[st-kaiwa1]プラグイン「All in One SEO」を設定したいんだけど、どこをどうすればいいんだろう…[/st-kaiwa1]
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- AIOSEO セットアップウィザードから設定する手順
- 最低限やっておきたい項目と設定手順
[/st-mybox]
日本国内の WordPress ユーザーに絶大なる人気を誇る「All in One SEO」は、SEO 対策が簡単に設定できるプラグインです。
ただ、設定する項目がとても多いので、どの部分を設定すればいいのかを知っておくと作業がすぐに終わります。
それでは、解説をスタートします。
All in One SEO 設定の流れ

「All in One SEO」の細かい設定を解説する前に、全体像をちょっと先に紹介しておきましょう。
というのも、このプラグインには初期設定の始め方が 2 通りあります。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- AIOSEO セットアップウィザードから設定をする
- メニューから個別に設定をする
[/st-mybox]
「AIOSEO セットアップウィザード」は、分かりやすく手順を追って設定できるようになっていますが、かといってメニューから個別に設定をするのと変わりはないです。
あと、「AIOSEO セットアップウィザード」で設定をしたとしても、結局は追加でメニューからいくつか設定が必要になるので、どちらから始めても OK です。
設定の大まかな流れ
「All in One SEO」では、主に以下のことを設定していきます。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Search Console や Google アナリティクスなどを連携
- 検索結果で表示させるタイトルなどの表示設定
- インデックスさせる範囲の設定
- SNS との連携
[/st-mybox]
メニュー順に表示していますが、実際の設定はどこから始めても OK です。
All in One SEO を設定するのと合わせて
大まかな流れでも少し紹介しましたが、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
などと連携、というかそれぞれのタグをプラグインの設定から埋め込むことができます。
なので、まだ導入したことがない人はアカウントを作った上で計測用タグを発行しておきましょう。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] こちらの記事を参考にどうぞ [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
All in One SEO をインストールして準備
設定手順を解説する前に、「All in One SEO」をインストールしておきましょう。
WordPress 管理画面を開いて、左メニューから「プラグイン > 新規追加」を開いて、「All in One SEO」を検索します。
そして見つけたら、「インストール」して「有効」にまですれば準備は完了となります。
AIOSEO セットアップウィザードから設定する手順

まずは、「AIOSEO セットアップウィザード」から初期設定を開始する手順を解説します。
この設定が完了しても追加で設定は必要となるので、この記事の後半で解説する「個別の設定手順」に飛んでも OK です。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
[/st-mybox]
ステップ 1:基本情報の入力・選択
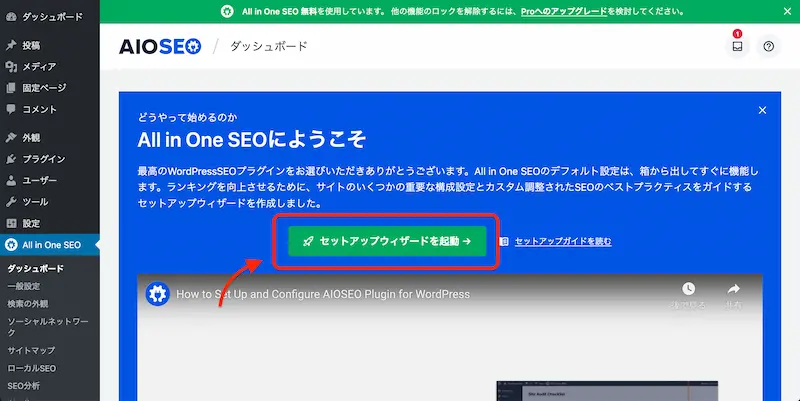
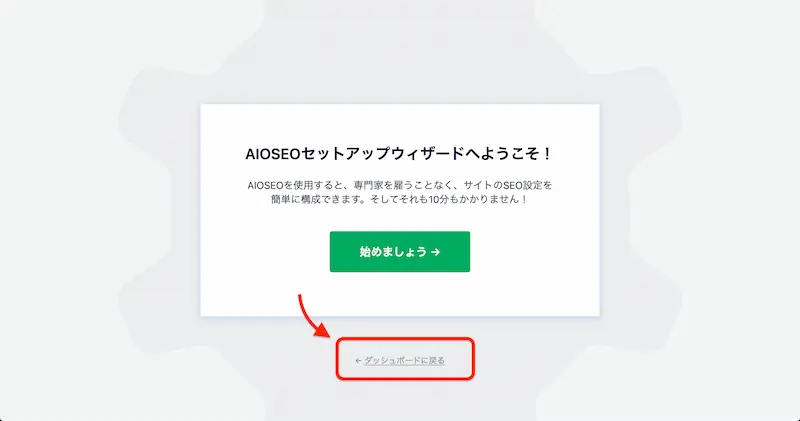
「All in One SEO」を有効にすると、自動的に「AIOSEO セットアップウィザードへようこそ!」という画面が表示されます。
そして、さっそく「始めましょう」というボタンを押します。

もし「ダッシュボードに戻る」を押していた人は、「セットアップウィザードを起動」から始めることができます。

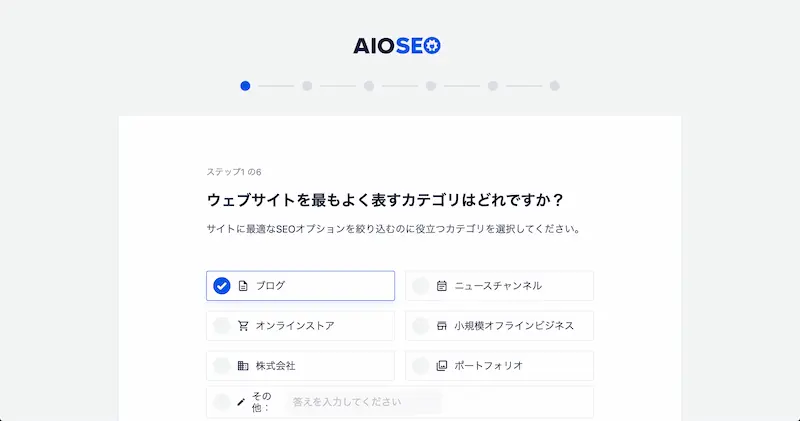
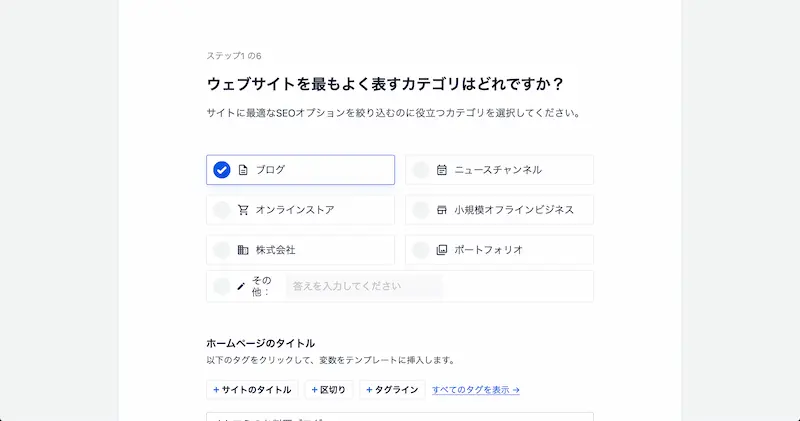
サイトのカテゴリーの選択

