[st-kaiwa1]Amazon や楽天市場の商品をまとめて紹介したいけど、なんかいい方法はないかな…[/st-kaiwa1]
と悩んでいる人もいるでしょう。
そこで、この記事では下記の内容を解説していきます。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
Amazon や楽天市場などには商品がたくさんあるので、アフィリエイト初心者としては利用する人が多いと思います。
でも、もし思ったように紹介できなくてモヤモヤしている人がいたら、WordPress プラグイン「Pochipp」がとても便利です。
それでは、解説をスタートします。
Amazon や楽天商品を紹介する時の難点

Amazon や楽天商品をブログで紹介する時には、Amazon ならアソシエイトバーからリンク作成、楽天なら専用ページでタグを発行すればページに表示できます。
ただ、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- それぞれを別々にしか表示できない
- デザインがちょっとダサい
[/st-mybox]
という難点があります。
広告を別々に貼り付けるのは問題がある
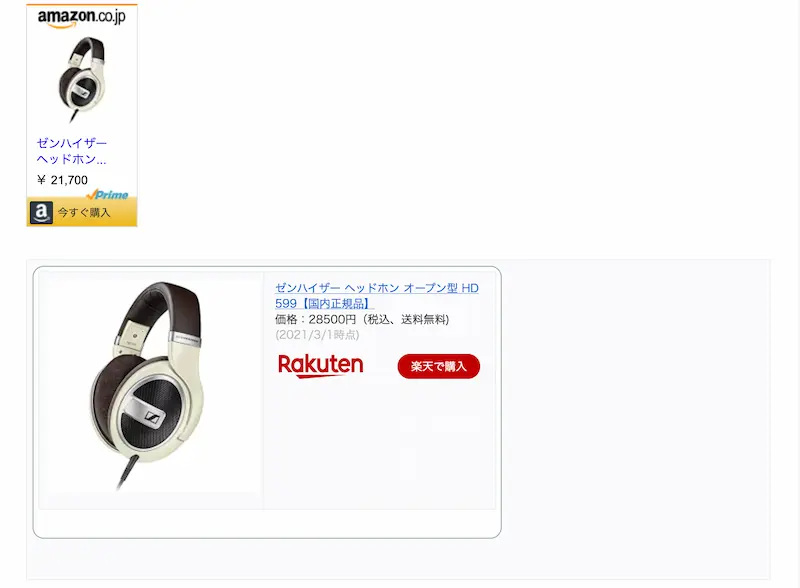
例えば 1 つの商品を紹介するとしても、Amazon だけの広告を貼ってしまっては 楽天ユーザーを取りこぼしてしまう可能性が出てきてしまいますよね。
だとしても、2 つ並べて表示させるのもデザイン的に NG な感じになってしまいます。

となると、やはり両方を綺麗に表示させたくなりますよね。
そのままだとデザインが少しダサい
楽天の方は、まだなんとか耐えるデザインではありますが、問題は Amazon の方なんですよ。
お世辞にもおしゃれとは言い難いデザインで、しかもブログとかの幅などを無視したスタイルになっているので、表示する時に少し困ります。
かといって、リンクだけを表示させるのも寂しい感じがするので、やはり画像も一緒に表示させたいところではあります。
カエレバの代わりになるカッテネ、Rinker、Pochipp の違い

