[st-kaiwa1]WordPress でブログを始めようと思って「Cocoon」をインストールしたんだけど、何をどう設定したら良いのか…[/st-kaiwa1]
そんな悩みにお答えします。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Cocoon 初期設定の重要ポイント
- 設定が不要な箇所と理由
[/st-mybox]
WordPress 無料テーマとしては間違いなく最強の「Cocoon」なんですが、問題は設定箇所が多すぎること…
[st-kaiwa2]専門的な知識がなくても多くの機能を使えるようにしてくれているのですが、それが逆に初心者を悩ませている部分でもあります。[/st-kaiwa2]
ということで、おさえるべきポイントを絞って「Cocoon」の初期設定を解説します。
実は Cocoon 完全マニュアルがある
テーマをインストールする時に、「Cocoon」の公式サイトから ZIP ファイルをインストールしたと思います。
実は、あのサイトで完全なるマニュアルが公開されています。
ただ、びっくりするほど量が多い。
しかも、現在進行形で機能などが追加されたり変更されたりしているので、完全にマスターするのは無理です。
[st-kaiwa2]なので、初めて利用する人がおさえておくべき初期設定だけを解説します。[/st-kaiwa2]
Cocoon の初期設定でおさえておくべきポイント

ポイントを紹介する前に、もし WordPress の初期設定がまだの人は WordPress の初期設定を7つ解説 の記事を参考に完了させておいてくださいね。
では、さっそく設定箇所を順番に紹介していきます。
「Cocoon 設定」で行いたい初期設定
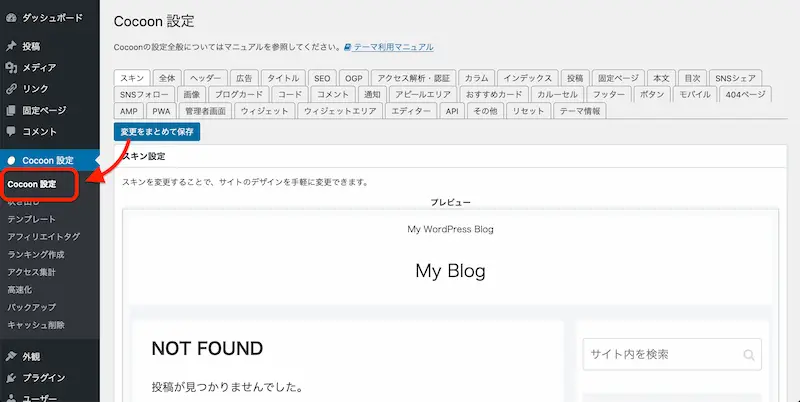
WordPress 管理画面の左メニューに「Cocoon 設定」という項目があるので、それを開いてさらに「Cocoon 設定」を押してください。

では、まず初期設定として行っておきたい項目を紹介していきます。
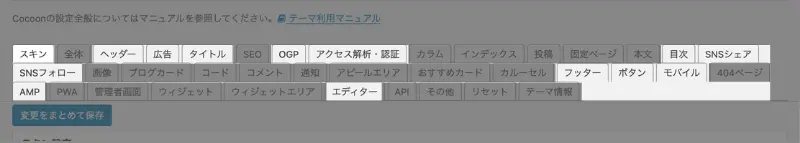
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 初期設定の段階で設定したい項目 [/st-minihukidashi]

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- スキン
- ヘッダー
- 広告
- タイトル
- OGP
- アクセス解析・認証
- 目次
- SNSシェア
- SNSフォロー
- フッター
- ボタン
- モバイル
- AMP
- エディター
[/st-mybox]
[st-kaiwa2]初期設定をする必要がない項目については、理由と合わせて後述します。[/st-kaiwa2]
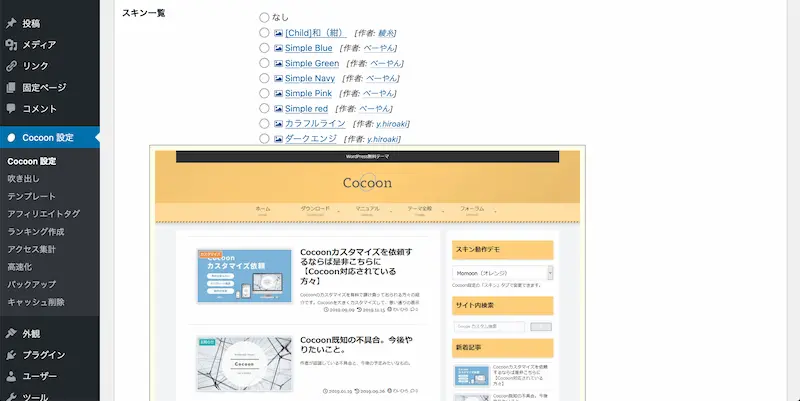
スキン
無料テーマとしてはありえない部分なんですが、「スキン」を変更するだけで簡単にデザインが変わります。
もうこれ、ハッキリ言って有料テーマ級ですね。
その数、色違いなども含めて 70 以上。
リスト内にある「」を押すとプレビューがポップアップするので、まずは好みのデザインを選んで適用させましょう。

