WEB サイトの見本とかで、ページの様子が綺麗に PC やスマホ画面にハマって表示されている画像ってみたことないですか?

Photoshop を使えばすぐに作れる画像ではあるんですけど、わざわざ使うのも面倒だったりするんですよね。
そんな時に便利なのが、画像のはめ込み合成が簡単にできる「モックアップ」専門のサイト。
使う用途がなかったとしても、ついつい自分のサイトをはめ込んでみたりして遊んでしまいます。
それでは、無料ではめ込み画像が作れるモックアップジェネレーターをいくつか紹介しましょう。
簡単で便利なモックアップ作成サイト11選
「モックアップ」とは、本物に似せた物のことを言います。
PC画面 などに別の画像をはめ込むことで、実際にそう表示させているかのように見せることができます。
自作した WordPress のテーマやスマホアプリを紹介したい時などに、とっても役立ちます。
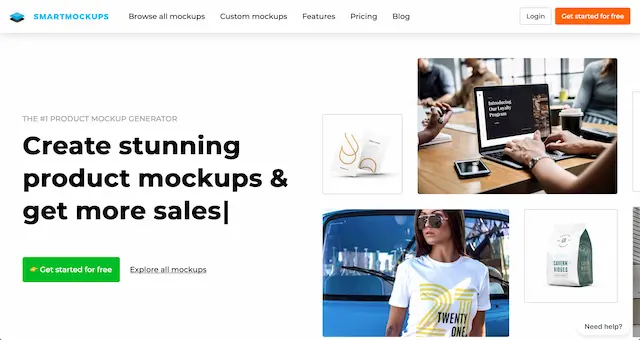
Smartmockups
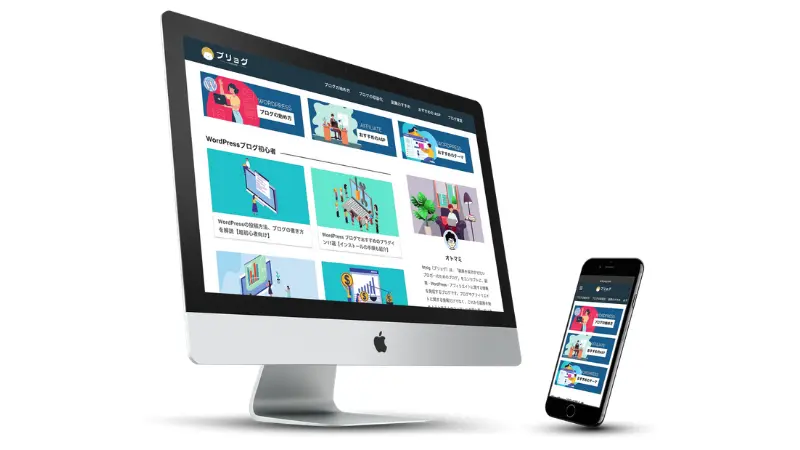
「Smartmockups」は、ラップトップやスマホ画面、Tシャツなどもモックアップできるサイト。このブログの冒頭に表示させたモックアップ画像も、このサイトで作ったものになります。
無料でも十分に合成画像を作れますが、月額9ドルの有料プランから「Premium」と書かれたものも含めて全ての画像を使ってモックアップできるようになります。
また、画像を合成するのにキャプチャー画像を使うこともできますが、有料プランの場合には URL を入力するだけで加工が可能となります。
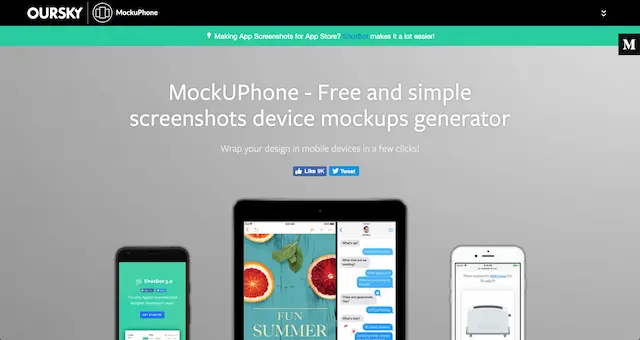
MockUPhone
「MockUPhone」は、シンプルにデバイスのモックアップ画像を作りたい時に便利なサイト。海外のものが中心となりますが、主要デバイスは割と用意されています。
合成した画像はメールで受けることになるので、取引先の方に直接送ることもできますね。画像も背景が透過された状態でダウンロードできるので、デザイナーさんにとっては一手間作業が減ってラクだと思います。
