[st-kaiwa1]ブログに「目次」をつけている人が多いけど、本当に必要なんだろうか…[/st-kaiwa1]
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- そもそも「目次」の役割とは?
- SEO の効果はあるのか
- ブログに「目次」を設置する方法
[/st-mybox]
結論から先に言っておくと、ノウハウ系の記事には「目次が必要」と考えます。
なので、全てのブログに「目次」が必要というわけでもなく、必要のないタイプのブログもあります。
それでは、解説をスタートします。
ブログにおける「目次」の役割とは

本にも「目次」が冒頭にありますが、基本的には本編の「要約」という役割を担っています。
なので、「目次」を見ただけでどのような内容が書かれているのか確認できます。
ブログの「目次」はもう1つの役割がある
ブログでは、基本的に記事タイトル・冒頭文と続いて、だいたいその次くらいに「目次」が出てくることが多いんじゃないでしょうかね。
そこで「目次」を見れば、本と同じように本編で何が書かれているのかすぐに分かるようになっています。
でも、ブログではもう1つの役割を持っています。
それは、リンクになっているのでその場所まで簡単にページ内を飛べること。
「目次」の中で気になる項目があれば、そのリンクを押すことですぐにその内容を読めます。
書き手には「頭の整理」になる
目次は読み手が分かりやすくするためのツールにはなりますが、実は「書き手」にとってもメリットがあります。
例えば、書きたいことはあっても、どのような記事構成にすればいいのか悩んだとしましょう。
その時に、記事を「リスト化」したり「要約」して目次のようなものを最初に作ってみましょう。
すると、簡単に記事構成がうまくいきます。
ブログに「目次」は必要か?不要か?

冒頭でも述べたように、ノウハウ系の記事には「目次が必要」と考えます。
それ以外の系統の記事では、むしろ「邪魔」になる可能性が高いです。
「目次」が目障りになることもある
PC で見るとそうでもないんですが、スマホで読むと見え方が違ってくることはよくあることです。
実は、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 目次が見えると読む気がなくなる
- 目次が多いとスクロールが面倒
[/st-mybox]
というスマホユーザーの意見も少なくありません。
このことから、「目次」の項目があまり多くなるのは好ましくないことが分かります。
日記やエッセイなどは「不要」である
「ノウハウ系には必要」と断定しているのには理由があって、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 順序立てて解説する
- 理由などを解説する
- 違いなどをメリハリをつけて解説する
[/st-mybox]
というときには「目次」があった方が分かりやすくなるからです。
でも逆に、日記やエッセイ、評価記事なんかはシンプルに読み進めるものですし、冒頭でネタバレさせては意味がないですからね。
しかもそんなに長文になることもないので、「目次」は逆に適切ではないという感じになります。
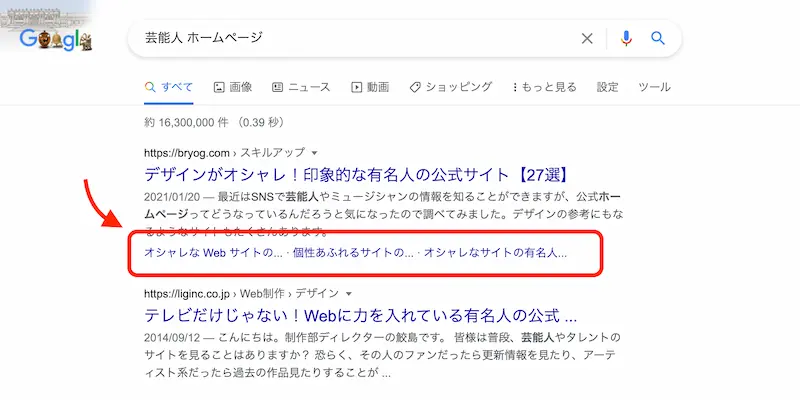
「目次」はインデックスに反映されている
プラグインを使った「目次」を表示させると、必然的に目次が「リンク」として機能することにもなります。
この記事でも、目次の「ブログにおける「目次」の役割とは」を押すと、その部分に飛ぶようリンクになっていることが分かると思います。
実はこの効果がインデックスにも反映されていて、検索した内容に応じて「目次」も一緒に表示されるようになっています。

なので、記事タイトルではなく、検索結果の「目次のリンク」から訪問されることもたまにあります。
また、「見出し」自体が的確な答えとして判断された場合は、強調スニペットとして表示されることもあります。

このことから、「目次」を付けることで SEO の効果が少なくともあるってことになります。
この面から考えて、ノウハウ系の記事には「目次が必要」と考えているんです。
WordPress で目次を表示させる方法

自分が運営しているブログがノウハウ系だと思った人は、ガッツリと「目次」を表示させちゃいましょう。
ただ方法は2つあって、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- プラグインを使う
- html で記述する
[/st-mybox]
になります。
どちらも難しくはありませんが、記事を量産する人はプラグインの方が手間が省けます。
「目次」におすすめの WordPress プラグイン
「目次」におすすめの WordPress プラグインは、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
の3つです。
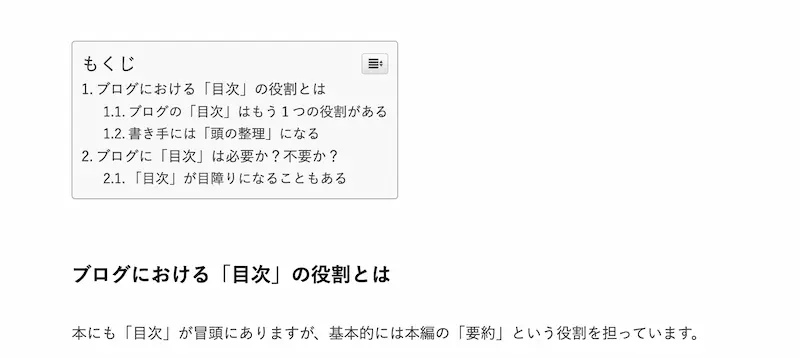
Table of Contents Plus

