
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
- 送信ボタンを中央にして色も変える
- 送信を押した後に表示される文言の背景色を変更する
- 必須項目に表示されるアスタリスク(*)を文字に変える
- 項目タイトルの前にアイコンを入れる
- 名前の項目でサブラベルを変更する
フォームの設定自体はドラッグ&ドロップで簡単なんですが、色などを変更するには CSS(デザインの言語)を駆使してカスタマイズする必要があります。
とはいえ、基本的にコピペするだけで設定できるように解説しているので、初心者の人でも安心して読み進めてください。
それでは、解説をスタートします。
WPForms の送信ボタンを中央にする
WPForms は、デフォルトの状態だと左寄せの状態で「送信ボタン」が表示されます。


基本設定からでは変更ができないので、CSS を追記して変更する必要があります。



CSS を追加して公開しても、設定が反映しない場合があります。その場合にはブラウザやサーバーなどにキャッシュが残っている可能性があるので、クリアにするかもしくは作業中はキャッシュが残らない設定にしておきましょう。
ボタンを中央に表示して色付けまで
まずは、純粋に「送信ボタン」を中央にする CSS はこちら。
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
text-align: center !important;
}すると、こんな感じになっているはずです。


ただ、せっかくボタンをカスタマイズするのであれば、色なんかも変えたいですよね。
だって、灰色のボタンなんて目立たないですし。
そんな場合は、こちらの CSS も続けて追記してください。
div.wpforms-container-full .wpforms-form button[type=submit] {
color: white !important;
background: #ee7948 !important;
border-color: #ee7948 !important;
}すると、こんな感じになっているはずです。


オレンジっぽい色を例では設定していますが、表示させたい色がある場合には #ee7948 の部分を別のカラーコードに変えてください。
ちなみに、
- background:ボタンの背景色
- border-color:ボタンの枠の色
となっています。



ボタンを中央にして色を変えるところまでいきましたが、このままだとボタンがカクカクしているんですよね。
そこで、もし角を少し丸くしたい場合には、 border-radius:5px; を先ほどのコードに追加してあげます。
追記した場合には、このようになります。
div.wpforms-container-full .wpforms-form button[type=submit] {
color: white !important;
background: #ee7948 !important;
border-color: #ee7948 !important;
border-radius:5px;
}すると、ボタンの角が少し丸くなってこのように表示されるはずです。


送信後に表示される文言の背景色を変更する
お問い合わせの内容やデザインを全てカスタマイズして、あとはお客さんやユーザーからの問い合わせを待つばかり…
と思ってしまいますが、完成させたらまずは問題なく機能しているのか自分でも確認する必要があります。
そして、その時に初めて気づくんです。
フォームのデザインなどはシンプルなのに、送信後になぜ「黄緑色」の背景色でメッセージが表示されるのかと。


これも、CSS を追加することで簡単に色を変更することができます。
.wpforms-confirmation-container-full {
background: #fff;
border: 1px solid #000;
}上記を追加してあげれば、背景色が「白」の状態でメッセージが表示されるようになります。もちろん、別の色にしたい場合には、 #fff の部分を別のカラーコードに変えてください。


必須項目のアスタリスクを文字に変える
お問い合わせのフォームの設定では、入力しないと送信できないように「必須」の項目を作成することができます。
フォームを見た時にも必須であるかそうでないかを見分けるには、赤いアスタリスク(*)で判断することができます。


ただ、どれだけの人がこれを理解してくれるかってことですよね。
そのため、フォームのどこかしらに「* は必須入力です」とでも記入しておく必要があるかもしれません。
いやいや、最初から「*」ではなくて「必須」と表示できていれば問題ないという話でもありますよね。
その場合には、2箇所コードを追記する必要があります。



まずは、「*」を文字に変えるように指定します。
その場合に、下記のコードを function.php に追加してください。
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">必須</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator' );すると、項目タイトルの横に赤い文字で「必須」と表示されているはずです。


ただ、これだとちょっと味気ないですよね。
そこで、「必須」という文字をタグにさせてしまいましょう。
.wpforms-required-label{
color: #fff !important;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25) !important;
background-color: #da4f49 !important;
padding: 4px 7px 1px!important;
border-radius: 5px !important;
white-space: nowrap;
}今度はデザインを変更するので、また「追加CSS」に上記のコードをコピペしてください。
すると、下記のように表示されます。


