[st-kaiwa1]WordPress で Cocoon を使ってるんだけど、どうやって AMP 化すればいいんだろう…[/st-kaiwa1]
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Cocoon を AMP 化させる手順
- アナリティクスを導入する時の注意点
- アドセンスの自動広告を導入する方法
[/st-mybox]
無料の WordPress テーマ「Cocoon」は、AMP 化が標準対応となっている数少ないテーマの 1 つ。
とはいえ、AMP 化にはいくつかの制限があるので、基準に沿っていないとちゃんと機能しないこともあるので注意が必要です。
それでは、スムーズに Cocoon で AMP 化させるための手順を紹介しましょう。
Cocoon をAMP化させる手順

Cocoon は AMP 化が標準対応となっているので、とても簡単に AMP 化できます。
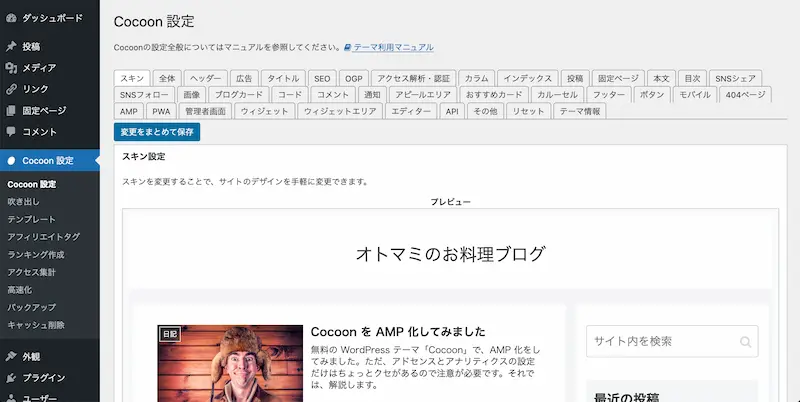
Cocoon 設定からスタート
まずは、「Cocoon 設定」を開きます。

そしたら、「AMP」のタブに切り替えます。

そして「AMP」の項目で必須項目は、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- AMP の有効化
- AMP ロゴ
[/st-mybox]
の 2 つだけ。
「AMP の有効化」の項目で、「AMP 機能を有効化する」にチェックを入れるだけで、サイトが AMP 化されます。

そして、「AMP ロゴ」は Google 検索結果に表示されるロゴ画像になるので、こちらも必ず設定しておきましょう。
サイズは、幅 600 px、高さ 60 px 以下にしてください。
[st-kaiwa2]設定が終わったら、「変更をまとめて保存」のボタンを忘れずに押してくださいね。[/st-kaiwa2]
利用するかもしれない設定の解説
上記の設定以外は、基本的にノータッチで OK です。
ただ、今後利用する可能性の高い箇所だけ簡単に解説しておきます。
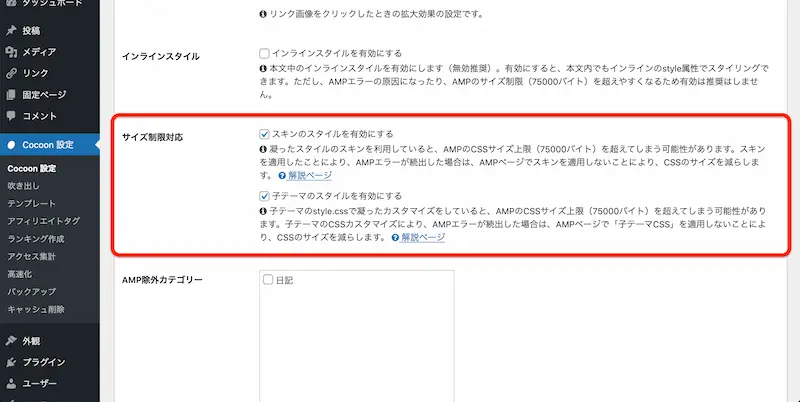
サイズ制限対応
凝ったスタイル(CSS の情報が多いスタイル)を使っていると、AMP としてエラーが出る場合があります。
その場合は、「サイズ制限対応」のチェックを外すか、またはスタイルを変えたり CSS を少なくしましょう。