「表示スキン」の項目については、デフォルトの「全てのスキンを表示」のままで OK です。
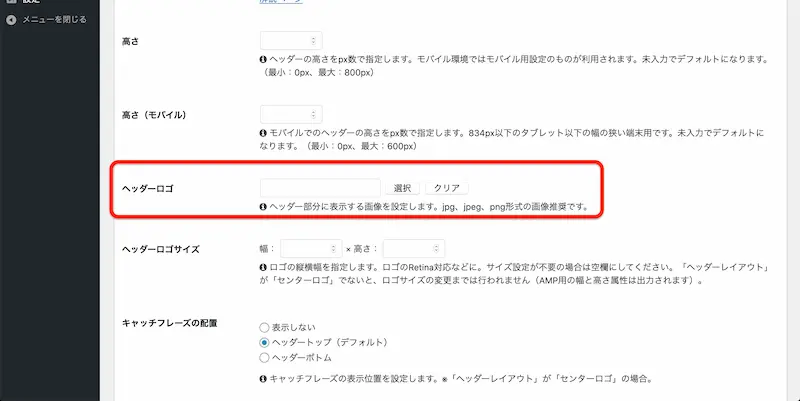
ヘッダー
ブログタイトルを文字だけで表示するなら設定は不要ですけど、画像を作って表示させる時にはここで設定をします。

推奨される画像の大きさはないですが、あまり大きな画像を使うと負担になってしまうので、せめて幅 800 px 以下には抑えておきましょう。
画像を圧縮すると負担が軽減されるので、なるべく画像の加工をしておきましょう。
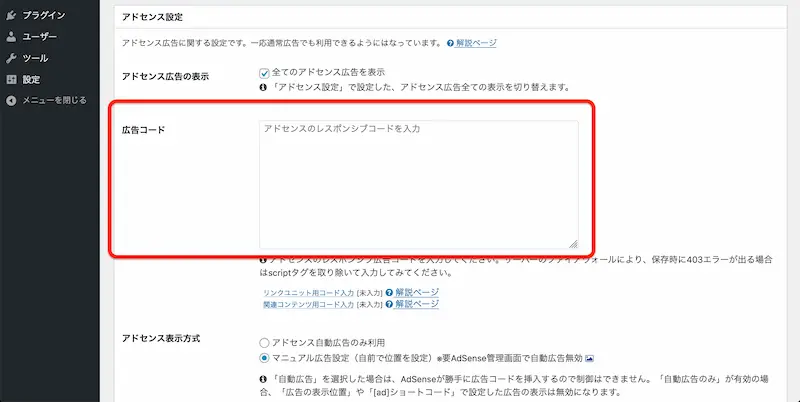
広告
ブログの収益化として最初の目標となるのが、「AdSense(アドセンス)」に合格だという人は多いですよね。
記事を数記事書いて合格する人は多いので、審査に通ったらこの項目を使えば良いということを覚えておきましょう。
利用方法は簡単で、AdSense から発行されるレスポンシブコードを1つ「広告コード」というところに貼り付ければ、あとはこの管理画面から表示させる場所を設定できるようになります。

