[st-kaiwa1]プラグイン「AMP」を導入したんだけど、どうやって「アドセンス」を表示させたらいいんだろう…[/st-kaiwa1]
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- AMP にアドセンスを表示する仕組み
- 便利なプラグイン「Ad Inserter」について
- AMP ページにアドセンスを表示させる手順
[/st-mybox]
本サイトにアドセンスを表示するように設定しても、AMP ページでは何も表示されません。
AMP では別のヘッダーが生成されているので、AMP 用にアドセンスの設定をする必要があります。
それでは、解説をスタートします。
AMPでアドセンスを表示する仕組み

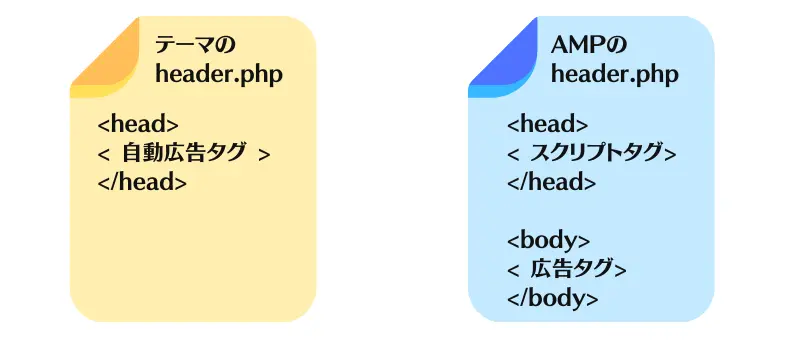
アドセンスの審査や自動広告のためのタグを設置する時は、サイトの header.php にある <head> と </head> の間に入れたと思います。
でも、AMP は専用の header.php を生成する形になるので、アドセンスのタグを埋め込む作業がもう一度必要となります。
AMPでは少しクセがある
通常であれば、アドセンス自動広告はヘッダーにタグを 1 つ埋め込めば設定は完了になります。
でも、AMP の場合にはヘッダー部分にアドセンスの「スクリプトタグ」を埋め込んで、<body> のすぐ後にも「広告タグ」を埋め込む必要があります。

ページ内にバナーを固定で表示させる場合にも、header.php に「スクリプトタグ」を埋め込んで、コンテンツ内に「広告タグ」を指定する流れになります。
アドセンスの設置はプラグインが簡単
ファイルを自分で作成してから編集も可能ですが、なかなかハードルが高いと思います。
なので、AMP ページのアドセンスを設置するのに便利なプラグインを使うと簡単に表示できます。
そこで今回紹介しておきたいのが、「Ad Inserter」という WordPress プラグイン。
AMP 専用というわけではないんですが、サイト内の広告をメインにタグを自由に設定できる便利なプラグインです。
これを使えば、初心者でも簡単にアドセンスを AMP ページに表示できます。
AMPでアドセンスを表示させる手順

実は、手順自体はアドセンスの公式サイトでも解説してくれています。
> AMP サイトに自動広告を設定する – アドセンス ヘルプ
上記の内容と照らし合わせながら、設定を進めると確実です。
ステップ①:Ad Inserter をインストール
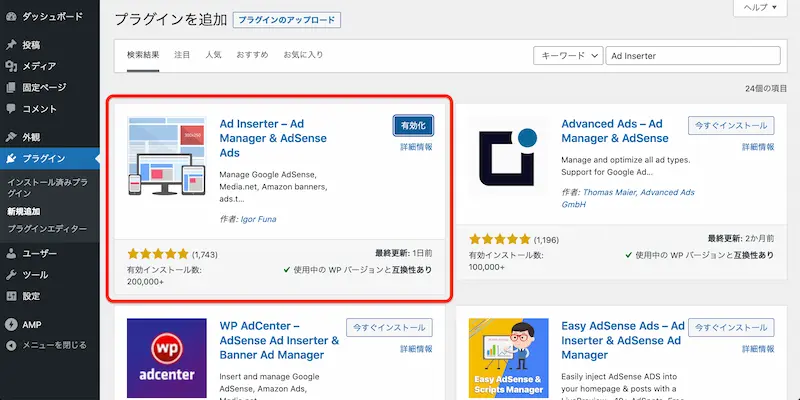
では今回はプラグイン「Ad Inserter」を使った設定手順となるので、まずは「新規追加」より探して有効化させてください。