カテゴリーを除外
特定のカテゴリーだけは AMP ページにしなくていいという場合は、この項目でチェックを入れましょう。

単体の記事を除外
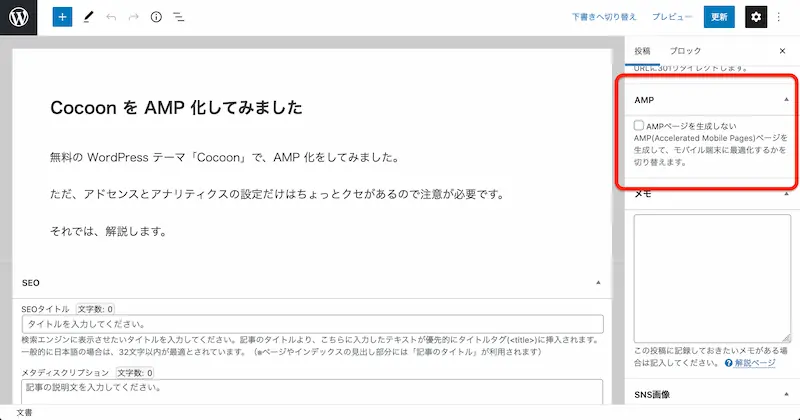
単体で記事を AMP 表示させたくない場合は、エディター画面で設定できます。
エディターの右側メニューに「AMP」という項目あるので、「AMPページを生成しない」にチェックを入れれば OK です。

AMP化でアナリティクスを設定する手順

AMP 化させる前の段階で、すでにアナリティクスを設定している人はいるでしょう。
ただ、注意点が 1 つ。
AMP 化されたサイトでは、GA4 のタグは計測してくれません。
普通に今アナリティクスでプロパティを新規作成すると、自動的に GA4 のタグが発行されてしまいます。
なので、以前発行されていたタグ「ユニバーサルアナリティクス」を発行して、GA4 と入れ変える必要があります。
もし自分がどちらを使っているのか分からない場合は、どのアルファベットから始まるタグを埋め込んでいるのかで確認できます。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- GA4 のタグ → G から始まる ID
- 従来のタグ → UA から始まる ID
[/st-mybox]
でも実は、ユニバーサルアナリティクスのサポートが 2023 年 7 月に終了と発表されています。
しかも GA4 の AMP 計測に関する実装も未定なため、現状としてはどうするのがベストなのかは正直悩ましいです。
[st-kaiwa2]なので、ひとまず AMP のデータを計測したい人は、UA のタグを使う感じになってしまいます。[/st-kaiwa2]
UA のタグを発行する手順
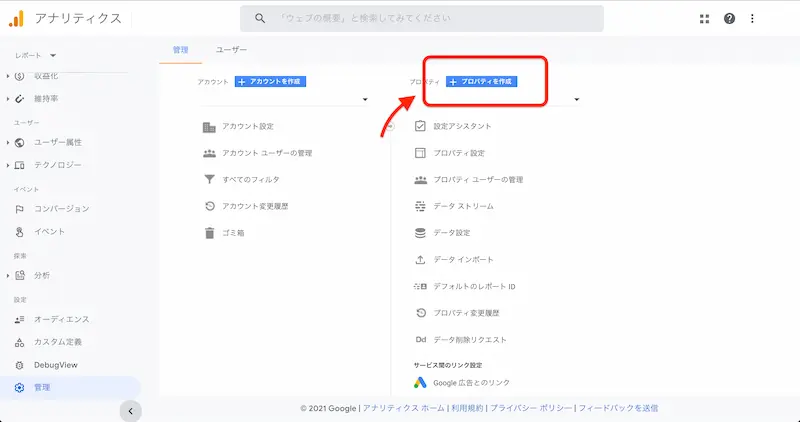
UA のタグを発行するには、アナリティクス画面のメニューにある「管理」を開いて、「プロパティを作成」をクリックします。