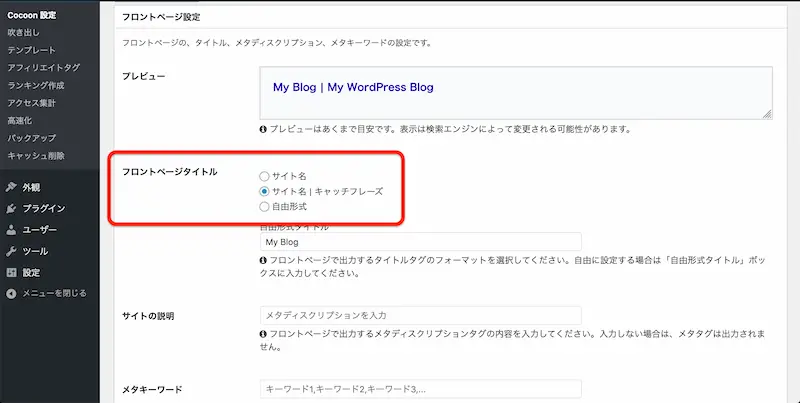
タイトル
検索結果にブログが表示された時に、どのようにブログ名を表示させるかを設定します。
デフォルトでは「サイト名 | キャッチフレーズ」となっていますが、最近の傾向としては「サイト名」だけを表示するブロガーさんがほとんどんです。

あと「サイトの説明」という項目には、どのようなブログなのかを簡潔に入力しておきましょう。
ブログを見にきた人がどのようなブログなのかを確認する項目になるので、そこそこ重要な部分になります。
「フロンページタイトル」と「サイトの説明」以外の項目は、デフォルトのままで大丈夫です。
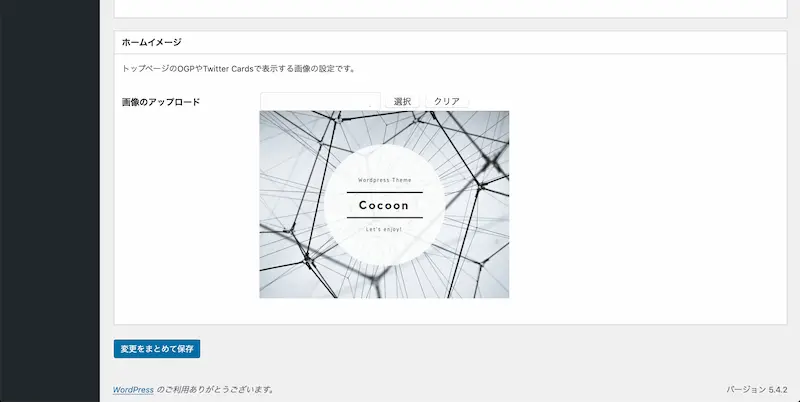
OGP
「OGP」は、SNS にシェアされた時にうまく表示させる機能になります。
そこで、「ホームイメージ」に自分のブログをイメージする画像をアップロードしておきましょう。

記事をシェアされた時にはアイキャッチ画像が Twitter などに表示されますが、もしブログ自体がシェアされたときは Cocoon のデフォルト画像が表示されることになります。
なので、せめてブログ名などを書いた画像が表示されるようにしておきましょうね。
アクセス解析・認証
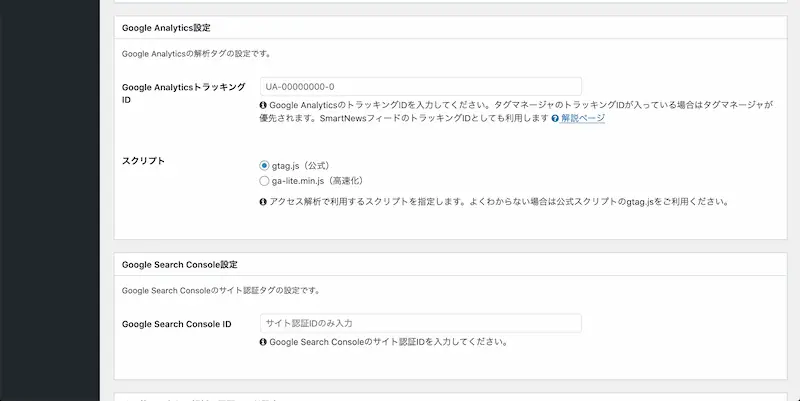
「アクセス解析・認証」では、アナリティクスや Search Console などの設定を行えます。