運営するサイトが、どのカテゴリーに属するのかを選択します。
アフィリエイトサイトだったとしても、「ブログ」のカテゴリーで問題ないです。

サイトタイトルを設定

実際のサイトに表示させているサイト名と検索結果に表示させるサイト名を別にしたい場合は、この項目で設定します。
よくあるのが、検索結果にだけサブタイトルみたいなのを加えている人もいます。
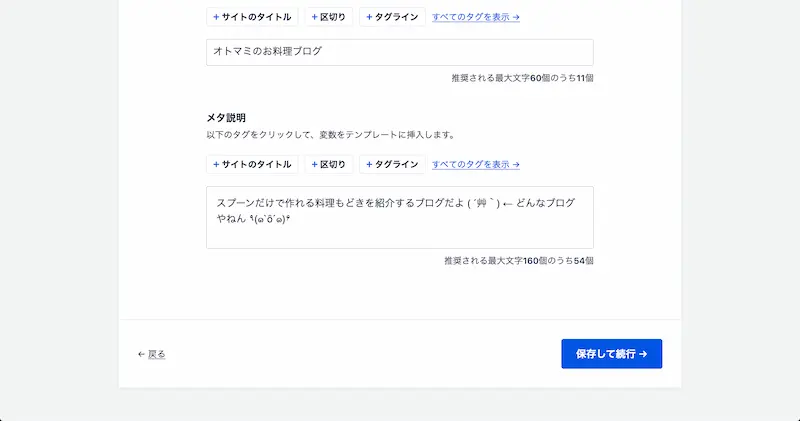
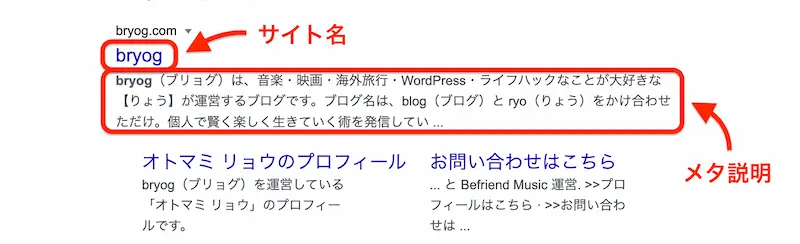
メタ説明を設定

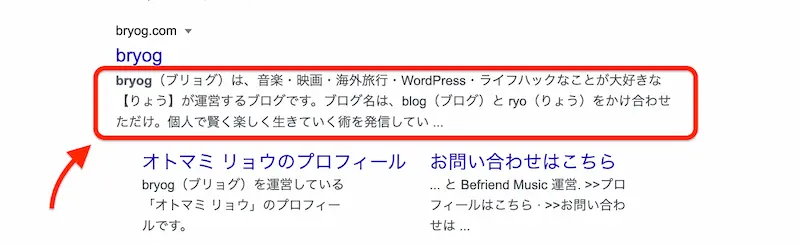
検索結果で、タイトルの下に簡単な説明が表示されていますよね。
あれが「メタ説明」と呼ばれるものなんですが、サイトのトップが検索結果に表示された場合に表示したい説明をここで設定します。
このブログ(= bryog.com)を例にするなら、この部分になります。

そして、ステップ 1 の入力が完了したら、「保存して続行」のボタンを押します。
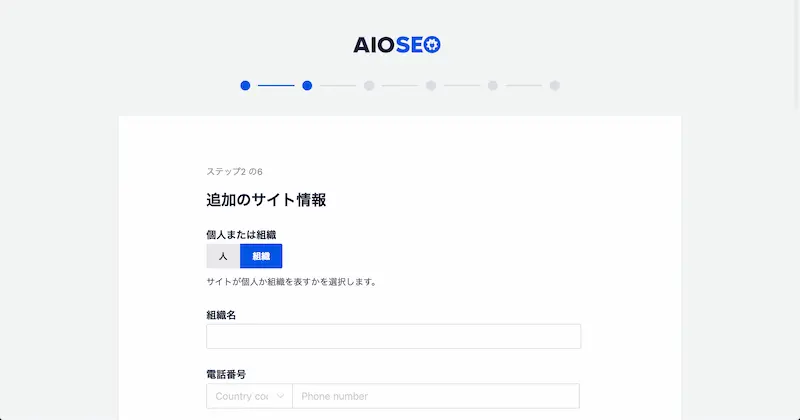
ステップ 2:組織形態と SNS を選択
次に、組織形態と SNS を選択になります。
個人かそれとも組織か

運営しているサイトが「個人」のものか、それとも「組織」のものかを選択します。
企業とかでなければ、基本的には「個人」で OK です。
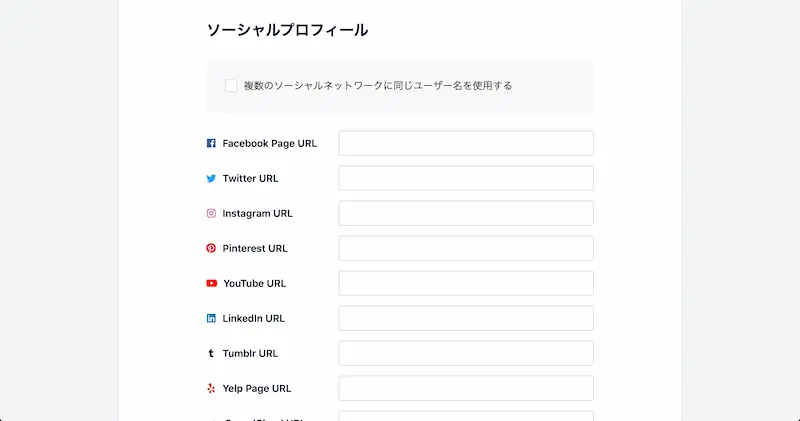
SNS を連携