リンクを 1 つにまとめて紹介できる「カエレバ」という人気サービスがありましたが、Amazon の仕様変更で使い勝手が悪くなってしまいました。
そこで、それに変わる方法として 3 つの WordPress プラグインを使う方法があります。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] アフィリエイトリンクをまとめて表示できるプラグイン [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- カッテネ
- Rinker
- Pochipp
[/st-mybox]
「カッテネ」はショートコードを使う
上記で紹介したうちの「カッテネ」は、ショートコードを利用して表示させるタイプのプラグインになります。
このプラグインでもアフィリエイトリンクをまとめて紹介することもできるのですが、画像や URL を自分で色々とコピペしなければならないことが 1 番 の難点。
また、基本がシンプルなデザインとなっているので、ある程度は自分の力で CSS を追記して整える必要がある点ですね。
ある程度のショートコードや CSS を自分で調整できる人は、「カッテネ」を試してみるのもいいでしょう。
「Rinker」と「Pochipp」の違い
「Rinker」と「Pochipp」は設定画面も似ているので、最終的な候補としてはこの 2 択になると思います。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] 「Rinker」と「Pochipp」 [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
[/st-mybox]
両方とも現時点では無料ではありますが、公式プラグインではないので、上記の URL から自分でダウンロードしてインストールする必要があります。
そして、それぞれの強みはしっかりとあります。
 |
 |
|
|---|---|---|
| Classic Editor | × | ◯ |
| Amazon PA-API | 不要(別プラグイン利用時) | 必要 |
Classic Editor に対応しているか
「Pochipp」はブロックエディターにしか対応していないので、クラシックエディターを利用している人は必然的に「Rinker」を利用することになります。
ブロックエディターを利用しているなら、どちらを選んでも OK でしょう。
Amazon PA-API が必要かどうか
Amazon 商品を検索できるようにするには、アソシエイトの管理画面で Amazon PA-API の「アクセスキー」と「シークレットキー」を取得する必要があります。
ですが、これには条件があります。
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- 売上実績の発生があること
- 発送済み商品売上が過去30日以内に発生していること
- 発送済み商品売上が $0.05(日本円で約5円)以上であること
[/st-mybox]
なので、最近 Amazon アソシエイトで成果が発生していない人は利用することができません。
参考:Product Advertising API 利用ポリシーの変更について
その場合「Rinker」は使えなくなってしまうのですが、「Pochipp」では Amazon PA-API が発行できない人のために「Pochipp-Assist」というプラグインも用意しています。
Amazon PA-API が発行できない人でも Amazon 商品が検索できるので、初心者の人は必然的に「Pochipp」を利用することになります。
Pocchipp で商品を表示するまでの手順

「Pochipp」を導入するには、まず公式サイトでプラグインをダウンロードしてきます。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
[/st-mybox]
そして、プラグインの新規追加にある「プラグインのアップロード」を開いて、ダウンロードした ZIP ファイルをインストールしてください。
Amazon の ID を設定する手順
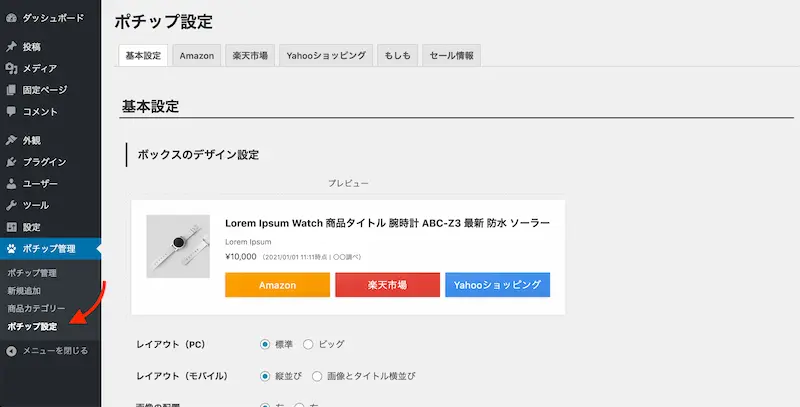
「Pochipp」の設定が完了したら、左メニュにある「 ポチップ管理」にある「ポチップ設定」を開きます。