Magic Mockups
数は多くないのですが、画像でも URL からでも無料ではめ込むことができます。製品紹介というより、普段の生活の中で使っているような画像が主になります。
画像をダウンロードするには、いったんダウンロードしたい大きさの画像をサイト上で作って、それを表示させてから右クリックで PC に保存してください。
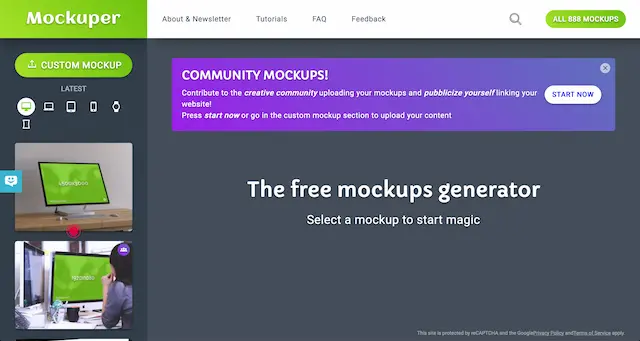
Mockuper
完全に無料でありながら、ここまでの機能が揃ったジェネレーターはないのではないかと思うような「Mockuper」。デバイスだけでなく、本や看板などのモックアップもあります。
モックアップにありがちな貼り付けた感があるのを避けるために、わざと影や光が入ったように加工することもできます。
Dunnnk
数としては少ないんですけど、割と綺麗にモックアップ画像を作ってくれる「Dunnnk」。ほとんどが iPhone と Apple Watch なので、PC 素材は少ないです。
加工自体は無料なのですが、いくつかの素材は PSD で購入が可能となっています。
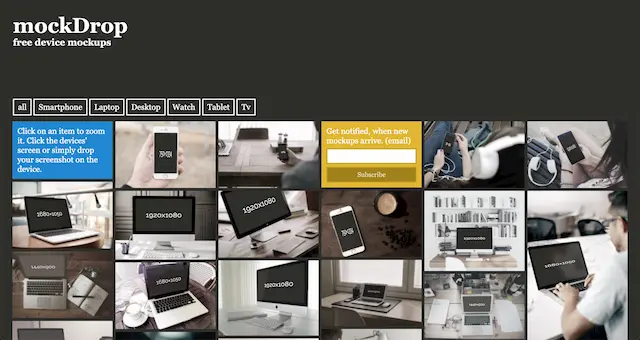
mockDrop
やや古っぽい画像が多い「mockDrop」なんですけど、直感的に作業を進められるので初心者にはおすすめなサイトの1つです。
画像一覧から使いたいものを選んで、デバイスをクリックして画像をアップロードすれば自動で加工してくれます。動作も早いので、サクサク作業が進みます。
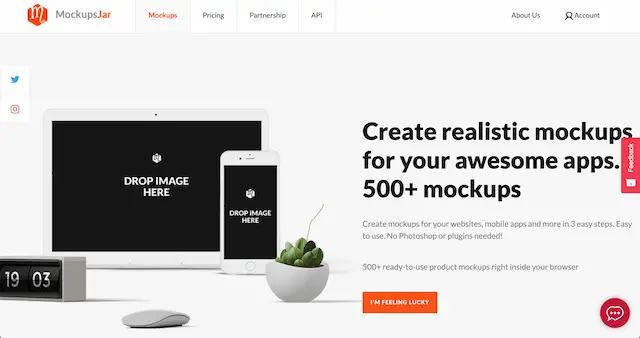
MockupsJar
「MockupsJar」は、デバイス以外の素材もとても豊富でクオリティも高いです。ただ、無料での利用にも登録が必要となります。
また、無料プランの場合には「mockupsjar.com」というウォーターマークが表示されてしまいます。
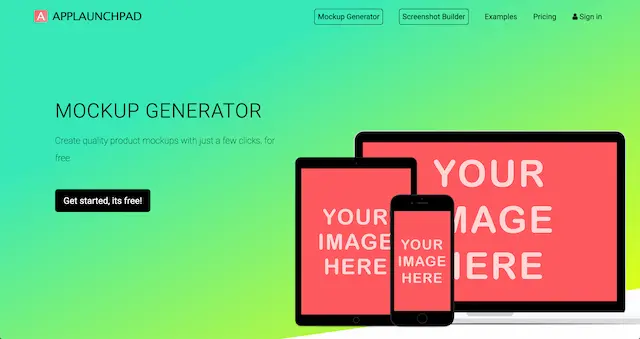
Applaunchpad

