[st-kaiwa1]プラグイン「AMP」を使ってサイトを AMP 化させようと思ってるんだけど、どう設定すればいいんだろう…[/st-kaiwa1]
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説します。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- プラグイン「AMP」の初期設定の手順
- アナリティクスの導入手順
[/st-mybox]
「AMP」は、Google も開発に携わっているシンプルな WordPress 公式プラグイン。
3 分ほどで AMP 化ができるほどシンプルである反面、カスタマイズや機能追加は自分で行う必要があるので要注意です。
それでは、解説をスタートします。
プラグイン「AMP」の初期設定

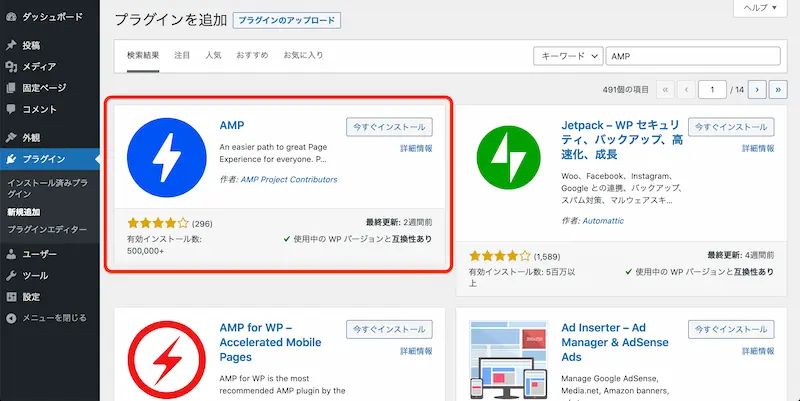
「AMP」は公式プラグインなので、「プラグイン > 新規追加」で「AMP」をインストールしてから有効にしてください。

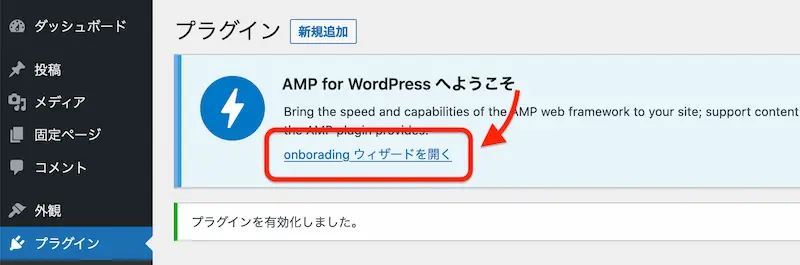
すると、「AMP for WordPress へようこそ」と表示されるので、項目内にある「onborading ウィザードを開く」をクリックして初期設定を始めます。

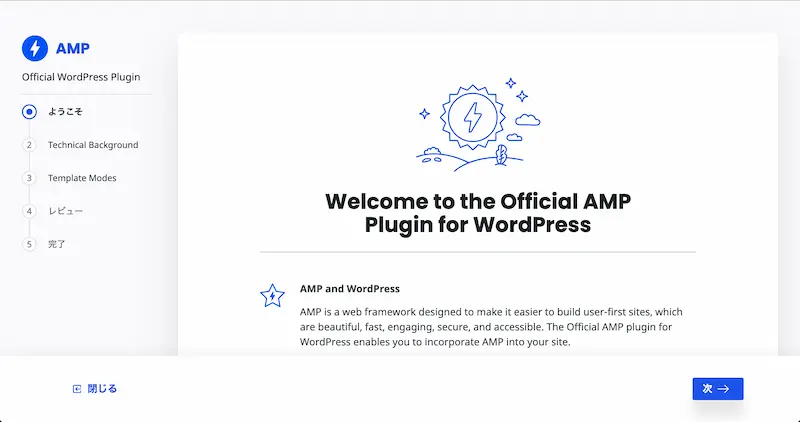
初期設定①:ようこそ
まずは、プラグイン「AMP」についての紹介ページが表示されます。

