[st-kaiwa1]「デザインAC」って、どんなデザインツールなの? 使い方は?[/st-kaiwa1]
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- デザインツール「デザインAC」で出来ること
- 「デザインAC」を使うために必要なこと
- ツールの基本的な使い方
[/st-mybox]
「デザインAC」は、無料写真素材サイト「写真AC」やイラスト素材サイト「イラストAC」を運営するACワークスが、非デザイナー向けとして公開した無料のデザインツール。
デザインが苦手という人でも、簡単に画像の加工や写真に文字入れができます。
それでは、「デザインAC」についての解説をスタートします。
非デザイナー向けデザインツール「デザインAC」で出来ること

ツールの使い方を紹介する前に、非デザイナー向けデザインツール「デザインAC」で出来ることを先に紹介しておきましょう。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 「デザインAC」で出来ること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 作りたい大きさで画像が作れる
- 画像を簡単に編集できる
- 作成した画像をダウンロード・印刷ができる
- ハガキの宛名印刷も簡単にできる
- 背景の透明化(透過)もできる
[/st-mybox]
SNS のアイコンを作ったり、ヘッダーやバナーを作る機能はもちろん備わっていますが、どちらかというとポスターやハガキなどを印刷する人向けな感じではあります。
[st-kaiwa2]「デザインAC」はまだ「ベータ版」ということで、順々に機能が追加されています。[/st-kaiwa2]
「デザインAC」を使うために必要なこと
「デザインAC」は無料で使えるデザインツールなんですが、アカウントを持っていないと保存やダウンロードができません。
もし「写真 AC」など AC ワークスが運営するサービスでアカウントを持っているのであれば、アカウントは共通なのでログインして使ってみましょう。
でもどれも使ったことがない場合は、AC サイトの共通アカウントを新規登録する必要があります。
ACワークスのアカウントを新規で作成する手順
まずは、デザインAC のサイトにアクセスします。
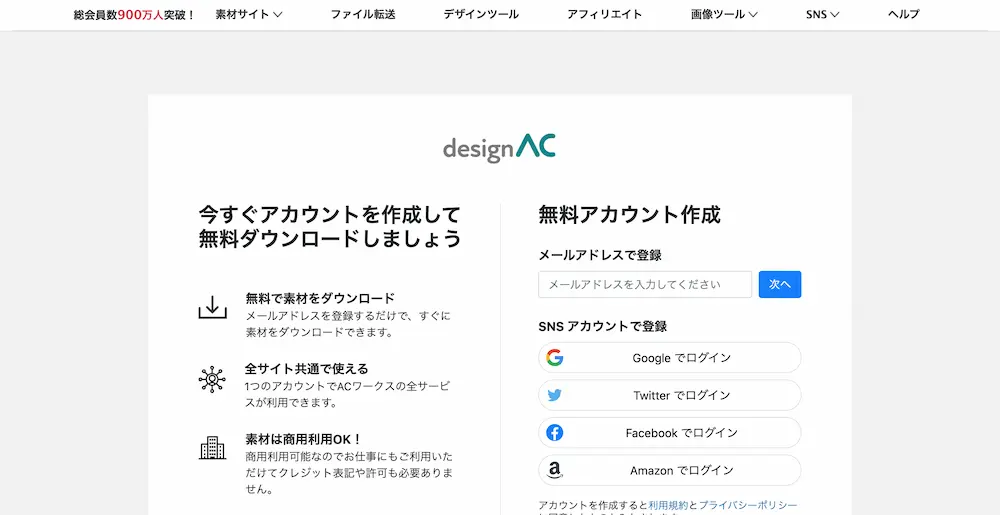
そして、右上にある「無料会員登録」をクリックします。

