[st-kaiwa1]note に「投げ銭(サポート)」機能があるけど、WordPress でも実装できないかな…[/st-kaiwa1]
と気になっている人も多いでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 投げ銭機能が簡単に実装できる codoc について
- codoc を使って投げ銭機能を実装する手順
[/st-mybox]
note をよく利用する人にはお馴染みの「サポートをする」というボタンですけど、実は WordPress でも実装することができます。
ほんの数分で実装までが完了するので、気になる人はサクッとやってみましょう。
それでは、解説をスタートします。
投げ銭機能が実装できる「codoc」

Web サイトでコンテンツ販売できるサービスとして知られる「codoc(コードク)」は、「投げ銭(サポート)」の機能も簡単に実装することができます。
しかも専用のプラグインもあるので、WordPress を使っている人はより簡単に利用できます。
codoc を利用するときの料金は?
codoc のサービス利用料は無料。
なので、有料記事を作って販売したり、投げ銭のボタンを表示させるだけなら全くお金はかかりません。
ただ、「決済手数料」と「振り込み手数料」だけは費用がかかります。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] codoc の料金 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- サービス利用料:無料
- 決済手数料:15 %
- 振り込み手数料:300 円
[/st-mybox]
こういったサービスでは決済手数料が 30 %とかもよくあるので、15 % というのはとても良心的です。
codoc はどんな使い方ができるのか?
投げ銭ができるサービスとして当記事では紹介しますが、様々な使い方ができます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 3つの販売の仕方が可能 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 1つの記事を単体で販売
- 定期購読として販売
- ユーザーに価格を委ねて販売(投げ銭)
[/st-mybox]
文字だけを扱った記事ではもちろんですが、動画を埋め込んでオンライン講座を始めたり、投げ銭機能を使ってクラウドファンディングのサイトを立ち上げることもできますね。
これまで複雑化していたこういったサービスも、codoc なら簡単に始められます。
codoc はアフィリエイトも可能に
記事などを販売できる codoc では、コンテンツを紹介してくれたユーザーに紹介料を還元させる機能もあります。
[st-kaiwa2]つまり、アフィリエイトですね。[/st-kaiwa2]
紹介料率も自分で設定できるので、高還元率にして拡散してもらうなんてこともできます。
WordPress で 投げ銭 を実装する手順

codoc では JavaScript のコードを発行させてサイトに貼ることもできますが、WordPress ならプラグインを使えば簡単に投げ銭機能を実装できます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 投げ銭機能を実装するまでの流れ [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- codoc に登録する
- 専用プラグインをインストールする
- 初期設定したら完了
[/st-mybox]
それでは、さっそく投げ銭機能を実装していきましょう。
手順①:codoc に登録する
まずは codoc のサイトにアクセスして、「無料で始める」から入ってアカウント作成をします。

[st-kaiwa2]他にも、Twitter や Facebook を使ってアカウント作成することも可能です。[/st-kaiwa2]
作成時に絶対必要な情報は、「メールアドレス」とログイン時に必要となる「パスワード」だけ。

ニックネームは任意となっていますが、投げ銭してもらうときに「◯◯さん(ニックネーム)をサポートする」などと表示されるので、利用するサイトに合わせて入力しましょう。
利用規約にチェックを入れて「登録」のボタンを押したら、登録したメルアドにメールが届きます。
そしたら、「メールアドレスを認証する」のボタンを押してください。

完了したら、codoc のダッシュボードが表示されます。

手順②:専用プラグインをインストールする
アカウントの作成が完了したら、次は WordPress にプラグインをインストールしましょう。
WordPress の管理画面から「プラグイン > 新規追加」で、「codoc」で検索するとすぐに出てきます。

「今すぐインストール」を押して、そのまま「有効化」もしましょう。
手順③:プラグインで初期設定をする
プラグインを有効化させたら、次は初期設定を行いましょう。
設定は、プラグインの一覧からか、もしくは左メニュー「設定」から入れます。
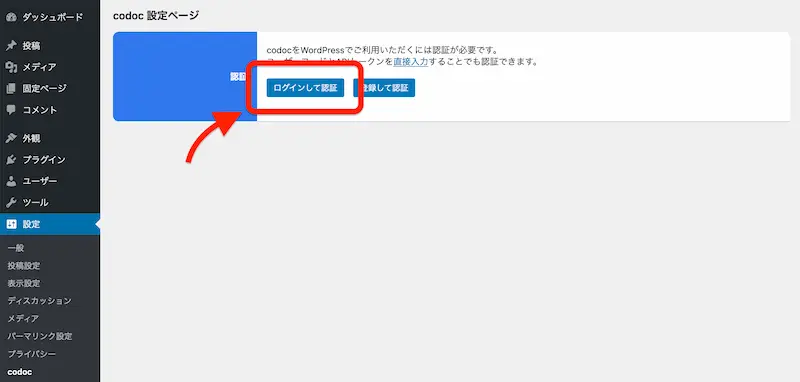
クリックするとまず「認証」の画面が表示されるので、「ログインして認証」のボタンを押します。

