WordPress を始めてカスタマイズなどに興味を持ち始めると、「子テーマを作れ!」という記事もチラホラ見かけるようになると思います。
ただ、それらの記事を単に信じてやみくもに「子テーマ」を作れば良いというわけでもありません。
子テーマが不要なパターン
[box class="box3"]
- テーマのカスタマイズをするつもりはサラサラない
- CSS を追加してカスタマイズする程度しか考えてない
- 自分でテーマを作っちゃった人
[/box]
自分でテーマを作れるプロ級の人はもちろん不要ですが、PHP の追記・変更が必要になってきてから「子テーマ」の設置を考えても遅くはないです。
なぜなら、カスタマイズをしない人にとってはデメリットしかないから。
理由に関しては、WordPressでの子テーマが不要説は本当か?【もちろんデメリットはある】の記事で紹介しています。
既存のテーマを使いながら PHP の追記・変更が必要になっている人は、一緒に「子テーマ」の作り方を見ていきましょう。
子テーマの作り方
「子テーマ」を作るには、FTP を触ります。
今まで使ったことがない人には怖いかもしれませんが、これから WordPress を使っていくための勉強だと思って頑張ってみましょう。
まずはフォルダーを1つ作成
まずは、「子テーマ」用のフォルダーを1つ作ります。
今回は、公式テーマ「Twenty Nineteen」を例にしていきます。
ファイルを追加する場所は、エックスサーバーなら「ファイル管理」から、MixHost なら「ファイルマネージャー」からになります。
他のサーバーにおいても、ファイルを直接変更する管理画面にアクセスしてください。
そうしたら、「対象のドメイン」→「public_html」→「wp-content」→「themes」までいきます。(MixHost の場合は、対象ドメインと public_html の順番が逆)
「themes」を開いたら、「twentytnineteen」と書かれたファイルがあるはずです。
このファイルと同じ階層で、「子テーマ」用のフォルダーを作ります。

一般的には、親テーマに英語で子供という意味の「child」をハイフンで繋ぎ、フォルダーを作ります。
そうすると、他の人が見てもすぐに分かりますからね。
エックスサーバーの場合は右側に入力場所があるので、「フォルダー作成」の上に「twentytnineteen-child」のようにして入力したら、「フォルダー作成」のボタンを押してください。

MixHost の場合は画面上部に「+フォルダー」とあるので、それをクリックして表示された入力欄に「twentytnineteen-child」と入れます。

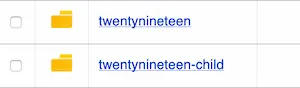
すると、「twentytnineteen」のフォルダーの下に「twentytnineteen-child」が表示されます。
これで、フォルダーの作成は完了です。

style.css を追加
「twentytnineteen-child」が出てきたら、次はファイルを2つ作ります。
そのうちの1つ目、「style.css」を作ってみましょう。

フォルダーを作った時と要領は同じで、今度は「ファイル作成」の上に「style.css」と入力して「ファイル作成」のボタンを押します。
すると「style.css」のファイルが表示されるので、エックスサーバーの場合はファイルの横にあるボックにチェックを入れてから「編集」のボタンを押します。
MixHost の場合は、ファイルを1度クリックするとアクティブになるので、それから画面上部にある「編集」を押します。
そうしたら、下記の内容を真っさらのファイルに追記します。
他の人の説明ではもっと表示されていることもありますが、最低限この 2 つがあれば「子テーマ」は作れます。
style.css に追記する 2 項目の役割
[box class="box3"]
- Template:親テーマの名前。ただし、実際の名前と異なっていることも多いので、親テーマの「Text Domain」と書かれている名前をコピペすることをおすすめします。
- Theme Name:テーマの一覧で表示される名前。自分の分かりやすい名前にして大丈夫。
[/box]
それぞれの入力が完了したら、「保存」を押して完了となります。
functions.php を追加
1 つ目のファイル「style.css」が終わったので、2 つ目の「functions.php」というファイルを作っていきましょう。
「style.css」と同じ要領でファイルを作ってから、下記の内容を真っさらのファイルに追記します。
PHP を少し知っていると「閉じタグは?」となるかもしれませんが、PHP は省略が可能なのでこれで大丈夫です。
上記のコードを入力して「保存」を押したら、「functions.php」は完了です。
子テーマに切り替えてみよう
フォルダー1つとファイルを2つ作れたら、さっそくテーマの変更をしに WordPress の管理画面へ戻ってください。
「テーマ」にアクセスして、「子テーマ」があったら「有効」にしてからカスタマイズの作業を始めてみましょう。