するとアカウント作成画面が表示されるので、まずはメールアドレスを入力して「次へ」のボタン、または SNS アカウントで連携します。

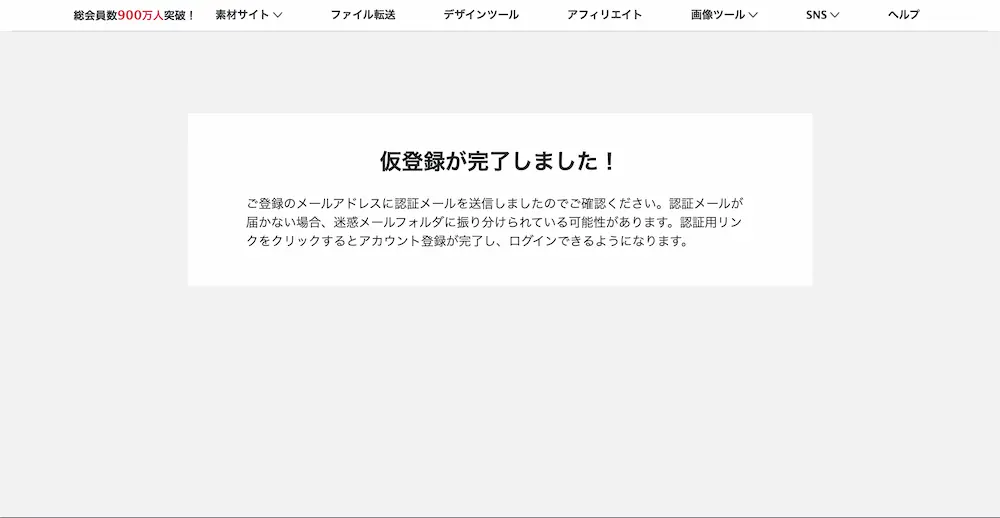
メールアドレスで登録した人は、「仮登録が完了しました!」と表示されたら入力したアドレスにメールが届くので確認してください。

そしたら、メール内にある「パスワードを設定する」のボタンを押します。

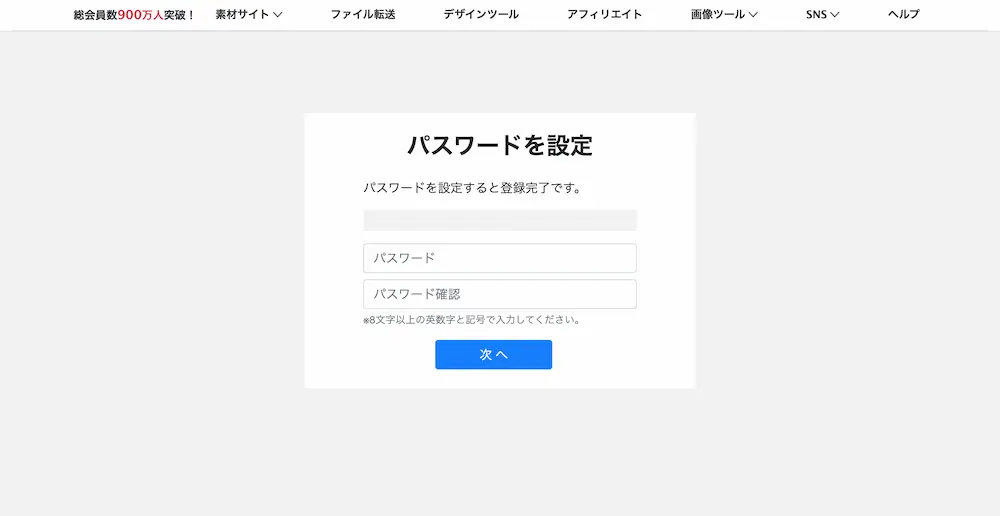
すると「新規アカウントを作成」という画面が表示されるので、パスワードを設定して「次へ」のボタンを押します。

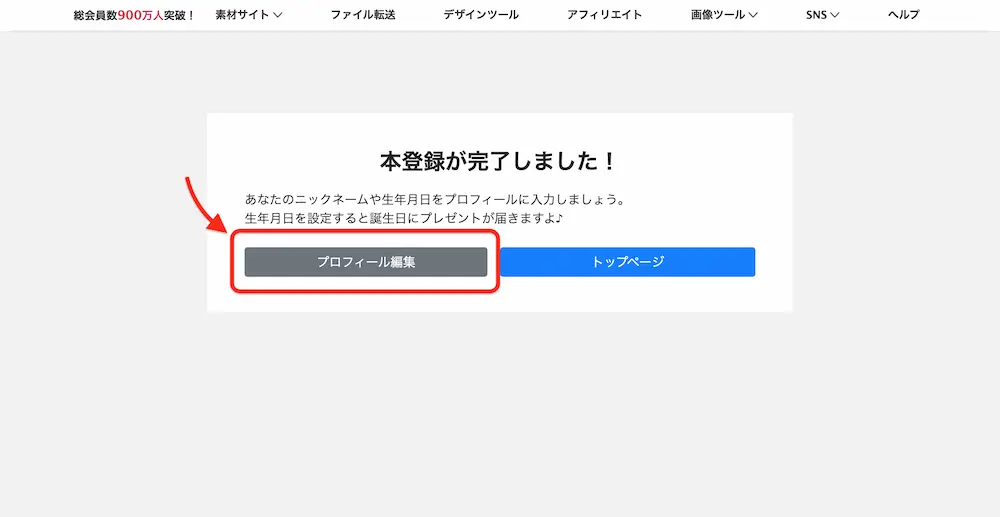
次に「本登録が完了しました!」という画面になるので、「プロフィール編集ページへ」のボタンを押します。