SNS ボタンなどを表示させたり連携させるために、この項目で URL を入力しておきましょう。
Twitter カーズなどの設定は個別に必要となりますが、利用している SNS アカウントがある場合には連携しておきましょう
そして、ステップ 2 の入力が完了したら、「保存して続行」のボタンを押します。
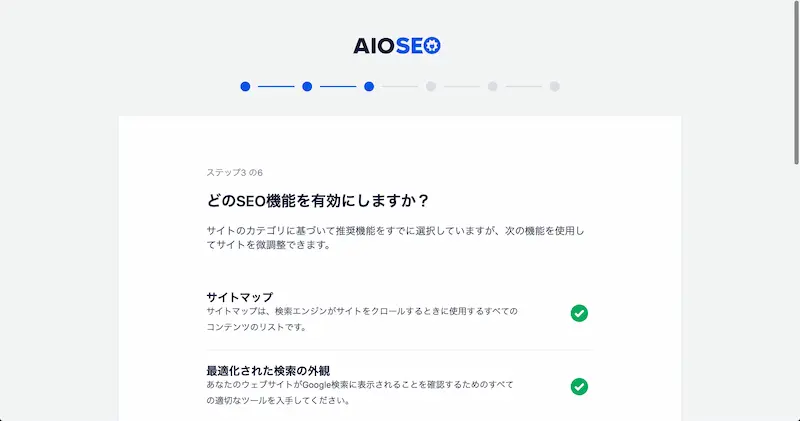
ステップ 3:SEO 機能の設定

次に、SEO 機能の設定を行います。
このページでは利用する機能にチェックを入れるのですが、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- サイトマップ
- 最適化された検索の外観
[/st-mybox]
の項目は緑色になっているので自動的に有効となります。
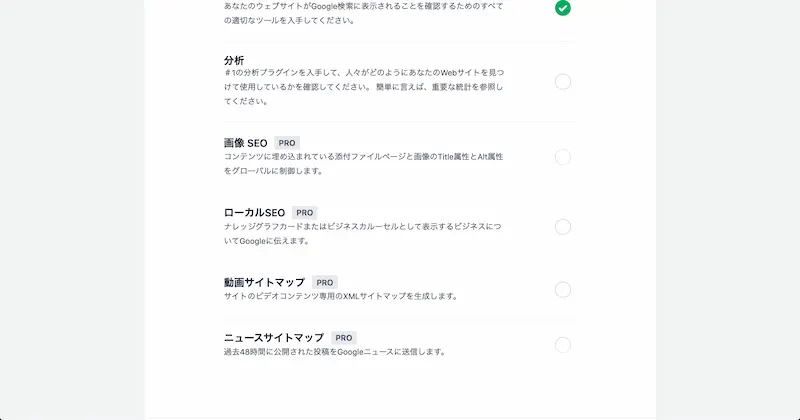
ただ、それ以外の項目は機能を有効にするかどうかを選択できるようになっていますが、1 つを覗いては有料プランではないとそもそも利用することができません。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 分析
- 画像 SEO
- ローカル SEO
- 動画サイトマップ
- ニュースサイトマップ
[/st-mybox]
「分析」を利用する場合もプラグイン「MonsterInsights」が必要となりますが、わざわざ利用する必要もないプラグインです。
なので、上記の項目は全てチェックを外した状態で OK です。

そして、ステップ 3 の入力が完了したら、「保存して続行」のボタンを押します。
ステップ 4:検索結果の表示を設定
次は、検索結果に表示した時の設定を行います。
Googleスニペットプレビュー

ステップ 1 ですでに設定されている部分を、ここでプレビューしてくれます。
もし設定を変えたい場合は、ここでまた変更することができます。
工事中にするかどうか

すでに公開しているサイトであればそのままで OK ですが、公開前の場合はどちらにするか検討してみましょう。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 工事中?ライブ? [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 工事中:こちらを選択するとサイト全体がインデックスされなくなります
- ライブサイト:通常通りに表示されます
[/st-mybox]
工事中にして保存した場合、解除するにはもう一度「セットアップウィザードを起動」から入れば外すことができます。
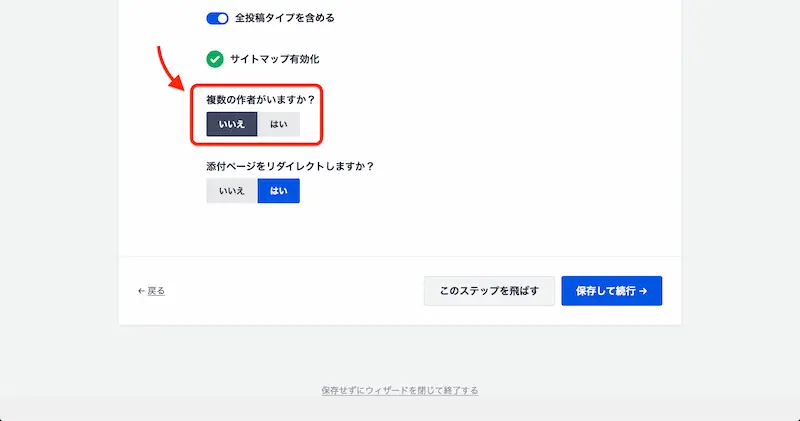
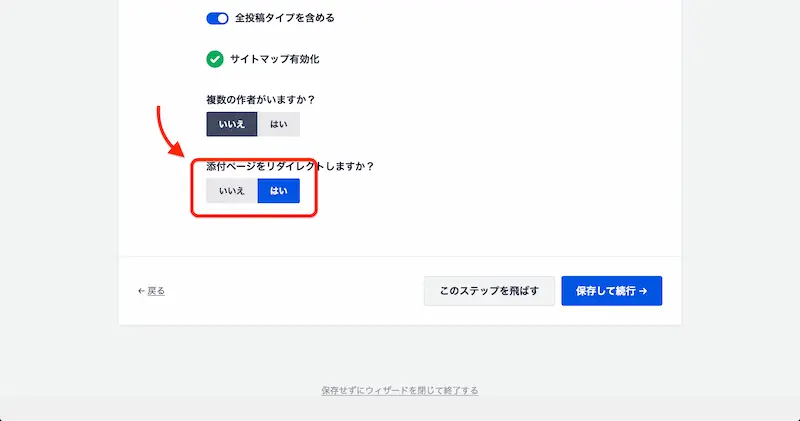
複数の作者がいるか