そして、「基本設定」となっているタブを「Amazon」に切り替えます。

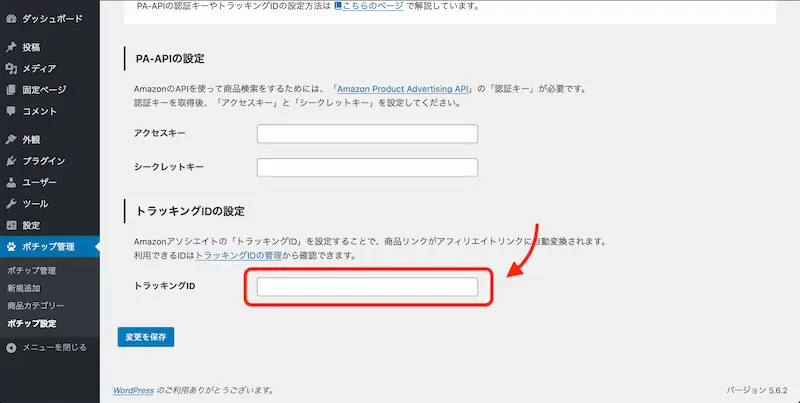
少しスクロールすると「トラッキングIDの設定」という箇所があるので、そこにIDを入力することになります。

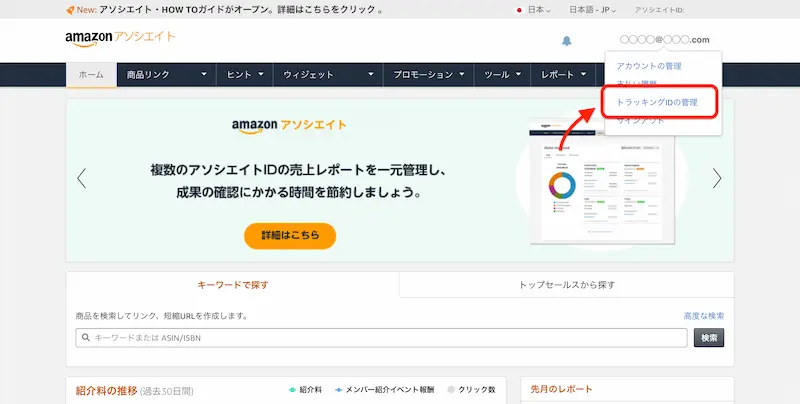
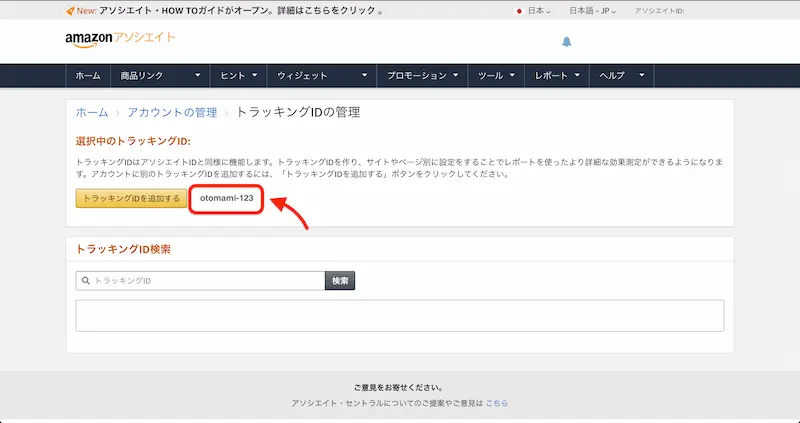
ID は、Amazonアソシエイトの管理画面を開いて、「トラッキングID管理」に入ります。

