[st-kaiwa1]WordPress のプラグインに「Site Kit by Google」というのがあるけど、どんなプラグインなんだろう…[/st-kaiwa1]
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Site Kit by Google の特徴
- Site Kit by Google の設定手順
- プラグインの使い方
[/st-mybox]
「Site Kit by Google」は、Google が公式で提供している WordPress プラグインになります。
とても便利なプラグインではあるんですが、ちょっと厄介な部分もあるので、導入前にはしっかりと検討してからにしましょう。
それでは、解説をスタートします。
Site Kit by Google とは

「Site Kit by Google」は、Google で提供されているツールのデータを WordPress の管理画面から確認できるようになるプラグインです。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 確認できる主なデータ [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
例えば収益を確認した場合、どれだけの人が閲覧したのか、そんなことを各サービスにアクセスする必要なく確認できるようになります。
連携作業は完了させておくと簡単
「Site Kit by Google」の設定をするには、まず「Search Console」の設定を完了させておく必要があります。
プラグインを有効にしてからでも可能ですが、先に設定を済ませておくとラクです。
設定手順が分からない人は、WordPress で Search Console を登録・設定する手順 の記事を参考にしてくださいね。
アナリティクスはすぐに設定ができますが、アドセンスは申請などをする必要があるので、それぞれも先に設定しておくことをおすすめします。
自動広告を設定しておくと表示速度に影響も
「Site Kit by Google」でアドセンスと連携をすると、デフォルトでは「自動広告」で運営する流れになります。
ただ、「自動広告」にするとサイトの表示速度が若干遅くなってしまいます。
収益を WordPress 管理画面で確認したいけど速度が遅くなるのは困るという人は、アドセンスの管理画面で「自動広告」の設定を変更しましょう。
ここら辺の詳しい話は、アドセンスは表示速度が遅くなる原因の1つ【最適化してスピードを上げよう】の記事で解説しています。
Site Kit by Google の設定手順
すでに Google のツールを使っているのであれば、基本的に連携するだけで簡単に設定は完了します。
ただちょっとだけ工程が多いので、それぞれの設定手順を解説していきましょう。
まずはプラグインをインストール
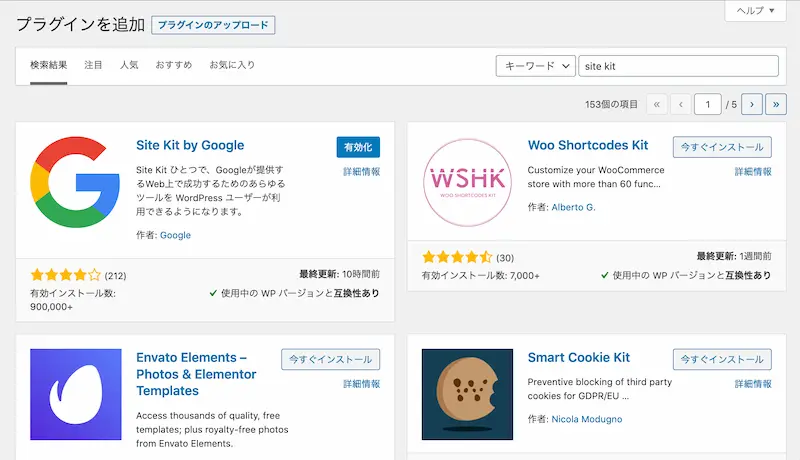
まずは「プラグイン > 新規追加」に入って、「Site Kit」で検索するとプラグインが出てきます。

「Site Kit by Google」が表示されたら、「今すぐインストール」のボタンを押して、そのまま「有効化」させてください。
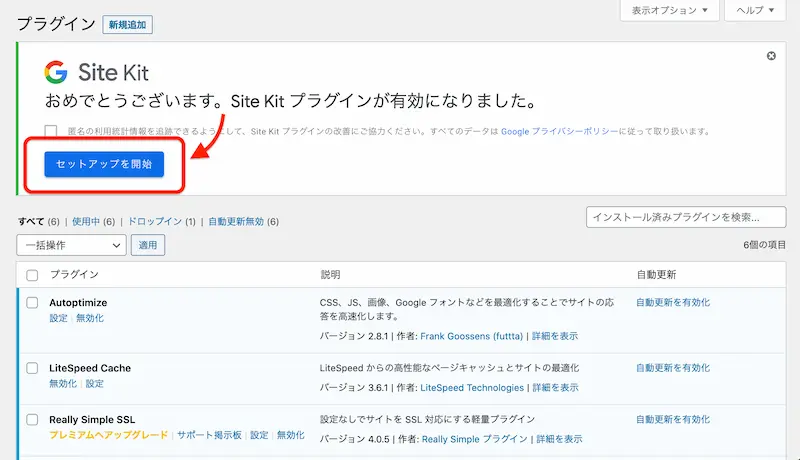
すると「おめでとうございます。〜」と出るので、「セットアップ開始」のボタンを押して設定をスタートさせましょう。