すると連携確認の画面が表示されるので、「承認する」のボタンを押してください。

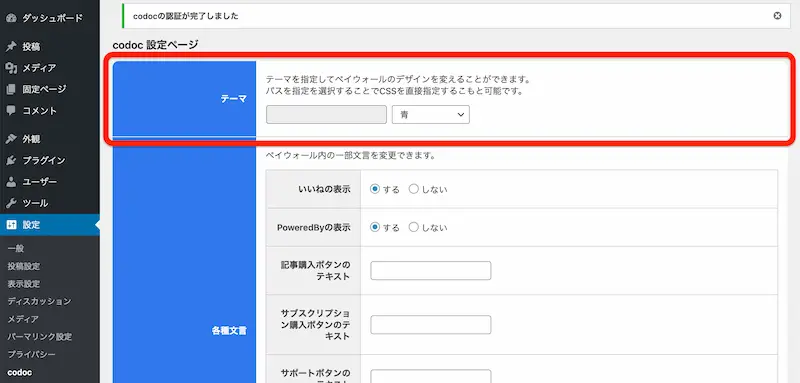
そしたら、各設定項目が表示されるようになります。
設定①:テーマ
「テーマ」の項目では、表示させるボタンなどの色を設定できます。

もし背景を黒などの濃い色にしている場合は、「ダークモード」で文字とボタンが白色になります。
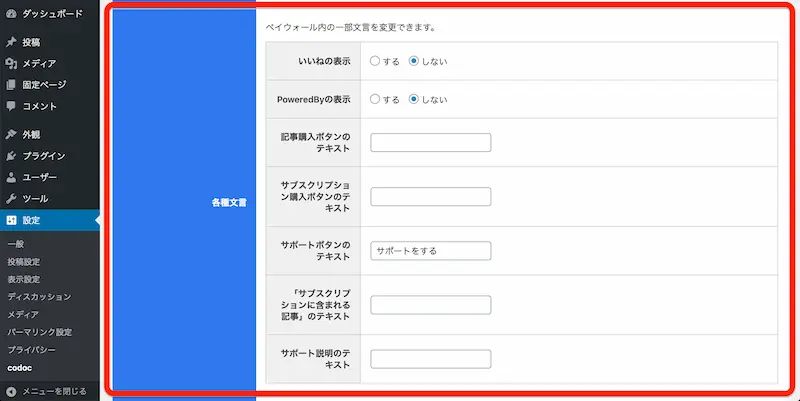
設定②:各種文言
「各種文言」の項目では、ボタンに表示させる文言を設定できます。

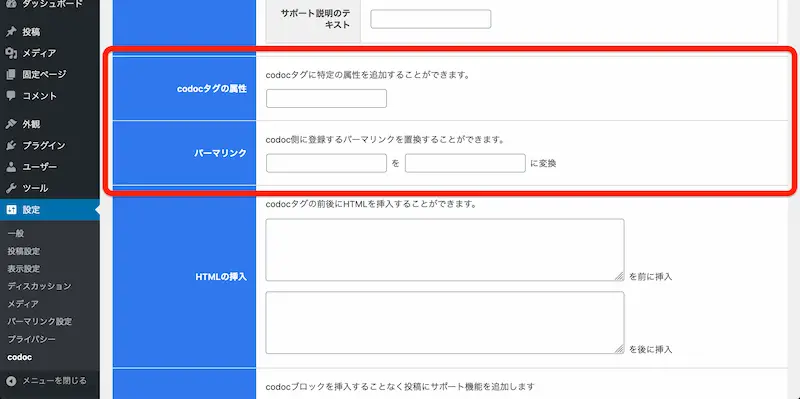
設定③:codocタグの属性とパーマリンク
「codocタグの属性」と「パーマリンク」の項目は、基本的には空欄のままで OK です。