すると、トラッキング用の ID が表示されているので、それをコピぺすれば OK です。

もし別々に計測したい場合は、ID を追加することも可能です。
Amazon PA-API を設定する手順
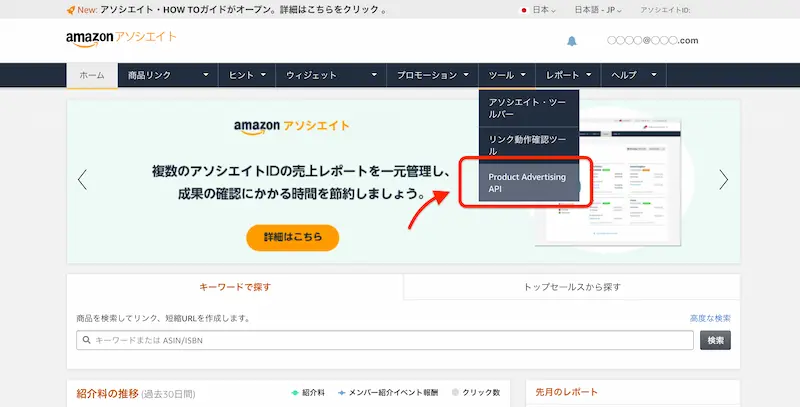
Amazon PA-API を発行するには、まずアマゾンアソシエイトの管理画面から「Product Advertising API」を開きます。

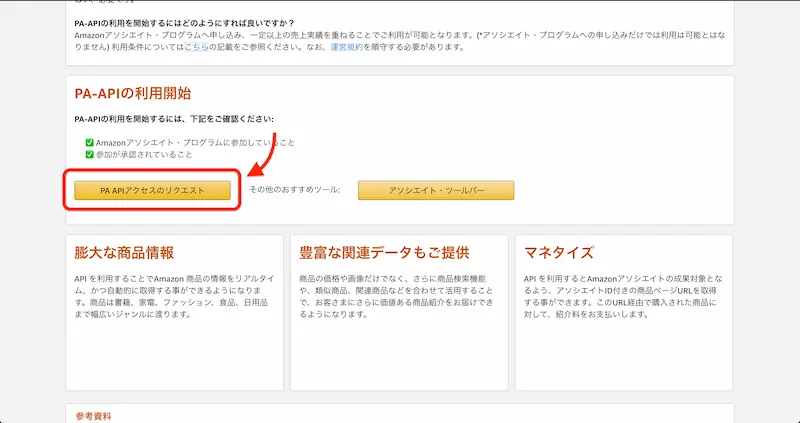
そして、条件をクリアしているのであれば「PA-APIアクセスのリクエスト」のボタンを押します。

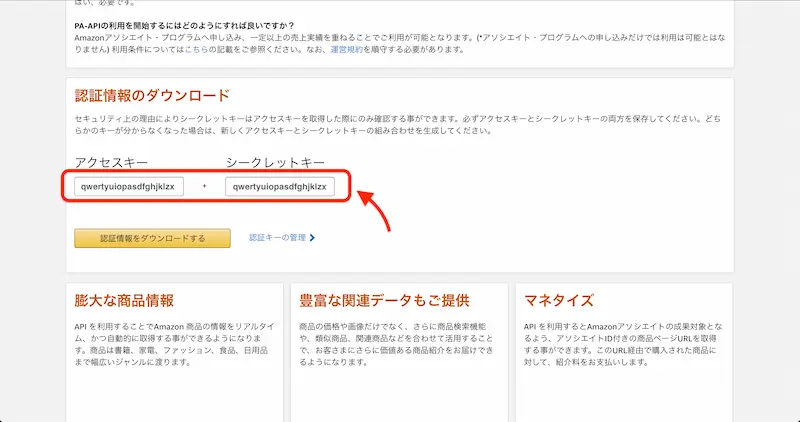
すると、すぐに「アクセスキー」と「シークレットキー」が発行されるので、先ほどの ID を入力する項目の上にある PA-APIの設定に入力すれば完了となります。