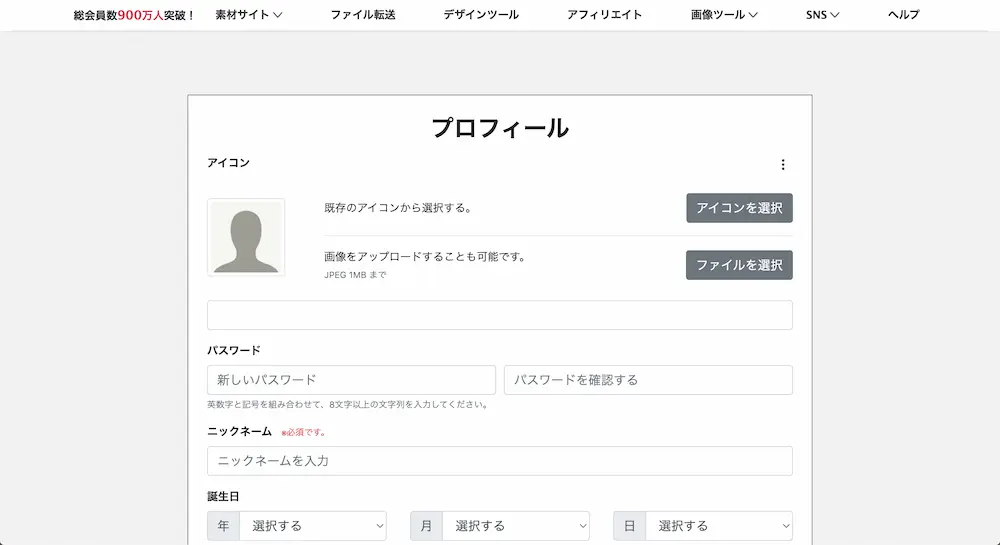
「プロフィールを入力してください」という画面が表示されたら、各項目を設定していきます。

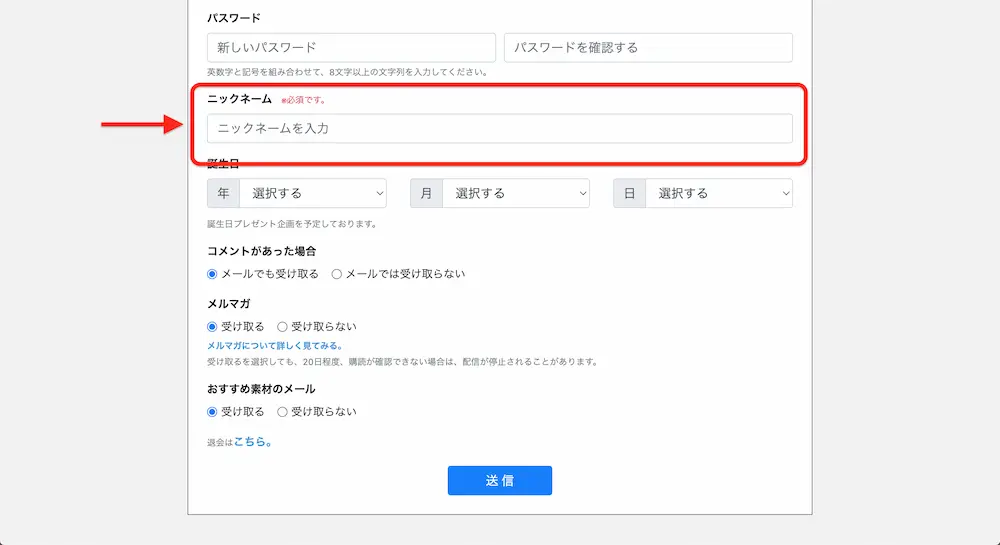
ただ、必須項目は「ニックネーム」だけなので、設定が面倒な場合は「ニックネーム」だけ入力して「送信」のボタンを押せば登録は完了となります。