Site Kit by Google の基本設定をする
「セットアップ開始」のボタンを押すと、次にサイトの所有権の確認が必要となります。
サイトの所有権を確認する
まずは手順画面が表示されるので、最初に「Google でログイン」のボタンを押します。

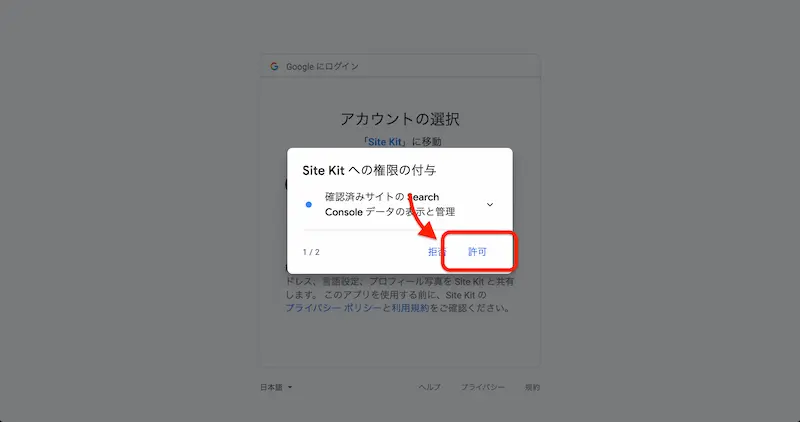
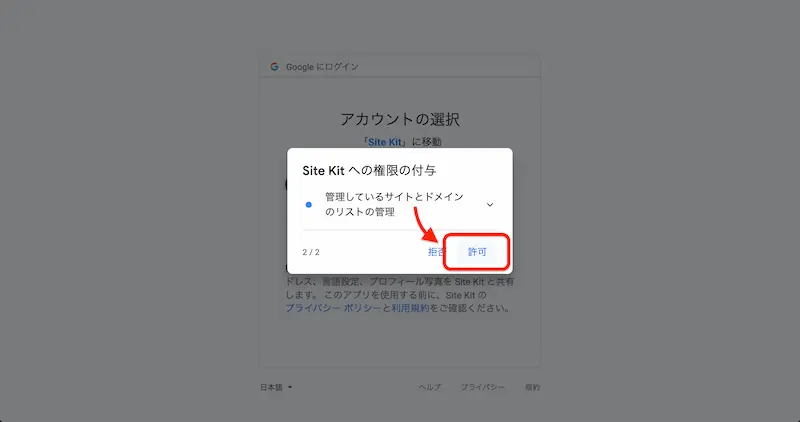
アカウントを選択したら、「確認済みサイトの Search Console データの表示と管理」のポップアップで「許可」を選びます。

