
と気になっている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
- TypeSquare Webfonts for エックスサーバーは必要なのか
- プラグインの使い方
- 使う前に知っておきたい注意点
エックスサーバーで WordPress を立ち上げると、最初からインストールされているプラグインの中に「TypeSquare Webfonts for エックスサーバー」というのがあります。
でも必要ないと感じる人も多いプラグインでもあるので、この記事を読んで必要ないと感じたら削除してしまいましょう。
それでは、「TypeSquare Webfonts for エックスサーバー」について解説をスタートします。
TypeSquare Webfonts for エックスサーバー
「TypeSquare Webfonts for エックスサーバー」は、簡単に言うとフォント(文字)のデザインを自動でおしゃれにしてくれるプラグイン。
フォントが設定されているテーマもありますが、別のフォントへ簡単に変えられるのは便利と言えます。
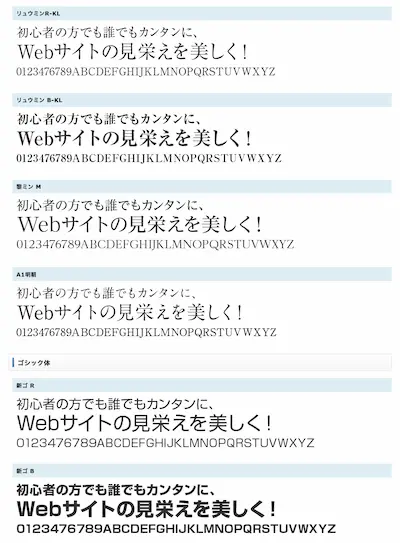
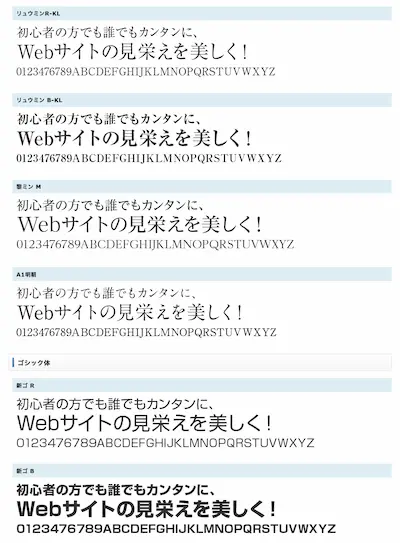
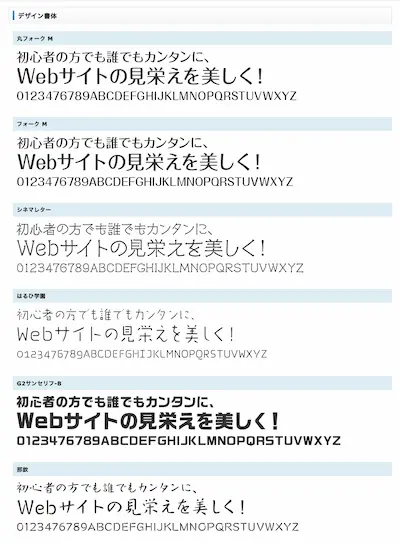
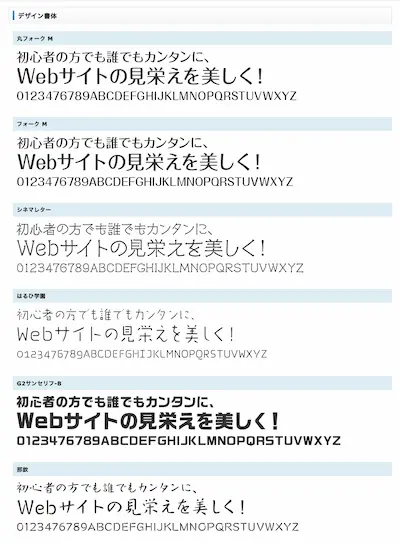
表示できるフォントの例としては…




