[st-kaiwa1]ソースコードをサイトで紹介したいんだけど、GitHub Gist の使い方が分からないな…[/st-kaiwa1]
と困っている人もいるでしょう。
そこで、この記事では下記の内容を解説します。
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- GitHub Gist の登録手順
- GitHub Gist の基本的な使い方
- ソースコードをサイトに埋め込む手順
[/st-mybox]
「GitHub Gist」は、開発プラットフォームである「GitHub」が提供する、断片的にソースコードや文章を公開できるサービスになります。
WordPress ではプラグインを使ってソースコードを表示させるのが主流ですが、利便性の良さから「Gist」に切り替える人も増えています。
そんな「GitHub Gist」について、解説をスタートします。
GitHub Gist の登録手順

「GitHub Gist」を利用するには、アカウント登録が必要となります。
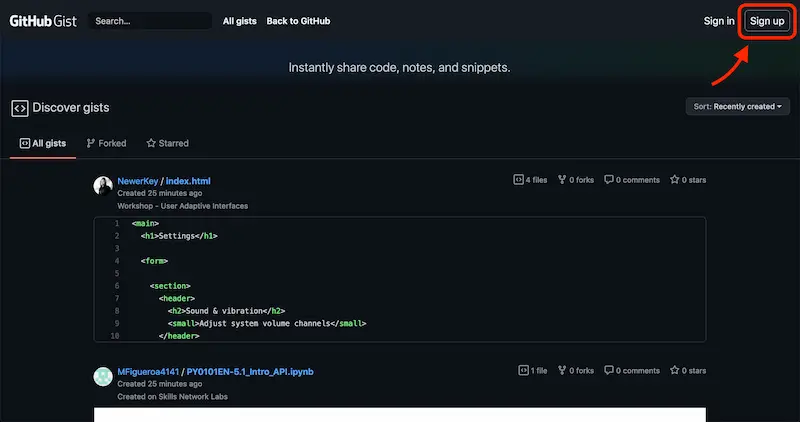
ではまず、下記の URL から「GitHub Gist」にアクセスしてください。
> https://gist.github.com/discover
アカウント作成をする手順
「GitHub Gist」にアクセスしたら、右上にある「Sign up」のボタンをクリックします。

すると、「Create your account」という画面が表示されるので、必要事項を入力してください。

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Username:Gist で表示するときのユーザー名
- Email address:メールアドレス
- Password:ログイン時に必要なパスワード
- Email preferences:お知らせをメールで受け取るかどうか
[/st-mybox]
特に「GitHub」からのお知らせなどを受け取る気はない場合は、「Email preferences」のチェックをは入れないで OK です。
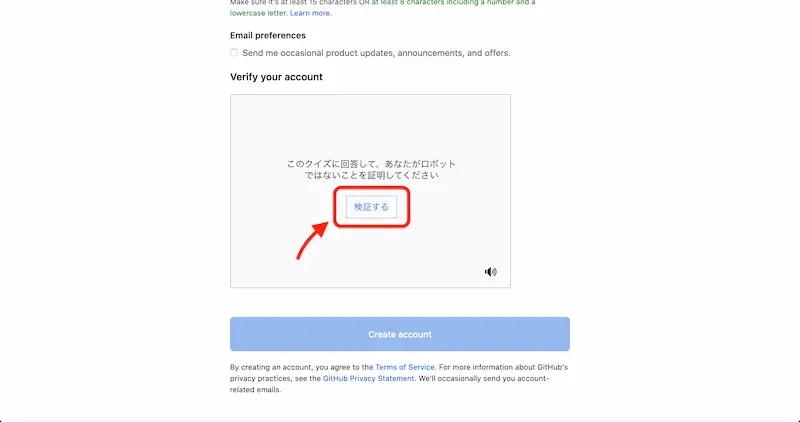
続いて「Verify yout account」では簡単なクイズが出るので、まずは「検証する」のボタンを押します。