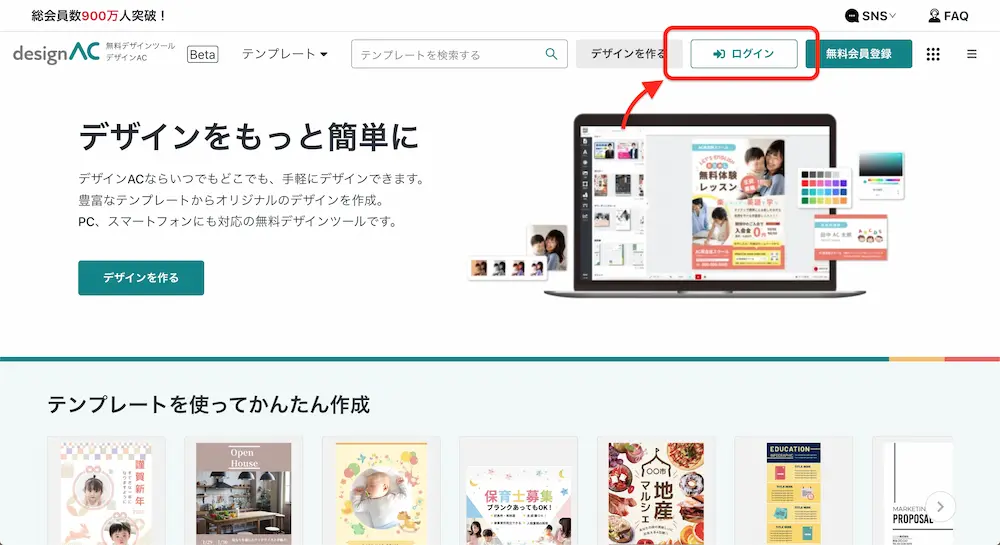
そしたらまた デザインAC のサイトにアクセスして、右上にある「ログイン」のボタンを押してログインして、デザインをスタートしましょう。

デザインツール「デザインAC」の使い方
「デザインAC」にログインしたら、デザインを開始してみましょう。
始め方は 2 通り
デザインを始めるには 2 通りあって、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- テンプレートをまず選んでから
- 無地の状態から
[/st-mybox]
があります。
テンプレートをまず選んでから始める
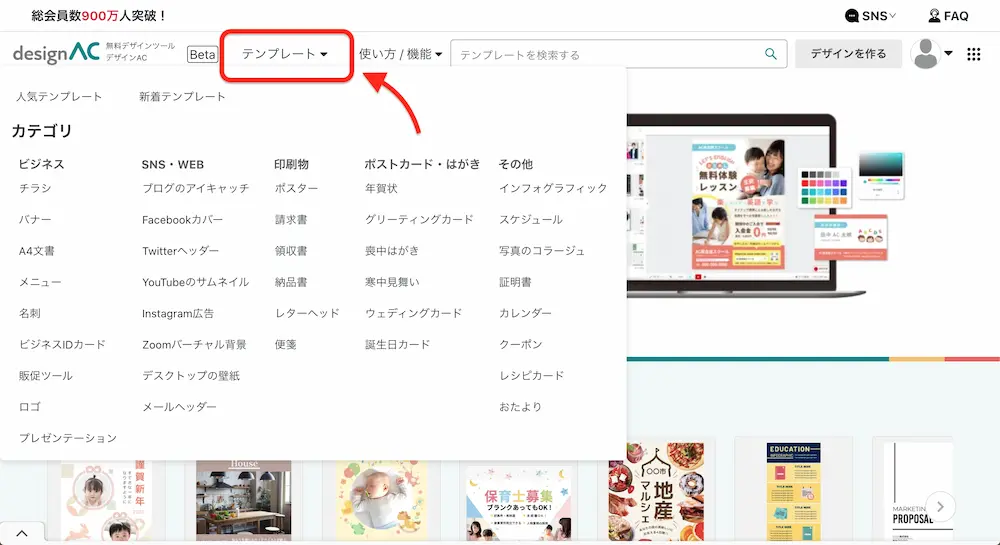
左上の「テンプレート」からジャンルを選ぶか、ページをそのまま下へスクロールしていくとテンプレートデザインが表示されます。