内容を簡単に訳すと、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- AMP and WordPress
AMPは、美しく、速く、魅力的で、安全で、アクセス可能な、ユーザーファーストのサイトをより簡単に構築するために設計されたウェブフレームワークです。WordPress 用プラグイン「Official AMP」は、あなたのサイトに AMP を組み込むことができます。 - Configure your site with AMP
AMP コンテンツをサイトに組み込む方法は、サイトの構成(使用しているテーマやプラグインなど)、技術的な専門知識、サイトの進化に伴うAMP互換性の問題に対処するためのリソースのレベルなどに応じて、さまざまな方法があります。 - Onboarding flow
この初心者向けの説明では、プラグインの設定と、サイトでの AMP の利用開始を案内します。
[/st-mybox]
といった感じです。
特に重要なことは書かれていないので、右下にある「次→」のボタンを押して進みます。
初期設定②:Technical Background
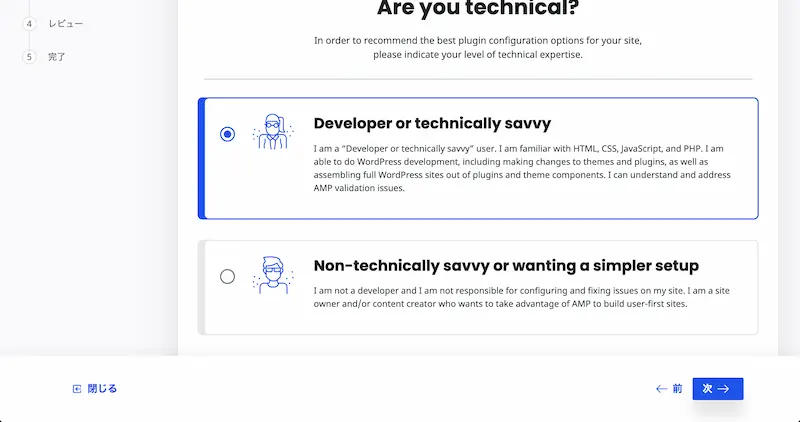
「Technical Background」のページでは、あなたが HTML や PHP などと精通しているかどうかを聞かれます。

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Developer or technically savvy
私は「開発者または技術的に精通している」ユーザーです。HTML、CSS、JavaScript、PHPに精通しています。テーマやプラグインを変更したり、プラグインやテーマのコンポーネントからWordPressサイトを構築するなど、WordPressの開発ができます。AMPの検証問題を理解し、対処することができます。 - Non-technically savvy or wanting a simpler setup
私は開発者ではありませんし、自分のサイトの問題を設定したり修正したりする責任もありません。AMPを活用してユーザーファーストなサイトを構築したいと考えているサイトオーナーやコンテンツ制作者です。
[/st-mybox]
ブロガーなど多くの人は「Non-technically savvy」の方を選ぶことになると思いますが、この後の設定で選択肢が減るわけでもないので、どちらでも OK です。
チェックを選択したら、右下の「次→」のボタンを押して進みます。
初期設定③:テンプレートモード
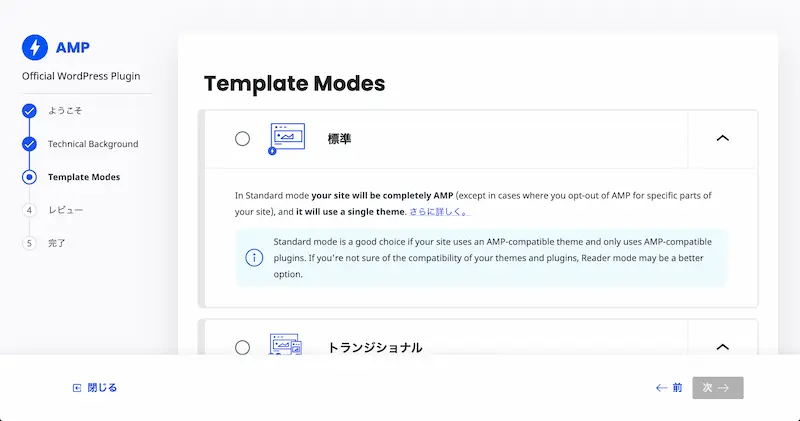
「テンプレートモード」のページでは、どのようにサイトを AMP 化させて表示するかを決めます。