何かしら属性を設定したかったり、パーマリンクを変換したい場合のみ利用してください。
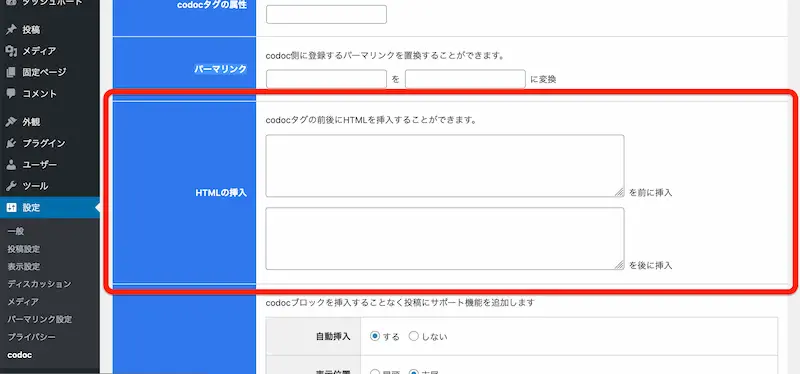
設定④:HTMLの挿入
「HTMLの挿入」の項目では、ボタンの上下に HTML を使って文字やコードを追加することができます。

詳細文などを表示させたい場合は、こちらが便利です。
設定⑤:サポートの自動挿入
WordPress のプラグインで最も便利な部分が、この「自動挿入」ができるところです。
通常であれば記事ごとにタグを貼り付ける必要があるんですが、「自動挿入」の部分で「する」にチェックを入れると、全ての投稿記事に表示されるようになります。

通常記事であれば「末尾」が一般的ですが、クラウドファンディングなどをしたい場合は「冒頭」にしても良いかもしれません。
「説明文」にはボタンの上に表示される文言を入れることができたり、特定のカテゴリーだけで表示させるようにも設定できます。
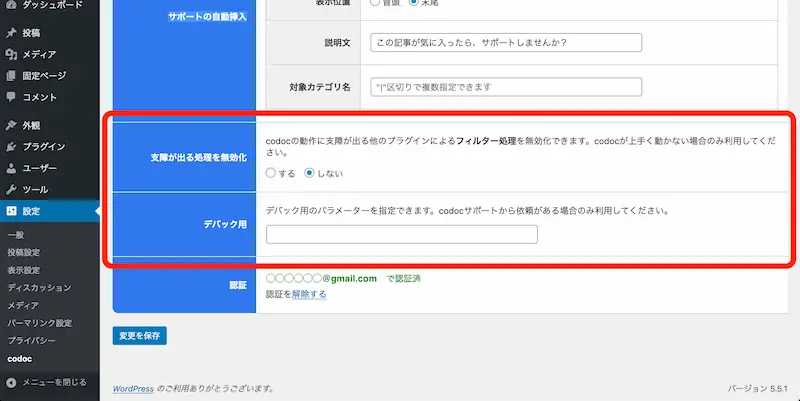
設定⑥:支障が出る処理を無効化とデバック用
「支障が出る処理を無効化」と「デバック用」は、基本的に何か問題が起きた時だけ利用することになりそうです。

なので、基本的に何もしないで OK です。
それぞれの設定が終わったら、左下の「変更を保存」のボタンを押せば完了です。
番外編:コードを挿入する
極端なことを言えば、WordPress ならプラグインを有効化させて「自動挿入」を「する」に変えれば「投げ銭(サポート)」の実装は完了となります。
ただ、何かしらの理由からプラグインが使えない場合は、codoc のダッシュボードからコードを発行させて貼り付けることでも実装が可能です。
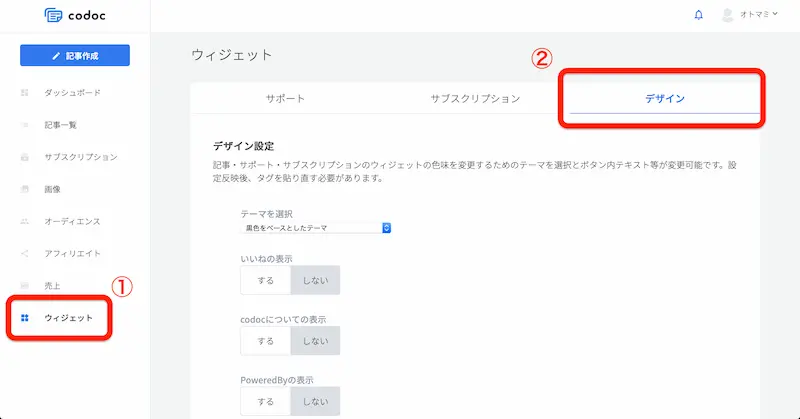
設定①:ボタンの設定をする
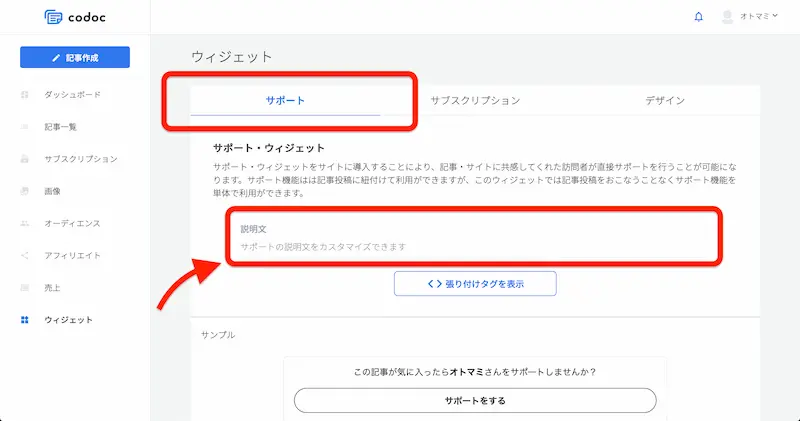
codoc のダッシュボードを開いて、左メニューにある「ウィジェット」をクリックします。
そして「デザイン」のタブに切り替えてから、ボタンの色や文言、いいね などの表示有無などを設定してください。

