アメーバブログでは、すでにブログデザインが決まったものを選ぶことが出来て便利ですよね。
ただ、他の人とは少し違うデザインにしたいと思うのが人間というもの。
そんな時は、「カスタム可能」一覧からデザインを選ぶとヘッダー画像を変えたりはできます。
それでも満足できない人は、「CSS編集用デザイン」を選んで自分で1からデザインするしかないんですよね。
そんな向上心溢れる人向けに、「CSS編集用デザイン」でヘッダー画像を表示する方法を紹介しましょう。
この記事が参考になる人
[box class=”box3″]
- アメブロのCSS編集用デザインを使いたい人
- アメブロで他の人と差をつけたい人
[/box]
CSS編集用デザインでヘッダー画像を設定
「CSS編集用デザイン」は、真っさらなデザインに CSS を追記することでデザインを作り上げていきます。
[box class=”box26″ title=”CSS とは?”]
[/box]
先に伝えておきますが、半角1つですら間違えると表示されなかったり、デザインが崩れたりすることもあるので、十分に気をつけながら作業を行なってくださいね。
ヘッダー画像を表示するまでの主な流れ
[box class=”box3″]
- 画像を作ってアップロードする
- CSS を追記する
[/box]
実は、これだけです。
では、順を追って解説していきましょう。
ヘッダー画像を用意する
「CSS編集用デザイン」に表示するヘッダー画像の大きさとしては、1120px × 400px くらいが推奨されています。
なぜかというと、アメブロの記事本文やサイドバーの幅が 1120px となっているので、違和感なく表示できるのが同じ幅ということになります。
ただし、最近の PC は解像度が 1120px 以上のものが多いので、1120px で作ると左右に余白が出ることになります。
そのため、その余白を気にしないでも大丈夫なように白を基調としたデザインにすると、大きな画面の PC で見た時でも違和感がなくなるでしょう。
もし 1960px の解像度でも問題なく表示させたい場合には、幅 1960px の画像を用意しましょうね。
画像を作る時に便利なツール
Illustrator を使うのが最も自由度が高く綺麗な画像を作ることができると思いますが、有料なことや少し知識が必要なこともあるので普段からデザインをしない人には不向きかもしれません。
そんな時は、無料で画像のデザインができる Canva がオススメ。
無料デザインツールを探してるなら【Canva】最強のアプリの記事でも紹介していますが、非常におしゃれな画像が簡単に作れてしまいます。
ただ、幅 1120px で作るには有料プランにしなければならないので、少し大きめで作ってから画像を縮小するサイト(画像を縮小する!)を使うと割と簡単にヘッダー画像が作れます。
CSS編集用デザインを選択する
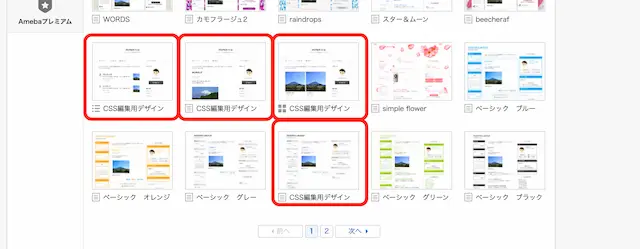
「CSS編集用デザイン」は4種類あるので、その中から好きなものを選びます。
探し方は、デザインを探す項目にある「カスタム可能」から見つけるのが最も早い方法だと思います。

基本的にページ毎の仕様は同じなのですが、ブログ一覧になった時のデザインが異なってきます。
デザインが決まったら、「表示を確認する」を押してから「適用する」をクリックしましょう。
ヘッダー画像をアップロードする
「CSS編集用デザイン」を適用したら、次は先ほど作ったヘッダー画像をアップロードします。

