カスタムフィールドが設定できるプラグイン Custom Field Suite では、複数選択が可能となる「セレクト(ドロップダウンリスト)」があります。
[say name=”” img=”https://bryog.com/wp-content/uploads/vodman2.jpg” ]「セレクト(ドロップダウンリスト)」のフィールドを使ったのはいいんだけど、全部単語が繋がっちゃうんだけど…[/say]
[say]出力コードをちょっと変えると、途中にカンマを入れたりすることも可能だよ![/say]
ということで、Custom Field Suite で「セレクト(ドロップダウンリスト)」を使った時に、単語の間にカンマを入れる方法を紹介します。
Custom Field Suite で複数選択させる
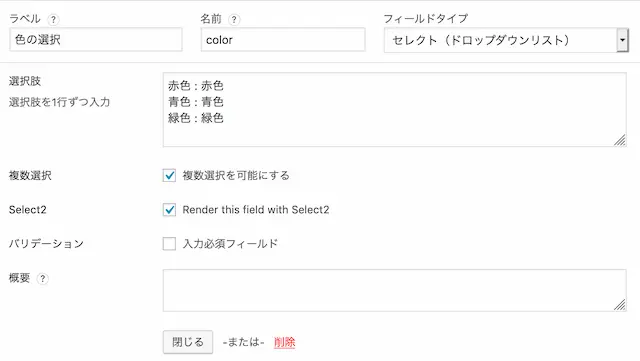
Custom Field Suite で複数選択できるようにするには、「セレクト(ドロップダウンリスト)」のフィールドで「複数選択」と「Select2」にチェックを入れます。

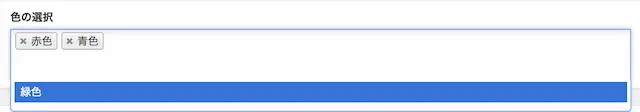
すると、リストからいくつでも選択できるようになります。

値を出力するコード
通常であれば、「セレクト(ドロップダウンリスト)」の値を出力する時には下記のコードを入れます。
ただ、これだと選択したものが全て繋がった状態で表示されてしまうんです。

そのため、別のコードを使います。
上記のコードを使うと、カンマ(、)が単語の間に挟んだ状態で表示されるようになります。

もしカンマ(、)以外にしたい時は、echo implode( ‘、’, $selects );にある「、」に別の文字を入れてください。
さいごに
カスタムフィールドを利用すると複数選択をしたい場面もあると思うので、ぜひ上記の出力コードを使ってみてください。