選択肢としては、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 標準
- トランジショナル
- リーダー
[/st-mybox]
の 3 つになっています。
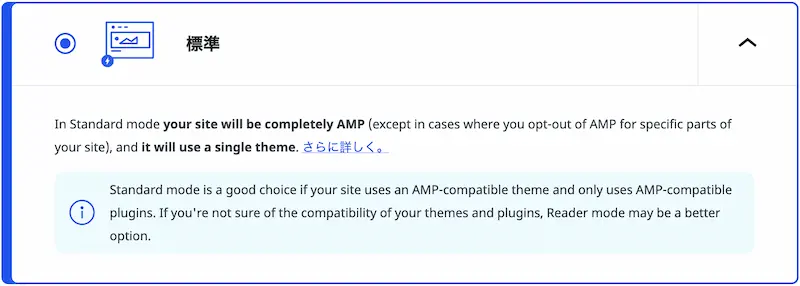
テンプレートモード①:標準

「標準」は、PC とスマホの表記に関わらず同じデザインの AMP ページを表示するモードになります。
ようするに、完全に AMP 化させます。
テーマによってはすでに AMP 表示に特化したものもあるので、PC もスマホも AMP デザインのままでいい場合は「標準」を選択します。
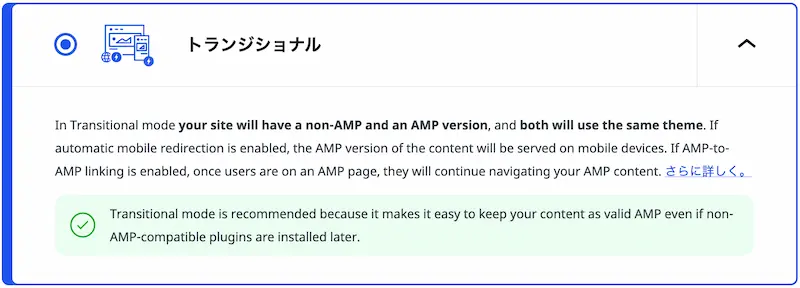
テンプレートモード②:トランジショナル

「トランジショナル」は、通常ページ用の URL と AMP ページ用の URL を生成するモードになります。
ただし自動でプラグインが AMP ページを作成するので、AMP と互換性のあるテーマを使っている場合に選択してください。
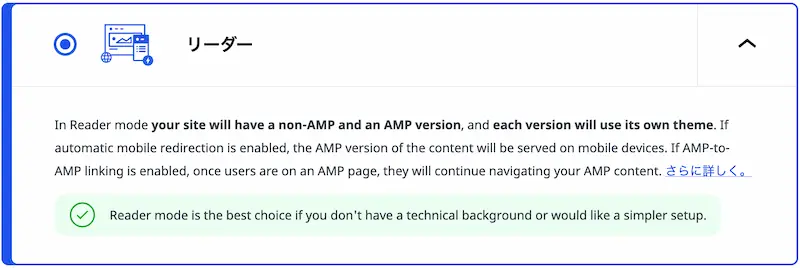
テンプレートモード③:リーダー

「リーダー」は、通常ページ用の URL と AMP ページ用の URL を生成するモードになります。
ただ、「トランジショナル」との違いは、AMP ページでは別のテーマを選択するという点。
AMP と互換性のないテーマ(JS などを多く使っているなど)を利用している場合は、「リーダー」の選択がおすすめです。
モードの選択を決めたら、右下の「次→」のボタンを押して進んでください。
初期設定④-1:レビュー
テンプレートモードで「標準」または「トランジショナル」を選択すると、次は「レビュー」のページが表示されます。
レビュー①:標準
「標準」を選んだ場合は、完全 AMP 化になるので初期設定は以上となります。
レビュー②:トランジショナル
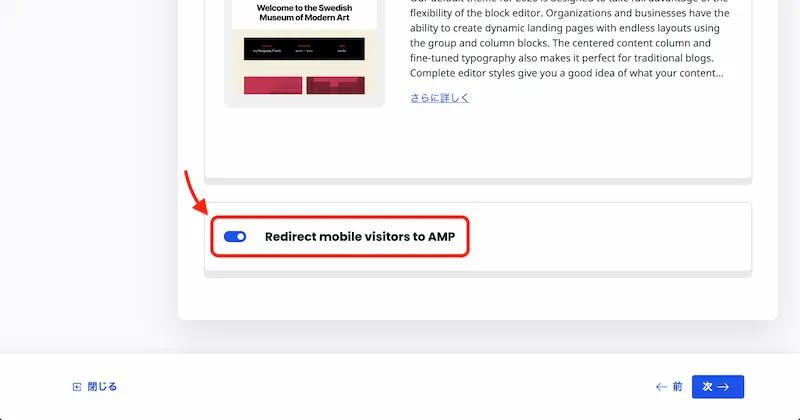
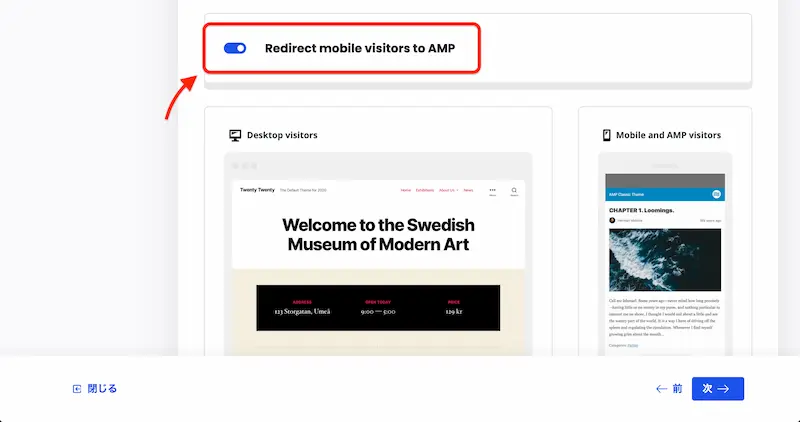
「トランジショナル」を選んだ場合は、AMP ページのリダイレクトの設定をします。