>> https://theapplaunchpad.com/mockup-generator/
「Applaunchpad」では画像をはめ込むだけではなく、Apple Store や Google Play などのボタン表示、文字の挿入なども同時に行えます。
無料プランでの利用には登録が必要で、「Applaunchpad」というウォーターマークが中央に表示されます。ウォーターマークを非表示にしたい場合には、有料プランへの移行が必要ですね。
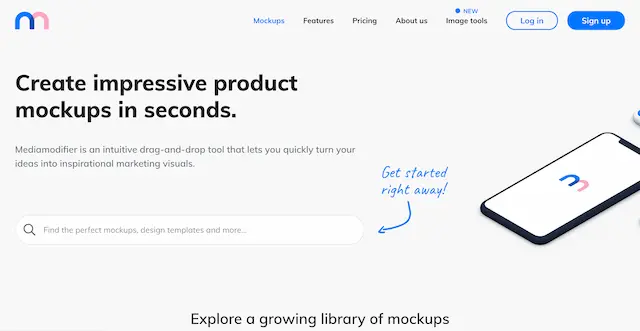
Mediamodifier
「Mediamodifier」は、デバイスだけでなく様々な素材を高品質な画像として加工することができます。
無料プランでの利用には登録が必要で、「Mediamodifier」のウォーターマークが画像全体に薄く表示されます。ウォーターマークを非表示にしたい場合には、有料プランへの移行が必要です。
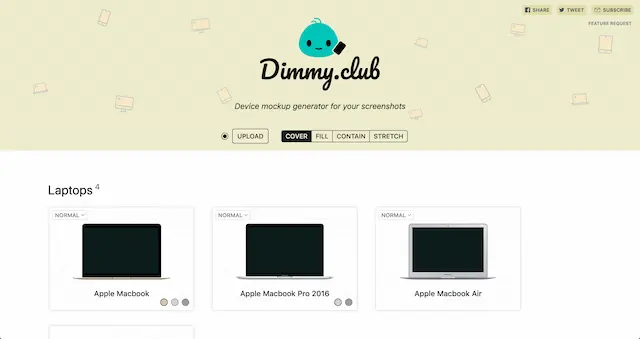
Dimmy.club
「Dimmy.club」は素材が少ないのですが、非常にシンプルなので初心者でも扱いやすいと思います。
アップロードする画像の大きさが適当だったとしても、「cover」「fill」「contain」「stretch」のどれかを選択することで自動的に調整してくれます。
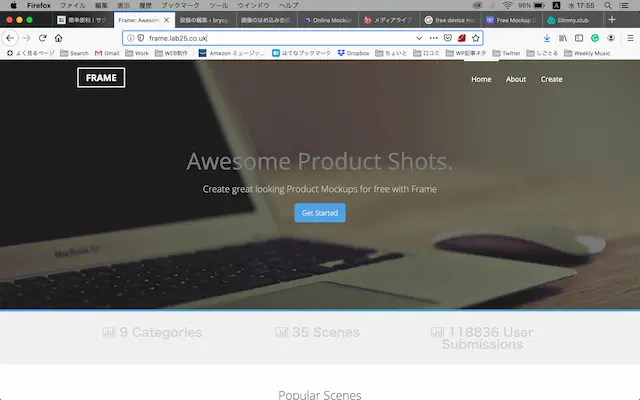
Frame
「Frame」は素材の数は少ないのですが、操作はしやすいので初心者でも扱いやすいと思います。
画像を加工したて「Download」というボタンを押すと画面いっぱいに画像が表示されるだけなので、それを右クリックで保存してください。
さいごに:モックアップをうまく使おう
個人の雑記ブログなどには必要ないと思いますが、画面の見本などを見せることによって商談などで使うと円滑に進むと思います。
最近ではココナラなどのサービスを使って個人で商売をする人も増えているので、もし WEB 関連の仕事を始める場合にはぜひ活用してみてください。