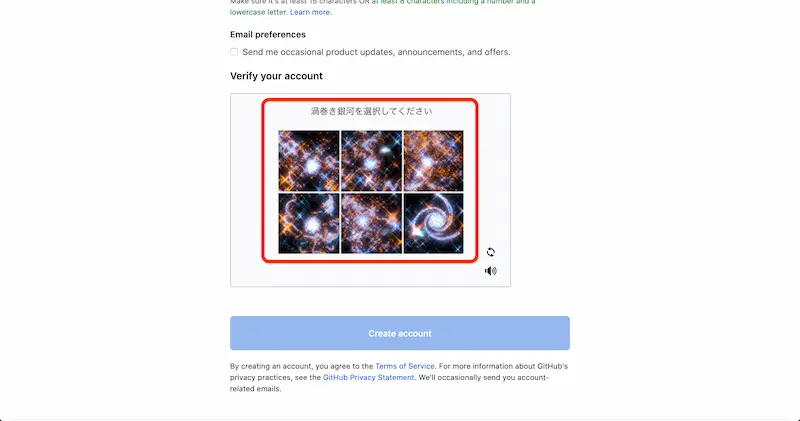
するといわゆる reCAPTCHA のような質問が表示されるので、問題に答えます。

問題なければチェックマークが表示されるので、アクティブになった「Create account」のボタンを押してください。

アンケートに答える
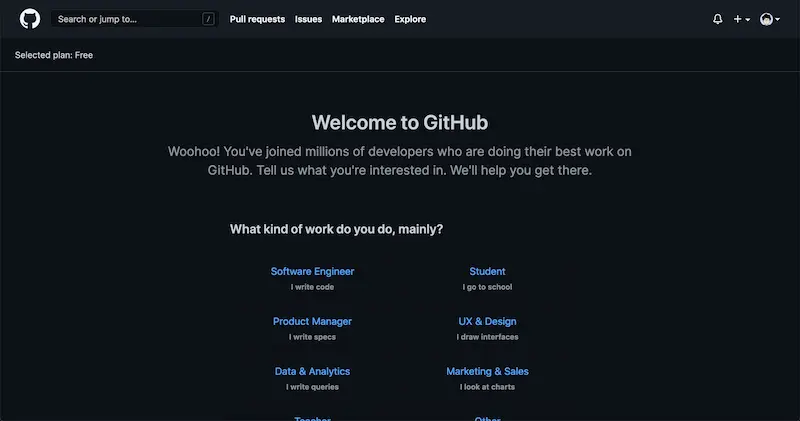
「Create account」を押すと、「Welcome to GitHub」という画面が表示されます。

そしたら、ここからいくつかの「アンケート」に答えてきます。
まずは、「What kind of work do you do, mainly?(メインのお仕事はなんですか?)」という質問。

GitHub を利用しそうな職業がいくつか表示されているので、その中から 1 つ選択してください。
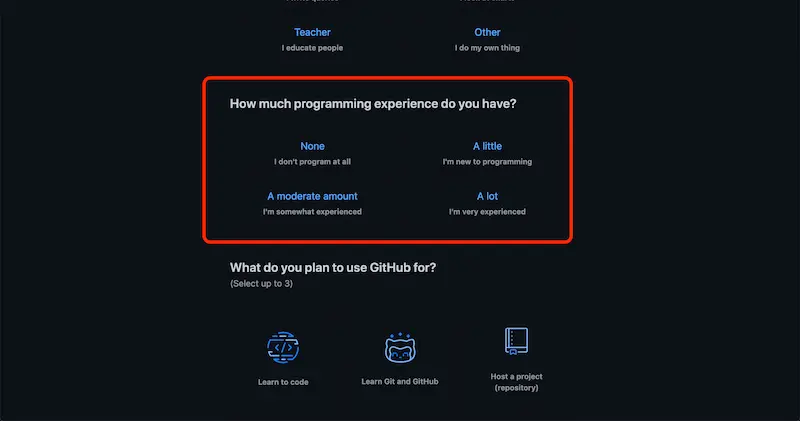
そして次に、「How much programming experience do you have?(どのくらいのプラグラミンぐ経験がありますか?)」という質問。