「Redirect mobile visitors to AMP」のスイッチで、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- ON:スマホでは必ず AMP ページを優先で表示
- OFF:検索からは AMP ページで、サイト内で遷移すると通常ページで表示
[/st-mybox]
となります。
基本的には、ON のままで OK です。
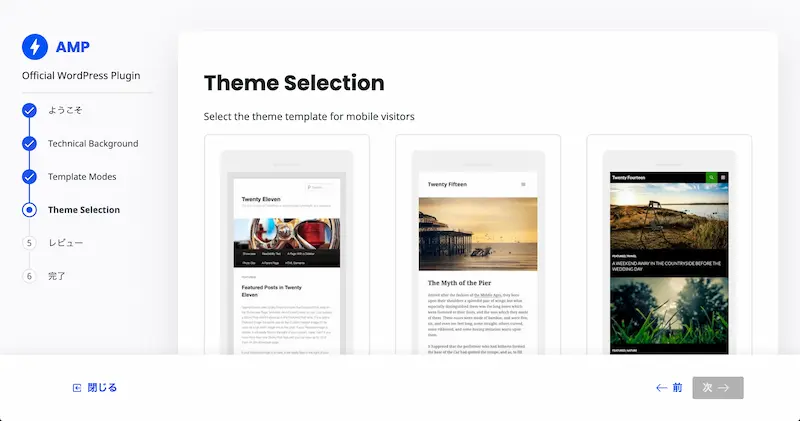
初期設定④-2:テーマの選択&レビュー
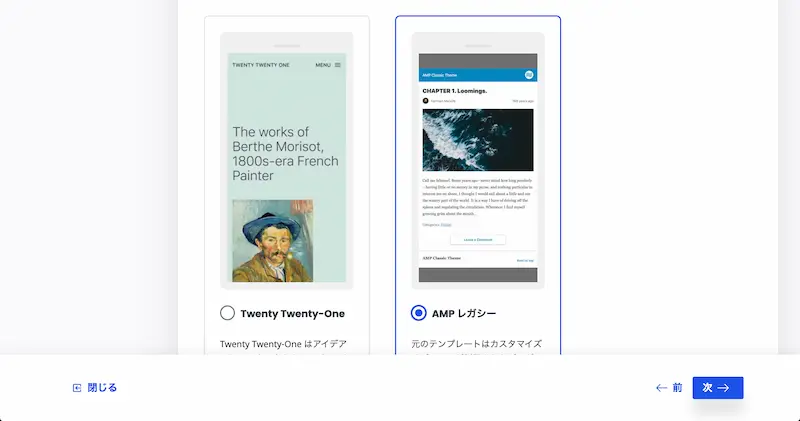
「リーダー」を選択した場合だけ、AMP ページ用のテーマを選択します。