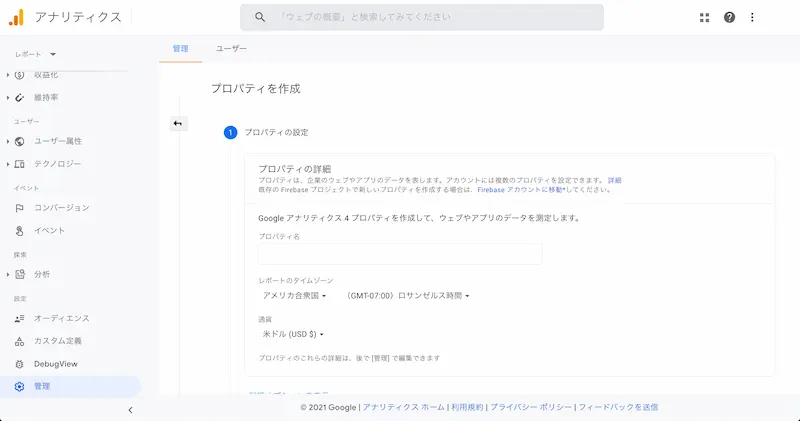
そしたら「①プロパティ設定」の項目で、

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- プロパティ名:区別しやすい名前
- レポートのタイムゾーン:日本に
- 通過:日本円に
[/st-mybox]
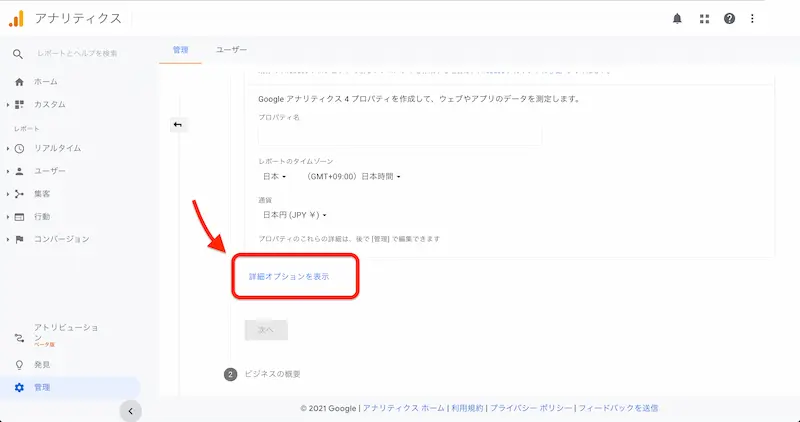
を記入・選択してから少し下へスクロールします。
すると「詳細オプションを表示」と書かれた部分があるので、その部分をクリックしてください。

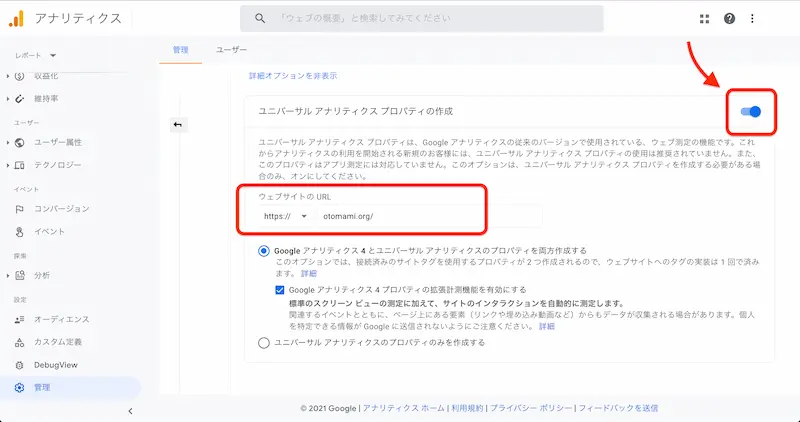
そしたら、「ユニバーサル アナリティクス プロパティの作成」という項目が出てくるので、右にあるスイッチを切り替えて ON にしてください。
ON にすると入力項目などが出てくるので、「ウェブサイトの URL」を入力してください。