そしたら、プラグイン一覧からなら「Settings」、または管理画面メニューの「設定 > Ad Inserter」から設定画面に入ります。
ステップ②:head にスクリプトタグを入れる
そしたら、最初に <head> と </head> の間にスクリプトタグを埋め込む作業をしましょう。
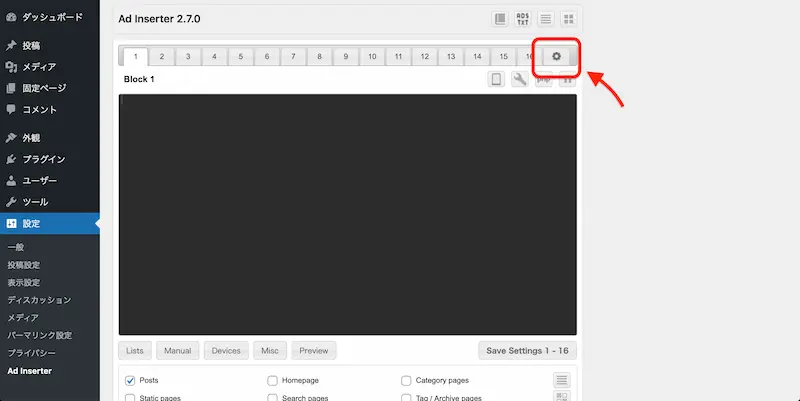
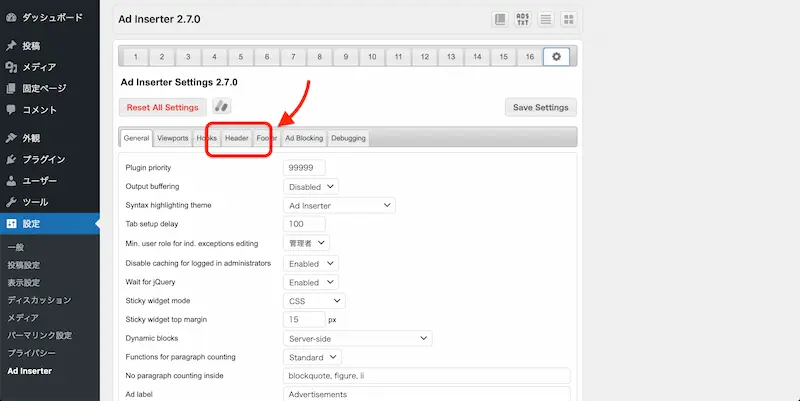
右上に「(歯車のマーク)」があるので、それをクリックします。

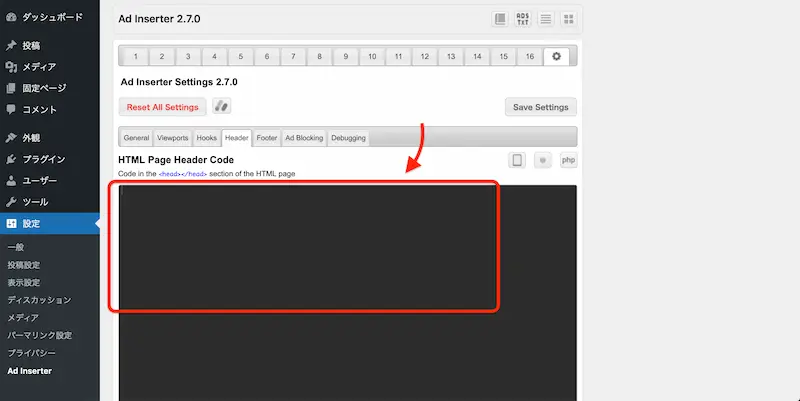
するとセッティング画面が表示されるので、次に「header」のタブに切り替えます。

そしたら、空欄部分に 2 つコードを入れます。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- AMP で読み込むようにするショートコード
- アドセンスのスクリプトタグ
[/st-mybox]