基本的には歴代の公式テーマになりますが、それと完全 AMP 専用テーマ「AMP レガシー」が 1 つあります。
歴代公式テーマはそれぞれの個性がちょっと出てしまうので、個人的にはシンプルな「AMP レガシー」がおすすめです。

テーマを選択したら、「次→」へのボタンを押して進みます。
そして「レビュー」のページが表示されたら、「Redirect mobile visitors to AMP」を利用するかどうかを選択します。

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- ON:スマホでは必ず AMP ページを優先で表示
- OFF:検索からは AMP ページで、サイト内で遷移すると通常ページで表示
[/st-mybox]
基本的には、ON のままで OK です。
そしたら、「次→」のボタンを押して進みましょう。
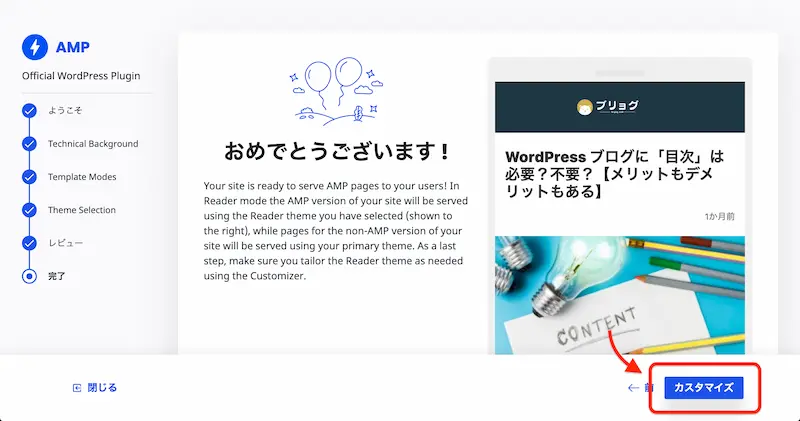
初期設定⑤:完了
すると「おめでとうございます!」と書かれたページが表示されるので、これで初期設定は完了となります。

そしたら、次に「カスタマイズ」のボタンを押して進んでください。
プラグイン「AMP」その他の設定

初期設定が済んだら、次にその他にもやっておきたい設定がいくつかあります。
テーマの「色」を設定
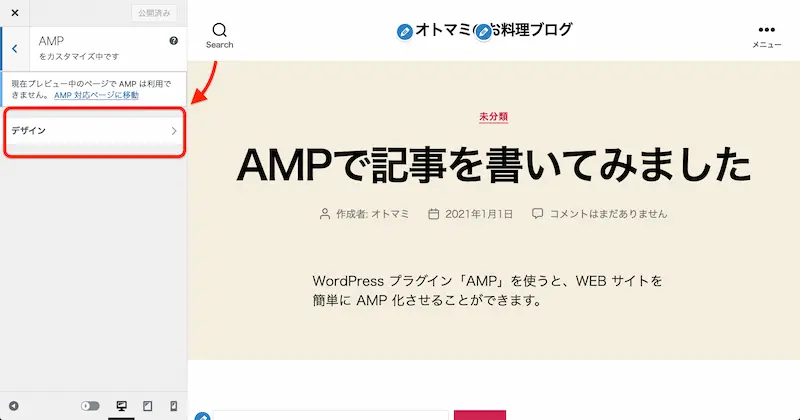
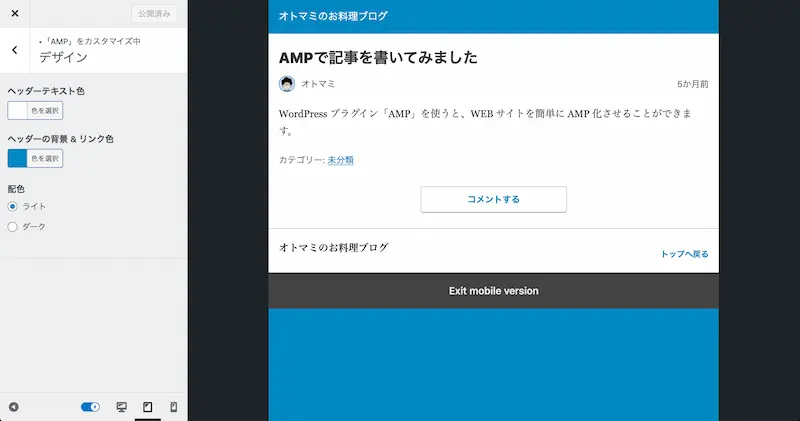
初期設定の最後のページで「カスタマイズ」のボタンを押すと、WordPress の「カスタマイズ」メニューにある「AMP」の項目が開きます。
項目としては「デザイン」だけが表示されているので、その「デザイン」をクリックします。