最初の「解析全般」の項目にある「サイト管理者も含めてアクセス解析する」は、これは好みになります。
チェックを外した方が、純粋にブログを訪れた人だけをカウントするようになります。
そして、最も多くの人が利用するはずの項目は「Google Analytics」と「Google Search Console」。
それぞれのツールで ID を発行してから、こちらの項目に入力して設定を完了させましょう。
目次
「目次」では、記事が長くなった時に冒頭で目次を表示させることができます。
他のテーマでは、目次を表示させるプラグインを自分で導入する必要があるのですが、「Cocoon」の場合は標準装備となっています。
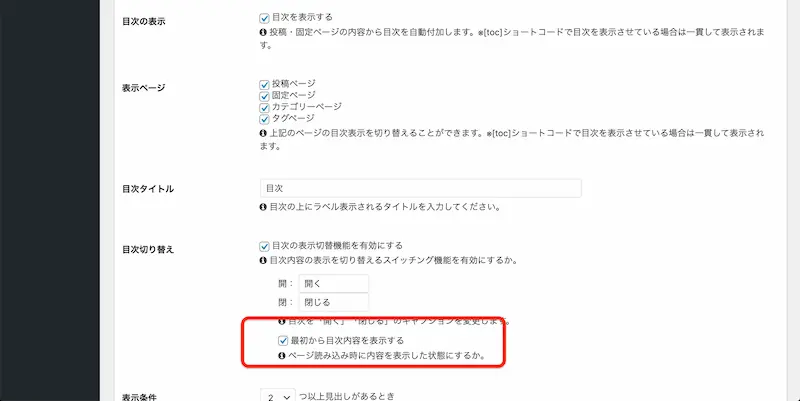
基本的にはデフォルトのままで OK なのですが、目次を嫌う人もそこそこいるので最初は閉じておくことも可能です。
その場合は、「目次切り替え」の項目で「最初から目次内容を表示する」のチェックを外せば、最初は目次が閉じた状態になります。

SNSシェア
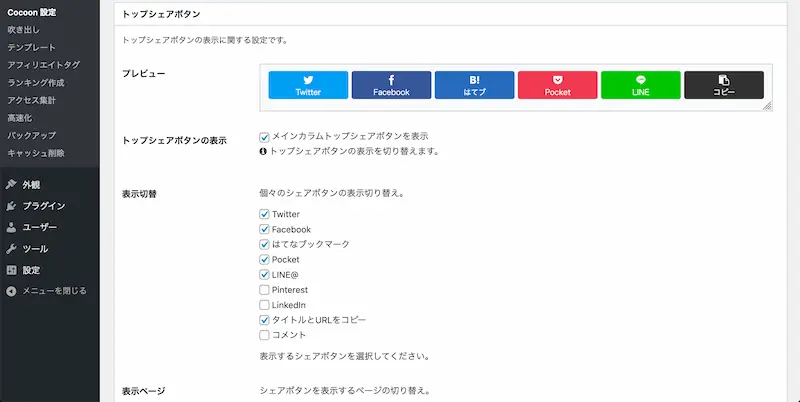
「SNSシェア」では、記事を SNS でシェアできるように表示させているボタンの設定ができます。
基本的には、記事の最初と最後に表示されるようになっていますが、不要だと思う人は非表示しちゃって大丈夫です。

実際のところ、有名なブロガーともなれば記事をシェアされることはありますが、始めたてのブログなどではあまりボタンの意味はないです。
また、シェアボタンを表示させることでページが少し重くなることもあるので、表示させたいのであれば記事の最後だけで十分です。
SNSフォロー
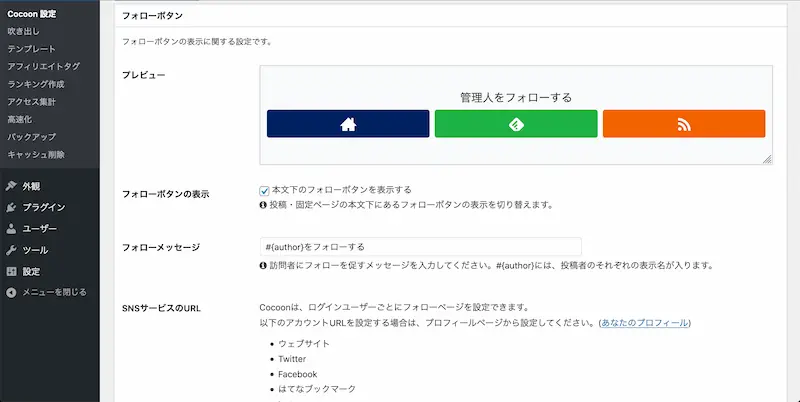
「SNSフォロー」では、ブログ運営者が使っている SNS をフォローしてもらうボタンを表示できます。
フォローしてもらいたい SNS がある場合には、WordPress 管理画面の左メニューにある「ユーザー」から自分のプロフィールにある「編集」に入り、SNS の部分に URL を入力してください。

