WordPress で記事内に画像を挿入すると、画像のすぐ下にキャプションという形で好きな文字を表示させることができます。
[st-kaiwa1]文字を入れてみたんだけど、文字の大きさって変えられないの?[/st-kaiwa1]
[st-kaiwa2]Gutenberg の管理画面から変えることは、現状ではできないね。でも、CSS を追加すると可能だよ![/st-kaiwa2]
ということで、WordPress で画像のキャプションに表示させる文字サイズを変更する方法を紹介します。
WordPress で画像のキャプションに表示させる文字サイズを変更する手順
プラグイン Advanced Editor Tools などを使って投稿画面を昔のバージョンへ戻している場合には、普通に文字サイズを変更ができます。
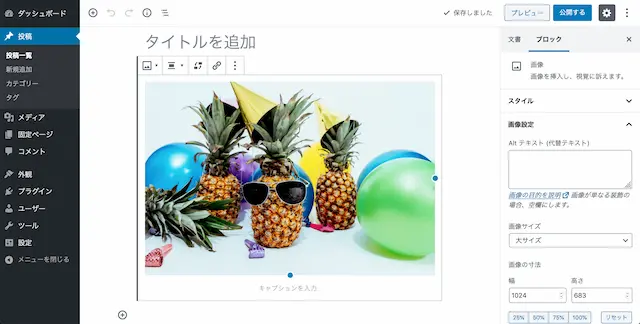
ただ、WordPress 5.0 以降に導入された Gutenberg では、画像のブロックを選ぶとキャプションを入力する欄が表示されるのですが、文字サイズを変更することが現状ではできません。

[st-kaiwa2]もしかすると、そのうちオプションとして変更できるようになるかもしれないけどね。[/st-kaiwa2]
そのため、表示される文字が大き過ぎると思っている人、または小さいと思っている人は、CSS を追加することで全てのキャプションの文字のサイズを変更させることができます。
文字サイズを変更させる CSS
文字サイズを変更させたい場合には、「外観 > カスタマイズ > 追加 CSS」から下記を追加してみてください。
すると、キャプションに入力した文字が 12px の大きさで表示されるようになります。
もし、もっと小さくしたい場合には 12px の値を小さくして、逆に大きくしたい場合にはもっと大きな数字を設定すれば OK です。
文字を表示させる位置を変更した場合
キャプションの文字は、テーマによって位置がデフォルトで中央になっていたり左寄りになって表示されます。
もし文字の位置を変更したい場合には、下記を先ほどのコードに追加してあげます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”” bgcolor=”#f8f8f8″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=””]
text-align: 位置;
[/st-mybox]
位置には、「left」「center」「right」のいずれかを設定します。
もし、文字を 12px の大きさに変えて左寄りに表示させたいとするならば、下記のようになります。
さいごに
Gutenberg はまだ発展途上なところもあるので、正直なところ使いにくい箇所も多々あると思います。
WordPress 5.3 のアップデートでは大幅な変更もあったりもしたので、そのうち画像のキャプションについても自由に変更できる日が来るかもしれませんけどね。










