何度かこのブログではプロフィール作成のサイトを紹介してきましたが、もっとシンプルに「名刺」みたいな感じで自己紹介したい人もいると思うんですよね。
[st-kaiwa1]余計なデザインとかがなくて、シンプルに自己紹介できるようなサービスってないの?[/st-kaiwa1]
[st-kaiwa2]そんな時は、「html名刺」なんかがちょうど良いんじゃないかな。[/st-kaiwa2]
ということで、「html名刺」について紹介していきましょう!
WEB上の名刺が作れる「html名刺」
名刺というと紙媒体のものが一般的ですけど、html という名前が付いているだけあって WEB 上でだけ公開できる名刺になります。

>> https://html.co.jp/iamryosan
どんな情報を名刺として公開できるかというと…
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 「html名刺」に載せられる情報 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 名前
- アイコン
- 紹介文
- リンク
- タグ
[/st-mybox]
となっています。
「名前」「アイコン」「紹介文」なんかはそのまんまですけど、「リンク」は SNS やサイトのリンクを貼っると自動的にリンクのマーク「」が表示されるようになっています。
「タグ」は、他の閲覧者が検索した時に、そのタグが付いた利用者の一覧が表示されるようになっています。
なので、興味がある事柄や強みなんかをタグ設定すると良いでしょう。
「html名刺」の登録と設定方法
ちょっと「html名刺」を利用してみようかなと思ったら、さっそく登録してリンクなどを貼っていきましょう。
「html名刺」の登録手順
まずは、「html名刺」のサイトにアクセスしてから、「自分の名刺を編集」のボタンを押します。

そして、「Twitter 連携して始める」のボタンを押します。

その次に、「連携アプリを認証」のボタンを押せば、登録は完了となります。

[st-kaiwa2]つまり、Twitter をやっていないと「html名刺」には登録できないので、利用したい人は Twitter で先にアカウントを作る必要があります。[/st-kaiwa2]
「html名刺」の設定手順
登録が完了すると、トップ画面の上部ボタンが変わります。そこで、「編集」というボタンを押します。

すると、Twitter で設定した内容はそのまま反映されていますが、デフォルトでアイコンは非表示になっているので、表示させたい人は「画像を表示する」を押してください。

「名前」は Twitter と同じものが反映されていますが、名刺らしく「肩書き」を入力できる場所があります。
あとは、名刺に表示させたいリンク情報などを好きなだけ入力すれば良いだけです。

「タグ」も、先ほど説明した通りですね。
そして全てを入力し終わったら、「保存をして自分のページを見る」のボタンを押します。
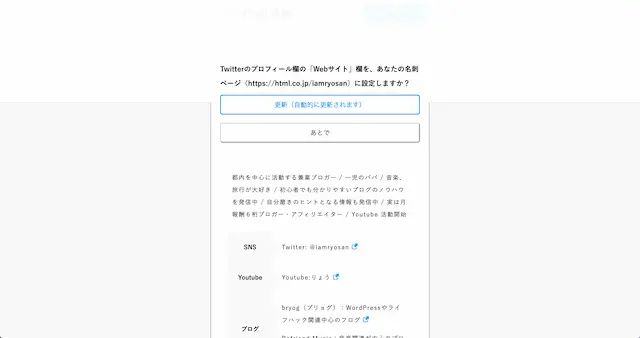
すると、最初だけ「Twitter のプロフィール欄に 〜 設定しますか?」という質問があります。

ここで「更新」を押すと、Twitter のプロフィール欄に設定しているリンクが、自動的に「html名刺」のリンクになります。
Twitter に表示させているリンクは現状で良い場合は、「あとで」のボタンを押してください。
以上で、「html名刺」の設定方法の解説は終わりです。
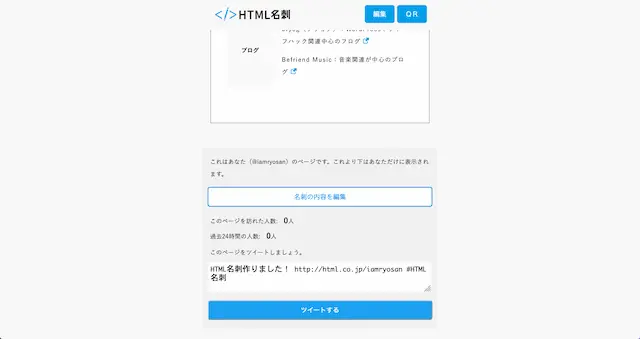
自分の「html名刺」を見た人の数を知れる
自分の「html名刺」の下を見ると、「ページを訪れた人数」と「過去24時間で訪れた人数」を確認することができます。

どれだけ自分に興味を持ってもらえたのか、1つの指数にはなりそうですね。
「html名刺」を利用している有名人
「html名刺」はどんな人が利用しているのか検索してみると、こんな有名人も利用されています。
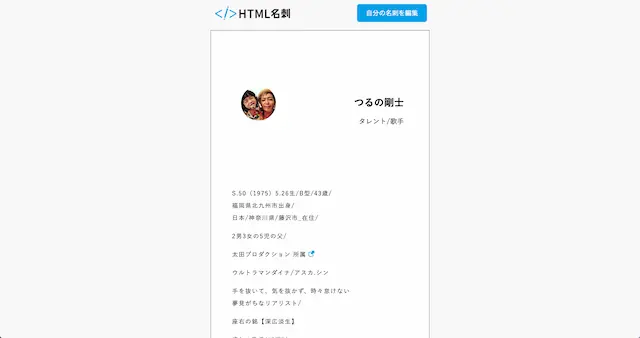
つるの剛士

>> https://html.co.jp/takeshi_tsuruno
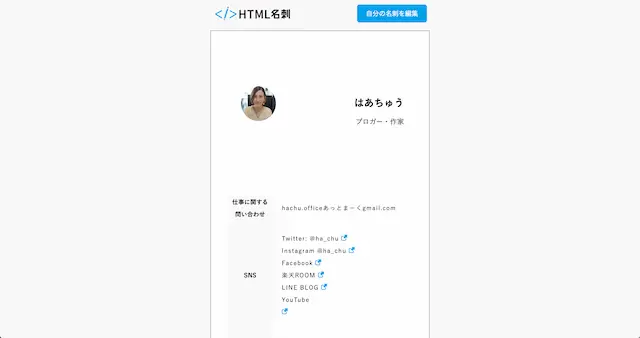
はあちゅう

「html名刺」でシンプルに自己紹介してみよう
WEB上の名刺が簡単に作れる「html名刺」の紹介は以上となりますけど、Twitter さえやっている人であればものの数分で完成させられます。
あと、プロフィールなどを表示させたいなら、他にも便利なサービスが次々と生まれています。
仕事などに使えるようなプロフィールサービスがないか探している人は、プロフィール作成が簡単にできるサービス5選【個人ビジネスにも活用できる】の記事を参考にしてみてくださいね。
[st-card id=3194 label=”” name=”” bgcolor=”” color=”” readmore=”on”]