まあ、こちらは感覚でいいと思います。
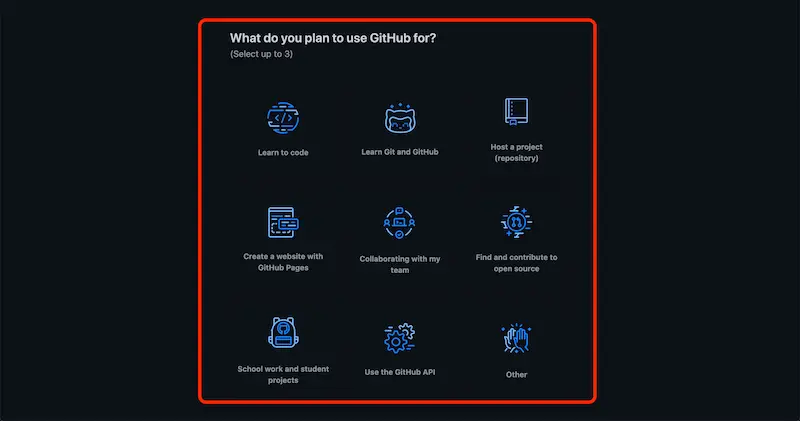
そして次は、「What do you plan to use GitHub for?(どういう理由で使うつもりですか?)」という質問。

最大で 3 つまで選択できるので、該当する理由を選んでください。
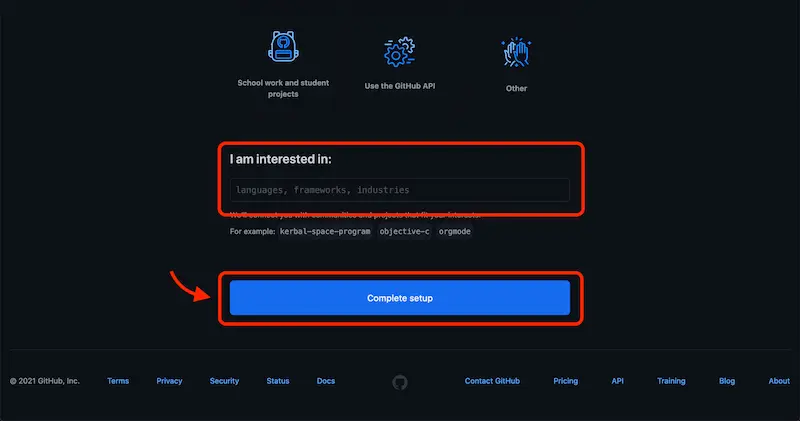
そして最後に、「I am interested in:(私は、これらに興味があります)」という項目。

GitHub を使うにはそれなりの理由があると思うので、どういったことに今興味があるのかを入力します。
全ての選択・入力が済んだら、「Complete setup」のボタンを押してください。
すると「Gist」のトップ画面が表示されますが、登録完了にはもう 1 つ作業が残ってます。

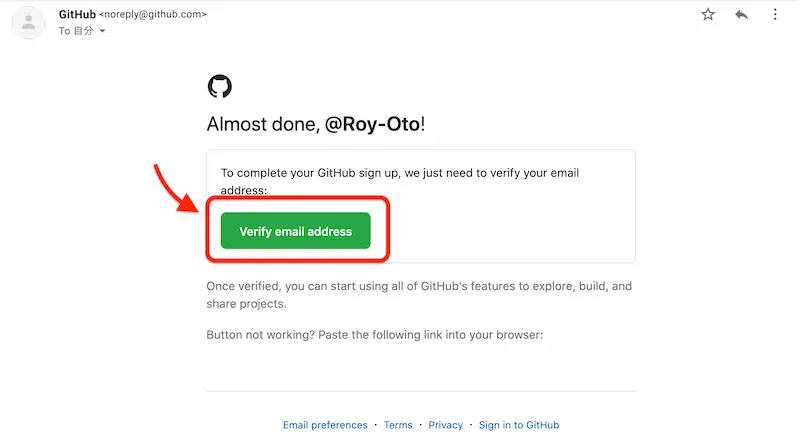
登録したメールアドレスを開いて、「GitHub」からのメールを開けてください。
そしてメール内にある「Verify email address」のボタンを押せば、アカウント作成は完了となります。

