[st-kaiwa1]サイトに表示させる画像を次世代フォーマット「WebP」に変換したいんだけど、何か便利なツールはないかな…[/st-kaiwa1]
と探している人もいるでしょう。
そこで、この記事では下記の内容を解説します。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- WebP に変換できる便利なオンラインツール
- WebP を WordPress のサイトに表示させる方法
[/st-mybox]
サイトの改善目的として、最も多くのブラウザで表示ができる次世代フォーマット「WebP」を使ってみようかと考える人は多いと思います。
ただ、世間一般的には知られていないフォーマットになるので、変換できるツールは意外に限られています。
それでは、WebP に変換できる便利なオンラインツールを紹介しましょう。
WebP に変換できる便利なオンラインツール 3 選

これから紹介するツールは、もちろん無料で使えて、オンライン上で簡単に WebP へ変換できます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] おすすめのオンラインツール 3 選 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Squoosh
- 画像をWebPに変換 – サルワカ道具箱
- WEBP変換ツール – Syncer
[/st-mybox]
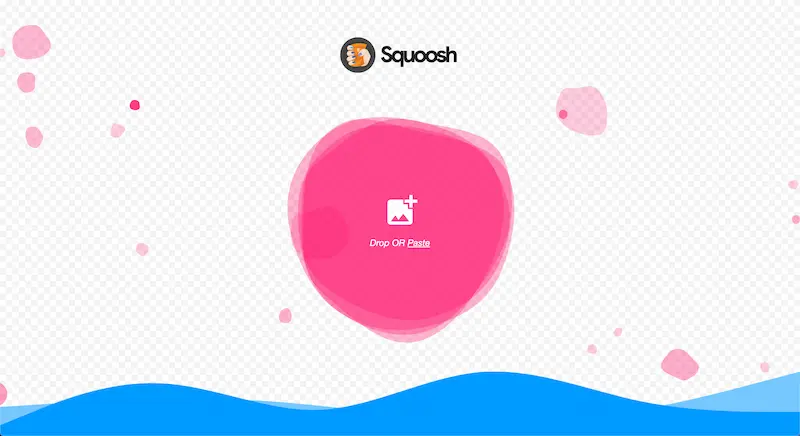
Squoosh

[st-mybutton url=”https://squoosh.app/” title=”Squoosh” rel=”” webicon=”” target=”_blank” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontsize=”bold” fontweight=”bold” width=”” fontawesome_after=”st-svg-angle-right” shadow=”#388E3C” ref=”on”]
「Squoosh」は、Google Chrome Labs が開発して無料提供しているツール。
主に、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- フォーマットの変換
- 画像の縮小・拡大
- 画像の圧縮
[/st-mybox]
などが行えます。
アカウント登録などをする必要もなくオンラインで画像変換できますが、アプリをダウンロードしてローカルで作業することもできます。
[st-card id=243 label=”” name=”” bgcolor=”” color=”” readmore=”on”]
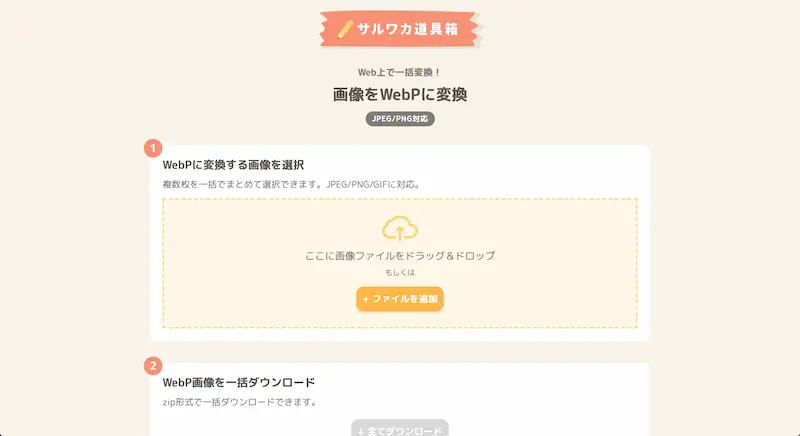
画像をWebPに変換 – サルワカ道具箱