AMP用のショートコード
今回使っているプラグイン「Ad Inserter」では、AMP ページで読み込むようにするためのショートコードが用意されています。
そのため、先にショートコードを入力してから、その下に続けてタグを入力してきましょう。
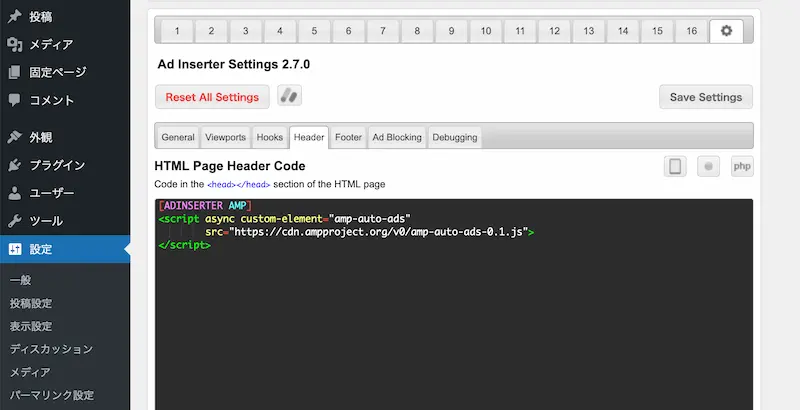
そして、そのショートコードはこちら。
これを、まずは 1 行目に入れます。
アドセンスのスクリプトタグ
ショートコードを入力したら、その下に AMP 用のスクリプトタグを入力します。
正しいタグはAMP サイトに自動広告を設定するの記事でも確認できますが、全員が下記のスクリプトタグを入れます。
これら 2 つの入力が完了したら、このようになっているはずです。

そして、右上にある「Save Settings」のボタンを押せば、header の設定は完了となります。
ステップ③:広告タグを入れる
header にスクリプトタグを入れたら、次に「広告タグ」を設置していきます。
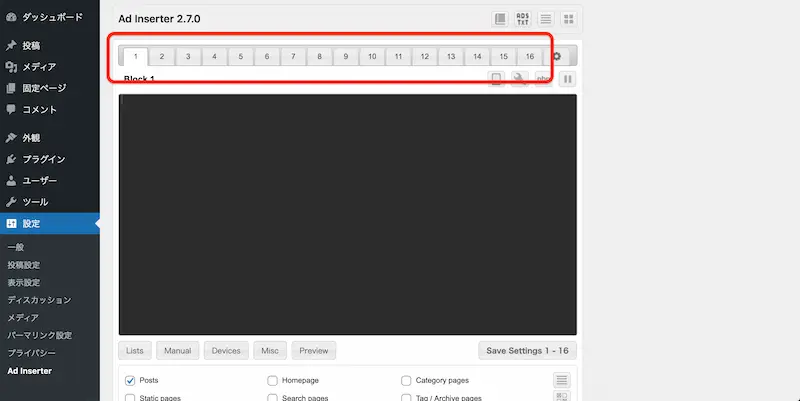
1 つのタグに対して 1 つのブロックを使う形になるので、タブが 16 個あることから最大で 16 個のタグを設定することができます。

アドセンスの自動広告を利用する場合
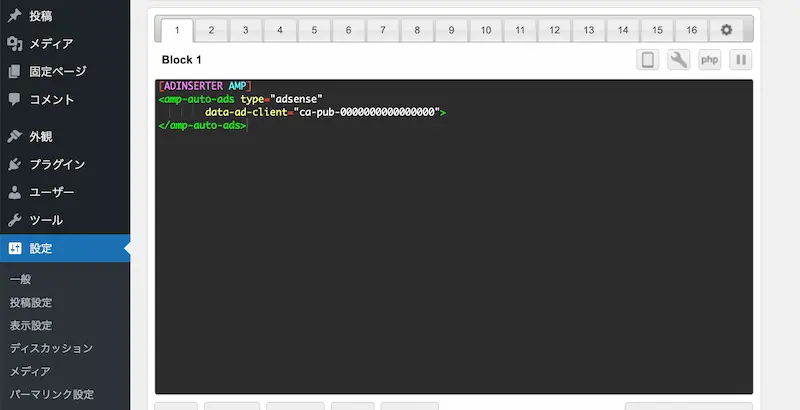
アドセンスの自動広告を利用する場合には、まず先ほどの AMP ページで読み込むためのショートコードを 1 行目に入力します。
そして、下記のコードをベースにして入力します。
上記のコード内で、ca-pub- 以降 16 桁の数字は自分のアドセンスに割り振られた ID を入力してください。
数字が分からない場合は、アドセンスにログインするとトップ画面の脇に「AMP サイトをお持ちですか?」と書かれたボタンが表示されています。(初めての場合のみ)

そこをクリックすると、あなたの ID が入力されているコードが「ステップ2」の項目を開くと表示されています。
自分の ID を入力できたら、このような感じになっているはずです。