>> https://www.xserver.ne.jp/functions/service_webfont_shotai.php
利用できるフォントを一覧にすると、こんな感じになります。
- 明朝体(リュウミン R-KL / リュウミン B-KL / 黎ミン M / A1明朝)
- ゴシック体(新ゴ R / 新ゴ B / ゴシックMB101 B / 見出ゴMB31 / 中ゴシックBBB)
- 丸ゴシック体(じゅん201 / じゅん501 / 新丸ゴ R)
- デザイン書体(フォーク M / 丸フォーク M / シネマレター / はるひ学園 / G2サンセリフ-B / 那欽 / 竹 B / 新ゴ シャドウ / ぶらっしゅ / トーキング / すずむし)
- 筆書体(教科書ICA M / 陸隷 / TB古印体)
- UD書体(TBUDゴシック R / TBUDゴシック E / UD新ゴ コンデンス90 L / UD新ゴ コンデンス90 M)
WEBフォントを使うメリット
「TypeSquare Webfonts for エックスサーバー」に使われる「WEBフォント」は、あらゆるメリットがあります。
文字を大きくしても荒くならない
見出しやタイトルの文字をオシャレにするために、文字を表示させた「画像」を用いる人は多いと思います。
ただ、画像を拡大すると画質が荒くなってしまいます。
しかし「WEBフォント」を利用した場合には、文字を拡大しても画質が落ちることはなく、綺麗なまま文字が表示されます。
文字の修正が簡単
文字を表示させた「画像」を使ってしまうと、文字を修正したい場合には「画像」自体を修正する必要があります。
しかし、「WEBフォント」を利用した場合には、文字を変更しただけで簡単に表記が変ります。
SEO 効果も
画像に表示させる文字は Google にとって「文字」と認識してくれないので、SEO 的には非常にもったいないんです。
SEO 対策を考えた場合は、「WEBフォント」を活用して「文字」を表示させましょう。
TypeSquare Webfonts を使う時の注意点
「TypeSquare Webfonts for エックスサーバー」を利用するうえで、注意しておきたい点がいくつかあります。
使用できるのは 1ドメインだけ
「TypeSquare Webfonts for エックスサーバー」が使えるのは、たったの 1 ドメインだけ。
これは、サブドメインも含めた話です。
月間 25,000PV まで
実は利用制限があり、月間 25,000 PV を超えると自動的に指定していた WEB フォントが表示されなくなります。
なので、閲覧数が多い人気ブログの人には意味がなく、デザインなどを楽しみたい初心者ブロガー向きと言えるでしょう。
TypeSquare Webfonts の使い方
「TypeSquare Webfonts for エックスサーバー」を有効にしたら、「WEBフォント」を設定していきましょう。
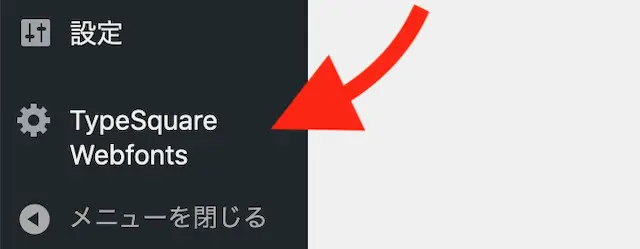
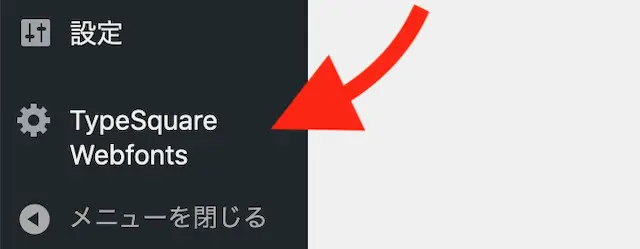
まず、WordPress の管理画面に入ったら、左サイドメニューから「TypeSquare Webfonts」を探し出してクリックしてください。