Amazon PA-API が発行できない場合
Amazon PA-API を発行する条件をクリアしていない人は、公式サイトから「Pochipp-Assist」もダウンロードして有効にしましょう。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
[/st-mybox]
「Pochipp-Assist」は有効にするだけで OK なので、特に設定などはありません。
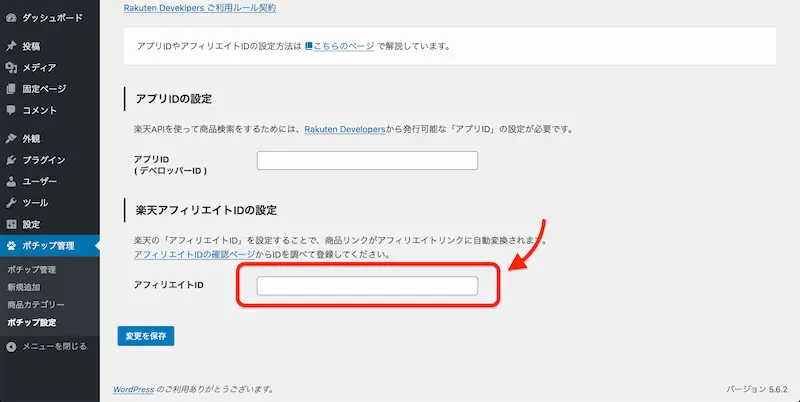
楽天アフィリエイト ID を設定する手順
Amazon ID と手順は同じで、タブを「楽天市場」に切り替えてから「楽天アフィリエイトIDの設定」の欄に ID を入力すれば完了となります。

自分の ID が分からない場合は、下記から確認することができます。
[st-mybox title=”” webicon=”” color=”#333333″ bordercolor=”#37beb0″ bgcolor=”#fcfcfc” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=””]
[/st-mybox]
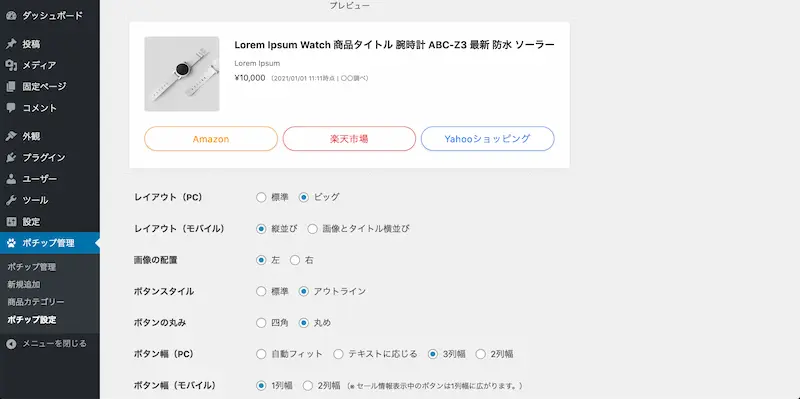
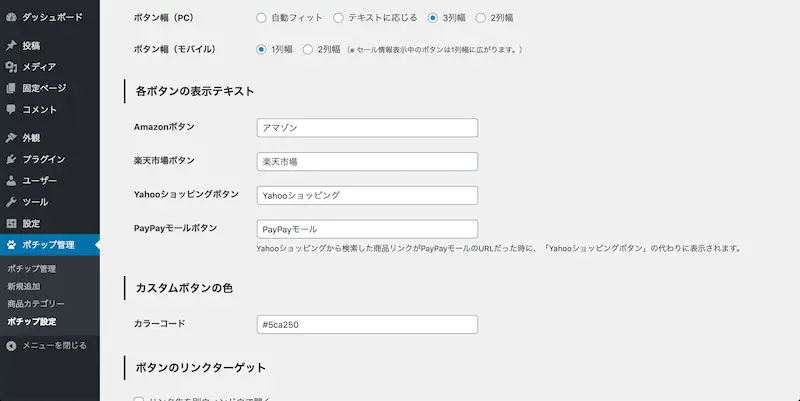
ボタンなどのデザインを変える
ボタンなどのデザインを変えるのは、「基本設定」のタブから行えます。

ボタンを大きくしたり、ボタンの塗りつぶさないバージョンにしたり、少し丸みを持たせたりすることができます。
また、ボタンに表示させる文字も変えることができるので、「Amazon」を「アマゾン」というようにカタカナに変えたりすることも可能です。