「SNSフォロー」の設定内にある「あなたのプロフィール」というリンクからも、同じように設定画面へ飛ぶことができます。
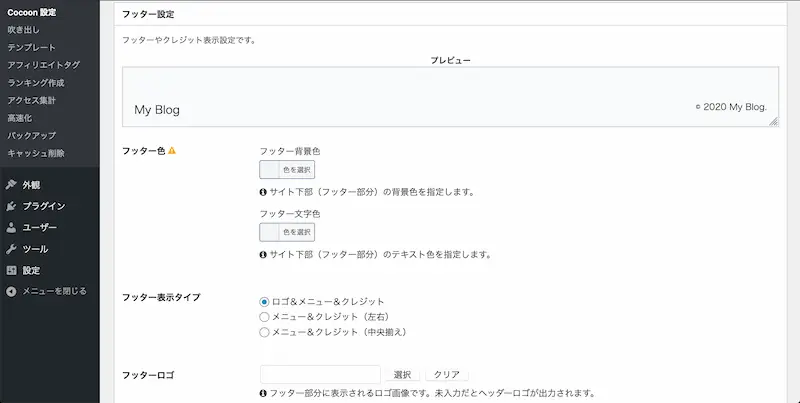
フッター
「フッター」では、サイトの最下部にメニューやクレジットを表記することができます。
デフォルトでは、フッター表示タイプの項目で「ロゴ&メニュー&クレジット」となっていますが、「メニュー&クレジット(左右)」か「メニュー&クレジット(中央)」のどちらかで良いでしょう。

表記を変えたい時は、「クレジット表記」の項目で変更することができます。
ボタン
「ボタン」では、よく画面右下に表示されるページトップにスクロールするためのボタンの設定ができます。

実はこの画面の上に戻るボタンなんですが、賛否両論あります。
個人的には不要だと思っているので、もし不要と思うのであれば「トップへ戻るボタンの表示」のチェックを外しましょう。
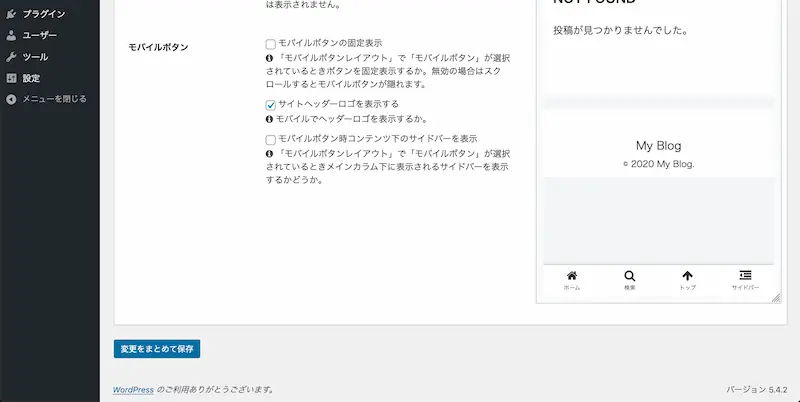
モバイル
「モバイル」では、スマホで見た時にどうやってメニューを表示するのかを設定できます。
デフォルトの設定では、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- スマホで使いやすいようなメニューボタンを最下部に表示
- 最上部は、サイト名(またはロゴ)だけを表示
- PC では表示されるサイドバーを非表示(メニューボタンに格納)
[/st-mybox]
となっています。
特にこだわりがなければ、このままの設定で OK です。
ただ、スクロールした時にサイドバーに表示させている内容を見て欲しいとか、トップにもメニューボタンを表示させたい場合は、設定を変更する必要があります。