「テンプレート」はあくまでサンプルのようなものなので、文字や画像は別のものへと簡単に変えられます。

イメージとあうものが見つかったら選択して、あとは変えたい部分だけを編集すれば OK です。

無地の状態から始める
すでにイメージが決まっていたり、指定の大きさがある場合には無地の状態から始めるといいでしょう。
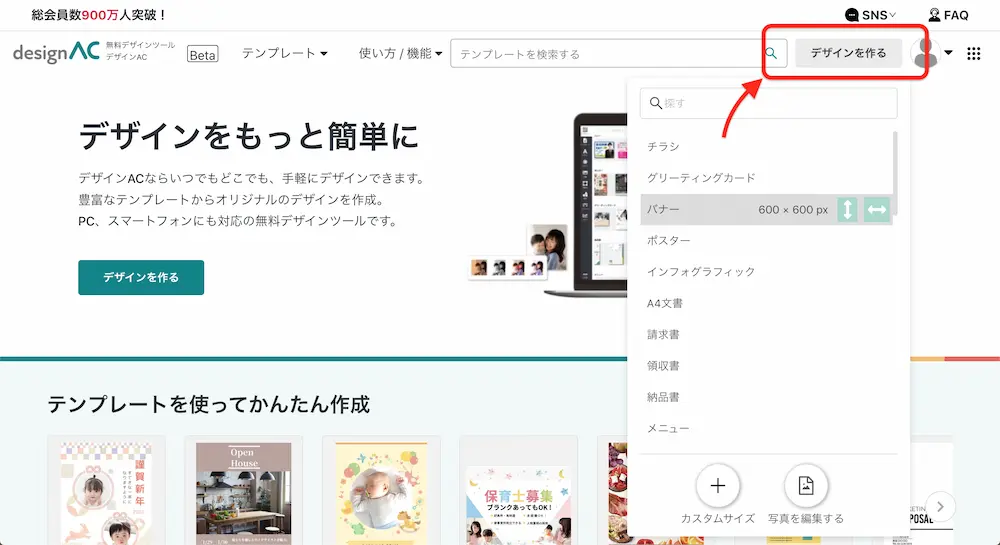
まず右上にある「デザインを作る」のボタンを押し、よく使われる定型サイズから選べます。

もし定型サイズ以外の大きさで作成したい場合は、「カスタムサイズ」をクリックすると好きな大きさを指定できます。

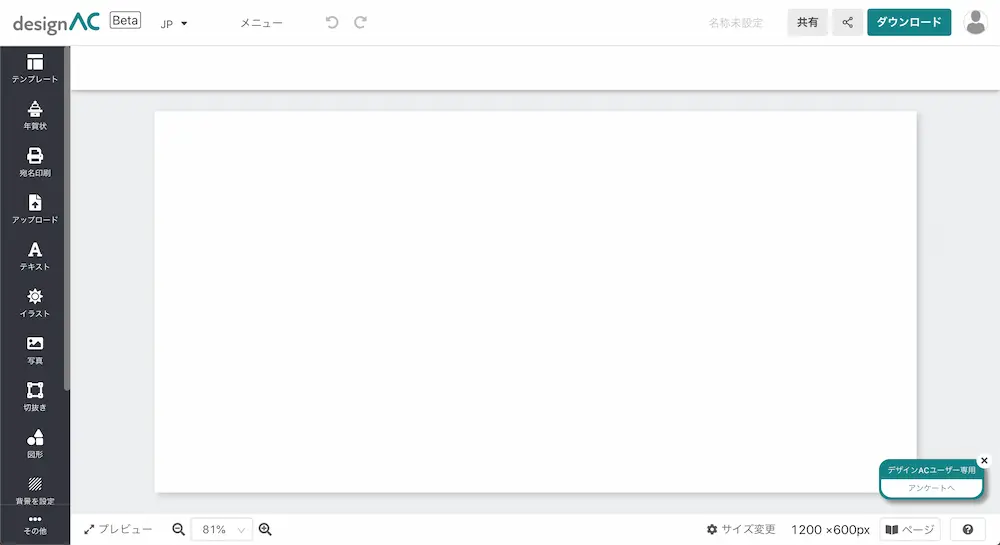
定型サイズまたは好きなサイズを指定したら、無地の状態のデザイン画面が表示されます。