次に、「管理しているサイトとドメインのリストの管理」のポップアップでも「許可」を選びます。

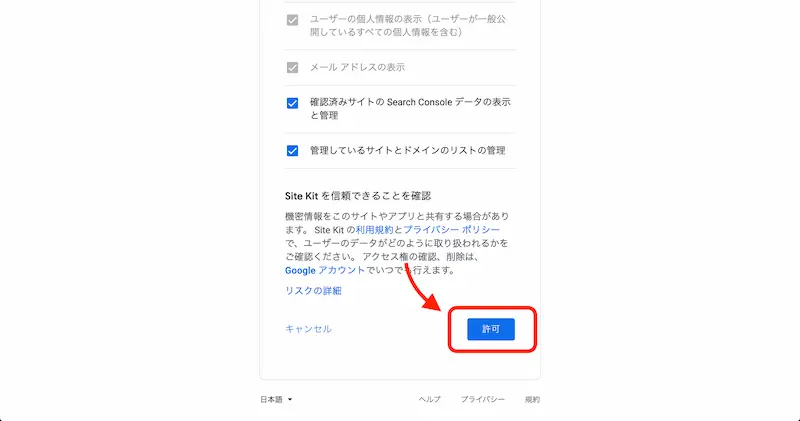
すると、許可した内容の確認画面が表示されます。

そしたら、最後に右下のボタン「許可」を押してください。

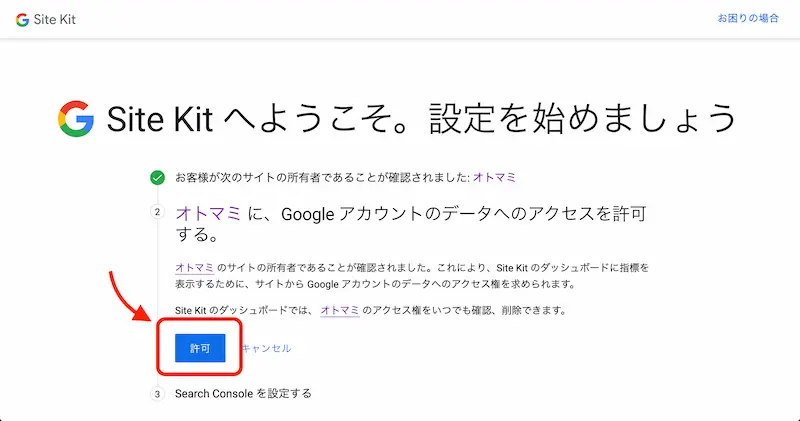
データへのアクセスを許可する
次に、「(サイト名)に、Google アカウントのデータへのアクセスを許可する」という項目が出てくるので、そこで「許可」のボタンを押します。

Search Console の設定をする
すでにサイト自体に Search Console の設定をしている人は、上記で「許可」のボタンを押すと自動的に Search Console の設定も完了します。
まだ Search Console の設定が完了していない人は、WordPress で Search Console を登録・設定する手順 の記事を参考にどうぞ。
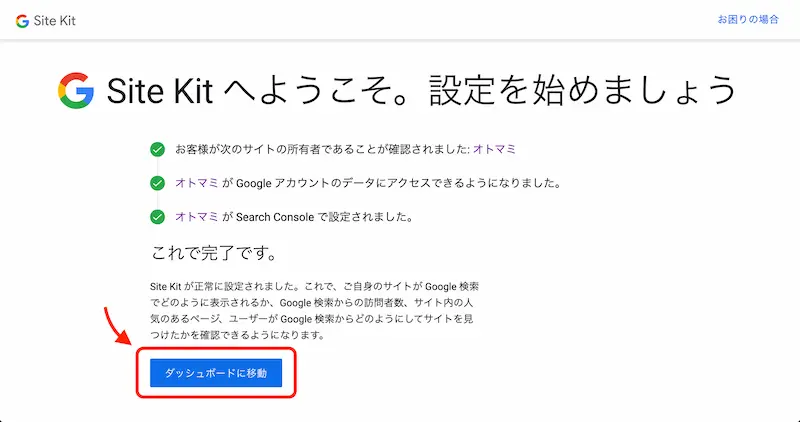
全ての基本設定が完了したら、「Site Kit へようこそ。」という画面が表示されます。
そしたら、他の設定をするために「ダッシュボードに移動」のボタンを押して管理画面へ戻りましょう。

Google のツールと連携する手順
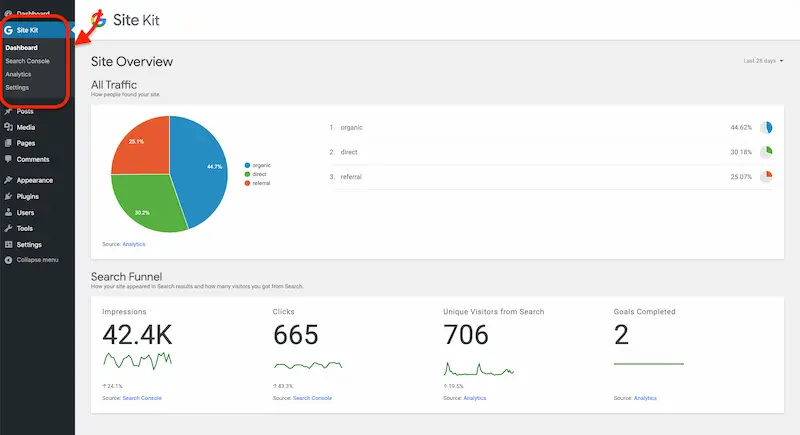
基本設定が完了すると、左メニューには「 Site Kit」が追加されるようになります。
そして、「 Site Kit」をクリックすれば管理画面が表示されるようになります。