[st-mybutton url=”https://saruwakakun.com/tools/png-jpeg-to-webp/” title=”サルワカ道具箱” rel=”” webicon=”” target=”_blank” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontsize=”bold” fontweight=”bold” width=”” fontawesome_after=”st-svg-angle-right” shadow=”#388E3C” ref=”on”]
「サルワカ道具箱」は、人気ブログ「サルワカ」さんが提供しているツールサイトになります。
その中の 1 つに、「画像を WebP に変換」というツールがあります。
特徴としては、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- WebP に変換
- 一括で WebP に変換
[/st-mybox]
となります。
画像の縮小や圧縮に関しては「サルワカ道具箱」で別のツールとして置いてあるので、そちらを使えば簡単です。
注意点が 1 つあって、ブラウザによって未対応の場合があるので、推奨ブラウザ「Chrome」で画像変換の作業を行ってください。
WEBP変換ツール – Syncer

[st-mybutton url=”https://lab.syncer.jp/Tool/Webp-Converter/” title=”WEBP変換ツール” rel=”” webicon=”” target=”_blank” color=”#fff” bgcolor=”#43A047″ bgcolor_top=”#66BB6A” bordercolor=”#81C784″ borderwidth=”1″ borderradius=”5″ fontsize=”bold” fontweight=”bold” width=”” fontawesome_after=”st-svg-angle-right” shadow=”#388E3C” ref=”on”]
あらゆ さんが運営する「Syncer」で提供されているツール「WEBP変換ツール」。
このツールは、WebP へとシンプルに変換するためだけのツールとなっています。
「WEBP変換ツール」も「サルワカ道具箱」と同様に、「Chrome」が推奨ブラウザとなっています。
WebP を利用する前に知っておきたいこと

WebP のツールを探しているくらいなので知っていると思いますが、利用する前に知っておきたいことをいくつか紹介しておきます。
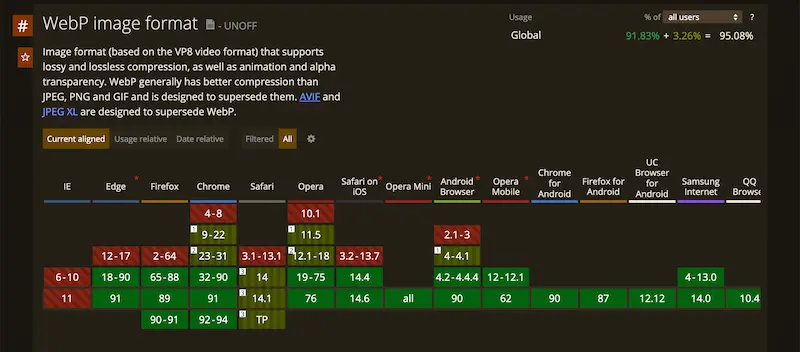
WebP が対応していないブラウザもある
主なブラウザとして、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- IE
- 一部の Safari
[/st-mybox]
では WebP 画像が表示されません。

> WebP に対応しているブラウザ(2021 年 6 月現在)
ただし、Microsoft が IE のサポートを終了すると発表したので、IE の利用者も一気に減ると思われます。
なので、もう WebP で統一しても問題ないでしょう。
WordPress では WebP がアップロードできる
以前は WordPress に WebP のフォーマットをアップロードしようとすると、エラーになっていました。
そのため、以下の方法を使うのが一般的でした。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- プラグインを使う
- PHP に追記する
[/st-mybox]
でも最新のバージョンでは WebP もサポートされたので、JPG などと同じようにアップロードできます。
さいごに:ツールを使って簡単に WebP に変換しよう
以上で、WebP に変換できる便利なオンラインツールを紹介しました。
Core Web Vitals の改善としても次世代フォーマットに置き換えるのは効果があるので、これからは積極的に WebP にしていってもいいでしょう。
もし「Core Web Vitals ってなんだ?」と思った人は、下記の記事をチラ見してみてください!
[st-card id=6465 label=”” name=”” bgcolor=”” color=”” readmore=”on”]