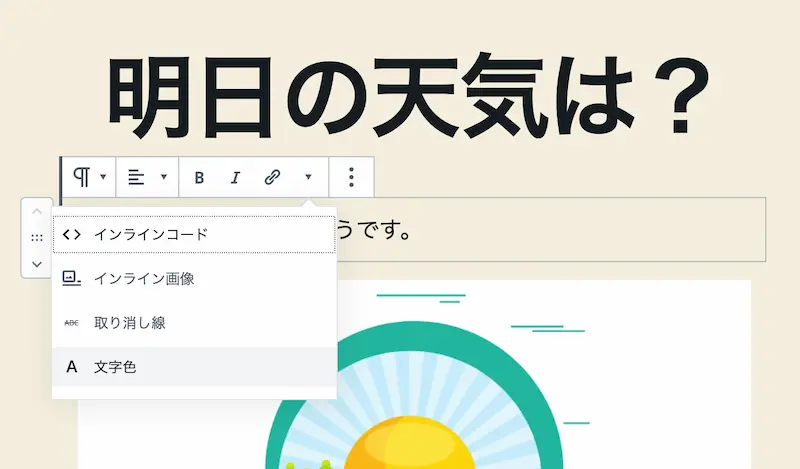
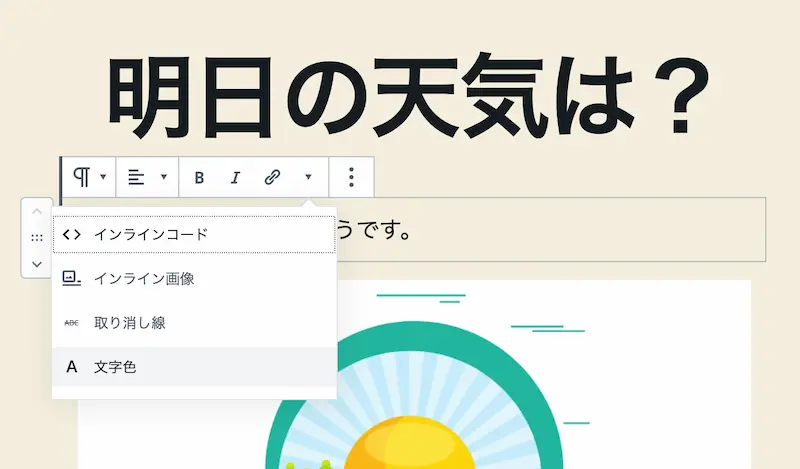
「色設定」ではブロック毎の設定になりますが、文章の一部だけ色を変更したい場合は、ブロックの上で設定できます。
まずは、変えたい部分をアクティブにします。

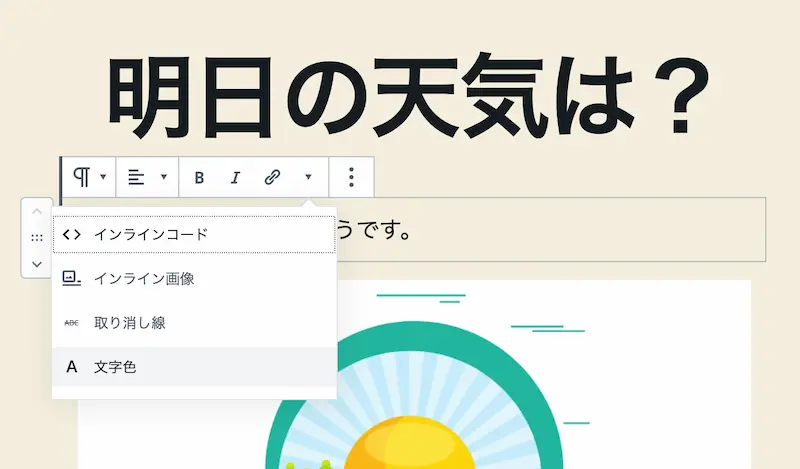
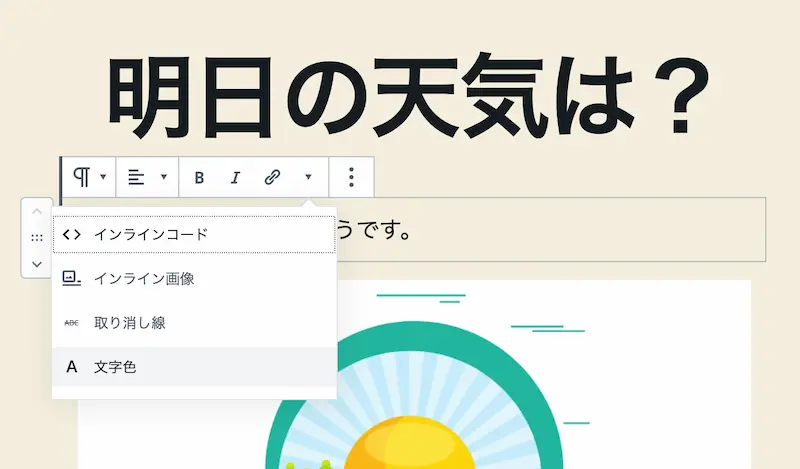
上部メニューバーの「」をクリックして、「文字色」を選択します。

