WordPress のサイトを運営する上で、ページの表示を速くするためにはどうすれば良いのか悩んでいる人は多いと思います。
[say name=”” img=”https://bryog.com/wp-content/uploads/2020/09/vodman.jpg” ]表示させる画像などを最適化してみたけど、まだなんとなく表示が遅いんだよね…[/say]
[say]そんな時は、JavaScript の読み込みを後回しにするプラグインを使うと効果があるかもしれないよ![/say]
【SEO対策】画像を圧縮して最適化するツール9選【表示速度をあげる】の記事でも紹介していますが、画像を圧縮したりすると表示速度がかなり改善されるんですよね。
それでも表示速度を計測するツールで「遅い」と評価される場合には、JavaScript の読み込みを遅らせるプラグイン「Scripts To Footer」を使ってみると効果が現れることがあります。
高速化プラグイン Scripts To Footer
Javascript は、軽量なプログラミング言語の 1 つということで非常に多くのサイトで使われているもの。
サイトの「動き」をデザインできるのでとても便利な反面、JavaScript を読み込まなと次に進まないという性質があるんですね。
そのため、上部に JavaScript が記述してあると初動が遅くなるので、サイトが表示されるのが遅いと判断されてしまうんです。
最近はこのことが広く認識されるようになり、なるべく JavaScript を最後に読み込むようにサイトをデザインするようになってきています。
WordPress においては、使っているテーマで上部に記述されていたり、自分でデザインを追加するうえで上部に記述することがあるとサイトの表示速度が遅くなる原因となります。
そういった上部に記述されている JavaScript の読み込みを後回しにしてくれるのが、「Scripts To Footer」というプラグインになるんです。
Scripts To Footer の導入手順
「Scripts To Footer」は、管理画面の左メニューにあるプラグインから「新規追加」で探してインストールするだけ。

基本的には、プラグインを有効にするだけで OK!
「設定」として固定ページやカテゴリーなど特定のページを無効にすることもできますが、普通ならする必要もないので実質的にはプラグインを有効にするだけで大丈夫です。
jQuery だけは注意が必要
プラグインを有効にするだけで JavaScript の読み込みを後回しにしてくれるので、「Scripts To Footer」はとても便利です。
ただ、1点だけ注意が。
jQuery が使われている場合には、Script の全てを後回しで読み込むとプログラムが発動しなくなる場合があります。
もし jQuery のこととかも全く知識がなく、サイトの動作が思うように行かなくなったら jQuery だけ無効にしてみましょう。
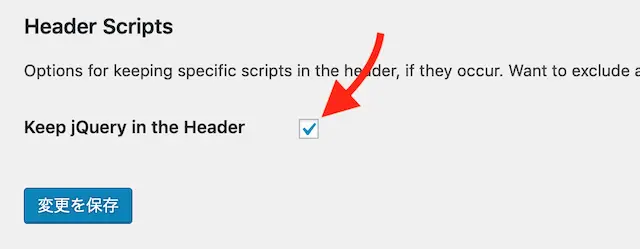
「設定」から「Scripts To Footer」に入り、「Keep jQuery in the Header」にチェックを入れて保存をするだけ。

すると、jQuery を正常に読み込んでプログラムを発動してくれるはずです。
さいごに
JavaScript って割と使われているので、「Scripts To Footer」を有効にしただけでページの表示速度がかなり改善されることも多いです。
JavaScript のことなんて気にしたことがなかったという人は、読み込みを後回しにする「Scripts To Footer」を使ってみてくださいね。










