[say name=”” img=”https://bryog.com/wp-content/uploads/2020/09/vodman.jpg” ]画像圧縮ツール「Squoosh」の存在を知ったんだけど、使い方なんかを知りたいな…[/say]
という人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
この記事で分かること
[box class=”box3″]
- Squoosh とはどんなツールか
- Squoosh を使って画像を圧縮する手順
- このアプリ唯一のデメリット
[/box]
2018 年に Google が無料で提供を始めた WEB アプリ「Squoosh」は、他の画像圧縮ツールがいらなくなるほどの万能アプリ。
他のツールだと気になっていた「セキュリティ面」、変換する画像の確認をリアルタイムにできないっといった悩みを解消してくれます。
それでは、「Squoosh」の機能やデメリットなどを含めながら使い方の解説をスタートします。
画像圧縮・変換が簡単にできる「Squoosh」
画像圧縮・変換が簡単にできる「Squoosh」は、WEB アプリという言い方をしていますがサイト上で作業をするのでダウンロードなどをする必要はありません。
なので、単純に「Squoosh」の公式サイトへアクセスするだけで、画像の圧縮・変換の作業が可能となります。

「Squoosh」はセキュリティ面でも安心
他の画像圧縮ツールと「Squoosh」の大きな違いは、ローカルで画像を圧縮・変換しているという点。
Image compression is handled locally; no additional data is sent to the server.引用元:Squoosh – Privacy
そのため、セキュリティ面でも安心して利用することができます。
[say]著作権が絡むような画像を扱う場合は、Web アプリ「Squoosh」をインストールして使いましょう。[/say]
変換できるフォーマットが豊富な「Squoosh」
フォーマットの変換作業が別個に必要となるツールがほとんどですが、「Squoosh」は画像圧縮しながらフォーマットを変換することもできます。

「Squoosh」で変換可能やフォーマット
[box class=”box3″]
- AVIF
- JPG
- PNG
- JPEG XL
- MozJPEG
- OxiPNG
- WebP
- WebP v2
- GIF(一部ブラウザ)
- BMP(一部ブラウザ)
[/box]
聞きなれないフォーマットもあるかもしれないので、少しだけ補足しておくと…
従来のフォーマット( JPG や PNG )を高画質のまま、容量だけ少なくするためにデータを圧縮したフォーマットが「JPEG XL」「OxiPNG」「MozJPEG」「WebP」。
「WebP」は、2020 年 12 月現在では Chrome、Firefox、Edge で対応済。
「OptiPNG」と「MoxJPEG」は、拡張子自体は変わらないのでブラウザを選ばずに表示できます。
[say]「Squoosh」では上記の通り多くのフォーマットへ変換できますが、使うブラウザによって変換できるフォーマットが変わるので注意してくださいね。[/say]
画像の大きさも「Squoosh」なら自由に変換
「Squoosh」は画像を圧縮しながら、大きさも同時に変更することができます。
しかも驚きなのが、大きくすることもできる点。

画像を大きくすると荒くなることが多いですが、「Squoosh」では割と綺麗に拡大できるのでオススメです。
「Squoosh」はリアルタイムに画像変換
新しい画像圧縮ツールではよく採用されている手法ですが、「Squoosh」でも画質の違いをリアルタイムに確認しながら圧縮率や大きさを変えられます。

デフォルトの状態だと違いが分からないほどの画質で圧縮してくれますが、数字でも表示してくれるので目安にしながら圧縮率を変えてみると良いでしょう。
「Squoosh」唯一のデメリット
機能的には万能な「Squoosh」なのですが、唯一のデメリットはあります。
それは、一括で複数の画像を圧縮変換できないこと。
最大で 20 個の画像を圧縮できるサイトはいくつかありますが、画像を多く扱うようなサイトの場合には、1 つ 1 つ作業をしなければならないので面倒です。
とはいえ、フォトギャラリーを扱うようなサイトでない限りは、デメリットと感じる人は少ないでしょう。
「Squoosh」の使い方
「Squoosh」を使うには、まずサイトにアクセスします。

Squoosh のサイトはこちら ⇒ https://squoosh.app/
画像をアップロード
サイトにアクセスしたら、圧縮・変換したい画像をアップロードします。
アップロードするには、ドラッグ&ドロップで画面に持っていくだけ。
もしくは、中央の画像アイコン「 (画像マーク) 」をクリックするとファイル一覧が表示されるので、選択して「開く」を押してください。