まず何をしたいかを聞かれる
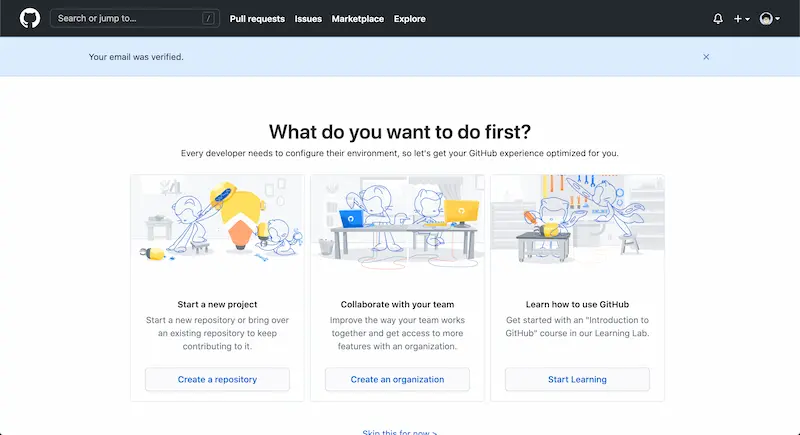
メール内にある「Verify email address」を押すと、「What do you want to do first?」という画面が表示されます。

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Start a new project:プロジェクトを始める
- Collaborate with your team:チームで共同作業をする
- Learn how to use GitHub:GitHub の使い方を学ぶ
[/st-mybox]
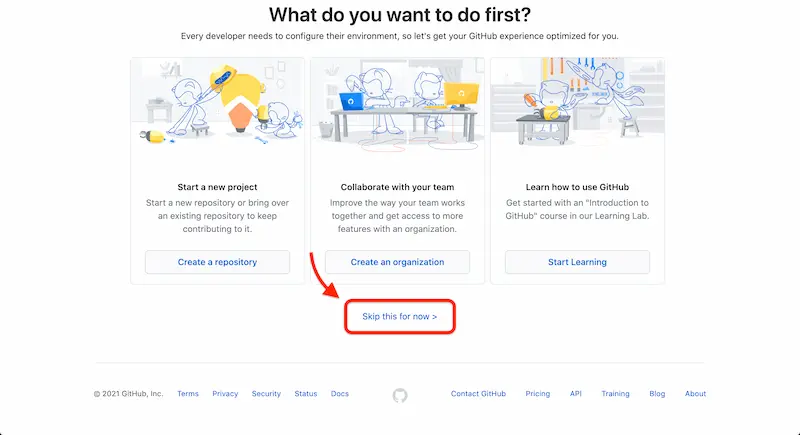
特にチームで作業をするわけでもなく、ソースコードをシェアするだけなら、「Skip this for now」をクリックすれば OK です。

