VideoScribe は、自分が用意した画像をアップロードして使うことができます。ただ、単なる JPG や PNG 画像では書くような動作にはならないんですよね。
[say name=”” img=”https://bryog.com/wp-content/uploads/vodman2.jpg” ]普通に設定すると、画像の端から全体を塗っていくような動作になっちゃうよ…[/say]
[say]そうなんだよね… だから、画像を少し加工して一瞬だけ描いたような動きにすることはできるよ![/say]
ということで、自分が用意してきた画像をイラストレーターで少し加工して、画像をちょっと描いている風にする方法を紹介します。
画像をVideoScribeで描いている風にする手順
何度か強調しているんですが、決して画像をちゃんと描くようにするのではなく、あくまで描いている風にする方法です。
[say]ちゃんと描くようにするには、かなり手間が必要になるからという理由です。[/say]
ただ、イラストレーターで加工するとあっという間に「描いている風」にできるので、この方法を使ってみる価値はあります。
イラレで画像をパス化する
冒頭でも述べたんですが、VideScribe で JPG や PNG 画像を使うと端から全体を塗っていくような動きになります。

これだと、せっかく VideoScribe を使っている意味があまりなくなってしまうので、画像にパスを設定させて輪郭だけでも描いているように設定します。

パスを作る手順
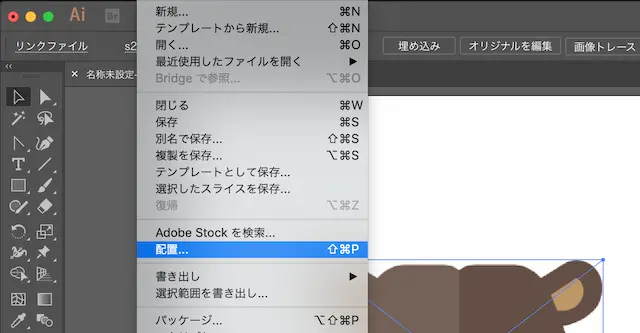
イラストレーターを開いたら、使いたい画像を貼り付けます。画像を貼り付けるには、「ファイル」>「配置」から画像を選択します。

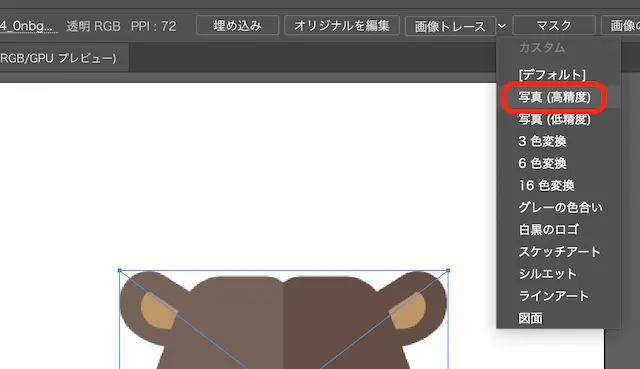
次に、画像をアクティブにした状態で、上記のメニューから「画像トレース」の横にある「 」をクリックしてから「写真(高精度)」を選択します。

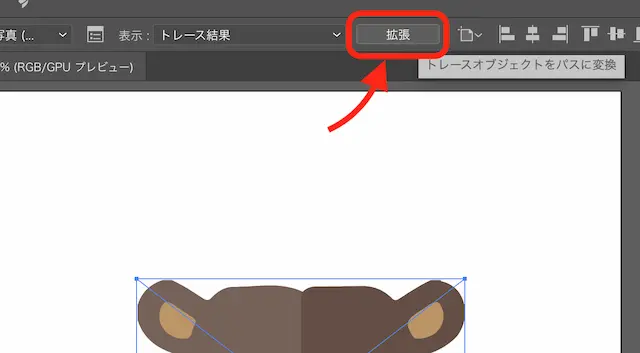
選択するとメニューが変わるので、次は「拡張」をクリックします。

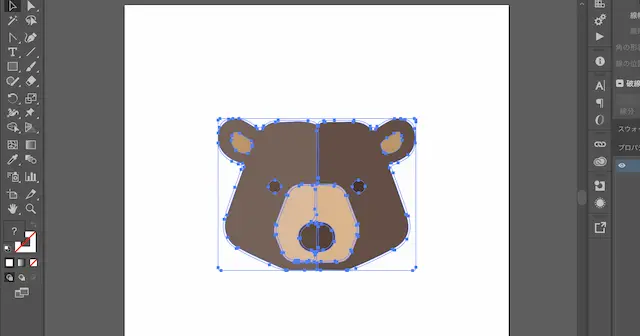
「拡張」をクリックすると画像を読み取って自動でパスを作ってくれるので、その画像のまま「保存」すればパス付きの画像の完成です。