そしてその下に選択項目がありますが、「両方作成する」の方で OK です。
理由としては、両方作成すると GA4 との連携もされた状態で生成してくれるので、両方をいっぺんに作成した方が後々のことを考えるといいです。
そしたら、「次へ」のボタンを押して進みます。
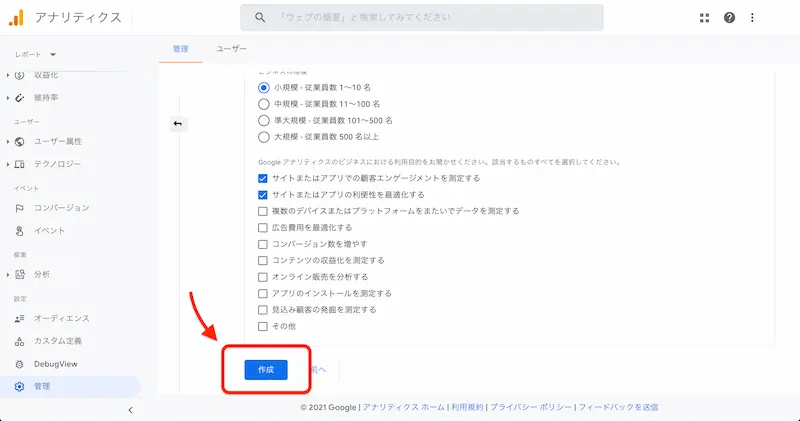
するとサイトのカテゴリーや規模などを聞かれるので、答えてから「作成」のボタンを押せば完了となります。

ボタンを押すと最初は GA4 の画面になるので、UA から始まる ID のプロパティを開いてからタグを使ってください。
タグの埋め込みは「タグマネージャー」を使う
直接アナリティクスのタグを AMP ページのヘッダーに埋め込んでもいいんですが、少しばかり難易度が高くなってしまいます。
なので、公式で紹介されている「タグマネージャー」を利用した埋め込み方法がベストです。
そもそも「タグマネージャー」とは何かを説明しておくと、複数のタグを一括管理できる、言わば「ハブ」みたいな感じです。

サイトに埋め込むのは「タグマネージャー」のタグ 1 つだけで、あとは「タグマネージャー」に計測したいタグを設定すればいいだけ。
すると、サイト自体には余計なタグを設定する必要もなければ、余計な負担もかけずに済みます。
AMP を有効にしてアナリティクスの計測をする場合には、下記の記事を参考にして設定するのが一番確実です。
参考記事:GoogleタグマネージャでAMP用のトラッキングIDの設定方法
アドセンスの自動広告を設定する手順

至れり尽くせりの Cocoon なんですが、AMP 化させた場合のアドセンス表示は「Cocoon 設定」などからは設定ができません。
これだけはテーマエディターから編集が必要なので、注意しながら作業をしましょう。
必ず「子テーマ」で編集する
AMP 化したサイトにアドセンスの自動広告を表示させるには、2 箇所に専用タグを埋め込まなければなりません。
しかも、PHP ファイルに直接記述する形になるので、テーマのアップデートで影響を受けないように「子テーマ」のファイルに記述しましょう。
もし、まだ「子テーマ」を使っていない人は、下記の URL からダウンロードできます。
ファイルをダウンロードしたら、テーマの「新規追加」で ZIP フィイルのままアップロードします。
そして「有効化」すれば、「子テーマ」への切り替えは完了です。
AMP化でアドセンス表示するための基礎知識
AMP 化したページにアドセンスを表示させるには、2 箇所に別々のタグを埋め込む必要があります。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- <head> と </head> の間に共通の「スクリプトタグ」
- <body> の直後にユーザー独自の「広告タグ」
[/st-mybox]
「スクリプトタグ」について
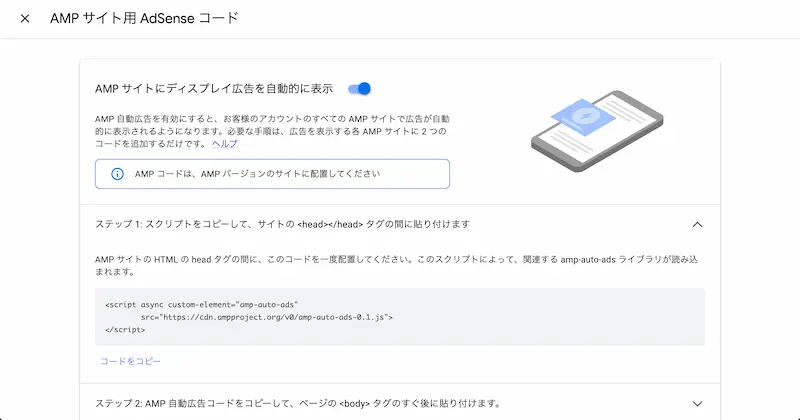
実は、アドセンス管理画面の中央右側にある「AMP サイトは持ちですか?」のボタンを押すと、AMP サイトにアドセンスを埋め込む手順が書かれています。