個人でブログやっている場合は「いいえ」に切り替えて、複数人で運営している場合はそのまま「はい」で OK です。
添付ページへリダイレクト

「添付ページをリダイレクトしますか?」という項目は、「はい」を選択することをおすすめします。
これは、サイト内に添付している素材が検索結果などに表示された場合に、その画像をクリックするとページにリダイレクトするかの設定になります。
画像を表示させるだけでなく、記事自体へ誘導するために「はい」を選択しておきましょう。
そして、ステップ 4 の選択が完了したら、「保存して続行」のボタンを押します。
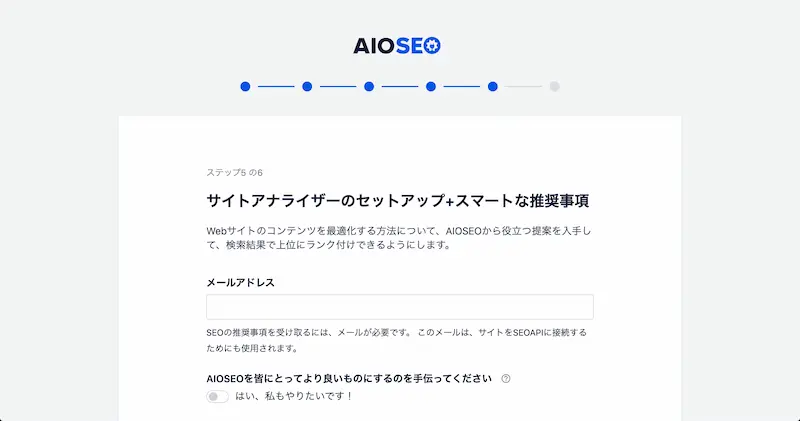
ステップ 5:最適化の案内を送ってもらう

ここでは、SEO 対策に関するメールを受け取るための設定を行います。
特に受け取りたくないなどの理由がなければ、情報を受け取れるメールアドレスを入力してください。
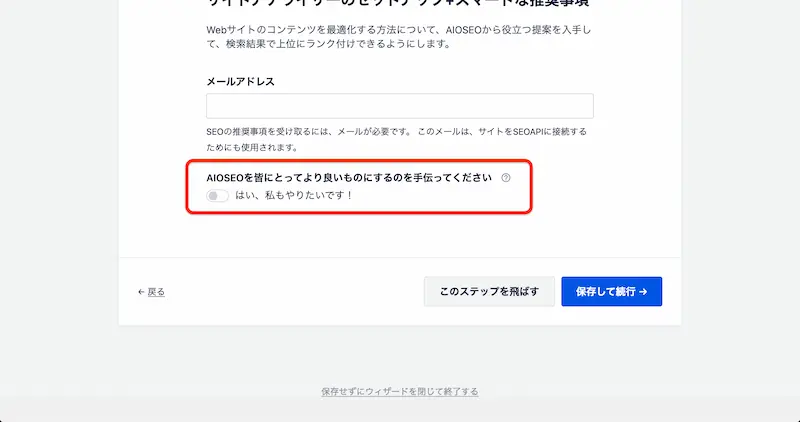
手伝ってください?

入力欄の下に「より良いものにするために手伝ってください」と書いてあって、「はい、私もやりたいです!」へと切り替えられるようになっています。
これは「All in One SEO」の運営者へデータを送信するかどうかの設定になっていて、サイトの状況を提供する形になります。
特に理由がなければ、チェックを入れないままで OK です。
そして、ステップ 5 の選択が完了したら、「保存して続行」のボタンを押します。
ステップ 5:ライセンスの設定

次に、有料プランの紹介と、購入者が Pro に接続するための項目が表示されます。
有料プランに興味があるなら「Proにアップグレード」へ進んで、無料のままの人は右下の「このステップを飛ばす」のボタンを押します。
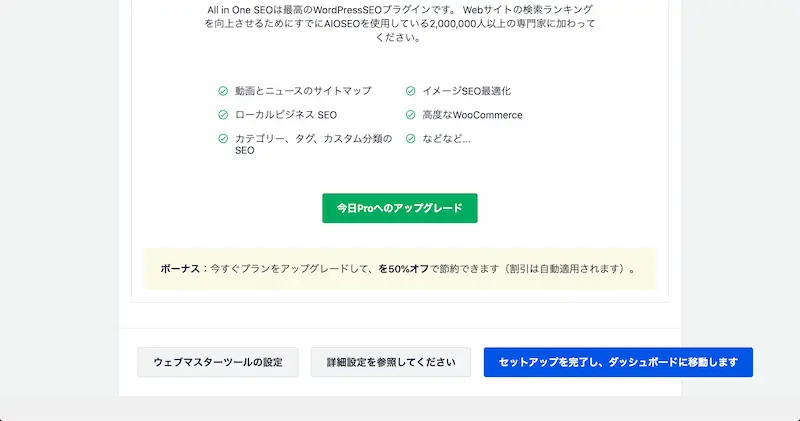
ステップ 6:有料プランへの誘導ページ

最後は設定項目のページでもなんでもなくて、ただの有料プランの紹介ページになります。
「あなたのサイトはSEO対応ではありません」と軽くディスられていますが、無料プランのままだと最適ではないですよと言いたいだけだと思います。
これで「AIOSEO セットアップウィザード」からの初期設定が完了となるので、最後は右下の「セットアップを完了し…」というボタンを押してください。

セットアップが完了した後に設定したい項目
「AIOSEO セットアップウィザード」は、プラグインを使い始めるにあたっての最低限の設定だけになるので、続けて下記の項目も設定しましょう。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 続けて設定しておきたい項目 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
メニューから個別に設定する手順