トップにもメニューボタンを設置したい場合は、Font Awesome を自分で設定したりする必要があるので、ヘッダーモバイルボタンの設定方法(公式サイト) で細かい手順を確認してください。
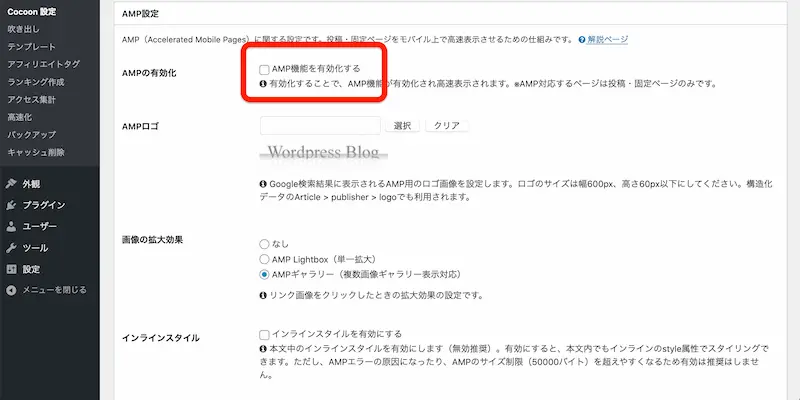
AMP
「AMP」とは、スマホ表示を高速化させる仕組みの1つです。
スマホは表示速度が不安定であることから、スマホ向けにデータを軽くしてサクサクと表示させてあげた方が良いということで Google が推奨しているものです。
他のテーマでは自分でプラグインを導入して細かい設定を必要としますが、「Cocoon」の場合は「AMP機能を有効化する」にチェックを入れるだけで適用されます。
これだけでスマホ表示された時の評価は上がるので、ひとまずチェックを入れておきましょう。

ただ1つだけ注意があって、「AMP」は利用の仕方がとても厳しくなっています。
もしロゴを設定したい場合には、画像の大きさをしっかりと守って作成してくださいね。
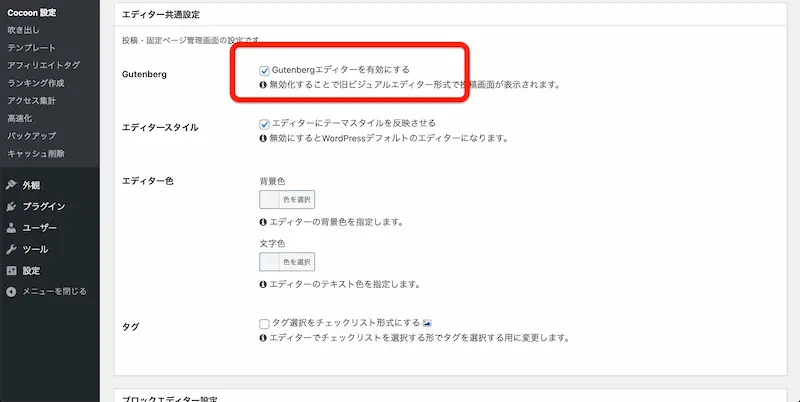
エディター
「エディター」では、記事を作成する画面の仕様を変更することができます。
WordPress ではブロックエディター(Gutenberg)が採用されいて、これまで無料ブログなどを運営していた人からすると、使い難いかもしれません。
もし一般的に使われているようなエディターが良いという場合には、「Gutenbergエディターを有効にする」のチェックを外してください。

「Cocoon 設定」で不要な箇所と理由
初期段階で設定しておくべき項目、覚えておくべき項目を紹介しました。
では、上記でスルーした初期段階では設定が不要な箇所を解説します。
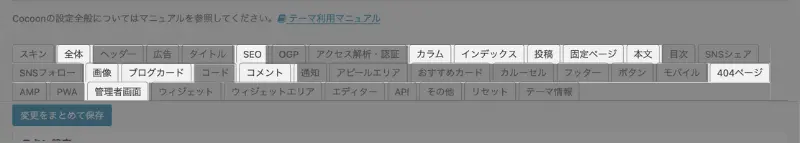
デフォルトのままで最適な設定の項目
使っているうちに、文字の大きさを変えたいなとか、画像の表示方法を変えたいなと思ってきてから設定する項目になります。
そのため、最初のうちはスルーして OK です。