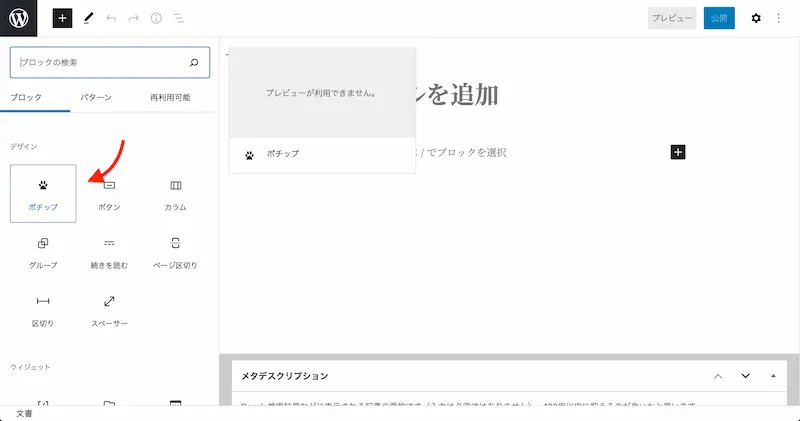
実際にブログに表示させてみる
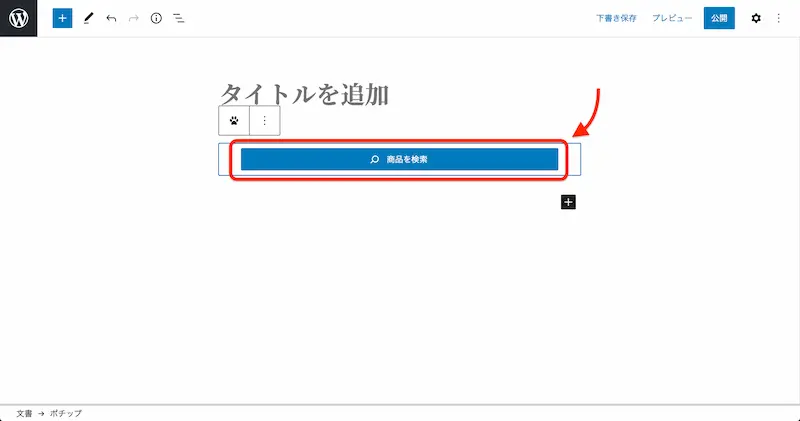
ブログの挿入するには、ブロック追加から「ポチップ」を選択します。

するとこんなブロックが追加されるので、「商品を検索」のボタンを押します。

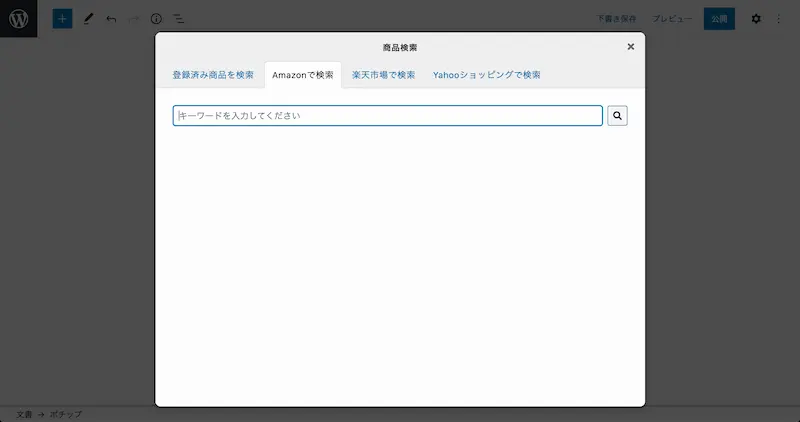
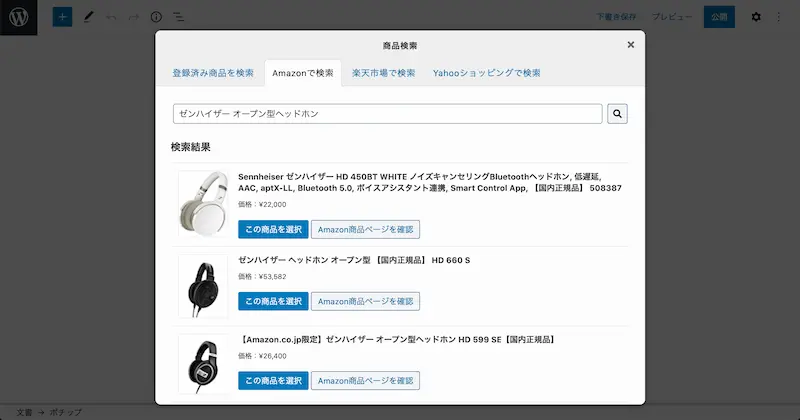
そしたら、記事で紹介したい商品を検索してみましょう。