PageSpeed Insights と連携する
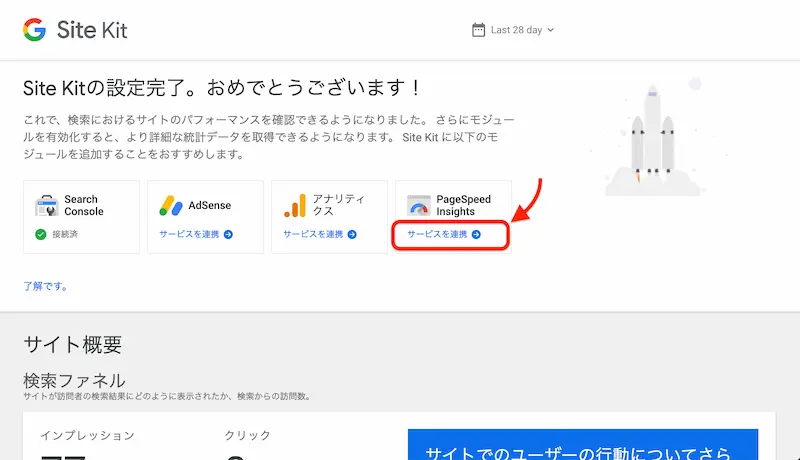
まずは、一番簡単な「PageSpeed Insights」との連携手順から解説していきましょう。
「PageSpeed Insights」の下に「サービスを連携 」とあるので、それをクリックします。

Google へのログインを求められるので、ログインすれば連携は完了となります。
アナリティクスと連携する
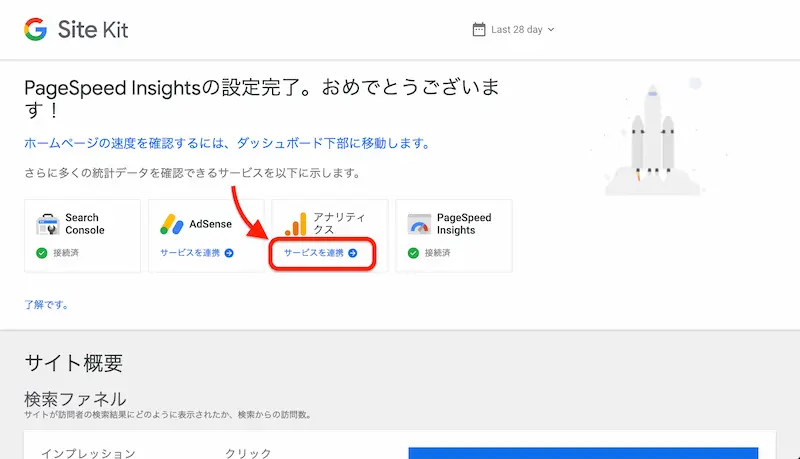
次に、「アナリティクス」と連携する手順を解説していきましょう。
では、「アナリティクス」の下にある「サービスを連携 」をクリックしてください。

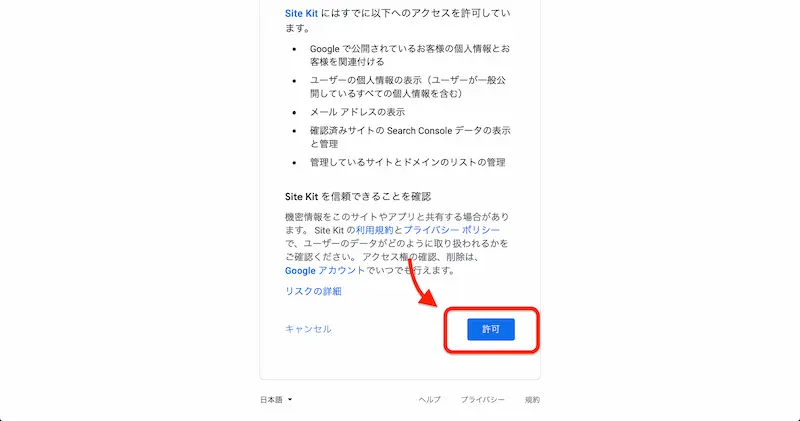
今一度 Google アカウントへのログイン画面が表示されるので、ログインして「選択内容を確認してください」という画面を表示させます。