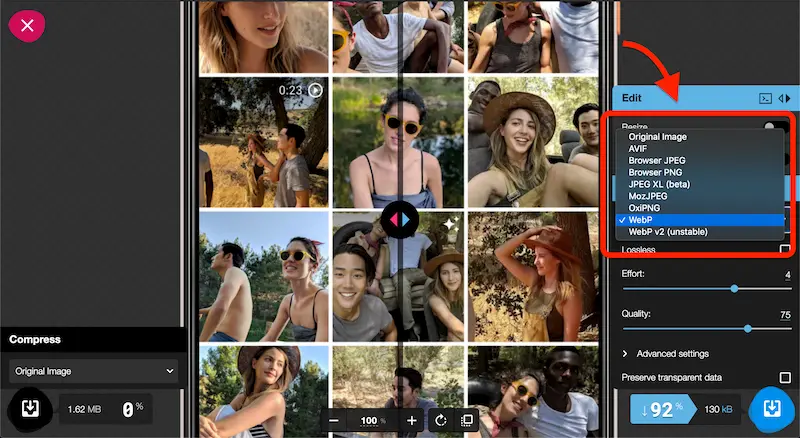
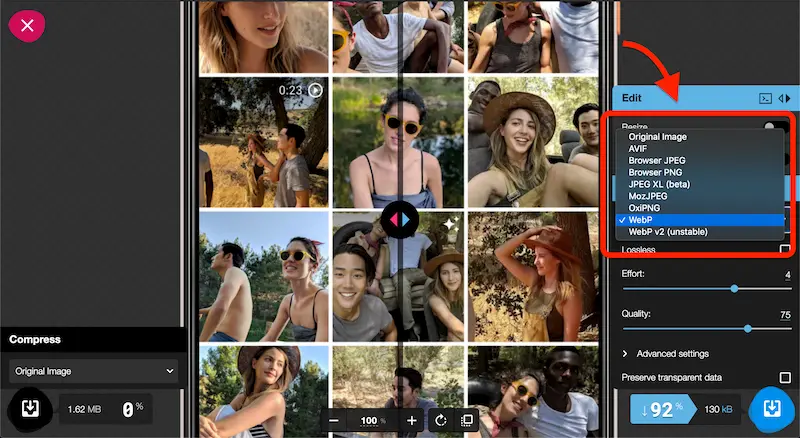
フォーマットを選択して比較
画面の左側は元の画像、右側は変更後の画像となります。
左下は「Original Image」のままにして、右下のフォーマットを圧縮させたいフォーマットにしてください。

デフォルトでは、「MozJPEG」で圧縮率が「75」になっているはずです。
もう少しだけ画像の容量を減らしてみようという場合には、「Quality」の数値を変えて調節してみてください。
画像の大きさを変える
画像の大きさを変える場合には、「Resize」と書かれているスイッチを切り替えます。

デフォルトでは「高さ」だけを変えても、比率を変えずに自動で「幅」も変更してくれます。
ただ、比率も変えたい場合には「Maintain aspect ratio」のチェックを外すことで設定できるようになります。
「Method」については説明すると長くなってしまうので割愛しますが、基本的には「Lanczos3」のままで問題ないです。
色彩情報を変える
これはあまり利用する人はいないと思いますが、「Reduce palette」というスイッチを切り替えると色彩を変えるというか、色彩情報の数を少なくするコトができます。

色彩情報の数を少なくするコトで画像のデータは軽くなりますが、同時に画像の深みは無くなります。
設定が済んだらダウンロード
望み通りに圧縮の設定が済んだら、右下にある「ダウンロード」のボタンを押すことでデバイスに保存されます。

そしたら、さっそくブログや SNS にアップロードして画像を表示させてみましょう。
スマホでも同様に使える「Squoosh」
「Squoosh」は、スマホでも画像圧縮・変換の作業を行うコトができます。


PCと基本的に使える機能は同じで、唯一違うのが「ドラッグ&ドラッグ」ができないくらいです。
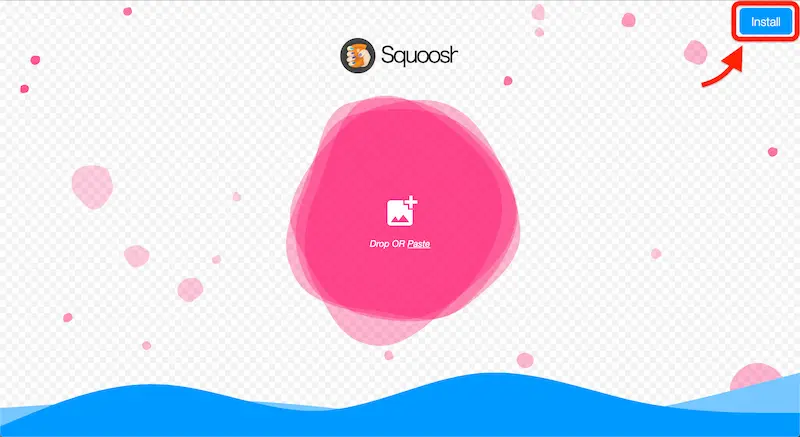
頻繁に使うなら「インストール」して使う
Squoosh にアクセスすると気づくと思いますが、右上に「Install(インストール)」のボタンが表示されます。

このボタンを押すと自動的に PC へアプリがダウンロードされるようになるので、ブラウザからではなくアプリを立ち上げて Squoosh がすぐに使えるようになります。

機能としては何も変わらないので、よく利用する人はインストールしてから使いましょう。
まとめ:Squoosh で SEO 対策をしよう
以上で、万能な画像圧縮ツール「Squoosh」の使い方などを紹介しました。
これまで色んな画像圧縮・変換ツールを使ってきましたが、初めての人でも使い勝手の良いツールの1つだと思います。
というか、画像の圧縮、フォーマットの変換、画像サイズの変更、これらが全て出来てしまうので、普段使いなら「Squoosh」だけで十分ですね。
[say]まだリリースされて間もないのでこれからもっとアップデートはあると思いますが、グーグルが提供しているだけあって、すでに最強の画像圧縮 WEB アプリであることは間違いないです。[/say]