すると、色の選択肢が表示されます。

選択肢から色を選ぶか、「カスタムカラー」で自分の好きな色を選べば完了です。

高度な設定
CSS(サイトのデザインを指定する言語)を用いて、作成中のページのデザインを指定することができます。

CSS は難しくないので、WordPress に慣れてきたらチャレンジしてみてください。
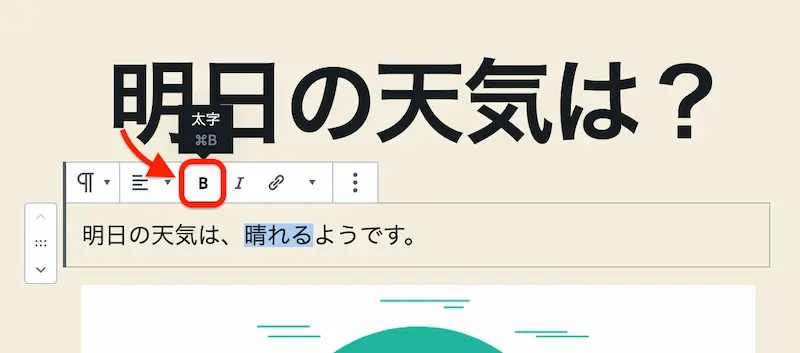
文字を太く
文字を少し太くしたい場合には、太くする部分をアクティブにして、ブロックの上部に表示されるメニューの「B」を押します。

すると、指定した部分だけが太字になります。

太字を解除したい場合は、同じ手順で普通の太さに戻ります。
文字を斜めに
文字を斜めにしたい場合には、ブロックの上部に表示されるメニューの「I」を押すと斜めになったイタリック文字になります。

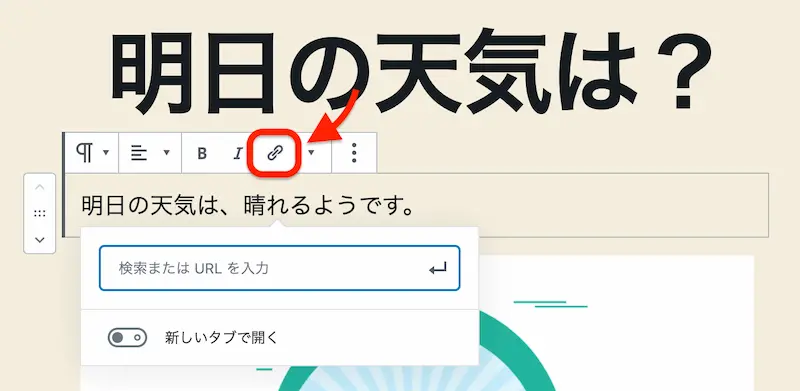
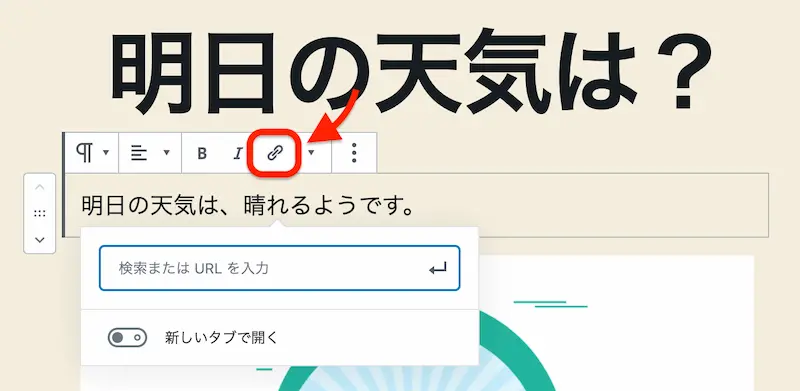
リンクを貼り付ける
別のページやサイトを紹介したい時に、「リンク」を貼り付けることもできます。
リンクにしたい文字を指定して、「」をクリックした後に表示される入力欄に URL を貼り付けると、その部分がリンクとして表示されます。

インラインコード
WordPress 初心者で必要な人は少ないと思いますが、「インラインコード」はソースコードを表示する時に使います。
上部メニューバーの「」をクリックして、「インラインコード」を選択します。

これを使うと背景が灰色になるので、ブログなどで CSS などを共有する時に使ってみてください。

インライン画像
「インライン画像」では、同じブロック内で文字と画像を表示させたい時に使えます。

画像を挿入するには、上部メニューバーの「」をクリックして、「インライン画像」を選択します。

画像の大きさを調整するには、画像をクリックすると「幅」を設定する数値が表示されるので、好きな大きさに変えることができます。
ただ、「インライン画像」はデザインが崩れる可能性が高いので、普通に「画像」のブロックを追加してその下に「段落」のブロックで文章を追加する方が見た目は良いです。
取り消し線
文字の真ん中に取り消し線を入れたい場合には、上部メニューバーの「」をクリックして、「取り消し線」を選択します。