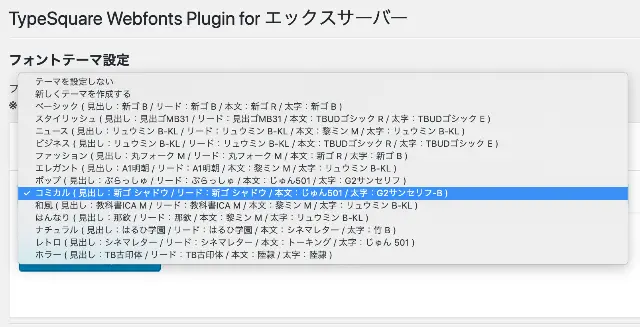
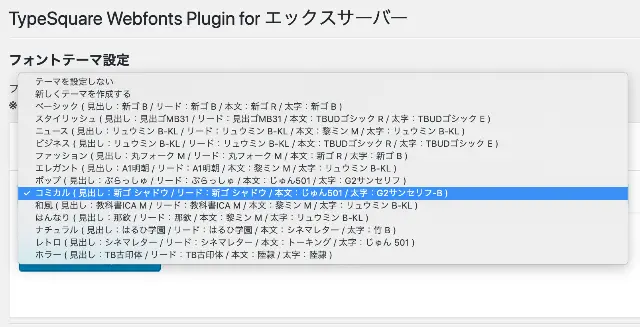
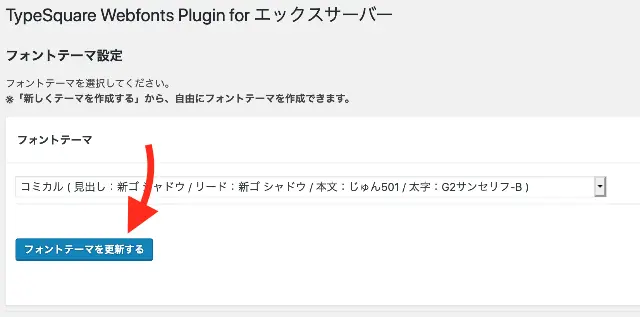
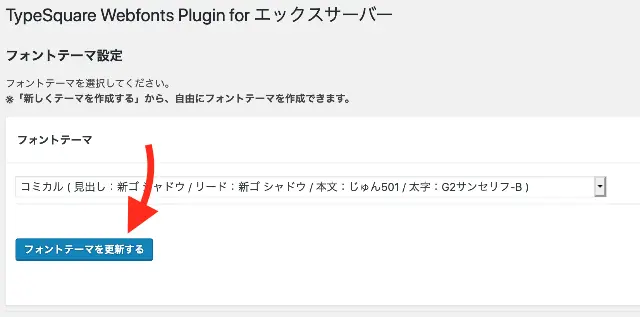
するとフォントを選択するプルダウンがあるので、好きなフォントテーマを選びます。