次に、「サポート」のタブに切り替えて、ボタンの上に表示させる文言変更したい場合は「説明文」に文言を入力してください。

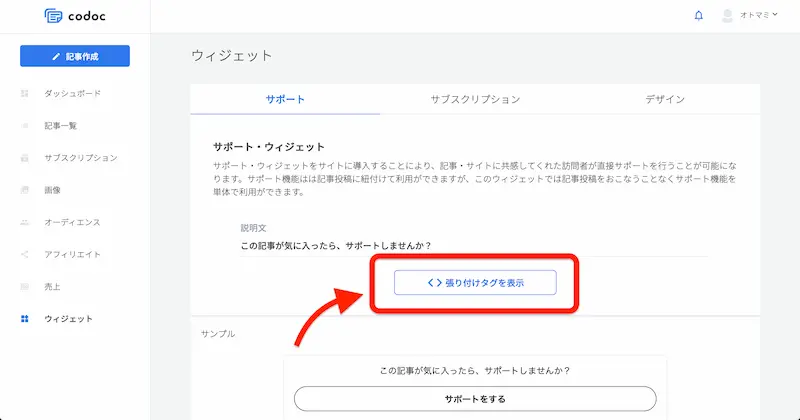
設定②:タグを発行する
設定が完了したら、「貼り付けタグを表示」のボタンを押してください。

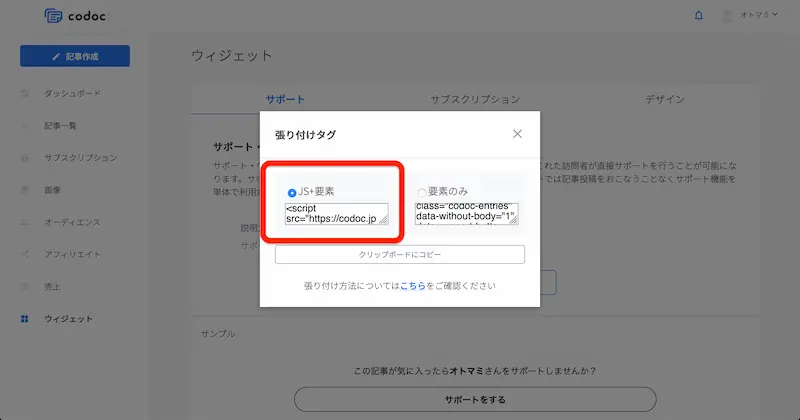
すると、「JS + 要素」と「要素のみ」の2つが表示されるので、「JS + 要素」をコピーしましょう。

設定③:タグを貼り付ける
WordPress を開いたら、<head> タグ内に JS だけを貼り付けましょう。
そして、サポートを表示させたいページだけに要素タグを個別に貼り付けるか、もしくは single.php などに直接貼り付けるとボタンが表示されるようになります。
まとめ:投げ銭を実装するのは簡単

以上で、WordPress で投げ銭(サポート)機能を実装する方法を紹介しました。
もちろん実装したあとは、報酬を受け取る口座情報などの登録も忘れないようにしてくださいね。
最近では、note から codoc に乗り換えている人も増えているので、WordPress を運営できる人はぜひチャレンジしてみてください。