管理画面のメニューについて
最初のセッティングができたら、色々と画像の追加・編集を行なっていきましょう。
そこで、まずは基本的なメニューを紹介しておきます。
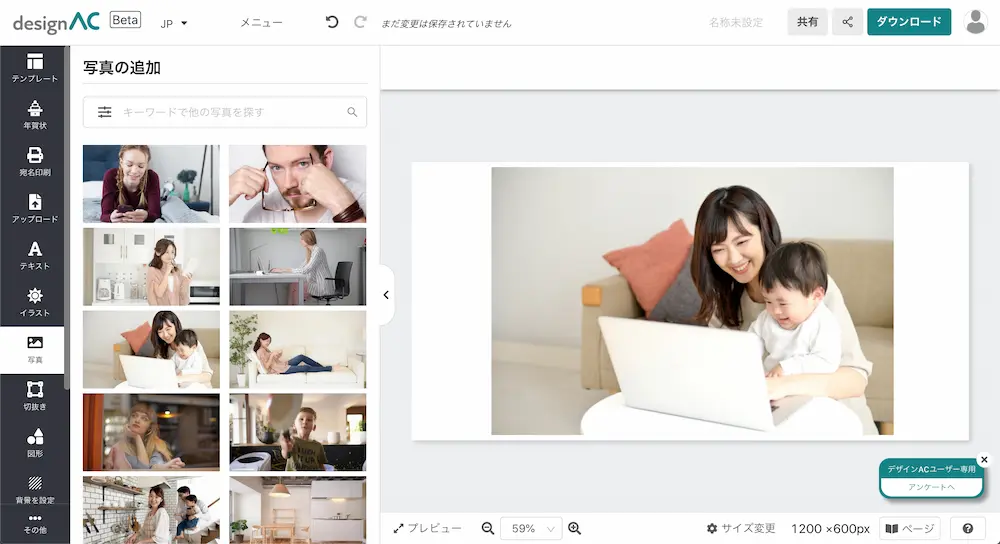
基本①:写真や画像を入れる
デザインAC では、メニューの「写真」からは「写真AC」の素材を、「イラスト」からは「イラストAC」の素材を編集画面上で選んで使えます。

[st-kaiwa2]わざわざ素材サイトからダウンロードさせる必要がないから、とっても楽ちんです。[/st-kaiwa2]
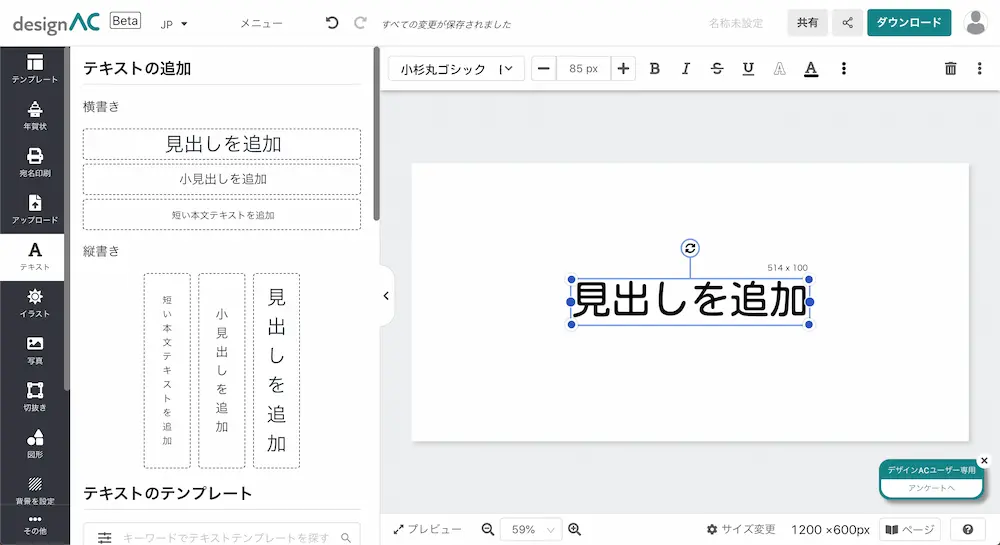
基本②:文字を入れる
メニューから「テキスト」を選択すると、横書きまたは縦書きで文字を入れられます。
日本語向けなフォントも無料で用意されているので、様々なフォントを使ってみるといいでしょう。

