VideoScribe では、以下4つの方法から動画を挿入することができます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”” bgcolor=”#f8f8f8″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=””]
- Draw:描く
- Move in:枠外から入ってくる
- Fade in:フワッと表示させる
- Morph:変形させる
[/st-mybox]
[st-kaiwa1]Morph って、どんな時に使えば良いの?[/st-kaiwa1]
[st-kaiwa2]別の画像に変形させる時に使えるけど、画像が動いて見えるようにしたい時にも使えるよ![/st-kaiwa2]
ということで、VideoScribe で Morph を使った応用編を紹介していきましょう。
描いた画像を動かす時に使える Morph
VideoScribe では、いったん画像を描いてしまうとその画像を動かすことができないんですよね。
そんな時に便利なのが、Morph という挿入方法。
Morph は日本語に訳すと「変形する」といった意味になるので、1つ前に挿入した画像に対して Morph を選択するとその画像から枠組みの線だけが変形しながら次の画像へと表示されるようになります。

でも、実は変形したい時だけに限らず、同じ画像を使うことで画像が動いているように表示することができます。
車がこっちへ向かって来るアニメーション
あくまで1つの例として紹介しますが、車がこちらへ向かって来るアニメーションを作ることもできます。
Morph には致命的な弱点が1つあって、変形する時には枠組みの線だけが表示されてしまうということ。
そのため、スムーズな動きをさせたい場合には「線だけの画像」にする必要があります。
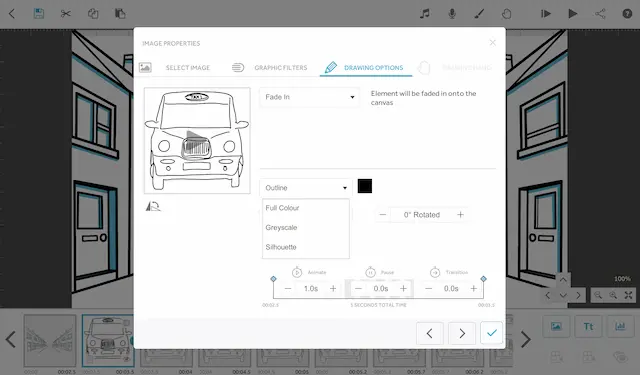
使いたい画像には色が付いているという場合には、Drawing Options で「Outline」を選択すると線だけになります。

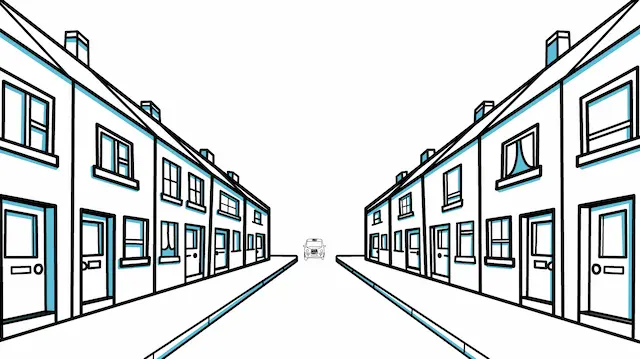
それでは、今回は動かしたい車を一番向こう側に小さく表示させます。

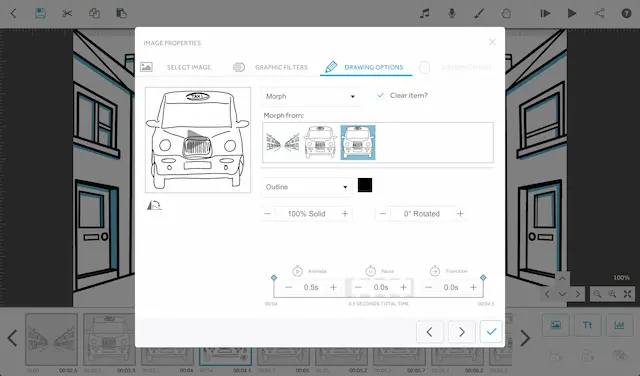
次に、その画像をコピペして少し大きくして手前に移動させます。その時に Morph を選択して1つ前の画像を選び、Animate を 0.5 秒かそれ以下、Pause と Transition は 0 秒にします。

この作業をひたすら重ねていけば、車がこちらへ向かって走って来るようなアニメーションを作ることができます。
後ろ向きの車を使えば、逆に向こう側へ走り去って行くアニメーションを作ることもできますね。
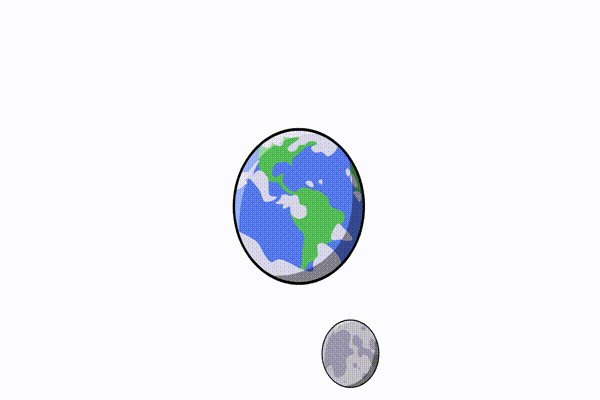
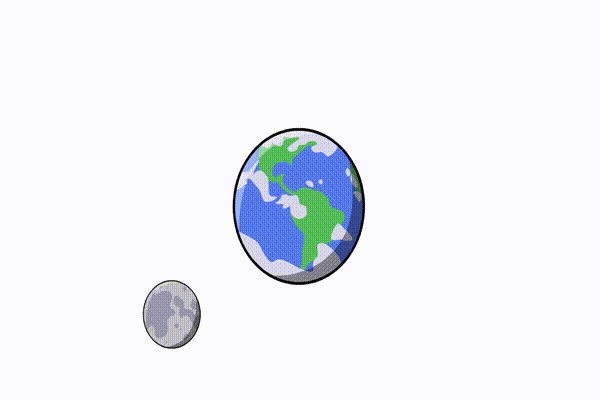
カラー画像を動かす時の Morph
色付きの画像をどうしても使いたい場合には、Animate を 0 秒にして、Pause を 0.5 秒かそれ以下にすれば動いているようにすることも可能ではあります。
ただ、この時は Morph のアニメーションがなくなるので、画像は飛び飛びになりながらの移動になります。

上の動画では1つ1つの画像が離れた状態で作っていますが、画像の距離を狭くして細かく刻めばよりスムーズな動画に仕上げることはできます。
さいごに
最初のうちは Morph なんて使う用途が分からなかったんですが、ちょっと面白いアニメーションを作りたい時には便利な方法ですよね。
まだ使ったことがないって人は、ぜひ Morph を使ってみてください。