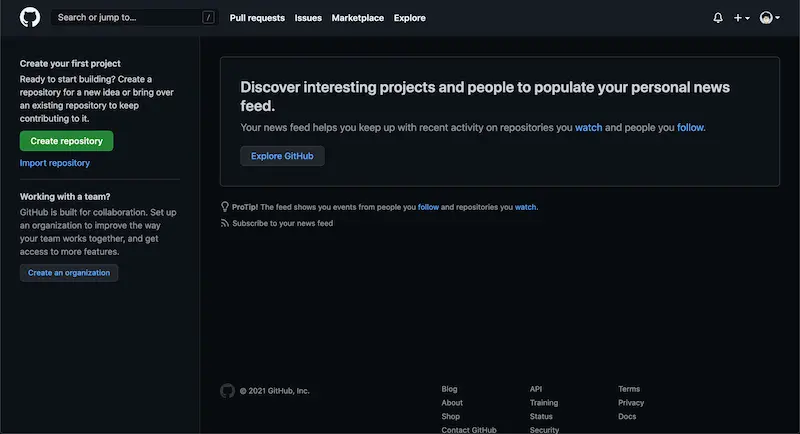
これで、ソースコードを紹介する準備は整ったので、さっそく使ってみましょう。

GitHub Gist の基本的な使い方

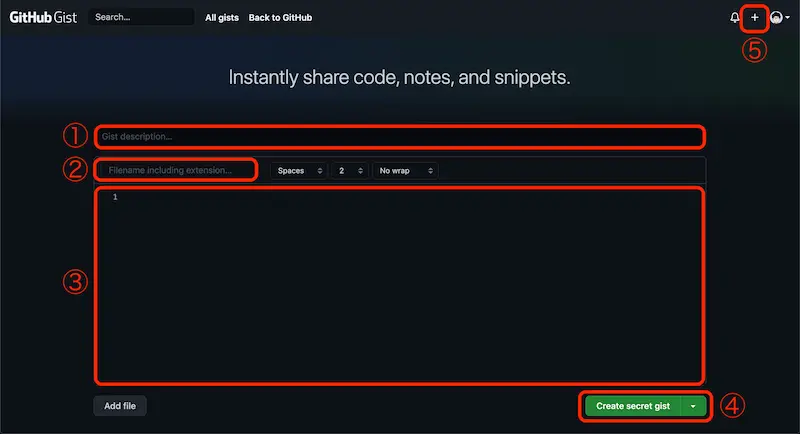
「GitHub Gist」のトップ画面を開くと、すぐにソースコードを入力できる画面が表示されます。
それでは、各箇所の解説からいきましょう。

[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- ① Gist description…
- ② Filename including extension…
- ③ 入力欄
- ④ Create secret gist
- ⑤ 新規追加
[/st-mybox]
① Gist description…
「Gist description…」と書かれた欄には、簡単な要約を入力します。
完全公開する場合に、他の人がどんな目的のソースコードや文章か分かるように、分かりやすく説明を書いておくといいでしょう。
② Filename including extension…
「Filename including extension…」には、言語の種類も含めたファイル名を入力します。
例えば、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- example.css
- example.php
- example.plain
[/st-mybox]
などですね。
言語を指定することで、入力したコードのハイライトも変わってきます。
もしどの言語かよく分からない場合は、「.plain」がよく使われています。
③ 入力欄
③ の部分には、紹介したいソースコードを入力します。
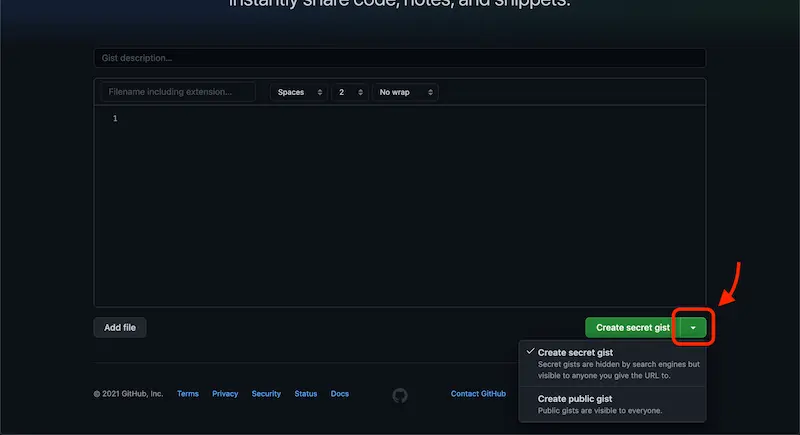
④ Create secret gist
ファイル名やソースコードを入力したら、それをどのような状態で公開するのかを選択します。
選択肢としては、
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Create secret gist:リンクを知っている人だけ閲覧可能
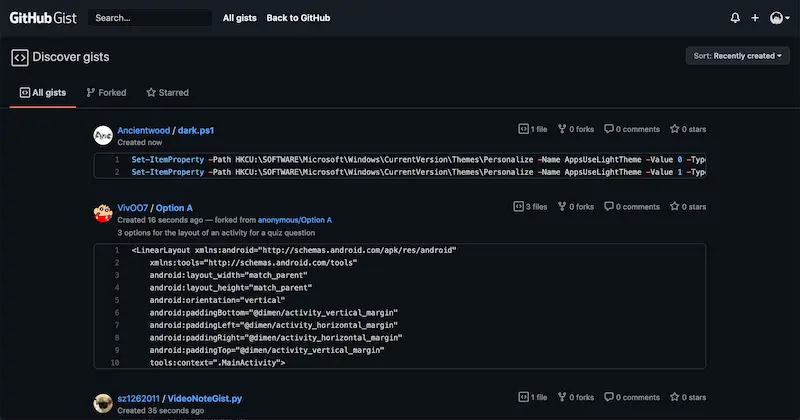
- Create public gist:誰でも閲覧可能(All gists で公開)
[/st-mybox]
が選べるようになっています。
切り替える場合には、ボタンの右側にある「▼」を押して変更します。