すると、
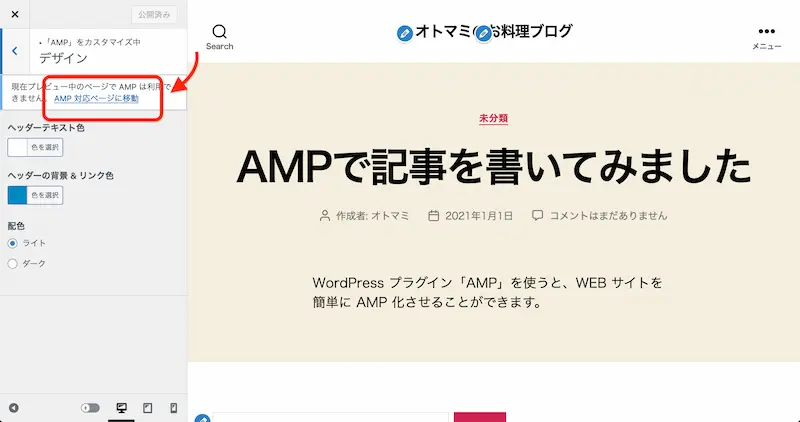
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- ヘッダーテキスト色
- ヘッダーの背景 & リンク色
- 配色
[/st-mybox]
の変更が行えます。
そしたら、メニュー上部にある「AMP 対応ページに移動」をクリックしてください。

すると、AMP として表示される状態でリアルタイムに確認することができます。

AMPの表示設定
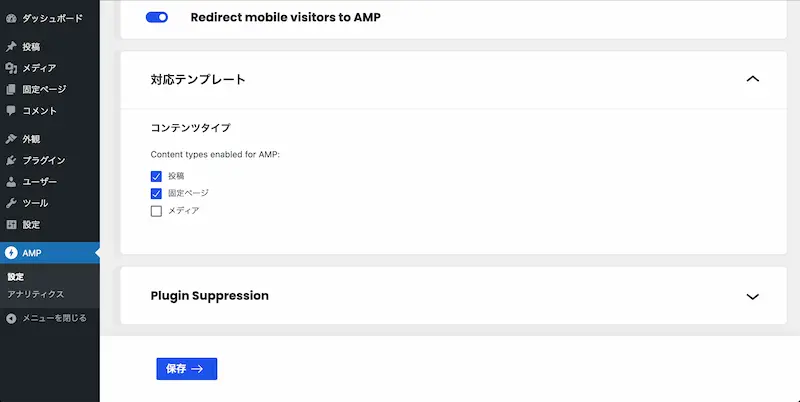
「高度な設定」にある「対応テンプレート」では、表示についての設定になります。

どのタイプで AMP ページを表示させるのか、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 投稿
- 固定ページ
- メディア
[/st-mybox]
から選択できます。
デフォルトでは「投稿」と「固定ページ」になっていますが、凝ったデザインにした LP を固定ページで作ってる場合には、チェックを外した方がいいかもしれませんね。
アナリティクスを設定する手順
「AMP」では、アナリティクスタグを埋め込むことができます。
アナリティクスの導入で気をつけるポイント
実は、アナリティクスの導入では気をつけるポイントがいくつかあります。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- AMP ページには別途設定が必要
- GA4 では計測できない
[/st-mybox]
AMP を表示する時、AMP 用に別のヘッダーが生成される形になるので、サイト本体とは別にアナリティクスの設定が必要となります。
そして、最新バージョンである GA4 はまだ機能しないので、旧バージョンの「ユニバーサル アナリティクス プロパティ」を利用してください。
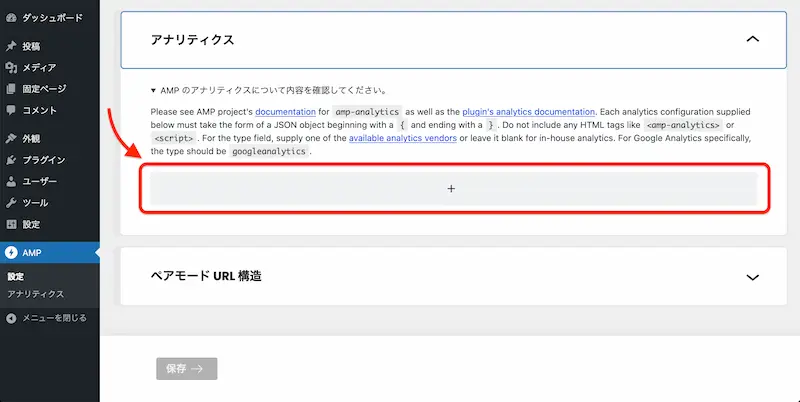
アナリティクスの設定手順
「高度な設定」にある「アナリティクス」を開いたら、まずは「+」をクリックして入力欄を開いてください。