WordPress ユーザーでは超がつくほど有名な「Table of Contents Plus」は、世界的に使われている「目次」プラグイン。
ここ数年ほど更新されていなかったので「このまま使っても大丈夫なのかな?」と心配しましたが、ここ数ヶ月は頻繁に更新されているので安心して使えます。
利用者も多く、デザインのカスタマイズに関する記事もたくさんあるので、初心者にはおすすめのプラグインです。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
[/st-mybox]
Easy Table of Contents

「Table of Contents Plus」が更新されていない時期に、メキメキと頭角を現したプラグインです。
「Table of Contents Plus」をベースに作られているので、カスタマイズに関しても「Table of Contents Plus」の記事を参考にできるほどです。
こちらも利用者が多いので、初心者でも安心して使えます。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
[/st-mybox]
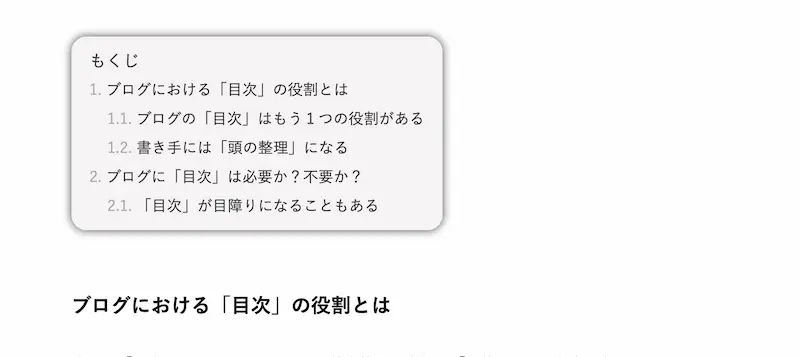
Joli Table Of Contents

まだ利用者も少なくあまり知られていないプラグインですが、ポップな目次が簡単に表示できることで人気が出てきています。
有料プランにするとカスタマイズ性は上がりますが、無料プランのままでも十分に使うことができます。
他の人とはちょっと違う「目次」にしたいという人には、おすすめのプラグインです。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
[/st-mybox]
「html」で目次を表示する
html を勉強している人ならスラスラっと記述できる内容ですが、そうでない人でも簡単に設置できるほどシンプルな内容になっています。
まずは、下記の「アンカー」と呼ばれるものを「見出しタグ」の中に記述していきます。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
id=”heading1″
[/st-mybox]
これを例えば <h2> タグに入れると、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<h2 id=”heading1″>見出し1</h2>
[/st-mybox]
となります。
そして、この見出しに飛ばしたいリンクを目次に入れる場合は、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<a href=”#heading1″>見出し1</a>
[/st-mybox]
と書きます。
すると、目次にある「見出し1」を押すと、見出しの「見出し1」へ飛ぶようになります。
ただこれには注意点があって、「アンカー」となる heading1 は記事内で1度しか使えません。
なので、目次・見出しが増えると、heading2、heading3 などとそれぞれ別のものを指定する必要があります。
なので、最終的に 3 つの見出しをつけた場合は、
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<h2 id=”heading1″>見出し1</h2>
<h2 id=”heading2″>見出し2</h2>
<h2 id=”heading3″>見出し3</h2>
[/st-mybox]
となり、目次には表を作る html と合わせてこのように記述するといいでしょう。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
<h2>目次</h2>
<ol>
<li><a href=”#heading1″>見出し1</a></li>
<li><a href=”#heading2″>見出し2</a></li>
<li><a href=”#heading3″>見出し3</a></li>
</ol>
[/st-mybox]
[st-kaiwa2]アンカーの例として紹介した heading1 は、別の英数字に置き換えても OK ですからね。[/st-kaiwa2]
まとめ:ノウハウ記事には「目次」を
以上で、ブログに「目次」は必要か不要かということに関する解説をしました。
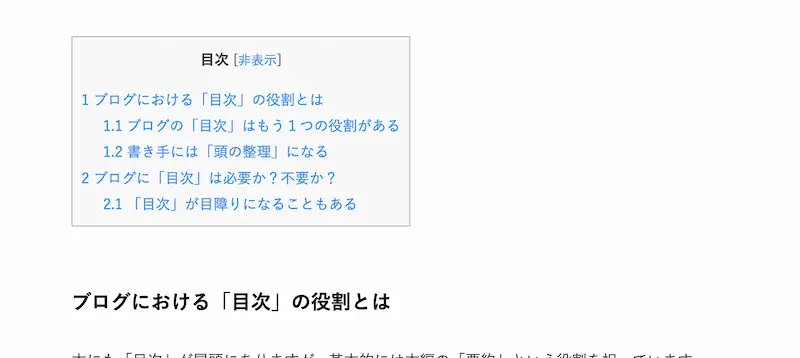
「目次」を表示させる場合、スマホ表示のことを考えると最初は「非表示」、または項目を少なくしておいた方がいいかもしれません。
一応、目次を好まない人も一定数はいますので。
ただし、絶対に必要なものでもないので、自分のスタイルに合わせて利用してみてくださいね。