「AIOSEO セットアップウィザード」から設定しない場合は、「ダッシュボードに戻る」で WordPress の管理画面を開いてください。

そして、ここからは必要最低限の設定項目だけ解説していきます。
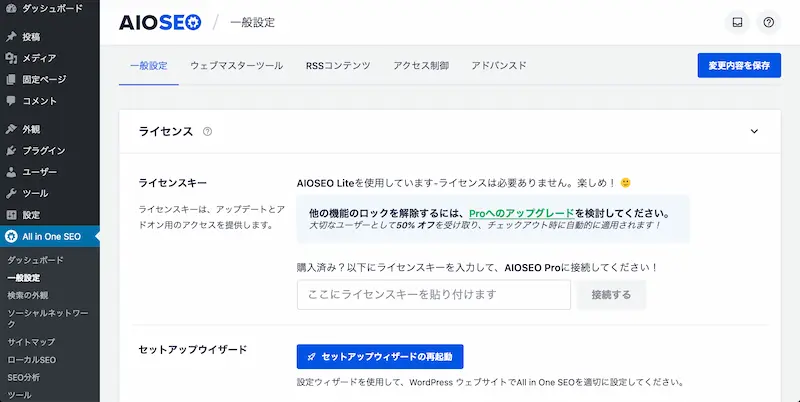
一般設定

「一般設定」では、主に連携などを設定する項目になります。
ほとんどが有料プランではないと使えないので、ここでは Search Console などの連携手順を紹介しておきます。
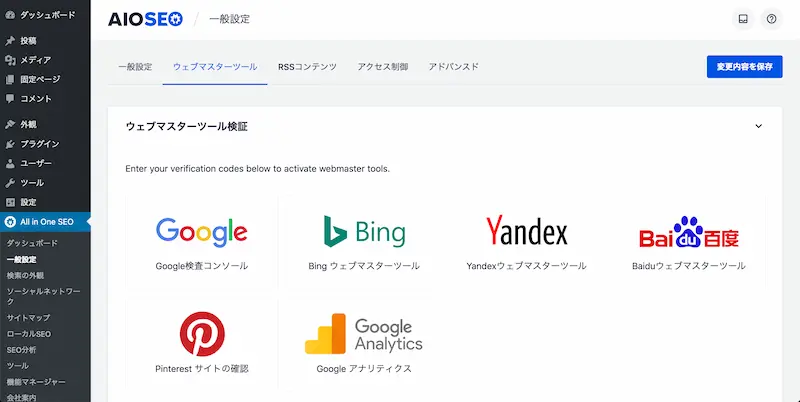
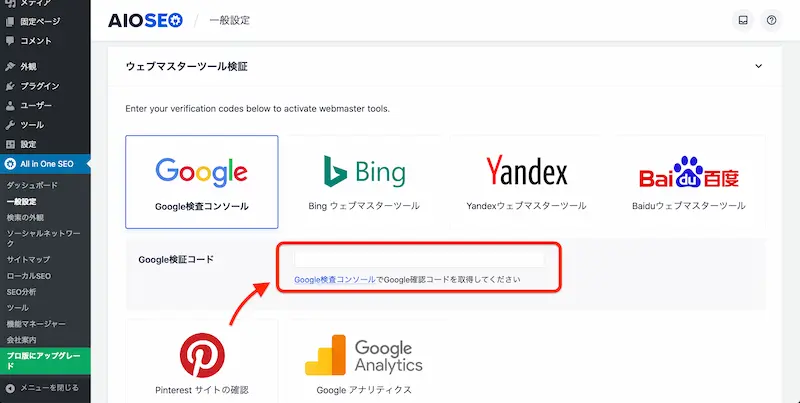
一般設定 – ウェブマスターツール

「ウェブマスターツール」のタブでは、解析ツールなどと連携することができます。
「Search Console」や「Bing Webmaster Tools」などは、それぞれのアイコンをクリックすると入力欄が表示されるので、ID の部分だけ貼り付ければ OK です。

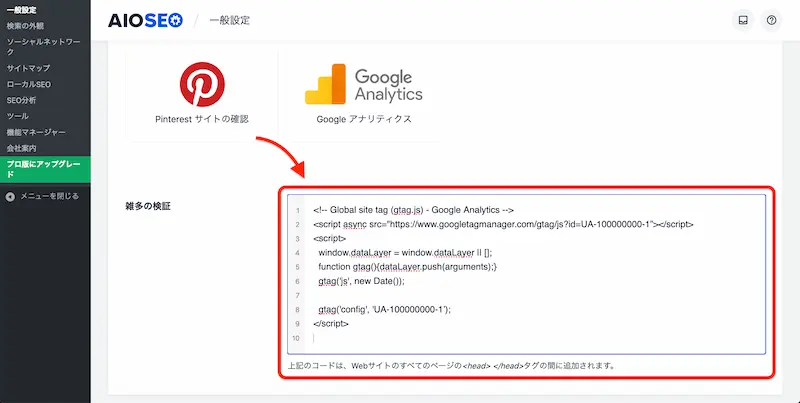
ただ、Google アナリティクスだけは MonsterInsights の利用を強制されてしまうので、すぐ下の入力欄にタグを全て貼り付けましょう。

すると、自動で全てのページの <head> セクション内に表示されるようになります。
もちろん、他の解析ツールなどを使うときも、この入力欄を使えば連携が可能になります。
検索の外観
「検索の外観」では、主に検索結果にどう表示するか、インデックスはどうするかを設定する項目になります。
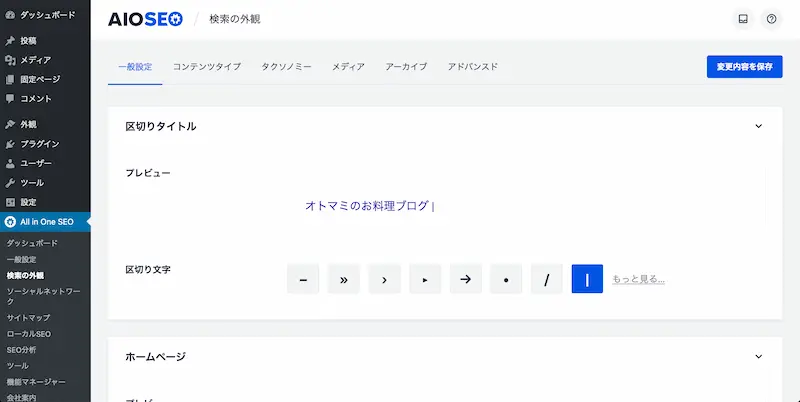
検索の外観 – 一般設定
「一般設定」では、検索結果でサイト名が表示された場合に、どのような状態にしたいかを設定します。