すると、ずらりと関連商品が表示されるので、探しているものが見つかったら「この商品を選択」のボタンを押します。

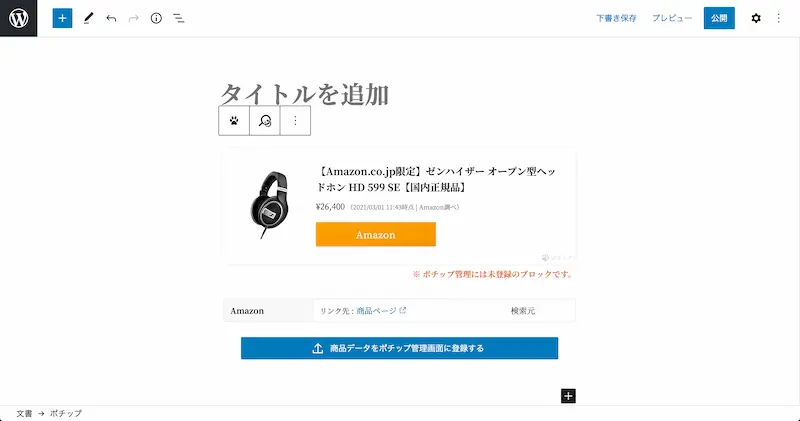
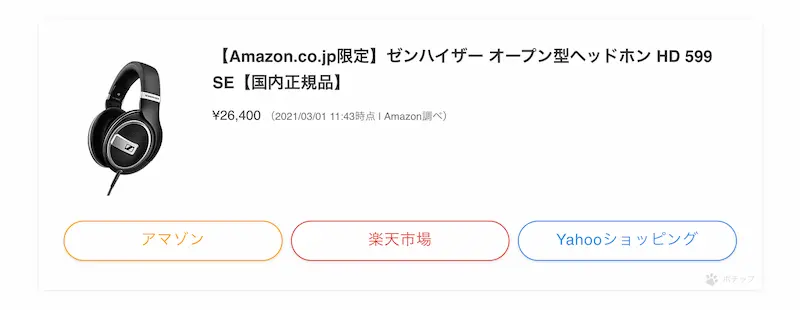
そして、エディター画面にも表示されたら記事への挿入は完了です。

ちゃんと表示されるのか心配な人は、レビューから確認してみましょう。

まとめ:Pochippで簡単にリンク表示させよう
以上で、Amazon や楽天商品のアフィリエイトリンクをまとめて表示できる「Pochipp」を紹介しました。
「Pochipp」自体は、プログラマーの「ひろ」さんと SWELL の開発者として知られる「了」さんが開発をされているので、使い勝手はやはり考えられています。
「Rinker」もプログラマーの「やよい」さんが開発をされていて、クラシックエディターでも使えるようにしてあるところは流石だなと思いました。
両方とも現在は無料ではありますが、いつ有料化されてもおかしくないような内容のプラグインだと思います。
商品をスマートに紹介したいと考えている人は、早めに導入してみてくださいね。