このタグの色を変えたい場合には、 #da4f49 の部分のカラーコードを変更してみてください。
また、テーマなどによってタグの大きさなどが微妙に合わなかったりすることもあるはずです。その場合には、下記の部分を調整してみてください。
padding: 4px 7px 1px!important;padding とは簡単にいうと「幅」なんですが、数字の順番で設定箇所が決まっています。
padding のルール
- 値が1つの時:「上下左右」
- 値が2つの時:「上下」「左右」の順番
- 値が3つの時:「上」「左右」「下」の順番
- 値が4つの時:「上」「右」「下」「左」の順番
例の場合には上が 4px 左右が 7px 下が 1px で幅を設定しているということです。
タグの大きさを調整したい場合には、上記を参考にしてみてくださいね。
項目タイトルの前にアイコンを入れる
文字だけでは味気ないので、項目タイトルの前にアイコンを入れたい場合にも CSS を追記することで可能となります。
div.wpforms-container-full .wpforms-form .wpforms-field-label:before {
content: '\f1d8';
font-family: "Font Awesome 5 Free";
margin-right: 5px;
}すると、このように表示されます。


これは Font Awesome を使っているのですが、例では「paper-plane 」を表示させています。
つまり、「紙飛行機」ですね。
このアイコンを変えたい場合には、Font Awesomeにアクセスしてから Unicode をコピーして content にある f1d8 の部分を変えてください。


その際には、 \ を必ずコードの前に付くようにしてくださいね。
コピペすると消しがちなので。
名前の項目でサブラベルを変更する
「名前」を入力してもらう項目では、「フォーマット」を変えることで入力欄の数を変えることができます。
ただ、「シンプル」では何も表示されませんが、「名、姓」または「名、ミドルネーム、姓」を選択するとサブラベルが表示されるようになります。





そこで、このサブラベルをどうにかしたいという場合に、2 つの方法を提案しておきます。
サブラベルを消して、プレースホルダーを利用する
他のブロックでも同じですが、入力欄の中に例として薄く文字を表記する「プレースホルダー」を使う方法があります。
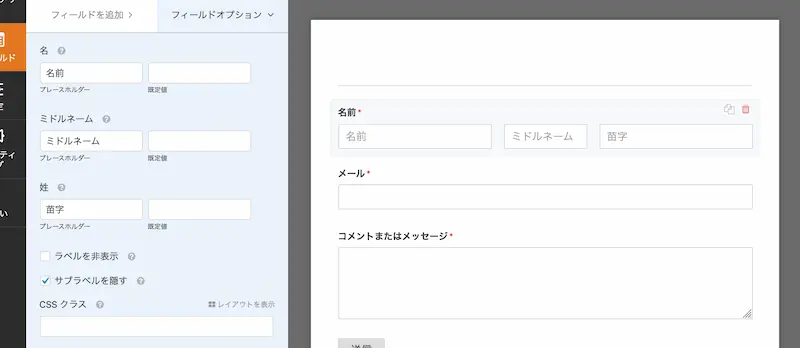
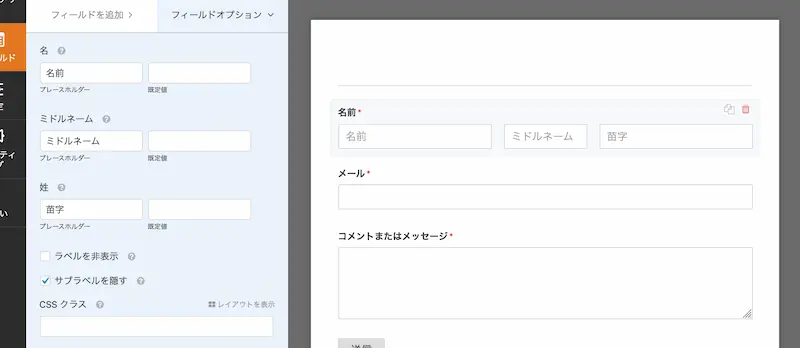
「上級者向け」のアコーディオンを開いたら、「サブラベルを隠す」にチェックを入れて、それぞれの「プレースホルダー」に任意の文言を入れれば OK です。


これなら、CSS などを使うことなく変更することができます。
サブラベル自体を変更する
function.php に下記のコードを追加することで、サブラベルの表記を変更することができます。
function wpf_dev_name_field_properties( $properties, $field, $form_data ) {
// Change sublabel values
$properties['inputs']['first']['sublabel']['value'] = '名前';
$properties['inputs']['middle']['sublabel']['value'] = 'ミドルネーム';
$properties['inputs']['last']['sublabel']['value'] = '苗字';
return $properties;
}
add_filter( 'wpforms_field_properties_name' , 'wpf_dev_name_field_properties', 10, 3 );すると、こんな感じになります。


WPForms のカスタマイズは簡単!
以上で、WPForms のボタンなどをカスタマイズする方法を紹介しました。
細かい幅などを調整するのも難しくないと思うので、基本的には上記で紹介したコードを「追加CSS」または「function.php」に追加すればデザインを変更することができます。
扱い自体は簡単な WPForms なので、CSS でサクッとデザインを変えてサイト(ブログ)を運営してみてください!
他にも変更したい場所が出てきたら、追記してきますね。