そして、ファイルを作成する場合には、「Create secret gist」または「Create public gist」の部分を押せば完了となります。
⑤ 新規追加
新規でファイルを作成したい場合は、右上の「+」をクリックしてください。
すると、空の入力欄が表示されます。
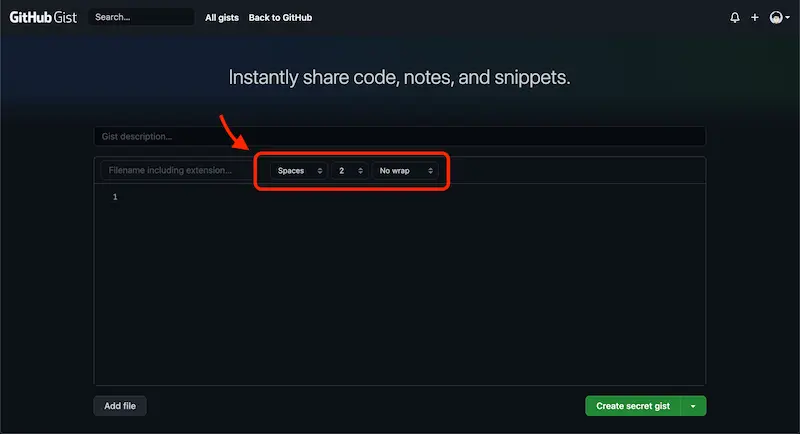
他の部分の補足
画面の中央あたりに、
[st-minihukidashi bgcolor=”#37beb0″ color=”#fff” margin=”0″] この記事で分かること [/st-minihukidashi]
[st-mybox title=”” webicon=”st-svg-check-circle” color=”” bordercolor=”#37beb0″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold”]
- Spaces
- 2
- No wrap
[/st-mybox]
という選択肢があります。

「Spaces」と数字の「 2 」は、Tab キーを押したときに入力されるインデントに関する記述。
そして、「No wrap」は折り返して表示するかどうかの設定になります。
基本的にはノータッチで OK ですが、表示を変えたい人は使ってみてください。
ソースコードをサイトに埋め込む手順

ファイルを作成したら、さっそくサイトなどにシェアしてみましょう。
サイトにソースコードを表示させる
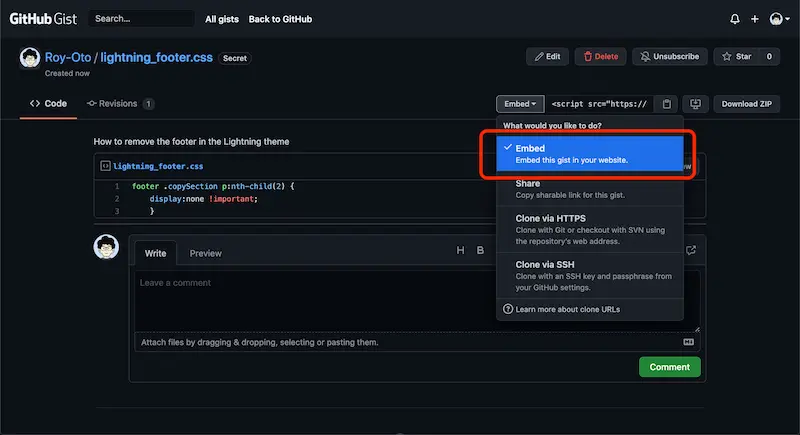
サイトにソースコードを表示させる場合は、「Embed」にした状態ですぐ横にあるタグをコピーしましょう。