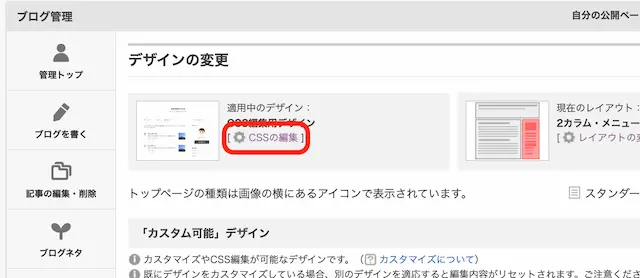
アップロードするには、「CSSの編集」をクリックします。

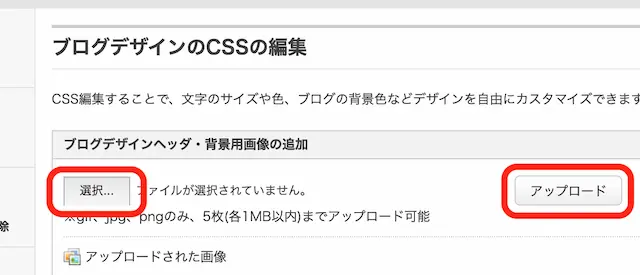
すると「ブログデザインヘッダ・背景用画像の追加」という項目が上部にあるので、選択をクリックして作った画像を PC から選択。そして、「アップロード」を押してください。
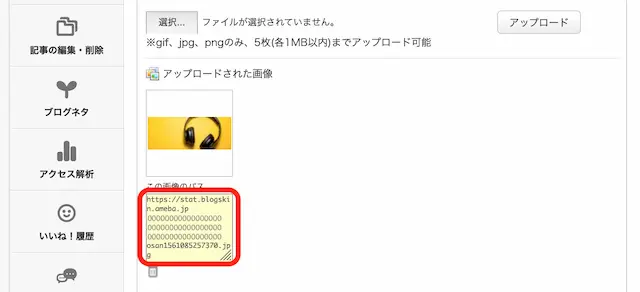
しばらくして画像が下に表示されたら、アップロードの完了です。
ちなみに、「この画像のパス」と書かれたところの下にある https から始まるコードを後ほど使うので、頭の片隅にでも覚えておいてください。
CSS を追加する
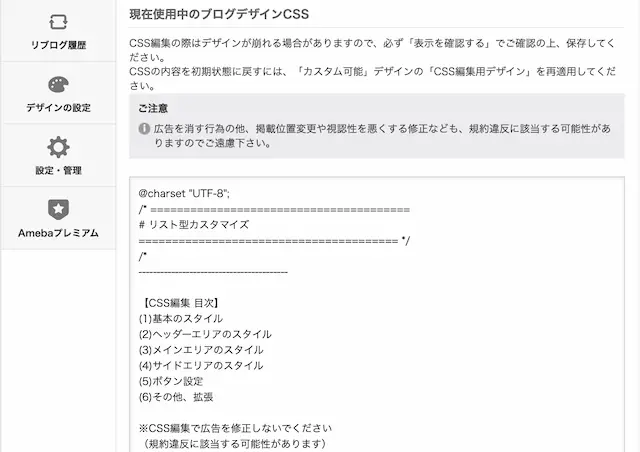
先ほど画像をアップロードしたところからそのまま下へスクロールすると、このような場所が出てきます。

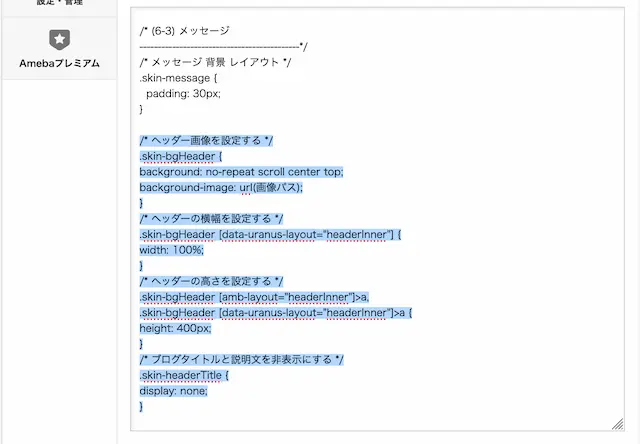
一番下までスクロールすると、下記のような「(6-3) メッセージ」と書かれた部分が見えてきます。
これが見えたら、その下に続けるように下記のコードをコピペして追加してください。
すると、こんな感じになっていると思います。

上記のコードを貼り付けたら、アップロードした部分に少し戻って「この画像のパス」と書かれた下の https から始まるコードを今度はコピーします。

そして、貼り付けたコードの下記の部分を見つけ出して、「画像パス」と書かれた部分にhttps から始まるコードへと置き換えてください。
[box class=”box3″]
background-image: url(画像のパス);
[/box]
これで保存を最後に押せば、「CSS編集用デザイン」でヘッダー画像を表示させる手順は終了となります。
追加したコードのちょっとした説明
追加したコードなんですけど、必要に応じて少し変えても良い部分があるので、一部を簡単に説明しておきます。
タイトルと説明文を非表示
ヘッダー画像を表示させるだけでは、「タイトルと説明文」が表示される仕様となっているんですね。
そのため、画像だけにするため「タイトルと説明文」を非表示とするように指示を出しています。
もしデフォルトの状態で表示させたい場合には、下記の部分を削除しても大丈夫です。
画像の高さを調整する
上記で追記したコードの場合、高さが 400px になっています。
もし高さを調整したい場合には、下記の部分の数字を調整して画像の大きさに合わせてください。
[box class=”box3″]
height: 400px;
[/box]
ヘッダーの後ろの色を変更する
ヘッダー画像を表示させると、高解像度の高い画面になればなるほど左右に余白が出ます。
白いままでも良いのですが、実は色を変えることもできます。
その場合には、先ほど追加したコードの下に続けて下記のコードを追加してください。
そして、「カラーコード」と書かれている部分に「#」から始まる色を分類する 6 桁の数字を入れて設定します。(# を含めると 7 桁になります。)
どんな色を表示させるのかは、原色大辞典(https://www.colordic.org/)を参考にすると良いです。
表示させたい色が見つかったら、カラーコードと書かれた部分と入れ替えれば完成です。(# の部分から全て入れ替えてくださいね。)
さいごに
アメブロも商用利用が解禁となったり、仕様が少しづつ変わってきていますよね。
他のブログとは少し違ったものにしたいという場合の第一歩目としては、「CSS編集用デザイン」にすることだと思います。
これまで CSS なんて知らなかったという人でも、コピペするだけなので簡単にできると思います。
ちなみに参考程度ですが、私が試しに運用しているアメブロはこんな感じです。→ https://ameblo.jp/iamryosan
他の人とちょっと違うデザインにして、アメブロを楽しんでみてください。