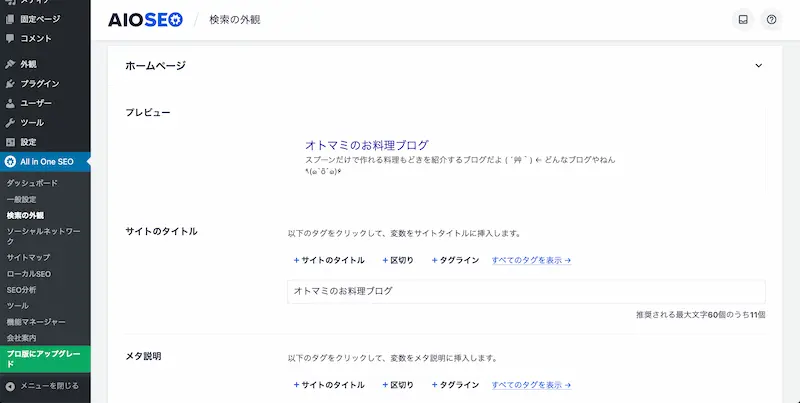
「ホームページ」の項目は、検索結果に表示させたい「サイト名」とサイト名の下に表示する「サイトの説明(メタ説明)」を入力してください。

このブログ(= bryog.com)を例にすると、この部分になります。

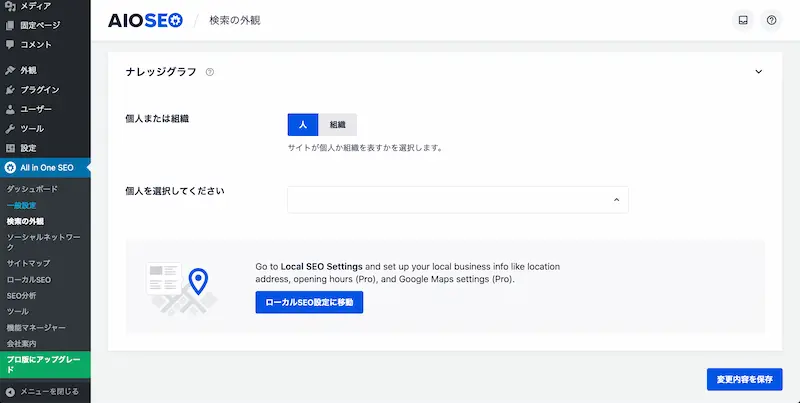
「ナレッジグラフ」の項目は、個人でブログなどをする場合には「人」、企業などサイトを運営する場合は「組織」を選択してください。

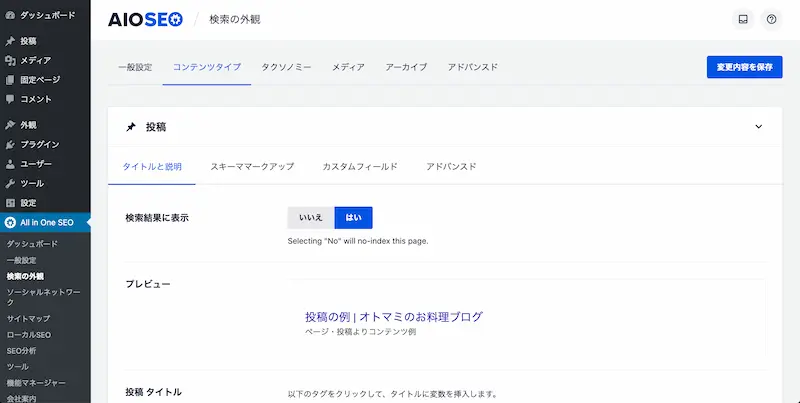
検索の外観 – コンテンツタイプ

「コンテンツタイプ」では、「投稿」と「固定ページ」の両方が「検索結果に表示」の設定が「はい」になっていることを確認してください。
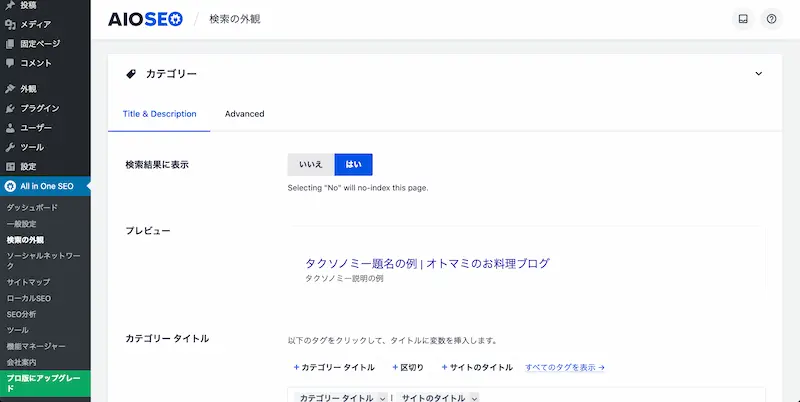
検索の外観 – タクソノミー

「タクソノミー」では、「カテゴリー」の「検索結果に表示」を「はい」に、「タグ」の「検索結果に表示」を「いいえ」に切り替えます。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- カテゴリー:いいえ → はい
- タグ:はい → いいえ
[/st-mybox]
ただ、もし記事数が少ない場合はカテゴリーも情報量が豊富ではないので、その場合は「いいえ」のままでも OK です。
でももしカテゴリーを「いいえ」にした場合は、同じカテゴリーに記事数が増えてきたら「はい」に切り替えておきましょう。
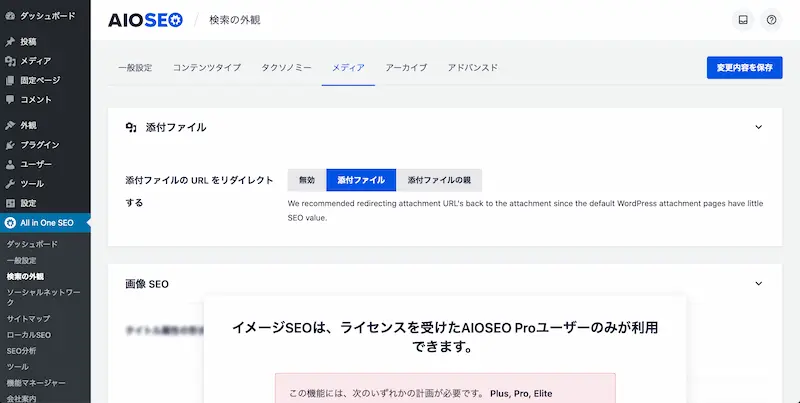
検索の外観 – メディア