そこには、埋め込むための「スクリプトタグ」と「広告タグ」も表示されているので、それをコピーすればいいだけです。

まずは「スクリプトタグ」についてですが、このタグはアドセンス利用者全員に共通するタグなので、みな同じです。
これを、<head> と </head> の間に入れるんだということを覚えておきましょう。
「広告タグ」について
先ほどの手順が書かれているページの「ステップ 2」には、ユーザー毎に割り振られた ID が予め入っている「広告タグ」が表示されています。
例としては、このような感じのタグになります。
上記はあくまで例なので全て 0 にしてますが、自分の ID が入ったものを <body> の直後に埋め込むことになります。
スクリプトタグを埋め込む手順
ではさっそく、「スクリプトタグ」を埋め込む手順を解説します。
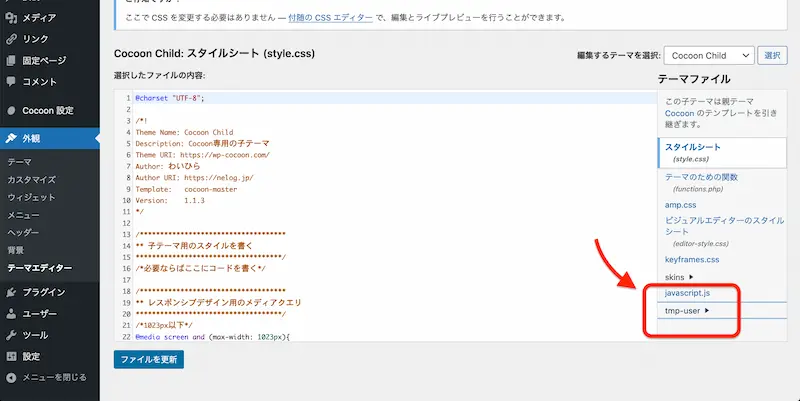
まず、「テーマエディター」を開いたら、「tmp-user」をクリックしてサブメニューを開いてください。

そしたら次に、「amp-head-insert.php」をクリックします。

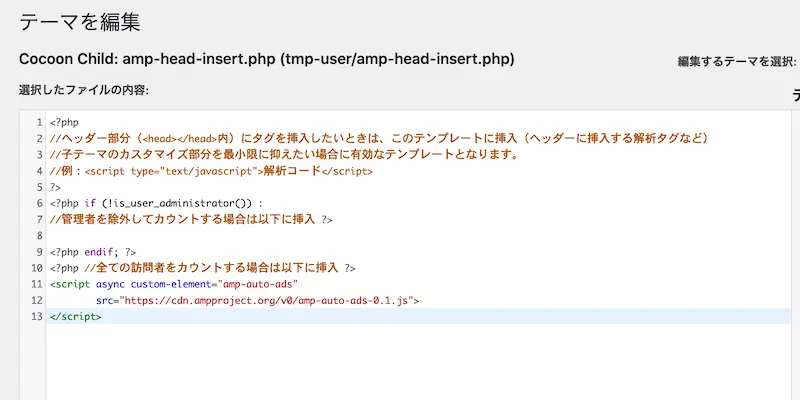
するとファイルの内容が出てくるので、「全ての訪問者をカウントする場合は以下に挿入」の下、つまり一番最後に先ほどの「スクリプトタグ」をコピペしてください。
すると、このような感じになってるはずです。