フォントテーマを選んだら、「フォントテーマを更新する」という青いボタンをクリックすれば設定は完了です。


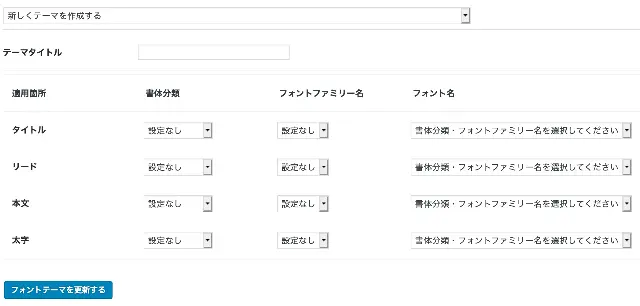
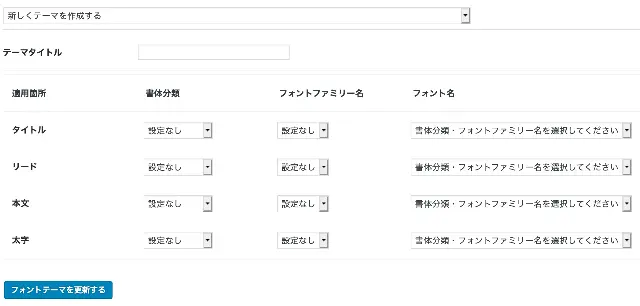
「新しくテーマを作成する」を選択した場合
「フォントテーマ」を選択すれば簡単に「WEBフォント」が反映しますが、好みのテーマがない場合には「新しくテーマを作成する」を選択して自分好みのテーマを作ります。
「新しくテーマを作成する」を選択すると、「タイトル」「リード」「本文」「太字」の4項目に分けて設定できます。


上部に分かりやすいように「テーマタイトル」を入力して、それぞれを設定して見てください。
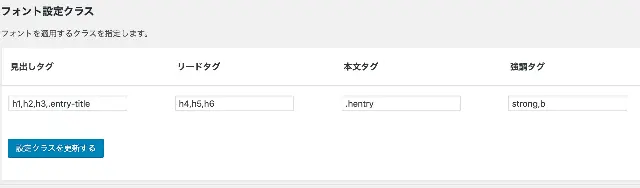
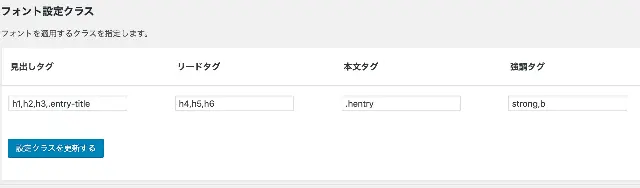
フォント設定クラス
「上級者向けのカスタマイズ」をクリックすると、「フォント設定クラス」という設定項目が表示されます。
ここでは、「タイトル」「リード」「本文」「太字」で反映させる h タグなどを設定させることができます。


例えば、デフォルトでは「見出しタグ」には h1、h2、h3、.entry-title となっていますが、h1 には反映してもらいたくない場合には h1 を削除すると良いでしょう。
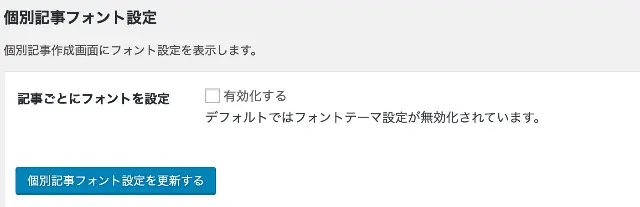
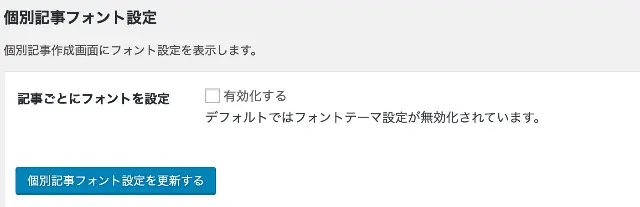
フォント設定クラス
「上級者向けのカスタマイズ」をクリックすると、「フォント設定クラス」の下に「個別記事フォント設定」という設定項目が表示されます。


この項目で「有効」にチェックを入れると、下記のように記事毎の投稿画面の下に「フォントテーマ」を選択できるプルダウンが表示されます。


必要ない人は「TypeSquare Webfonts for エックスサーバー」削除しましょう
「TypeSquare Webfonts for エックスサーバー」は、初心者がデザインを簡単に楽しめるプラグインなので、一度は試してみる価値はあると思います。
ただ、PV 数が増えると使えなくなるってのはちょっとデメリットですね。
なので、自分には必要ないと感じたならば削除しても良いでしょう。