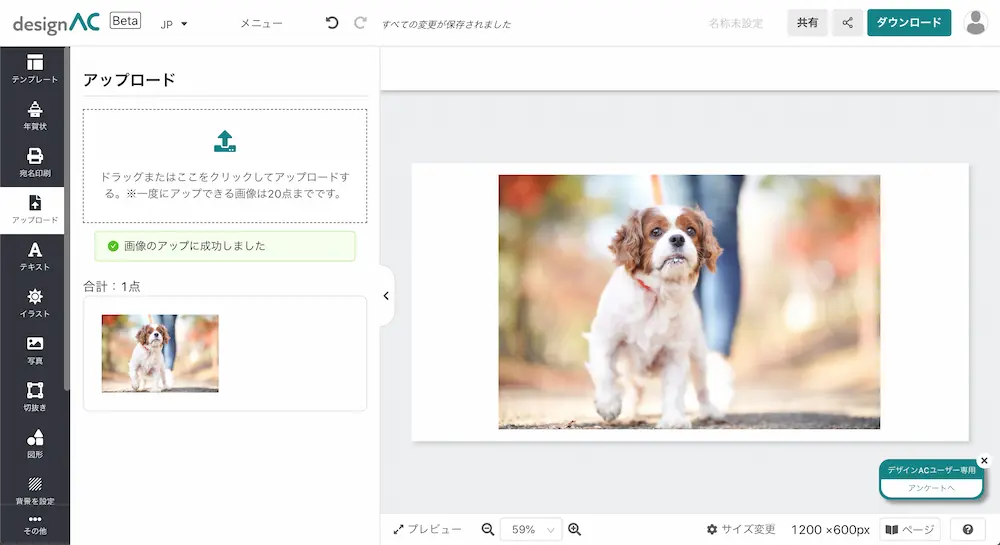
基本③:画像をアップロードする
自分で用意した画像を使いたい場合は、アップロードすればデザインに入れられます。

基本④:宛名印刷をする
「宛名」をデザインする機能があるので、年賀状を毎年作るような人は重宝するはずです。

しかも、住所なども登録なども登録できるので、住所録としても利用が可能ですね。
デザインを編集する
画像やテキストを追加したら、自分好みのデザインへ編集していきましょう。
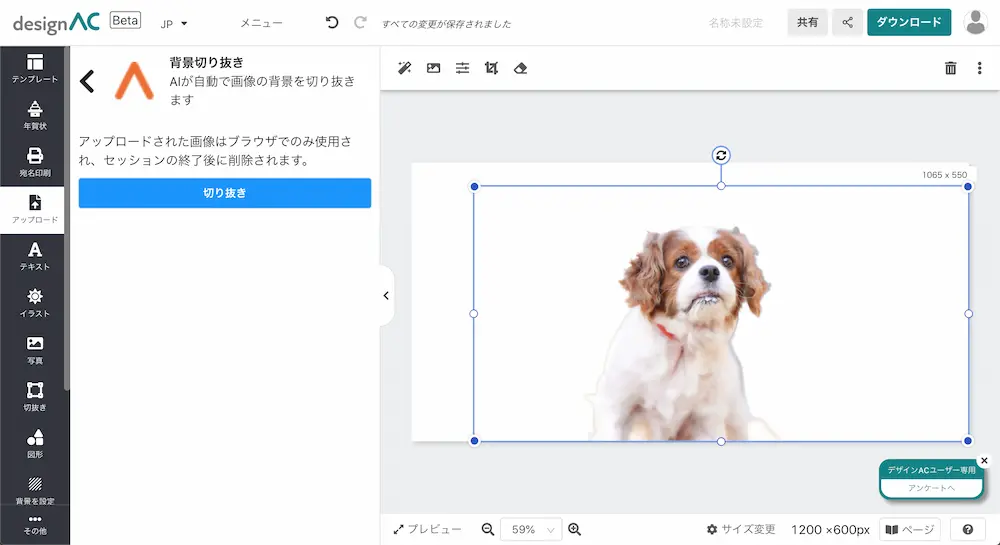
編集:透過する
人物の背景だけを透明化(透過)したい場合は、ツール「背景切り抜き」で簡単に排除できます。