そして、サイト内に貼り付ければ完了です。
すると、こんな感じで表示されるようになります。(※ スマホページでは表示されません。)
リンクでソースコードをシェアする
リンクを紹介して、GitHub Gist の画面で紹介することもできます。
その場合は、「Share」に変更してからすぐ横にあるリンクをコピーしましょう。

すると、こんな感じのリンクが貼れるようになります。
https://gist.github.com/Roy-Oto/04c461645808ce81107863cd82e04a7a
入力内容を編集したい場合
入力したけど編集したい場合は、右上にある「Edit」のボタンを押すと編集が可能になります。

また、編集するほどではないけど補足などを追加したい場合は、コメントを下に残しておくこともできます。
過去に作成したファイルを見たい場合
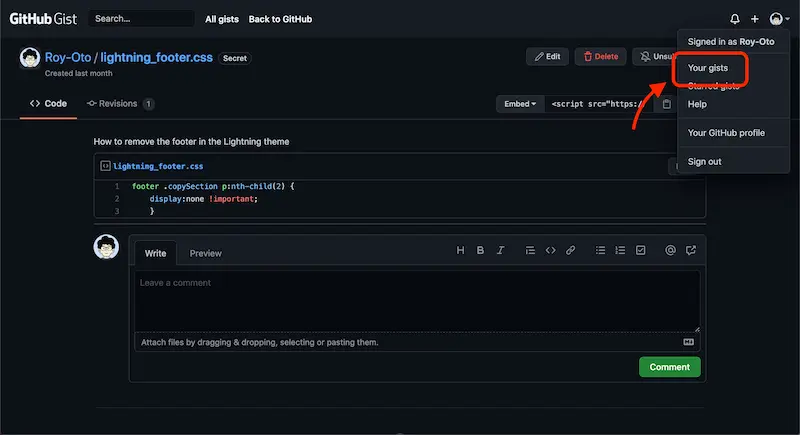
過去に作成したファイルを見たい場合は、右上に表示されている自分のアイコンをクリックします。
次にメニューが表示されるので、「Your gists」をクリックしてください。

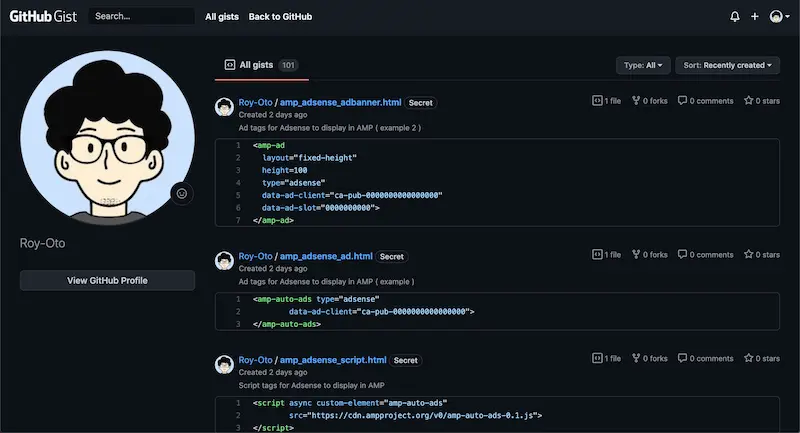
すると、これまでに作成したファイルが表示されます。

さいごに:便利な GitHub Gist を使ってみよう
以上で、「GitHub Gist」の使い方について解説しました。
備忘録として残すこともできますし、コードをシェアしたい時もリンクをパッと送るだけでいいので、複数人でのサイト作成なんかにはとても便利です。
ソースコードだけでなく普通に文章なども残せるので、デザインや開発をする人には必須なサービスとなるでしょう。
単純にブログでソースコードを表示させたいという人も、ぜひ利用してみてくださいね。






