WordPress のページビルダーとして人気の高い「Elementor」なんですが、ちょいとクセや制限があったりと「うまくいかーん!」と叫びたくなることが度々あります。
[st-kaiwa1]「アコーディオン」を使おうと思ったんだけど、なぜか開きっぱなしになってない?[/st-kaiwa1]
[st-kaiwa2]そうそう、なぜか開きっぱなしになってるんだよね。笑[/st-kaiwa2]
ということで、解決に時間がかかった「アコーディオン」について紹介したいと思います。
デフォルトでは開きっぱなし
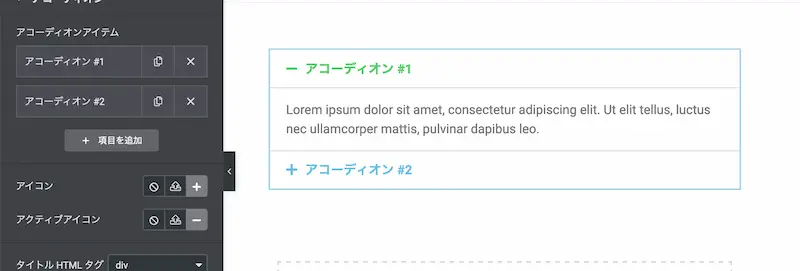
「知りたい人だけ、どうぞ!」的な感じでよく使われる「アコーディオン」なんですが、「Elementor」には jQuery や CSS を使わずとも標準で入れ込むことができます。
「Elementor、便利すぎるー!」と思っていたのもつかの間、「あれ、開いとる…?」。
そう、簡単に「アコーディオン」の機能を使える「Elementor」なんですが、デフォルトでボックスが開いた状態で表示されてしまうんです。

まさに、開いた口がふさがらない。
いやいや、「アコーディオン」の機能を使いたい人って最初は閉じておきたいから使うわけで、開いた状態で最初から表示されたら「アコーディオン」の意味ないじゃないかーと思うんですけどね。
[st-kaiwa2]実は、この仕様には世界中の人が文句を言っています。笑[/st-kaiwa2]
でも、「Elementor」の制作側では変更する様子もなく、利用者が「このコードを入れてみて」「いや、できない」という話し合いがあちこちで繰り広げられていました。
彼らの話し合いを読んでいたところ、以前はコードを変更すれば解決したようですが、バージョンアップしてからは何しても閉まらなくなったようです。
諦めるしかないのか…と思ったら、ある男性が「これで解決するよ!」と情報をシェアしたところ、その後は「THANK YOU!」の嵐になってそのセッションは終了になっていました。
救世主「Granular Controls」
「アコーディオン」を最初から閉じた状態にする方法は、「Granular Controls For Elementor」というプラグインを使うこと。

> Granular Controls For Elementor
このプラグインは、「アコーディオン」を閉じるかどうかの設定だけでなく、Elementor の編集背景の色を変えたりすることも可能になります。
ひとまず、今回は「アコーディオン」を最初から閉じておくようにする手順を紹介していきましょう。
「アコーディオン」を最初から閉じておくようにする手順
まずは、プラグインの新規から「Granular Controls For Elementor」を検索して「インストール」、そして「有効」にしてください。

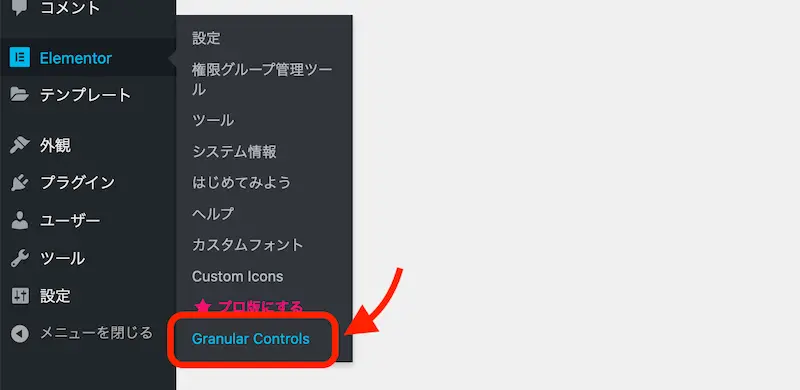
「有効」にしたら、WordPressの管理画面メニューにある「Elementor」から「Granular Controls」を選択。

「Granular Controls」の設定画面が表示されたら、「General Controls」タブにある「Accordions Closed?」を「Yes」に変更すれば設定が完了です。
[st-kaiwa2]アコーディオンを閉じたままにできるプラグインとして「Granular Controls」を紹介したのですが、環境によっては機能しない場合もあります。プラグインでは機能しなかったという方は、次の方法で試してみてくださいね。[/st-kaiwa2]
JavaScriptをコピペする
プラグイン「General Controls」は最近サポートもされているのかどうかも分からない状態なので、JavaScript を使った方法も紹介します。
JavaScript と聞いただけでアレルギー反応を起こす人もいるかもしれませんが、今回紹介するのは全然難しくないです。
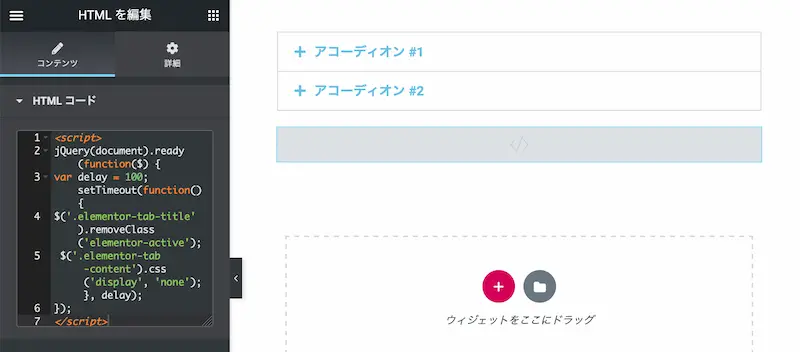
ではまず、「ELEMENTS」で追加した「アコーディオン」の下に、もう 1 つ「HTML」のブロックを追加します。
そして、追加した「HTML」に、下記のコードを追加するだけ。

いまいち分からなかった人は、下の動画を見ると分かりやすいと思います。
【参考:動画】https://www.useloom.com/share/3896dc036a944ff68556b5ef354c0913
JavaScript を入れるのでちょっと表示速度に影響があるかもしれませんが、プラグインを入れるよりも簡単かもしれませんね。
【情報参照元】https://voidcoders.com/elementor-accordion-closed-by-default/
Elementor のアコーディオンを閉じておこう
アコーディオンを使う理由って「閉じたい情報があるから」のはずなんですが、なんでデフォルトで開いた状態なんでしょうかね。笑
とにかく「Elementor のアコーディオンを閉じたい!」という人は、プラグイン「Granular Controls For Elementor」を使うなり「JavaScript」を入れるなりしてみてください!