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 全体
- SEO
- カラム
- インデックス
- 投稿
- 固定ページ
- 本文
- 画像
- ブログカード
- コメント
- 404ページ
- 管理者画面
[/st-mybox]
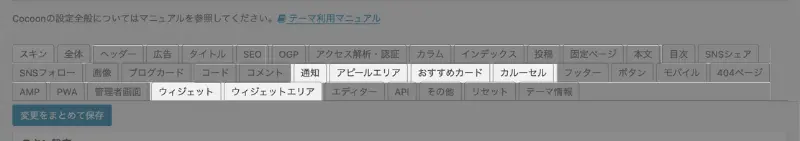
記事が増えてから使う項目
記事がある程度増えてきたから、利用する項目になります。
読者に「おすすめ」として記事の一覧を表示したり、不要な機能や項目だなと感じたら削除したりできます。

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 通知>
- アピールエリア
- おすすめカード
- カルーセル
- ウィジェット
- ウィジェットエリア
[/st-mybox]
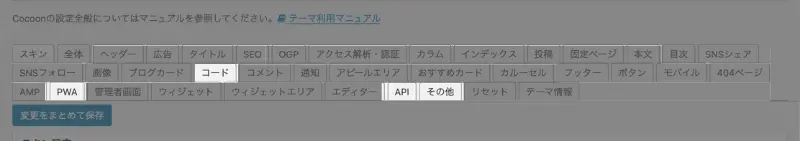
上級者向けの設定
ある程度 WordPress が使えるようになったり、アフィリエイトを積極的に行うようになってから利用する項目になります。

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- コード
- PWA
- API
- その他
[/st-mybox]
「吹き出し」の初期設定
「Cocoon」では、記事の途中で簡単に「吹き出し」を表示させることができます。
[st-kaiwa2]もしこんな感じで自分のアイコンを「吹き出し」に表示させたいなら、初期設定が必要です。[/st-kaiwa2]
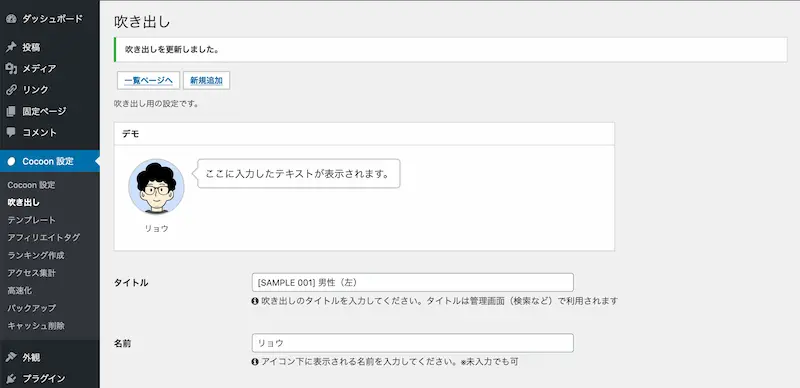
自分のアイコンを設定する手順
「Cocoon 設定」の「吹き出し」をクリックすると、サンプルが 10 個一覧で表示されます。

自分で新規作成しても良いのですが、サンプルを編集する方が簡単です。
サンプルから編集する場合は、右側に表示されている「編集」をクリックします。

そして、「アイコン画像」の項目で使いたい画像をアップロードしてください。

すると、「吹き出し」でそのタイトルを選択すると、アップロードした画像やスタイルで表示されるようになります。

設定画面では、名前の表示、吹き出しの位置、スタイルなどが選べるので、サイトにあったデザインを設定してください。
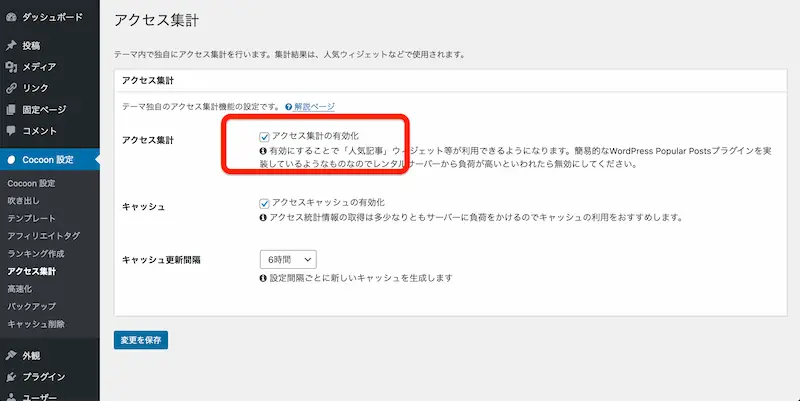
「アクセス集計」の初期設定
「Cocoon」では、サイトに訪問してくれた人の数を独自に集計する仕組みがあります。
ただ、負担が大きいので基本的には無効化しておきましょう。
[st-kaiwa2]ユーザーの動向などは、アナリティクスやサーチコンソールで十分です。[/st-kaiwa2]
アクセス集計を無効化する手順
「アクセス集計」をクリックしたら、「アクセス集計の有効化」のチェックを外せば完了となります。