すると、文字の真ん中に線が入ります。

文章を寄せる
デフォルトでは文字が左寄せになっていますが、中央寄せにしたい場合には「」、右寄せにしたい場合には「」をクリックします。

左寄せに戻したい場合には「」にするか、もしくはもう1度クリックするとリセットされて左寄せに戻ります。
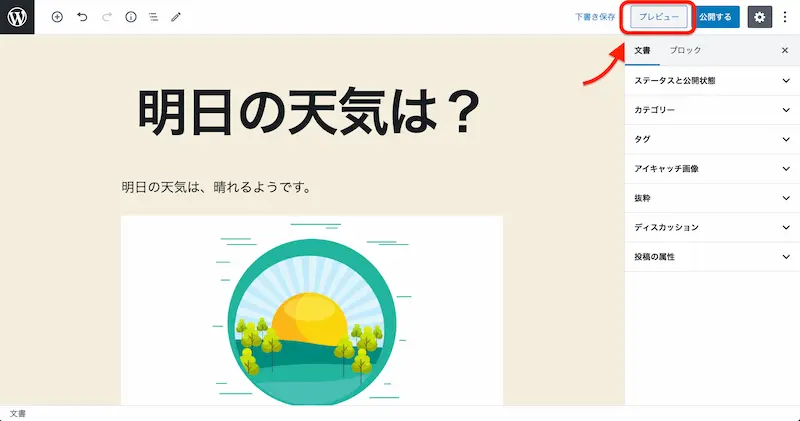
プレビュー後に「公開」
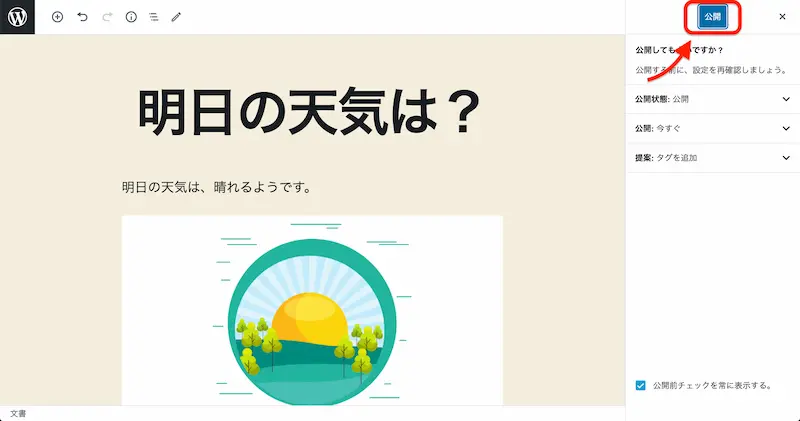
記事が完成したら、実際にどのようにサイトで表示されるのかを確認してみましょう。
確認する場合には、管理画面右上にある「プレビュー」をクリックするとチェックすることができます。

もし、それで問題なければ「公開」をクリックして記事を投稿しましょう。

まだ手直しが必要だなという時は、「下書きに保存」を押しておけばデータは保存されます。
色々な公開方法
単純に記事を公開することもできますが、ちょっと特殊な公開方法もあります。
非公開
「非公開」を選択すると、一般公開はされませんが「管理者」と「編集者」の権限を持っている人には表示されるようになります。
社内ツールなどで WordPress を使う場合には、利用すると便利です。
パスワード保護
パスワードを設定することで、そのパスワードでログインした人だけが見ることができるページを作ることができます。
一定の人だけに情報を公開する場合には、便利な機能です。
予約投稿
デフォルトでは「今すぐ」公開されるようになっていますが、何かしらの理由から未来日付で公開した場合などには、「予約投稿」をすることができます。
詳しくはWordPressで記事を予約投稿する手順【一部を変更予約する方法も紹介】の記事で紹介しているので、参考にしてみてください。
WordPress のエディターが使いにくいと感じた場合
WordPress から記事を投稿するための基本的な手順と操作方法を紹介しましたが、10記事くらい書くと慣れてくるはずです。
[say name="" img="https://bryog.com/wp-content/uploads/2020/09/vodman.jpg" ]これまで別のブログサービスを使ってきたから、WordPress のエディターは少し使いにくいな...[/say]
[say]その場合は、エディターを変えることもできるよ![/say]
実は、ブロックエディターになったのもつい最近の話で、それまでは他のブログサービスと同じようなエディターでした。
そのため、これまで WordPress を使っていた人は、旧エディターに切り替えて運営を続けている人は多いです。
そのため、もし他のブログサービスをのような投稿画面の方が良いという方は、WordPress 5.0 のエディタを変えるプラグイン3つを紹介【無効化できます】 の記事で変更手順を紹介しています。
それでは、記事をコツコツと書いてブログを一緒に楽しみましょう!