そして、「Google アナリティクスのデータの参照。ダウンロード」にチェックが入っていることを確認して、右下の「許可」のボタンを押してください。

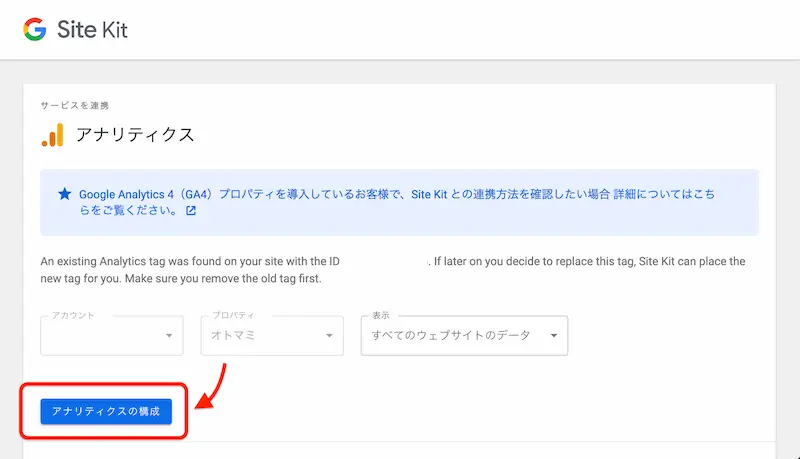
最後に、連携するアナリティクス ID やプロパティ名の確認が表示されるので、問題なければ「アナリティクスの構成」のボタンを押せば設定は完了となります。

[st-kaiwa2]GA4 を設定する場合はタグマネージャーを使用する必要があるので、詳しくは Google Analytics 4 (GA4) properties in Site Kit(英文のみ) をご覧ください。[/st-kaiwa2]
アドセンスと連携する
最後に、「アドセンス」と連携する手順を解説していきましょう。
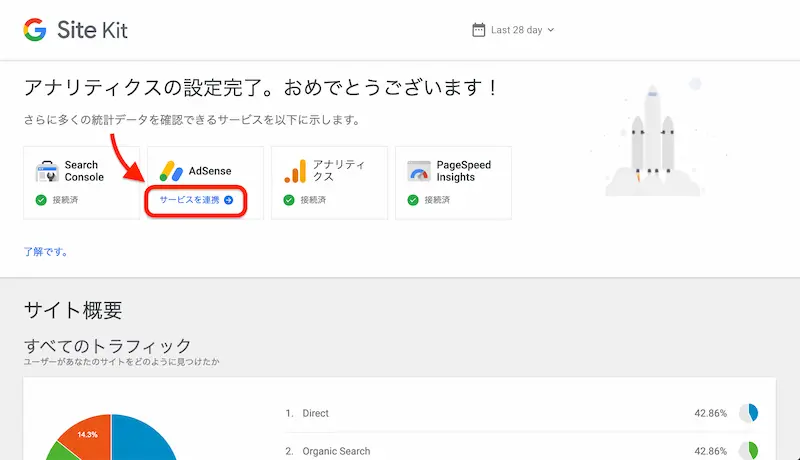
では、「AdSense」の下にある「サービスを連携 」をクリックしてください。

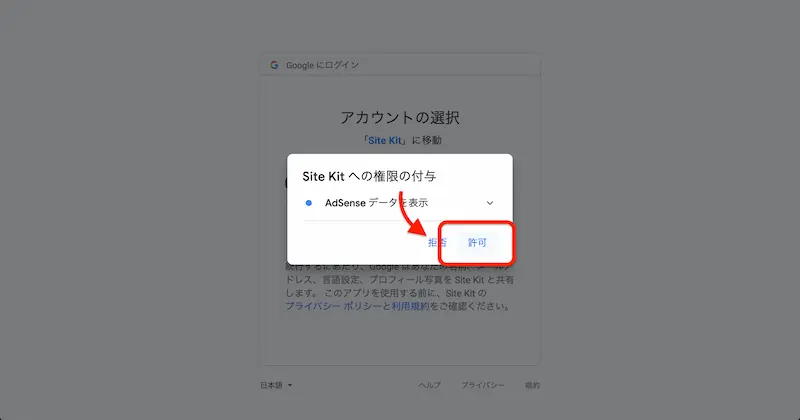
Google アカウントへのログインするとポップアップが表示されるので、「AdSense データの表示」で「許可」のボタンを押します。