同じようになっていたら、左下の「ファイルを更新」のボタンを押してください。
これで「スクリプトタグ」の埋め込みが完了となるので、続けて「広告タグ」の埋め込みに進みましょう。
広告タグを埋め込む手順
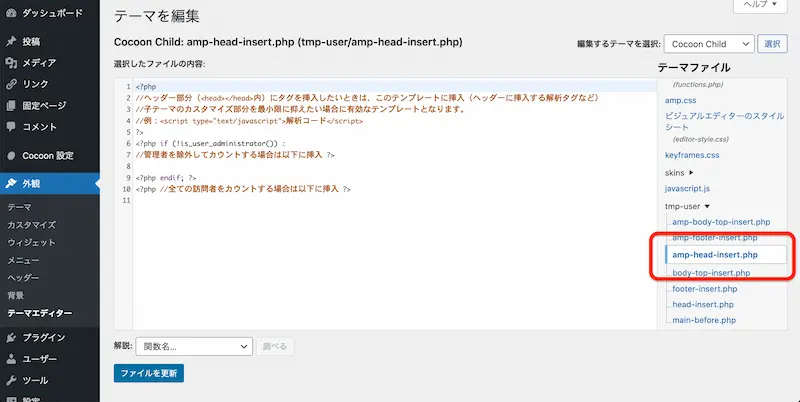
先ほどと途中までは一緒で、「tmp-user」のサブメニューの中から「amp-body-top-insert.php」を探してクリックしてください。
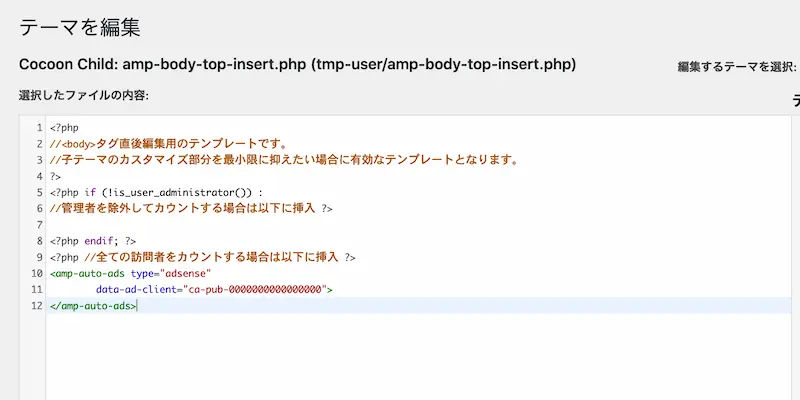
すると先ほどと同じような内容が出てくるので、また同じように「全ての訪問者をカウントする場合は以下に挿入」の下に先ほどの「広告タグ」をコピペしてください。
すると、このような感じになっているはずです。

同じようになっていたら、左下の「ファイルを更新」のボタンを押してください。
以上で、AMP ページにアドセンスの自動広告を表示させる設定は完了となります。
[st-kaiwa2]設定が反映するのに最大で 1 時間ほどかかるので、しばらく様子を見てから確認してくださいね。[/st-kaiwa2]
さいごに:Cocoonでも上手にAMP化させよう
以上で、Cocoon で AMP 化させる手順を紹介しました。
AMP は何かと制限があるので、初心者には少々ハードルの高い作業になるかもしれません。
まだ発展途上なシステムではあるので、今後また基準や設定方法が変わった場合には、この記事で更新していきます。