[st-kaiwa1]note の見出しやマガジンのヘッダーを作ろうと思ってるんだけど、推奨する大きさとかってあるのかな…[/st-kaiwa1]
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- note で表示する画像の推奨サイズ
- 画像を作る時に注意したいポイント
- 推奨サイズの画像を作るのに便利なアプリ
[/st-mybox]
note では、記事の「見出しヘッダー」や「マガジンのヘッダー」などで任意の画像を表示させることができます。
それぞれには推奨するサイズがあるので、この記事で確認してから画像を作成しましょう。
それでは、解説をスタートします。
note が推奨する画像サイズを全て紹介
note に表示できる画像の推奨サイズは、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
となっています。
では、それぞれの注意点などを解説していきましょう。
記事の見出し画像
記事のトップ、そして記事一覧のサムネイルとして表示される「見出し画像」。
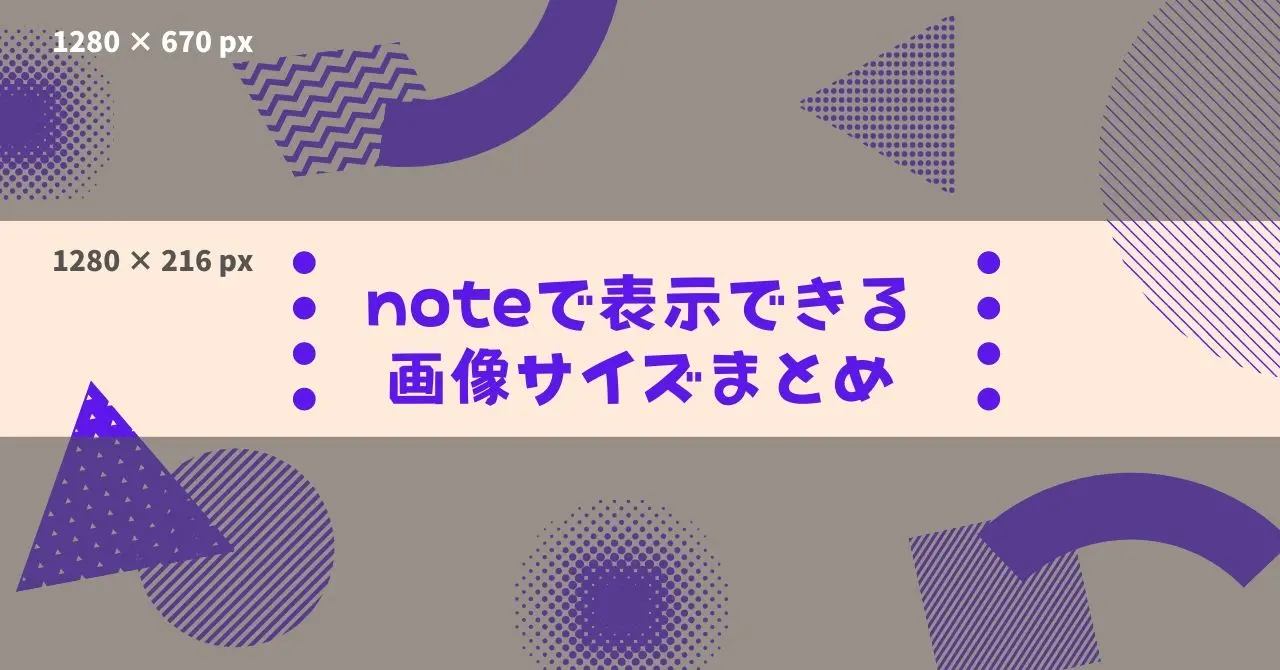
見出し画像は、1280 × 670 px の画像をそのままアップロードすることで表示されます。
音声記事の場合はサムネイルが正方形で表示されるので、その場合は 10 MB 以内で 1000 × 1000 px 以上の画像をアップロードしてください。
クリエイターページ、マガジンのヘッダー画像
クリエイターページ、マガジンのヘッダー画像は、記事の見出し画像と同じサイズ 1280 × 670 px。
なんですが、
クリエイターページとマガジンのヘッダーを表示させた場合には、以下のサイズで中央部分がトリミングされて表示されます。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
1280 × 216 px
[/st-mybox]
トリミングされる前と後を分かりやすく画像にしてみると、このような感じになります。