「メディア」では、サイト内に添付している素材が検索結果などに表示された場合に、その画像をクリックするとページにリダイレクトするかの設定になります。
画像を表示させるだけでなく、記事自体へ誘導するために「添付ファイル」を選択しておきましょう。
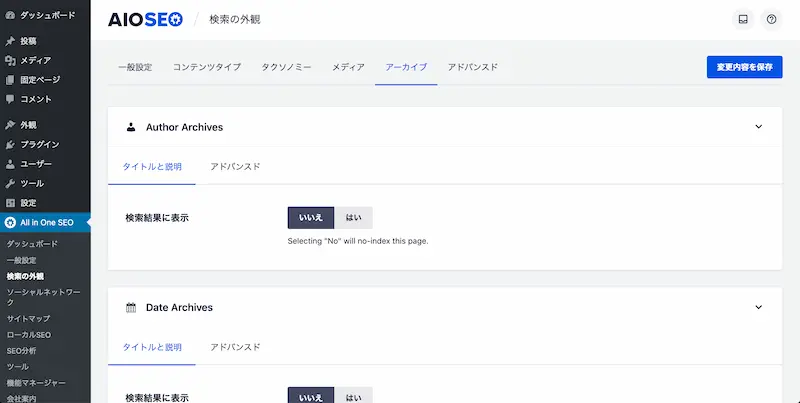
検索の外観 – アーカイブ

「アーカイブ」では、日付や投稿者ごとのアーカイブに関する設定が行えます。
ここでは、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Author Archives:いいえ
- Date Archives:いいえ
- Search Page:はい
[/st-mybox]
にしておきましょう。
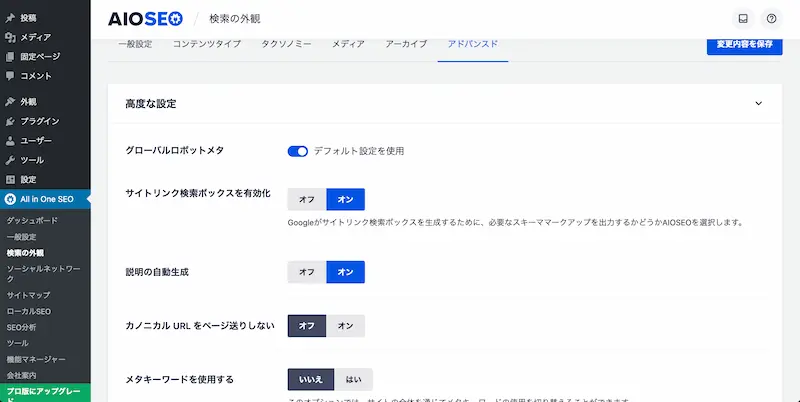
検索の外観 – アドバンスド

「アドバンスド」ではさらに高度な設定を行えますが、そんなに基本的にはあまり変更する必要はありません。
ただ一箇所だけ、「説明の自動生成」は「オン」に切り替えましょう。
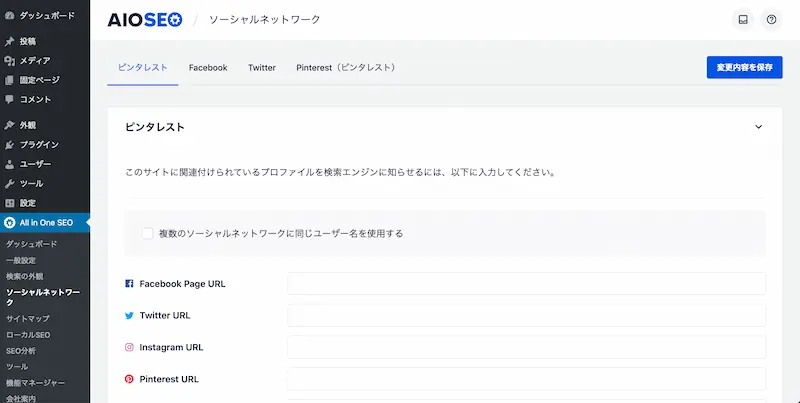
ソーシャルネットワーク

「ソーシャルネットワーク」では、SNS との連携とシェアした時にどう表示させるかを設定できます。
SNS を使って記事をシェアすることが多い場合は、情報がちゃんと送信されるように設定しておきましょう。
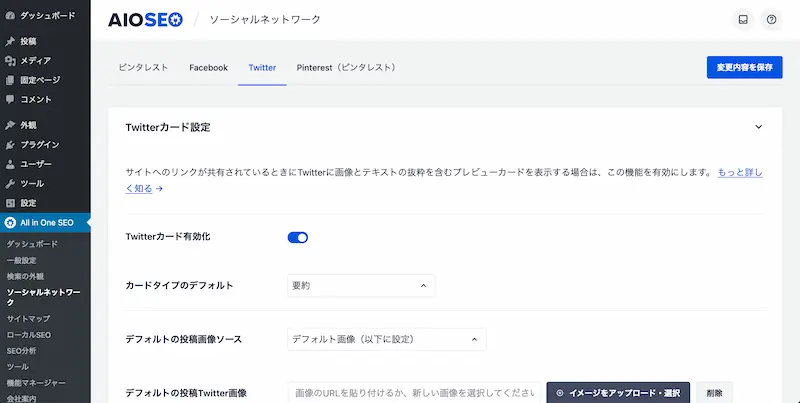
ソーシャルネットワーク – Twitterカード設定

Twitter カードの設定が有効になっていると、URL を貼り付けた時に記事のトップ画像と要約が表示されるようになります。
逆に設定していない場合は URL が表示されるだけになってしまうので、かなりさっぱりとした印象になってしまいます。

itowrksの実験によると、Twitterカードを使うことでクリック率が 1.6 % から 3 % まで上がったそうです。
そう考えると、Twitter カードの設定はしておきましょう。
設定するには「Twitter」のタブに切り替えてから、「Twitterカード有効化」のスイッチを切り替えて ON の状態にします。
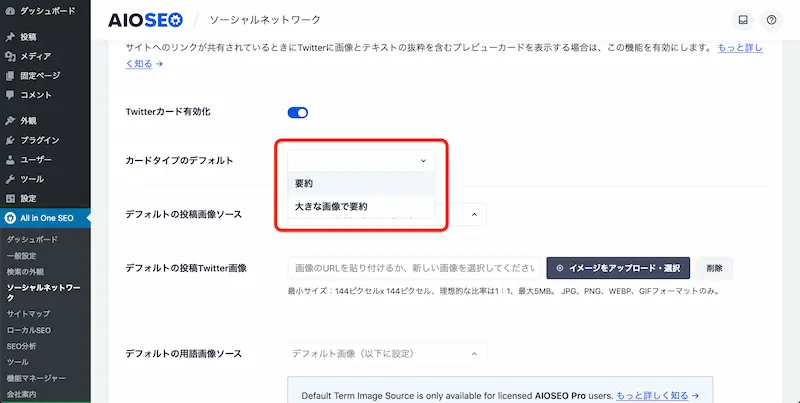
カードのタイプは 2 通りあって、画像を強調したい場合は「大きな画像で要約」、そんなに画像をメインにしていない場合は「要約」を選択してください。