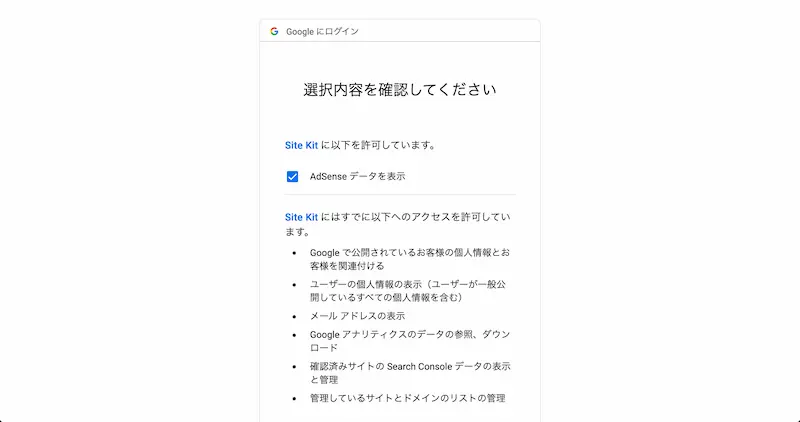
これまでと同じように「選択内容を確認してください」という画面が表示されるので、右下の「許可」のボタンを押してください。

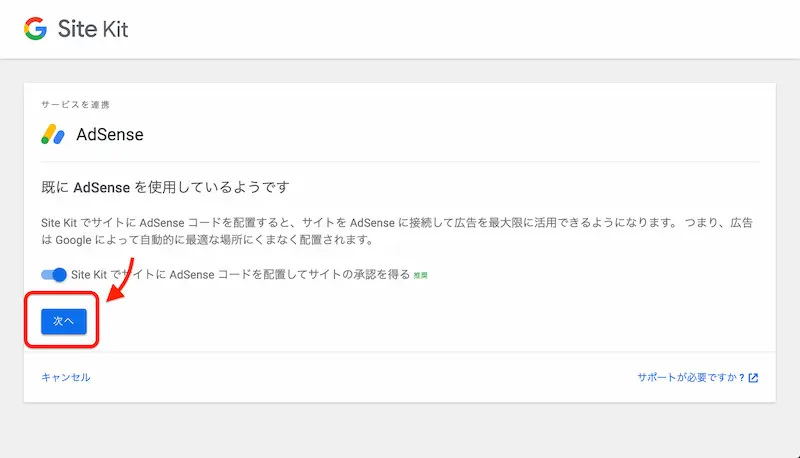
すると、アドセンスをすでに利用している人は「既に AdSense を使用しているようです」と表示されるので、左下にある「次へ」のボタンを押します。

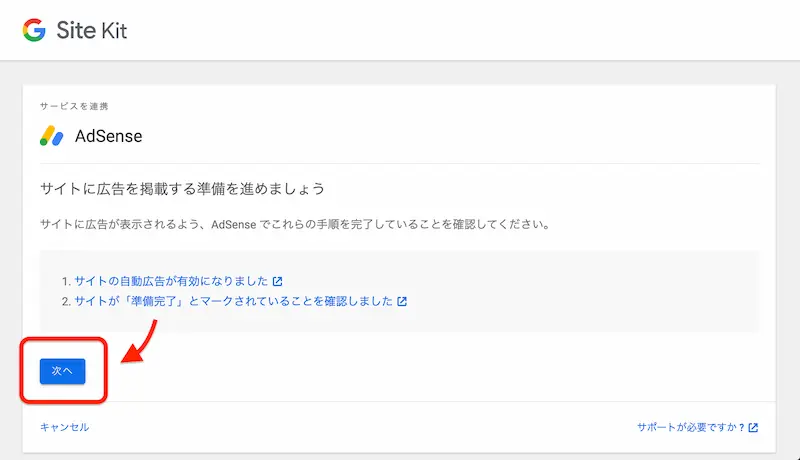
そして最後に「サイトに広告を掲載する準備を進めましょう」という画面が表示されるので、左下にある「次へ」のボタンを押せば設定は完了となります。

Site Kit by Google の使い方
「Site Kit by Google」の設定が完了したら、あとはそれぞれのデータを WordPress から確認できるようになるだけです。
なので、「使い方」というほどのものはほぼないです。
データを確認する
アドセンスやアナリティクスのデータを確認するには、左メニューにある「 Site Kit」から見れるようになります。