「アクセスキャッシュの有効化 」のチェックは、そのままで OK です。
「サイト高速化」の初期設定
サイトの表示速度を上げるには通常はプラグインを利用しますが、「Cocoon」の場合には最初から同じような機能が備わっています。

[st-kaiwa2]若干上級者向けの設定箇所となりますが、ポイントをおさえておけば大丈夫です。[/st-kaiwa2]
ブラウザキャッシュ
「ブラウザキャッシュの有効化」は、読者が訪問した内容を覚えておいてあげる機能になります。
そのため、この項目にはチェックを入れておきましょう。
縮小化
人間とクローラー(サイトのコードを読むプログラム)では、読みやすい形態が異なります。
そのため、クリーラーが読みやすいように縮小させてあげると、表示速度も上がります。
なので、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- HTMLを縮小化する
- CSSを縮小化する
[/st-mybox]
には、すぐチェックを入れましょう。
問題は、「JavaScriptを縮小化する」という項目。
基本的にはチェックを入れておくことで速度をあげられますが、組み込んでいる JavaScript によっては動作がしなくなる場合があります。
もしチェックを入れてデザインが変になったら、チェックを外してください。
Lazy Load 設定
Lazy Load とは、画像の表示を遅延して表示させることで、サイトの初動を速くするシステムです。
この項目にある、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Lazy Loadを有効にする
- Googleフォントの非同期読み込みを有効にする
- アイコンフォントの非同期読み込みを有効にする
[/st-mybox]
は基本的に全てチェックを入れておきましょう。
ただ、設定してからサイトに反映されるまでに時間がかかることもあります。
「テンプレート」「アフィリエイトタグ」「ランキング作成」について
スルーした部分があるのですが、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- テンプレート
- アフィリエイトタグ
- ランキング作成
[/st-mybox]
については、ある程度記事を書いてから使うことになるかもしれない項目になります。
なので、初期設定としては必要ありません。
テンプレート
「テンプレート」では、よく使う文章やコードを登録して、何度でも簡単に呼び出すことができるようにする機能です。
登録すると「ショートコード」が発行されるので、使いたい時にはその「ショートコード」を入力するだけで同じ内容が表示されるようになります。
アフィリエイトタグ
原理としては「テンプレート」と同じで、ASP で発行したアフィリエイトタグを簡単に呼び出せるようにする機能です。
いつも同じアフィリエイトタグを利用する場合には、こちらで登録してショートコードを使用しましょう。
ランキング作成
商品などをランキング形式で紹介したい時に、「ランキング作成」から追加していきます。
表示させるには、ウェジェットから選択して表示させます。
「バックアップ」について
「バックアップ」は、何かトラブルが起こった時のためにデータを保存しておく機能になります。
なので、初期設定としては何も触りませんが、データがなくなっては困るタイミングの前にはバックアップを取っておきましょう。
タイミングとしては、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- WordPress コアアップデートの前
- PHP の記述を追加・変更する前
[/st-mybox]
になります。
初心者の場合はあまり PHP を触ったりすることはないと思うので、WordPress のコアアップデートのときはしっかりバックアップを取っておきましょう。
じゃあ、プラグインのアップデートの時は?と思う人もいるかもしれませんね。
プラグインはあくまで「拡張機能」なので、アップデートで問題が起きてもプラグインを削除するかダウングレードすれば問題は解決するので大丈夫です。
Cocoon は最低限の初期設定から始めよう

以上で、初めて「Cocoon」を利用する人がおさえておくべき初期設定のポイントを解説しました。
項目自体はとても多いのですが、初期設定としてはほとんど変える必要もなく始められます。
では記事をどんどん投稿して、アフィリエイトなどにも力を入れるようになったら、スルーした項目をフル活用してみましょう。