そして「デフォルトの投稿画像ソース」では、どの画像を表示させるかを設定します。
通常であれば「アイキャッチ画像」ですが、コンテンツの最初の画像を表示させるようにしたりすることも可能です。

もし画像をあまり使わないという人は、常に同じ画像が表示されるように「デフォルトの投稿Twitter画像」の項目に画像をアップロードしておくこともできます。
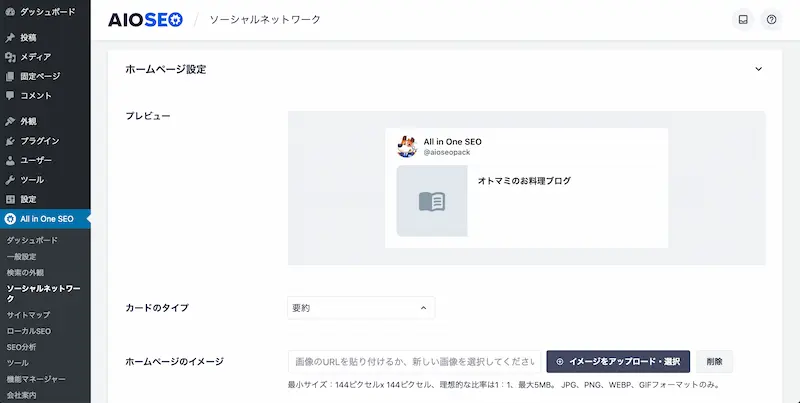
そして投稿した時の設定が完了したら、その下にある「ホームページ設定」もあわせてやっておきましょう。

もしサイト自体を紹介、またはシェアされた時に表示される内容となるので、しっかりと設定しておいてください。
サイトマップ
「サイトマップ」とは、サイトにどのようなページがあるのか、サイト全体の構造を提示するファイルになります。
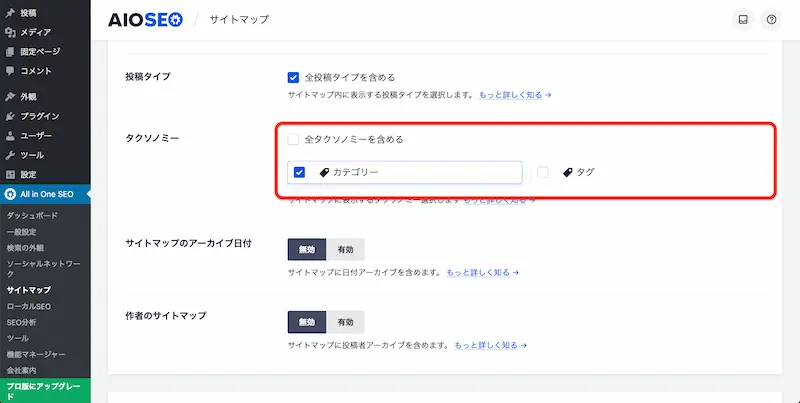
サイトマップ – サイトマップ設定

全ての構造を送信してもいいのですが、一箇所だけ不要な項目があります。
「サイトマップ設定」の「タクソノミー」を見ると、「全タクソノミーを含める」にチェックが入っているはずです。
このチェックを外してから、さらに「タグ」のチェックを外して「カテゴリー」だけにしてください。

サイトマップを送信する方法
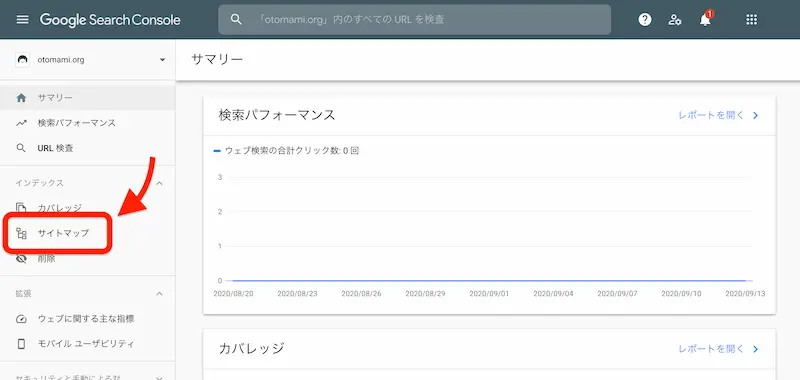
サイトマップを送信するには、Search Console でファイルのありかを指定してあげる必要があります。
Search Console を開いたら、左側にあるメニューの「サイトマップ」をクリックします。

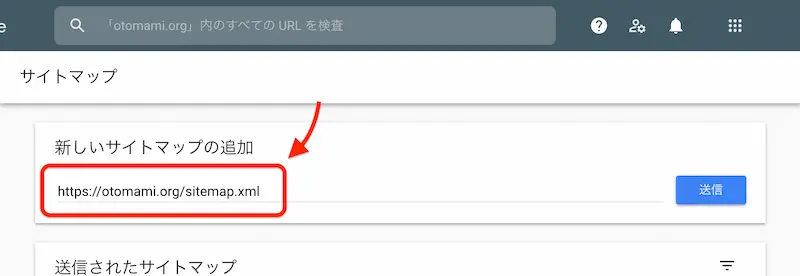
すると、「新しいサイトマップの追加」と入力欄が表示されるので、以下の内容を入力してください。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
https://ドメイン名/sitemap.xml
[/st-mybox]
つまり、サイトのドメインに「/sitemap.xml」を追加してあげた状態ですね。

入力が完了したら、右側にある「送信」のボタンを押せば終わりです。
[st-kaiwa2]反映に時間がかかるので、最初は「保留」となっていても、しばらくすれば「成功しました」に変わるはずです。[/st-kaiwa2]
まとめ:All in One SEO で快適に
以上で、2021年版「All in One SEO」の最低限の設定方法と使い方を解説しました。
「AIOSEO セットアップウィザード」や「有料プラン」などが絡まって、ちょっと設定がややこしいのがこのプラグインの難点ですね。
ただ、ほとんどはデフォルトのままで問題ないので、上記で紹介したポイントだけに絞って設定すればすぐに完了するはずです。
でも常に更新されているプラグインではあるので、新しく機能が追加されたりするたびに自分でもしっかりとチェックしておきましょう。