なぜこのような仕様になったのかというと、クリエイターページとマガジンのページを開いた時に、ヘッダー画像だけが画面いっぱいに表示されてしまうからだそうです。
[st-kaiwa2]幅を狭くすることで、記事の一覧も最初から見えるようにしたというわけですね。[/st-kaiwa2]
SNS などにシェアされた時には全体が表示されるようになっていますが、重要な部分は中央部分に表示されるよう画像を作成しましょう。
より綺麗に表示させいた時に推奨サイズ
クリエイターページとマガジンのページの推奨サイズは 1280 × 670 px なんですが、より綺麗に表示させたい場合は少し大きめの画像を使いましょう。
note としておすすめしているサイズは、1920 × 1006 px。
もし 1920 × 1006 px の画像を使った場合は、中央の 1920 × 324 px がヘッダーに表示されます。
プロフィール画像のアイコン
プロフィール画像のアイコンは、特に推奨するサイズに関してはありません。

ただ、アイコンは円形になっているので、正方形で画像を作成することをおすすめします。
サークル画像
月額会費制のコミュニティや同好会をはじめられる「サークル」という機能ですが、こちらもサムネイル画像を設定できます。
サークル画像の推奨サイズはクリエイターページなどと同じで、1280 × 670 px。
より綺麗に画像を表示させたい場合は、同じく 1920 × 1006 px で作成しましょう。
会員証画像
サークルの利用では、会員証の画像をアップロードします。
note ではほとんどが 1280 × 670 px を推奨していますが、会員証だけは 1280 × 720 px とちょっとだけサイズが違うので注意してくださいね。
スキのリアクション画像
スキのリアクション画像では、jpg、png、アニメーションを含む gif をアップロードできます。
容量は 10 MB までとなっていますが、推奨サイズはありません。
ただ注意点としては、gif アニメーションが長すぎると、途中で切れてしまうこともあるようです。
テキスト記事に挿入できる画像
記事内に挿入できる画像は、自動的に 620px に縮小されて表示されます。
そのため、620px 以上の大きな画像をアップロードしても大丈夫ですが、620px の大きさになってしまいます。
ただ、いくらでも大きな画像をアップロードしても良いわけではなく、10 MB を超えるサイズの画像をアップロードすることはできません。
note の画像は Canva が便利
アイコンなんて1度作ればそんなに変えることはないですし、記事内の画像も自動でサイズ修正してくれるので、そこまで気にする必要はないと思います。
問題は、よく使う「記事の見出し画像」など。
実は「1280 × 670 px」がちょっと特殊なサイズなので、デザインをするのが面倒だったりします。
ですが、簡単に「1280 × 670 px」の画像が作れるツールがあるんです。
「1280 × 670 px」の画像が作れるアプリ Canva
誰でも簡単にデザインできる「Canva」は、無料でとても人気があるツールです。
特に note の画像を作るのにおすすめしている理由は、note の画像を作成するサイズのデザインがテンプレートであるから。
デザイン作成で「note 記事見出し画像」を選択すると、「1280 × 670 px」の画像を作り始めることができます。

Canva は無料で画像が作れるので、使わない理由はないです。
[st-kaiwa2]Canva を始めて知ったという人は、無料デザインツールを探してるなら【Canva】最強のアプリの記事をチェックしてみて![/st-kaiwa2]
推奨サイズを作成して note に表示させよう
以上で、note に表示する画像の推奨サイズを紹介しました。
フタを開けてみると、ほとんどが 1280 × 670 px のサイズで画像を作れば OK ってことは分かったと思います。
ただ、マイページ、マガジンのヘッダー画像を作る時は、中央がトリミングされることを意識して作りましょうね。