ただ主なデータだけなので、細かいデータに関してはそれぞれのサービスへアクセスしてフィルターをかけたりする必要があります。
その場合は、データ画面にリンクが貼ってあるので、そちらから簡単にアクセスできます。
他のサービスにも連携が可能
主に連携できるサービスの設定方法を紹介しましたが、実は他にも連携できるサービスがあります。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 連携が可能なサービス [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
個人で使っている人は少ないと思いますが、本格的にビジネスをやっている人はこれらも連携できるので、ぜひ設定してみてください。
Site Kit by Google との連携を解除する方法
「Site Kit by Google」で連携したものの、やはり解除したい場合もあると思います。
そんな場合は、全てをイッキに解除する方法と個々のサービス毎に解除する方法があります。
Site Kit 自体を解除する手順
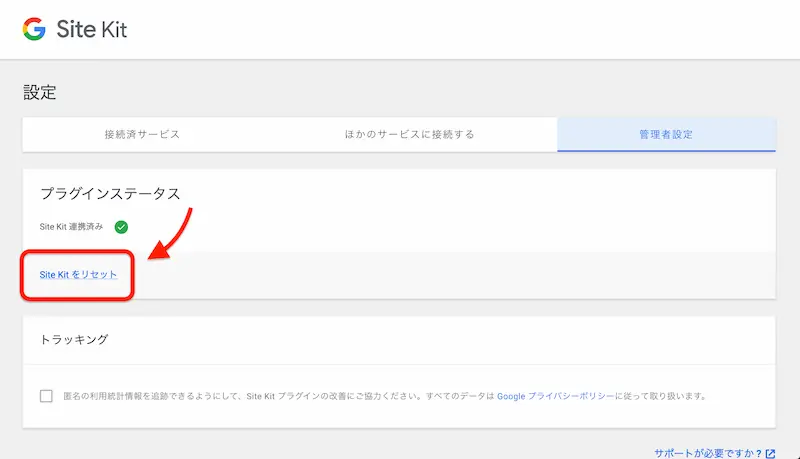
全てをイッキに解除するには、まず「 Site Kit > 設定」に入ります。
そして、タブを「管理者設定」に切り替えてからプラグインステータスの項目にある「Site Kit をリセット」をクリックしてください。

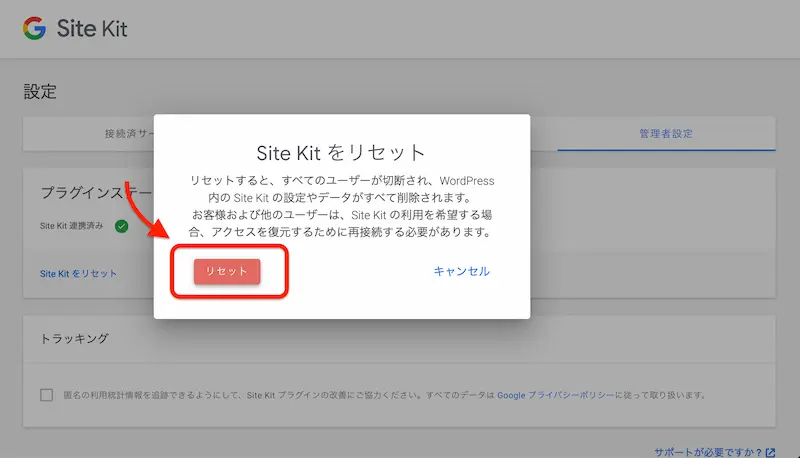
すると確認のポップアップが表示されるので、「リセット」のボタンを押せば解除は完了となります。

[st-kaiwa2]もしプラグイン自体も使わないのであれば、リセットした後にプラグインも削除してしまいましょう。[/st-kaiwa2]
個々のサービスを解除する手順
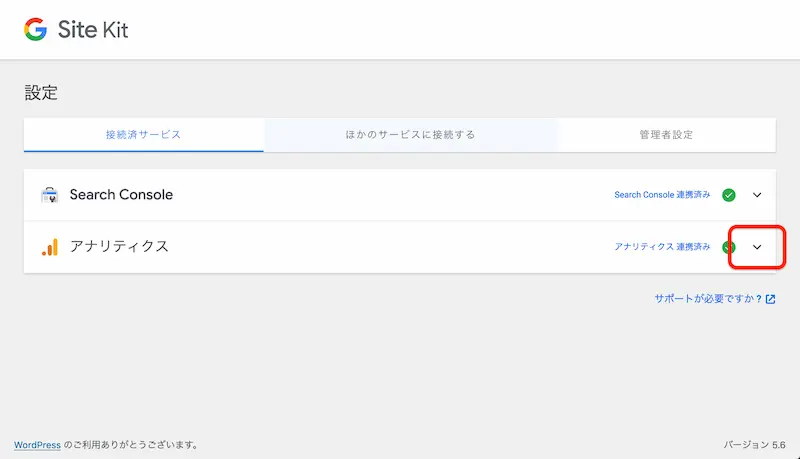
個々のサービスを解除するには、まず「 Site Kit > 設定」に入ります。
そして、タブを「接続済サービス」のままにして、解除するサービスのアコーディオンを開きます。