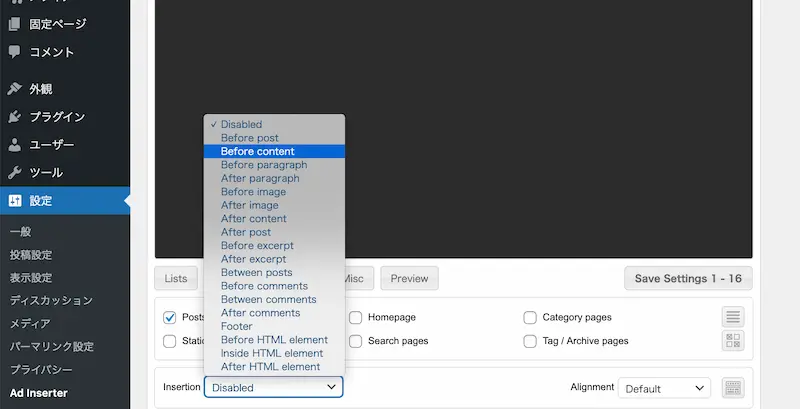
そしたら、次は「insersion」という項目が「disabled」になっているので、これを「Before content」に切り替えて、右上にある「Save Settings 1-16」のボタンを押せば完了です。

自動広告が表示されるまでには最長で 1 時間かかる場合があるので、正しく設定できたのかは即座には分からないんですけどね。
なので、しばらく経ってから表示されるかどうかを確認してみてください。
[st-kaiwa2]自動広告は Google が判断して広告を表示するので、意外な場所に表示されていることもありますよ。[/st-kaiwa2]
固定で広告を表示する場合
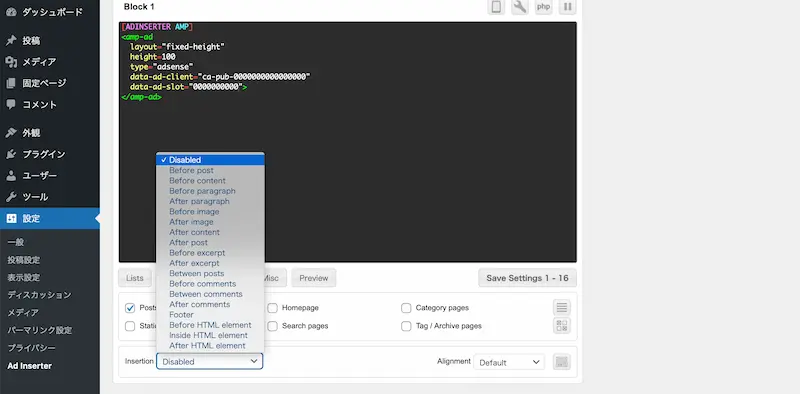
決まった場所にアドセンスを表示させたい場合も、まずは先ほどの AMP ページで読み込むためのショートコードを 1 行目に入力します。
そして、下記のコードをベースにして入力します。
上記のコードで書き換えが必要な箇所は、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- ca-pub- 以降の 16桁の数字
- slot の 10 桁の数字
[/st-mybox]
になります。
どの数字を入れたらいいのか分からない場合は、アドセンスの「サマリー > 広告ユニットごと」のディスプレイ広告からコードを取得すれば分かります。
次に「insersion」という項目が「disabled」になっているので、好きな位置に切り替えて、右上にある「Save Settings 1-16」のボタンを押せば完了です。

[st-kaiwa2]全ての位置を説明してもいいんですが、切り替えて自分で確認した方が理解しやすいです。[/st-kaiwa2]
関連コンテンツを表示する場合
「関連コンテンツ」を表示する場合も、固定で広告を表示させる方法とほぼ一緒です。
ただ 1 点だけ違うことは、入力するコードの height の部分だけ。
「関連コンテンツ」は記事の紹介を複数表示させるため、ある程度高さがある方がいいです。
このブログの場合では、height を 1221 に設定しました。
さいごに:アドセンスもさくっと表示させよう
以上で、WP プラグイン「AMP」でアドセンスを表示させる方法を解説しました。
当初は PC 表示と AMP 表示で広告を表示させる位置を別々にしていたのですが、Ad Inserter で管理した方がラクだと思って一括で表示させるようにしました。
PC 表示の時にアドセンスを表示させたい場合は、当記事で紹介したショートコードより上に記述するか、またはショートコードを利用しなければ表示されます。
位置を決めるのだけちょっと悩むかもしれませんが、上手にアドセンスを表示させてみてくださいね。