
という人もいるでしょう。
そこで、この記事では下記の内容を解説します。
- 記事スライダーのタイトルを非表示にする方法
WordPress テーマ「Swell」では、トップページの上部に「記事スライダー」を設置できますよね。
ただし、アイキャッチなどに文字を入れていたりすると、逆にタイトルを表示していることが邪魔に思うことがあるかもしれません。
そこで、Swell の「記事スライダー」に表示させるタイトルを非表示にする方法をさらっと紹介します。
Swell の「記事スライダー」に表示させるタイトルを非表示にする
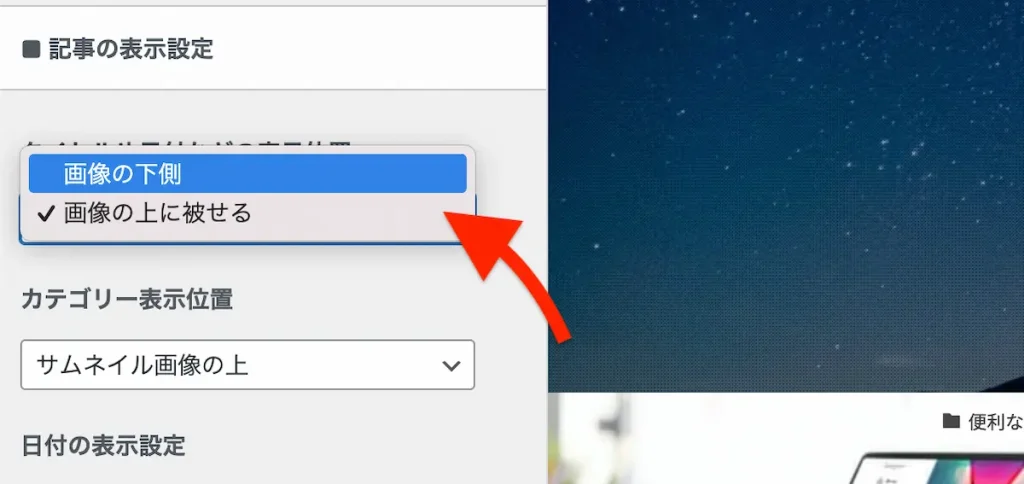
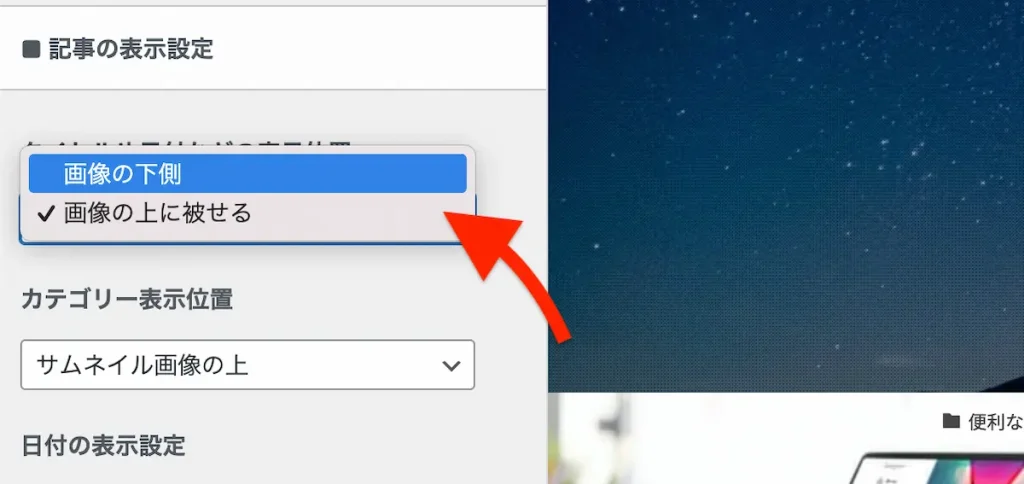
Swell の基本カスタマイズでは、
- 画像の下側
- 画像の上に被せる
のどちらかを必須として「記事スライダー」を表示することになります。


でも、デザイン的にタイトルを非表示にしたい場合は、「追加 CSS」にこれから紹介する CSS をコピペすることで非表示にできます。
方法①:「画像の下側」を選択している場合
どっちの方法を選択してもいいのですが、選択しているタイトルの場所によって CSS が異なってくるので、好きな方で設定をしてみてください。
まず、「画像の下側」を選択した場合は、下記のコードを「追加 CSS」にコピペしてください。
.p-postSlider.-ps-style-normal .p-postList__title {
display: none;
}これで、非表示になっているはずです。
方法②:「画像の上に被せる」を選択している場合
次は、「画像の上に被せる」を選択した場合は、下記のコードを「追加 CSS」にコピペしてください。
.p-postSlider.-ps-style-img .p-postList__title{
display: none;
}これで、非表示になっているはずです。
タイトルを非表示にして「記事スライダー」だけ表示してみよう
アイキャッチ画像にタイトルを含めている別のブログを持っていて、「記事スライダーは表示させたいけど、タイトルじゃまだな…」と思ったのでサクッと CSS で消しました。
でも、デザイン的には Swell によってタイトルが自動的に入る方がいいと思っているので、最終的にはそのブログでもタイトルを表示できるようにアイキャッチ画像を差し替える予定ではありますけどね。