画像を保存する手順
VideoScribe で日本語表示する方法【まるで書くような文字を作れます】の記事でも解説していますが、VideoScribe で描くような画像を作る時には特定の設定をした上で SVG 画像としての保存が必要です。
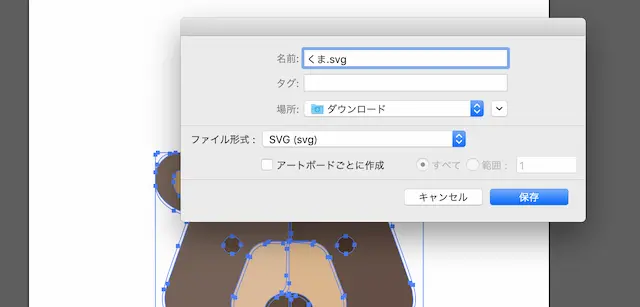
保存場所は自分の好きなところで良いですが、「SVG(svg)」のファイル形式を選んでから「保存」ボタンをクリックしてください。

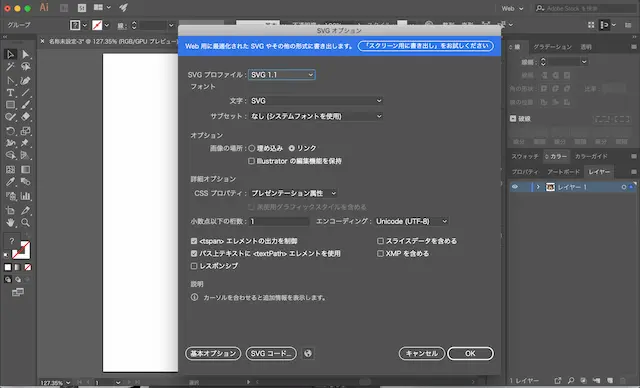
次に、SVG 画像をどのようにして保存するのか設定する画面が表示されるので、下記のようにして設定して保存しましょう。

SVG オプション
[box class=”box3″]
- SVG プロファイル:SVG 1.1
- フォント:SVG
- CSS プロパティ:プレゼンテーション属性
[/box]
これらの設定が完了すれば、自分が用意した画像を描いた風にする準備は完了です。
VideoScribe に画像をアップロード
イラストレーターで画像の加工が完了したら、さっそく VideoScribe を立ち上げて画像が描いている風になっているのか確かめてみましょう。
作った画像をアップロードする
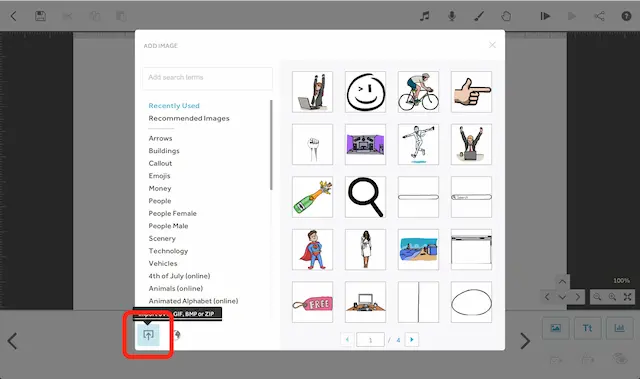
VideoScribe を立ち上げたら、右下の「 」をクリックします。

そうしたら画像の一覧が表示されるんですが、そのポップアップの左下にある「 」のマークを押したら先ほど保存した SVG 画像をアップロードすることができます。
これで、VideoScribe で描いた風の画像を表示させる方法は以上となります。
さいごに
パスを自動作成させた時点で、パスの太さやいらないパスを削除して調整することもできます。
VideoScribe を扱っている人からすると「描いている風」では物足りないかもしれませんが、以外と他の人には好評だったので作る手順を紹介しました。
画像が複雑になればなるほどパスが増えて意味不明な感じにはなるので、普段使いにはなるべくシンプルな画像の方が描いている風にはなります。
動画でもちょっと解説してみました
動画の作り方ということもあり、文字だけでは分かりづらい部分もあるかと思うので、動画でも解説してみました。
[youtube]
上記の内容と併せて参考にしてみてください。