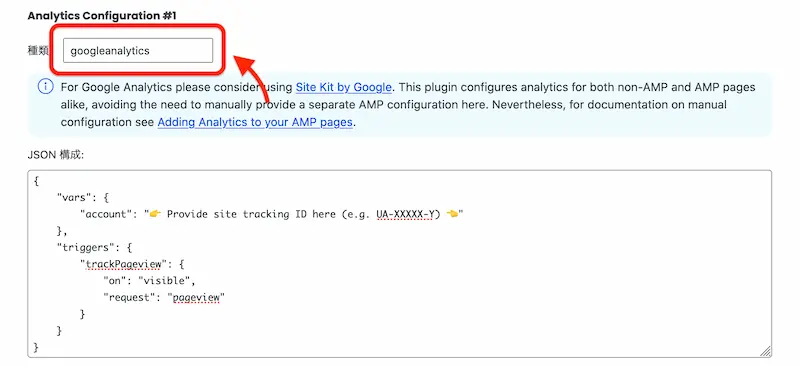
そしてたら「種類」の入力欄に、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
googleanalytics
[/st-mybox]
と入れてください。
すると、
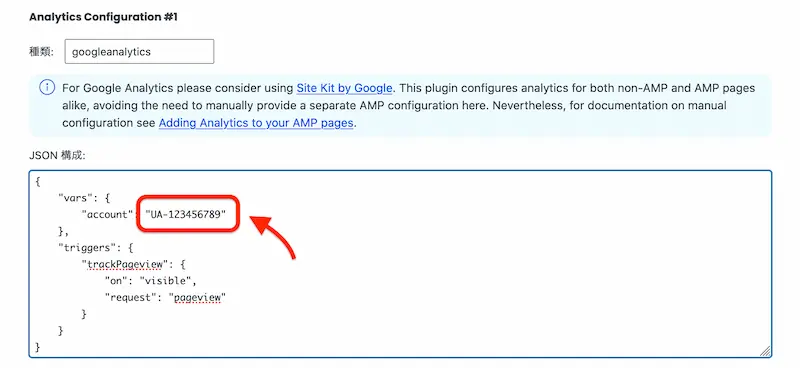
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
{
“vars”: {
“account”: “👉 Provide site tracking ID here (e.g. UA-XXXXX-Y) 👈”
},
“triggers”: {
“trackPageview”: {
“on”: “visible”,
“request”: “pageview”
}
}
}
[/st-mybox]
と自動的に大きな入力欄に表示されるはずです。

そしたら、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
👉 Provide site tracking ID here (e.g. UA-XXXXX-Y) 👈
[/st-mybox]
の部分と自分のトラッキング ID を差し替えてください。

そして、「保存→」のボタンを押せば設定は完了となります。
しばらく放置してみてからアナリティクスのリアルタイムをチェックして、計測されていれば OK です。
さいごに:プラグインでサクッとAMP化しよう
以上で、WordPress プラグイン「AMP」の設定手順を解説しました。
あっという間に自分のサイトを AMP 化できるので、とても便利なプラグインではあります。
ただ、「AMP レガシー」にするとシンプルすぎるデザインになるうえ、デザインを変えるには CSS などを追加する必要があります。
ということで、「AMP」を使った場合にカスタマイズする方法は下記の記事で紹介しているので、導入した場合にはぜひ参考にしてください。
[st-card id=6523 label=”” name=”” bgcolor=”” color=”” readmore=”on”]