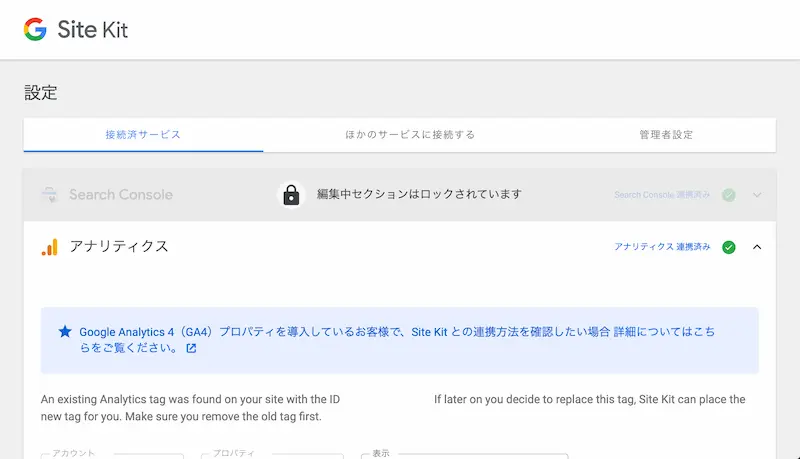
すると連携しているサービスの詳細が表示されるので、左下にある「編集」をクリックします。

「編集」が有効な画面が表示されると、他のサービスはロックがかかった状態になります。

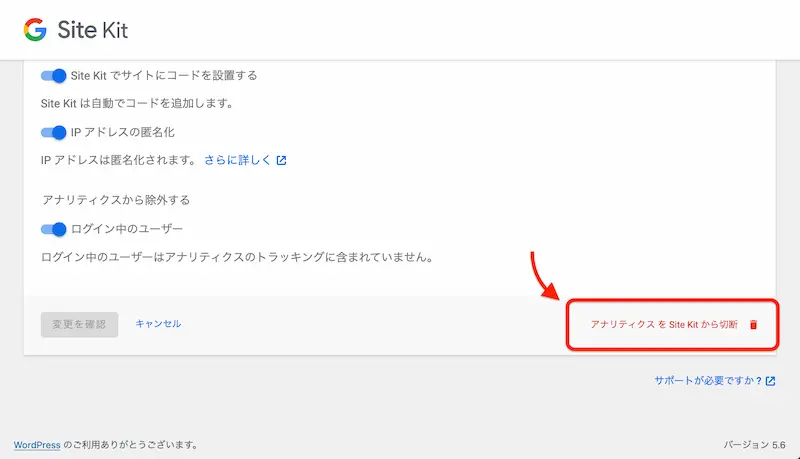
「編集」が有効な状態のまま下へスクロールして、右下にある「(サービス名)を Site Kit から切断 」をクリックします。

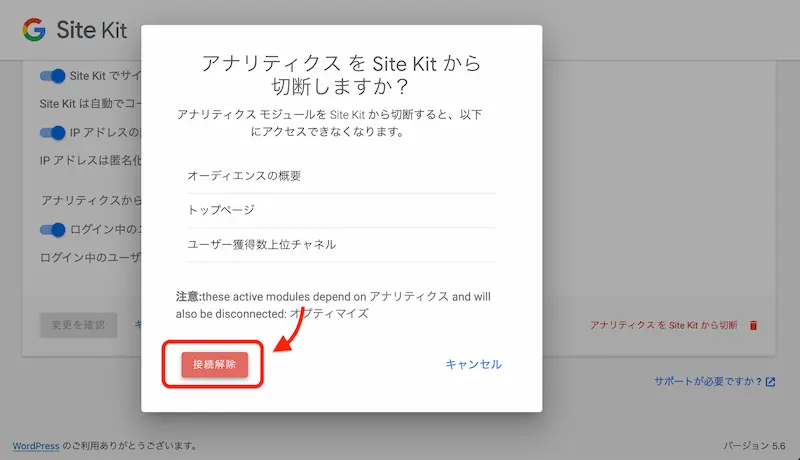
最後に確認のポップアップが表示されるので、「接続解除」のボタンを押せば完了となります。

まとめ:便利だが不要な人も多い
以上で、「Site Kit by Google」の基本的な設定手順などを解説しました。
Google が公式で提供しているサービスだけあって、Google のデータを WordPress の管理画面で確認できるのはとても便利です。
ただ必要かと言われると、正直なところ不要と感じる人が多いでしょう。
でも、もし WordPress の管理画面で全てを完結したいと思っている人は、ぜひ「Site Kit by Google」を導入してみてくださいね。