[st-kaiwa2]完璧ではないですが、他のツールでは有料だったりするのでありがたいですね。[/st-kaiwa2]
デザインが完了したら
デザインが完了したら、さっそくダウンロードしてみましょう。
[st-kaiwa2]デザインAC は自動保存となっているので、「保存」ボタンはありません。[/st-kaiwa2]
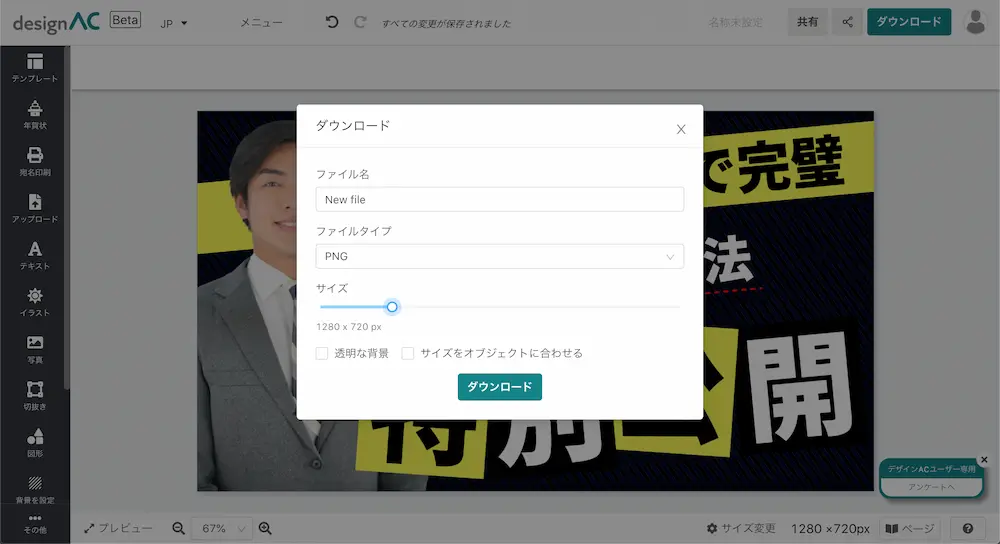
ダウンロードをしてみる
デザインした画像をダウンロードする場合は、画面右上にある「ダウンロード」のボタンを押します。

そして、「ファイル名」「ファイルタイプ」「サイズ」などを選んで、「ダウンロード」のボタンを押せばデバイスに画像が保存されます。

もし「ファイルタイプ」で悩んだら、下記を参考にしてみてください。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- JPG:写真によく使われるタイプで、ツール上で圧縮も可能です
- PNG:デザイン画によく使われるタイプで、背景を透明にできます
- PDF:ポスターの印刷などに適しています
[/st-mybox]
デザインツール「デザインAC」の注意点
「デザインAC」の使い方をザーッと紹介しましたが、いくつか注意点があるのでそれも解説しておきます。
素材は正直なところ少ない
まだ「ベータ版」ということもありますが、正直なところ素材が豊富とは言えません。
「写真AC」や「イラストAC」からデータを引っ張ってきていますが、全ての画像が引き出せるわけではないです。
そのため、結局は自分で素材を探してきてからアップロードして使う形になることが多いかもしれません。
動くような素材は作れない
GIF 動画はもちろん、動画広告といった動くデザインは作成できません。
なので、Instagram 投稿や Web 広告を作成したい人には向いていません。
動作が遅い
ブロガーさんなどのサクサク作業をしたい人にとっては致命的で、ツールとしての読み込み動作が遅いです。
なので、Web 慣れしている人にはちょっとストレスになるかもしれません。
デザインACの今後に期待したい
以上で、「デザインAC」についての解説をしました。
国内の無料デザインツールとしては、おそらく圧倒的に機能的なツールであることは間違いないです。
ただ、海外にはもっと使い勝手の良い無料ツールがあったり、お金を払ってでも使うべきツールもあります。
ひとまず無料ではあるので、自分で試しに色々と使い比べてみてくださいね。










